## 運行環境
~~~
* PHP 7.1 ~ 7.3 (7.4以上的版本暫不兼容)
* nginx或者Apache
* mysql 5.6
~~~
## PHP擴展
~~~
* 安裝擴展:fileinfo、redis
* 禁用函數:proc\_open**,刪除。
* 重載配置,
~~~
### **寶塔環境安裝 swoole-loader**
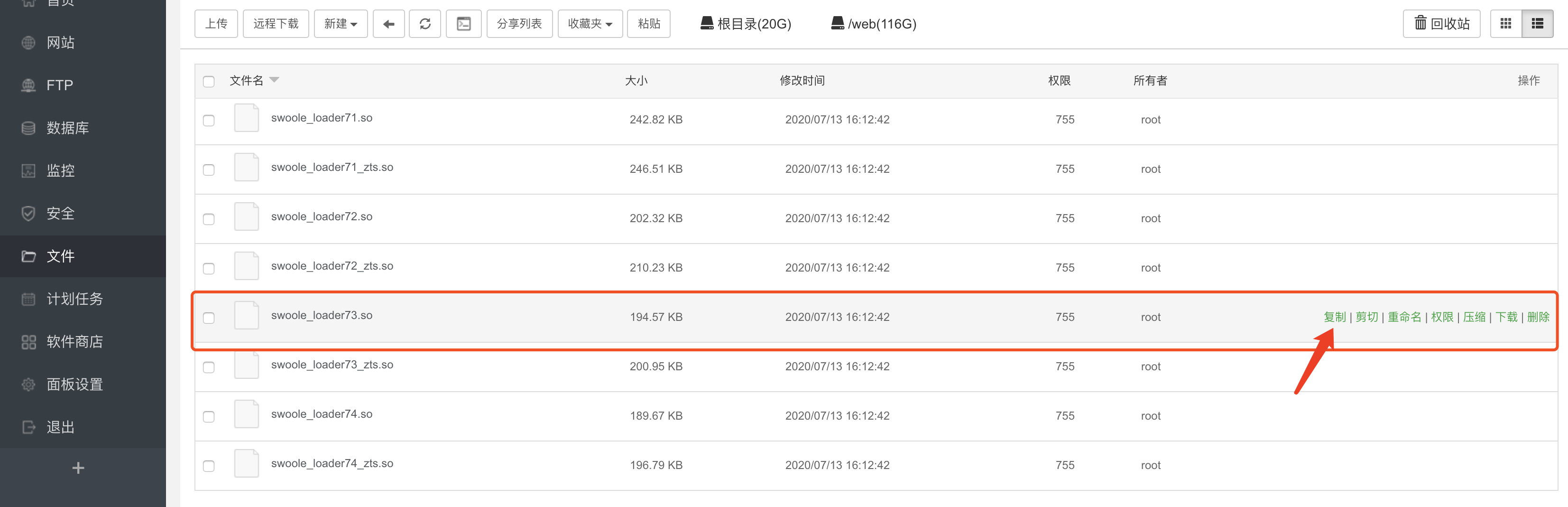
**在源碼安裝包`help/swoole-loader`目錄找到對應 php 版本的 swoole-loader文件,復制。例如PHP版本為7.3,則復制swoole\_loader73.so**

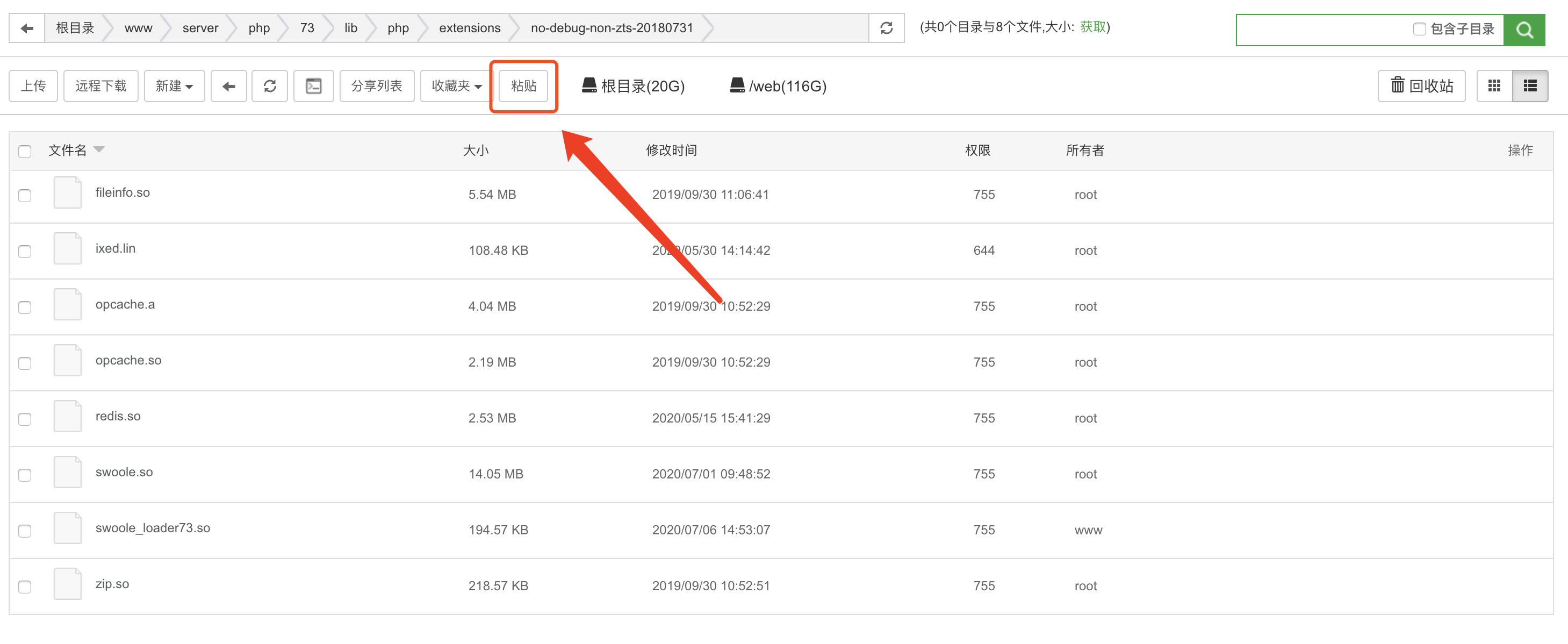
9.粘貼到 php 的擴展目錄:例如7.3的為:/www/server/php/73/lib/php/extensions/no-debug-non-zts-20180731\*\*

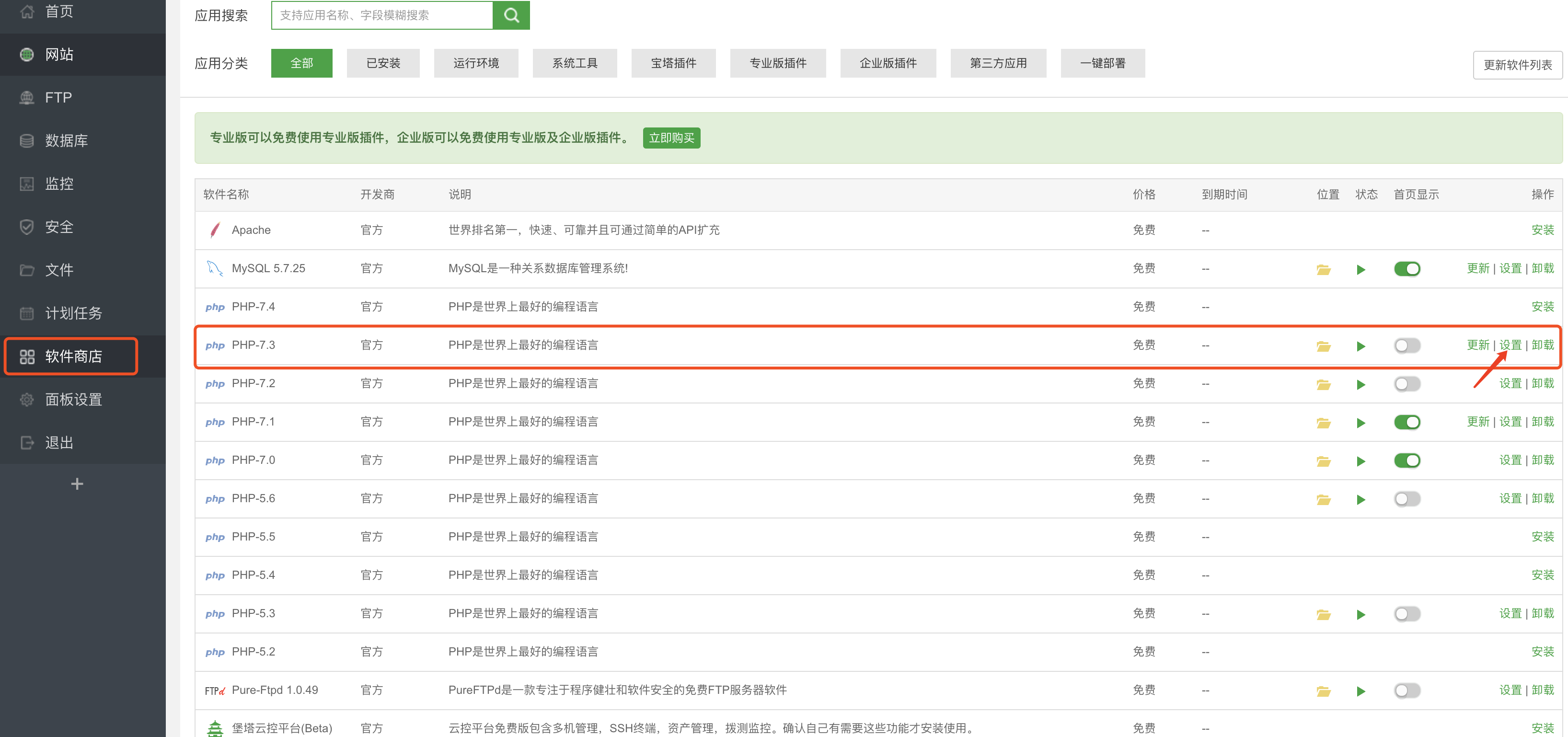
10.加載 swoole-loader 擴展,點擊軟件商店,php-7.3 設置,配置文件\*\*


11.在文件尾部增加代碼 extension = swoole\_loader73.so 然后保存。\*\*
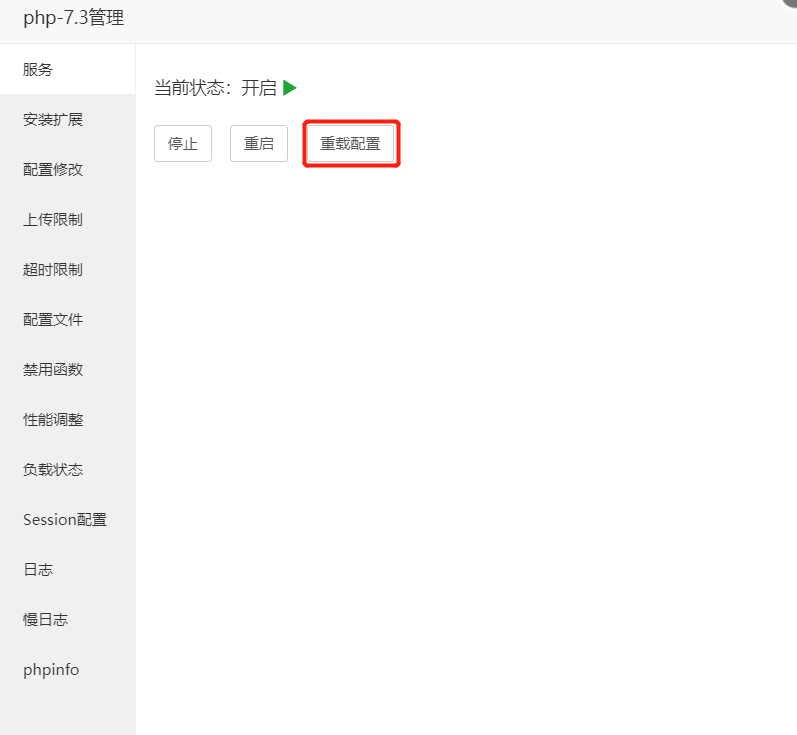
**重載配置**

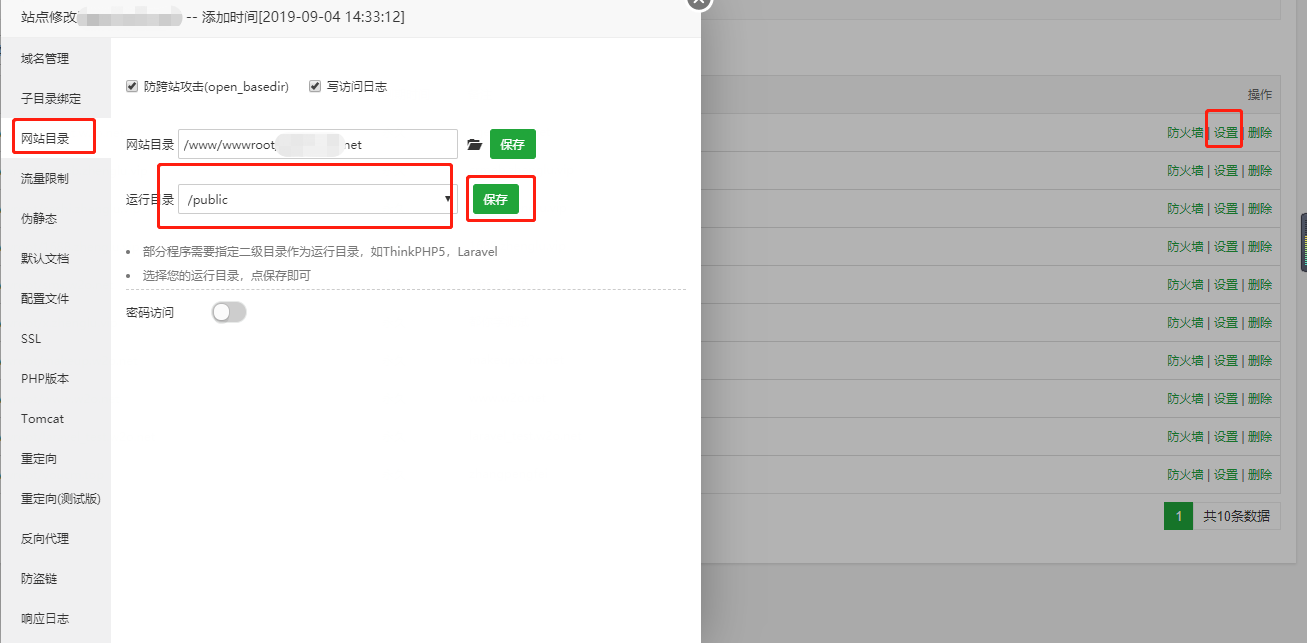
12.返回站點列表,點擊右側**設置**\->**網站目錄**設置網站運行目錄為public點擊保存

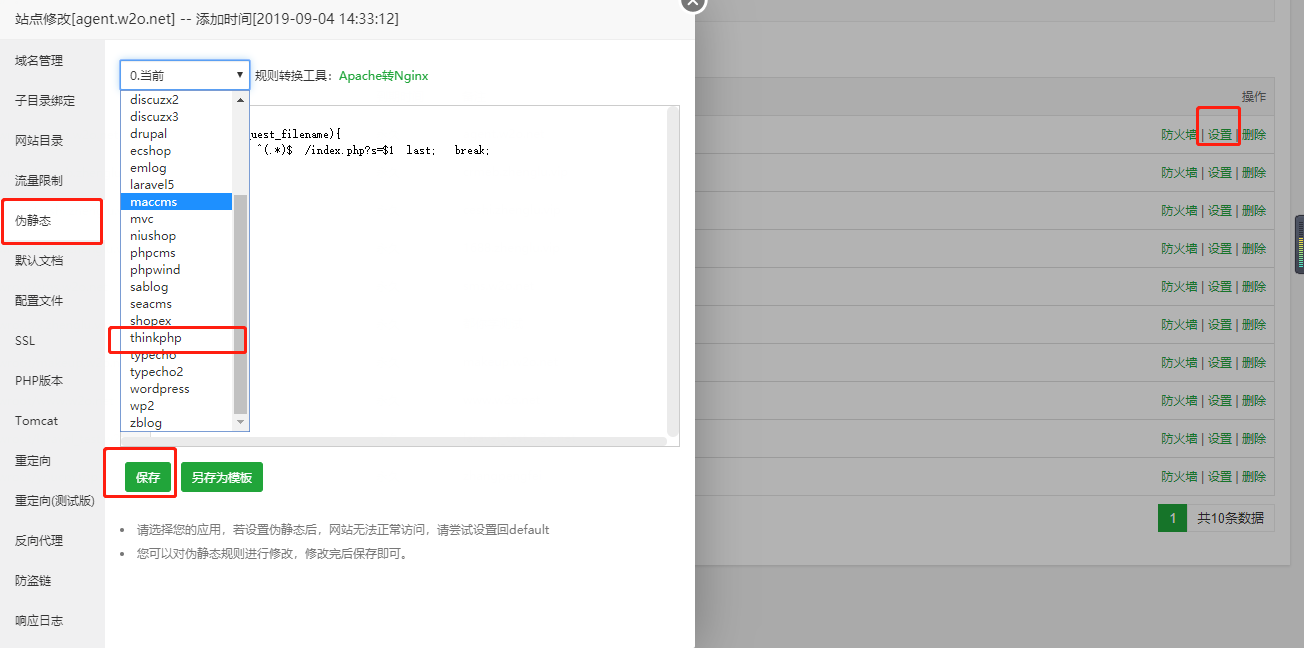
13.點擊右側**設置**\->**偽靜態**設置偽靜態,選擇下拉框中的**thinkphp**點擊保存生成配置。

## 注意
+域名必須備案
+公眾號必須使用80端口
+小程序必須使用https協議 443端口
+客服消息必須開啟20002,20003,目前公眾號長連接已支持WS和WSS;
+不支持二級目錄安裝
這里所說的安裝其實就是把`叮鐺貓`系統放入`WEB`運行環境(**前提是你的WEB運行環境已經OK**),可以通過下面幾種方式獲取和安裝CRMEB。
