[TOC]
## 使用RESTer測試服務接口
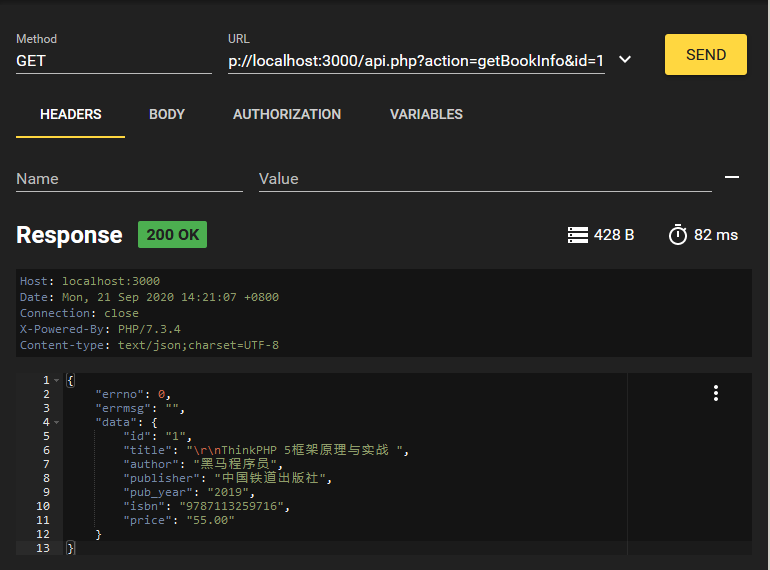
> 接口測試可以在瀏覽器中安裝RESTer擴展插件,通過插件可以快速的模擬表單發送實現各種請求。
在FireFox瀏覽器中安裝RESTer擴展插件,啟動插件輸入:
~~~
http://localhost:3000/api.php?action=getBookInfo&id=1
~~~
代碼說明:
該請求調用getBookInfo接口,并傳遞參數id,設置參數的值為1。

## 使用Ajax調用服務接口
~~~
<html>
<head>
<script>
function showResult(str)
{
if (str.length==0)
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 瀏覽器執行的代碼
xhr=new XMLHttpRequest();
}
else
{
//IE6, IE5 瀏覽器執行的代碼
xhr=new ActiveXObject("Microsoft.xhr");
}
xhr.onreadystatechange=function()
{
if (xhr.readyState==4 && xhr.status==200)
{
document.getElementById("txtHint").innerHTML= JSON.stringify(xhr.response);
console.log(xhr.response)
}
}
xhr.responseType ="json"; //指定返回的數據類型為JSON格式
xhr.open("GET","api.php?action=getBookInfo&id="+str,true);
xhr.send();
}
</script>
</head>
<body>
<p><b>在輸入框中輸入一個圖書ID:</b></p>
<form>
ID: <input type="text" onkeyup="showResult(this.value)">
</form>
<p>返回值: <span id="txtHint"></span></p>
</body>
</html>
~~~
