[](http://www.hmoore.net/invite?code=5ea22dab12165)
官方網站
https://www.iviewui.com/
在線實驗平臺
https://run.iviewui.com/
# 搭建本地開發環境
使用vue cli構建項目
https://cli.vuejs.org/zh/guide/
> vue cli 是一個全局安裝的 npm 包,提供了終端里的`vue`命令。它可以通過`vue create`快速創建一個新項目的腳手架,或者直接通過`vue serve`構建新想法的原型。你也可以通過`vue ui`通過一套圖形化界面管理你的所有項目。
## 安裝開發工具
### 全局安裝vue-cli開發工具,使用最新的版本
~~~
npm install -g @vue/cli
~~~
~~~
npm install -g @vue/cli-service-global
~~~
### 創建模版項目
```
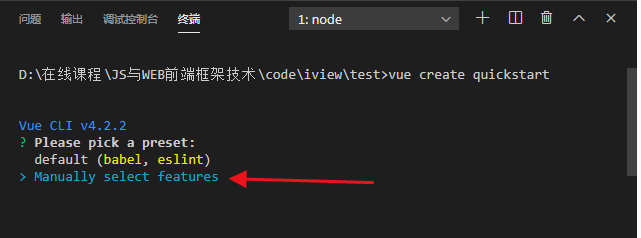
vue create quickstart
```
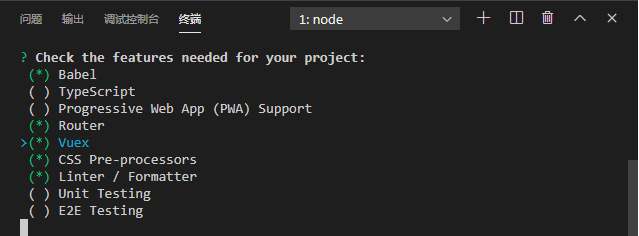
在創建過程中選擇手動模版并且選中

然后啟動相應的功能插件,建議選擇以下選項
* Babel
* Router
* Vues
* CSS Pre-processors
* Linter / Formatter

后續步驟可以使用默認的選項,直接回車確認即可。
進入項目目錄
~~~
cd quickstart
~~~
### 添加iView組件庫的支持
~~~
npm install view-design --save
~~~
### 最后安裝iview-loader插件,實現view-design組件的自動加載
~~~
npm install iview-loader -D
~~~
生成的依賴包文件`package.json`
~~~json
{
"name": "portal",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.6.4",
"view-design": "^4.2.0",
"vue": "^2.6.11",
"vue-router": "^3.1.6",
"vuex": "^3.1.3"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.3.0",
"@vue/cli-plugin-router": "~4.3.0",
"@vue/cli-plugin-vuex": "~4.3.0",
"@vue/cli-service": "~4.3.0",
"iview-loader": "^1.3.0",
"fibers": "^4.0.2",
"sass": "^1.26.3",
"sass-loader": "^8.0.2",
"vue-template-compiler": "^2.6.11"
}
}
~~~
完整的項目代碼
https://gitee.com/zengqs/web-js-framework/blob/master/code/iview/quickstart-basic.zip
- 內容介紹
- EcmaScript基礎
- 快速入門
- 常量與變量
- 字符串
- 函數的基本概念
- 條件判斷
- 數組
- 循環
- while循環
- for循環
- 函數基礎
- 對象
- 對象的方法
- 函數
- 變量作用域
- 箭頭函數
- 閉包
- 高階函數
- map/reduce
- filter
- sort
- Promise
- 基本對象
- Arguments 對象
- 剩余參數
- Map和Set
- Json基礎
- RegExp
- Date
- async
- callback
- promise基礎
- promise-api
- promise鏈
- async-await
- 項目實踐
- 標簽系統
- 遠程API請求
- 面向對象編程
- 創建對象
- 原型繼承
- 項目實踐
- Classes
- 構造函數
- extends
- static
- 項目實踐
- 模塊
- import
- export
- 項目實踐
- 第三方擴展庫
- immutable
- Vue快速入門
- 理解MVVM
- Vue中的MVVM模型
- Webpack+Vue快速入門
- 模板語法
- 計算屬性和偵聽器
- Class 與 Style 綁定
- 條件渲染
- 列表渲染
- 事件處理
- 表單輸入綁定
- 組件基礎
- 組件注冊
- Prop
- 自定義事件
- 插槽
- 混入
- 過濾器
- 項目實踐
- 標簽編輯
- iView
- iView快速入門
- 課程講座
- 環境配置
- 第3周 Javascript快速入門
