我們已經看到如何通過實例化`fabric.Rect`構造函數來處理矩形。當然,Fabric也涵蓋了所有其他的基本形狀:圓,三角形,橢圓等。所有的這些在就是Fabric“命名空間”下的:`fabric.Circle`,`fabric.Triangle`,`fabric.Ellipse`等。
Fabric提供了7種基礎形狀:
* [fabric.Circle](http://fabricjs.com/docs/fabric.Circle.html)
* [fabric.Ellipse](http://fabricjs.com/docs/fabric.Ellipse.html)
* [fabric.Line](http://fabricjs.com/docs/fabric.Line.html)
* [fabric.Polygon](http://fabricjs.com/docs/fabric.Polygon.html)
* [fabric.Polyline](http://fabricjs.com/docs/fabric.Polyline.html)
* [fabric.Rect](http://fabricjs.com/docs/fabric.Rect.html)
* [fabric.Triangle](http://fabricjs.com/docs/fabric.Triangle.html)
想畫一個圓?只需創建一個圓形對象,并將其添加到畫布。與任何其他基本形狀相同:
~~~js
var circle = new fabric.Circle({
radius: 20, fill: 'green', left: 100, top: 100
});
var triangle = new fabric.Triangle({
width: 20, height: 30, fill: 'blue', left: 50, top: 50
});
canvas.add(circle, triangle);
~~~

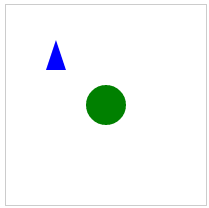
這是一個綠色的圓形在100,100的位置,藍色的三角形在50,50的位置。
### 操作對象
創建圖形對象矩形,圓形或其他東西,當然只是開始。在某些時候,我們可能想修改這些對象。或許某些行為需要觸發狀態的變化,或進行某種動畫。或者我們可能希望在某些鼠標交互中更改對象屬性(顏色,不透明度,大小,位置)。
Fabric為我們處理畫布渲染和狀態管理。我們只需要自己修改對象。
以前的例子演示了`set`方法,以及如何從對象前一個位置調用`set({left:20,top:50})`來移動對象。以類似的方式,我們可以改變對象的任何其他屬性。但這些屬性是什么?
那么,正如你所期望的那樣,可以改變定位:**top**,**left**。尺寸:**width**,**height**。渲染:**fill**,**opacity**,**stroke**,**strokeWidth**。縮放和旋轉:**scaleX**,**scaleY**,**angle**;甚至可以翻轉:**flipX**,**flipY**。歪斜:**skewX**,**skewY**。
是的,在Fabric中翻轉對象非常簡單,將`flip[X|Y]`設置為`true`即可。
您可以通過`get`方法讀取任何這些屬性,并通過`set`進行設置。我們嘗試改變一些紅色矩形的屬性:
~~~js
var canvas = new fabric.Canvas('c');
...
canvas.add(rect);
rect.set('fill', 'red');
rect.set({ strokeWidth: 5, stroke: 'rgba(100,200,200,0.5)' });
rect.set('angle', 15).set('flipY', true);
~~~

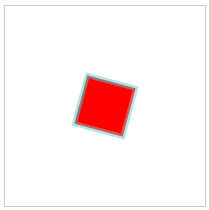
首先,我們將“fill”值設置為“red”,使對象成為紅色。下一個語句設置“strokeWidth”和“stroke”值,給出矩形為淡綠色的5px筆畫。最后,我們正在改變“angle”和“flipY”的屬性。注意每個3個語句中的每個語句使用的語法略有不同。
這表明`set`是一種通用的方法。你可能經常使用它,所以它被設計得盡可能的方便。
說了如何`set`的方法,那么如何獲取呢?這就有了與之對應的`get`方法,h還有一些具體的`get*`,要讀取對象的“width”值,可以使用`get('width')`或`getWidth()`。獲取“scaleX”值使用`get('scaleX')`或`getScaleX()`,等等。對于每個“公有”對象屬性(“stroke”,“strokeWidth”,“angle”等),都可以使用getWidth或getScaleX等方法。
您可能會注意到,在早期的示例中,對象在實例化的時候,我們直接傳入的配置參數,而上邊的例子我們才實例化對象的時候沒有傳入配置,而是使用的`set`方法傳遞配置。這是因為它是完全一樣的。您可以在創建時“配置”對象,也可以使用`set`方法:
~~~js
var rect = new fabric.Rect({ width: 10, height: 20, fill: '#f55', opacity: 0.7 });
// 或者這樣
var rect = new fabric.Rect();
rect.set({ width: 10, height: 20, fill: '#f55', opacity: 0.7 });
~~~
### 默認設置
關于這一點,您可能會問,當我們創建對象而不傳遞任何“配置”對象時會發生什么。它還有這些屬性嗎?
當然是。 Fabric 中的對象總是具有一組默認的屬性值。 在創建過程中參數未被傳遞時會被設置成默認的參數。我們可以自己試試看看:
~~~js
var rect = new fabric.Rect(); // 注意沒有傳遞參數
rect.get('width'); // 0
rect.get('height'); // 0
rect.get('left'); // 0
rect.get('top'); // 0
rect.get('fill'); // rgb(0,0,0)
rect.get('stroke'); // null
rect.get('opacity'); // 1
~~~
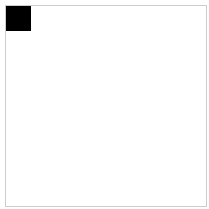
我們的矩形有一組默認的屬性。它位于 0,0,黑色,完全不透明,沒有描邊,**沒有尺寸**(寬度和高度為0)。由于沒有尺寸,我們無法在畫布上看到它。但是給它寬度/高度的任何正值肯定會在畫布的左上角顯示一個黑色矩形。

### 層次和繼承
Fabric對象不僅彼此獨立存在。它們形成一個非常精確的層次。
大多數對象從根`fabric.Object`繼承。`fabric.Object`幾乎代表二維形狀,位于二維canvas平面,它是一個具有left / top和width / height屬性的實體,以及一些其他圖形特征。我們在物體上看到的那些屬性:fill,stroke,angle,opacity,flip\[X|Y\]等,對于從`fabric.Object`繼承的所有Fabric對象都是通用的。
這個繼承允許我們在`fabric.Object`上定義方法,并在所有的“類”之間共享它們。例如,如果您想在所有對象上使用`getAngleInRadians`方法,您只需在`fabric.Object.prototype`上創建它即可:
~~~js
fabric.Object.prototype.getAngleInRadians = function() {
return this.get('angle') / 180 * Math.PI;
};
var rect = new fabric.Rect({ angle: 45 });
rect.getAngleInRadians(); // 0.785...
var circle = new fabric.Circle({ angle: 30, radius: 10 });
circle.getAngleInRadians(); // 0.523...
circle instanceof fabric.Circle; // true
circle instanceof fabric.Object; // true
~~~
您可以看到,方法立即在所有實例上可用。
雖然子類“class”繼承自`fabric.Object`,但它們通常也定義自己的方法和屬性。例如,`fabric.Circle`需要有“radius”屬性。而`Fabric.Image`(我們稍后會看),需要使用`getElement`/`setElement`方法來訪問/設置圖像實例的真實HTML`<img>`元素。
使用原型來獲取自定義渲染和行為對于高級項目來說是非常普遍的。