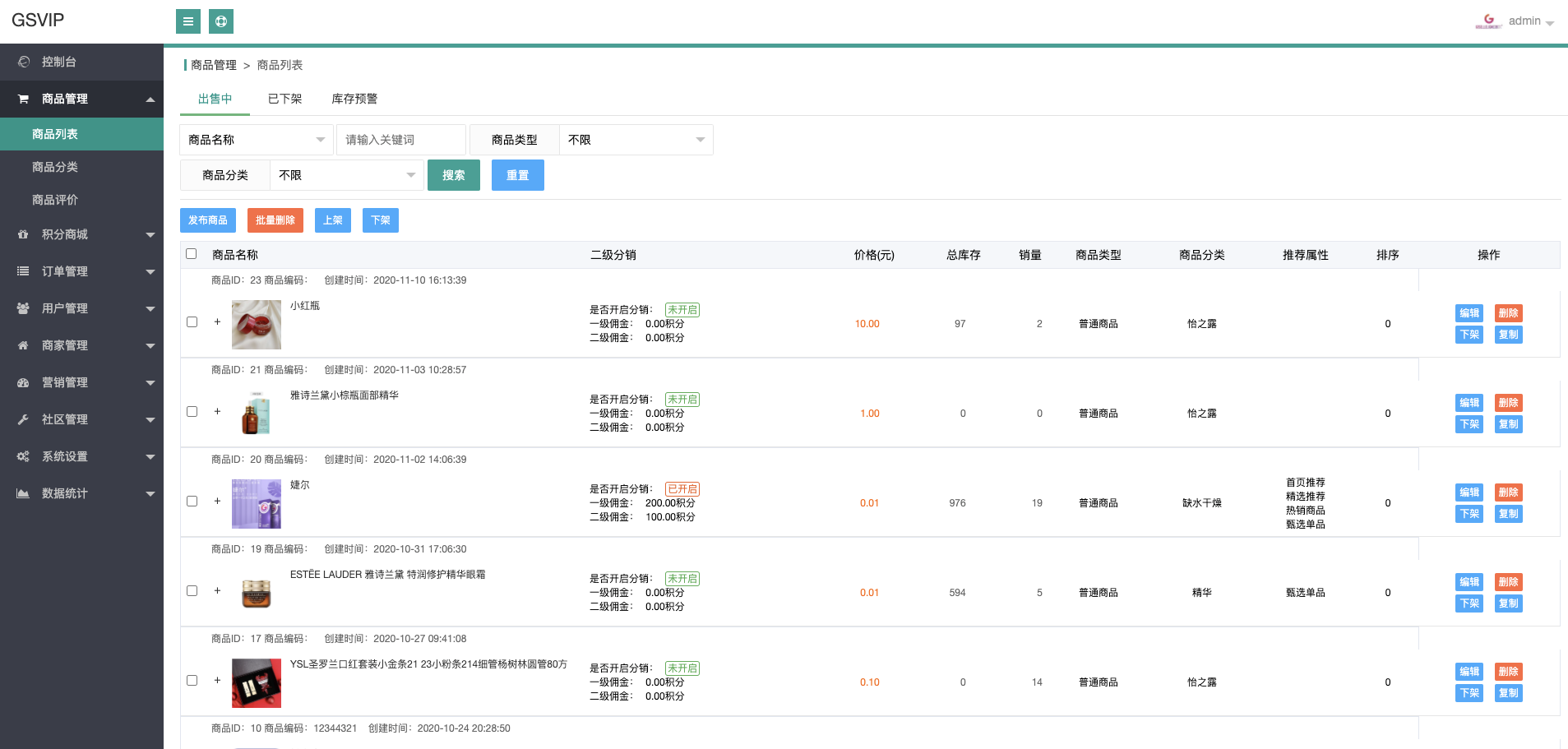
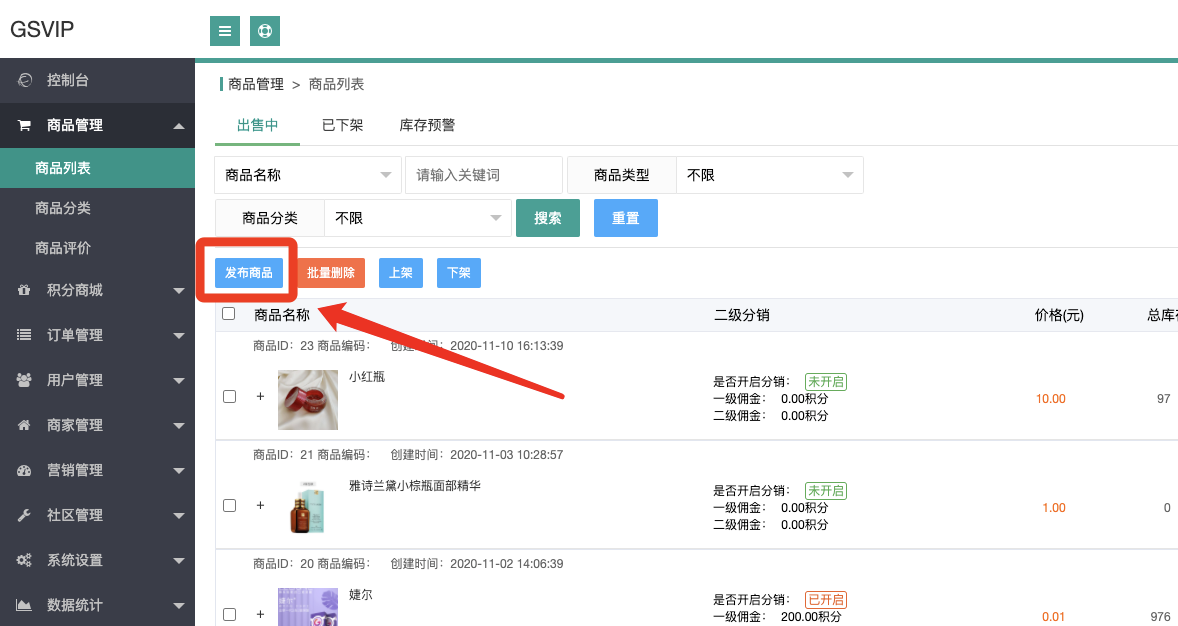
## 商品管理-->商品列表

商品列表中,包含普通商品和實體服務商品

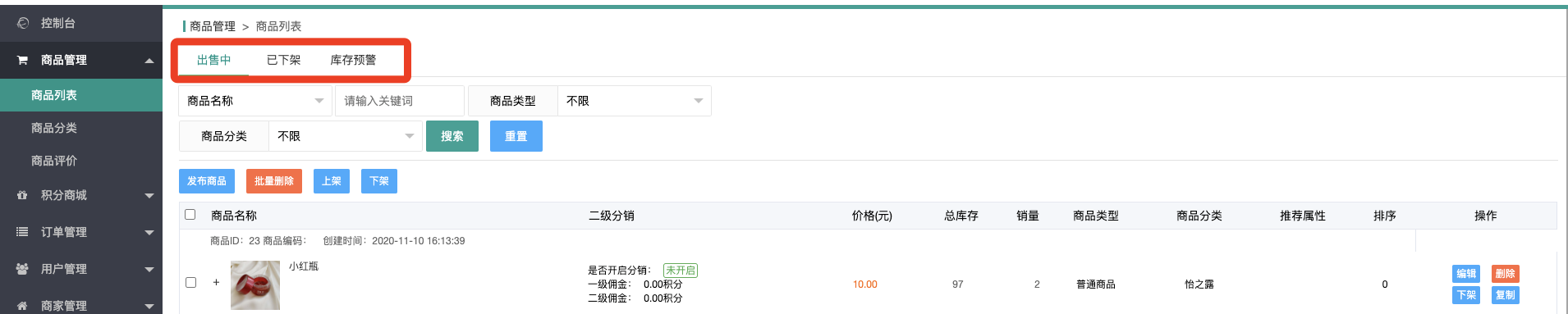
點擊頂部菜單,可選擇不同的商品狀態,便于查看
## 發布商品
點擊商品列表中的 發布商品按鈕

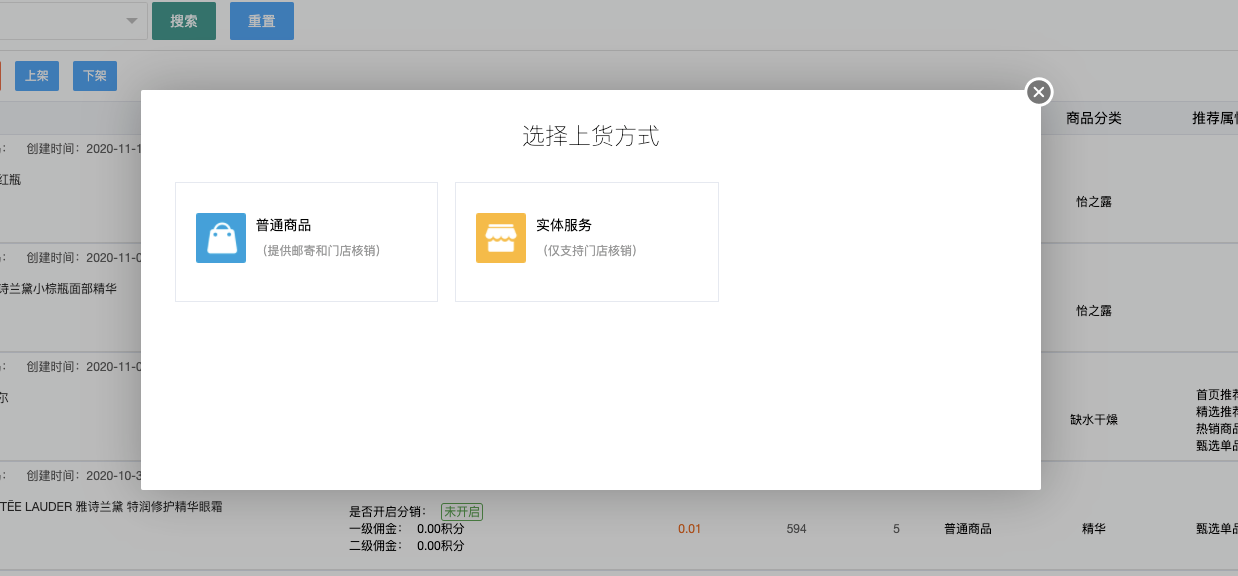
選擇將要發布的商品是普通商品,還是實體服務

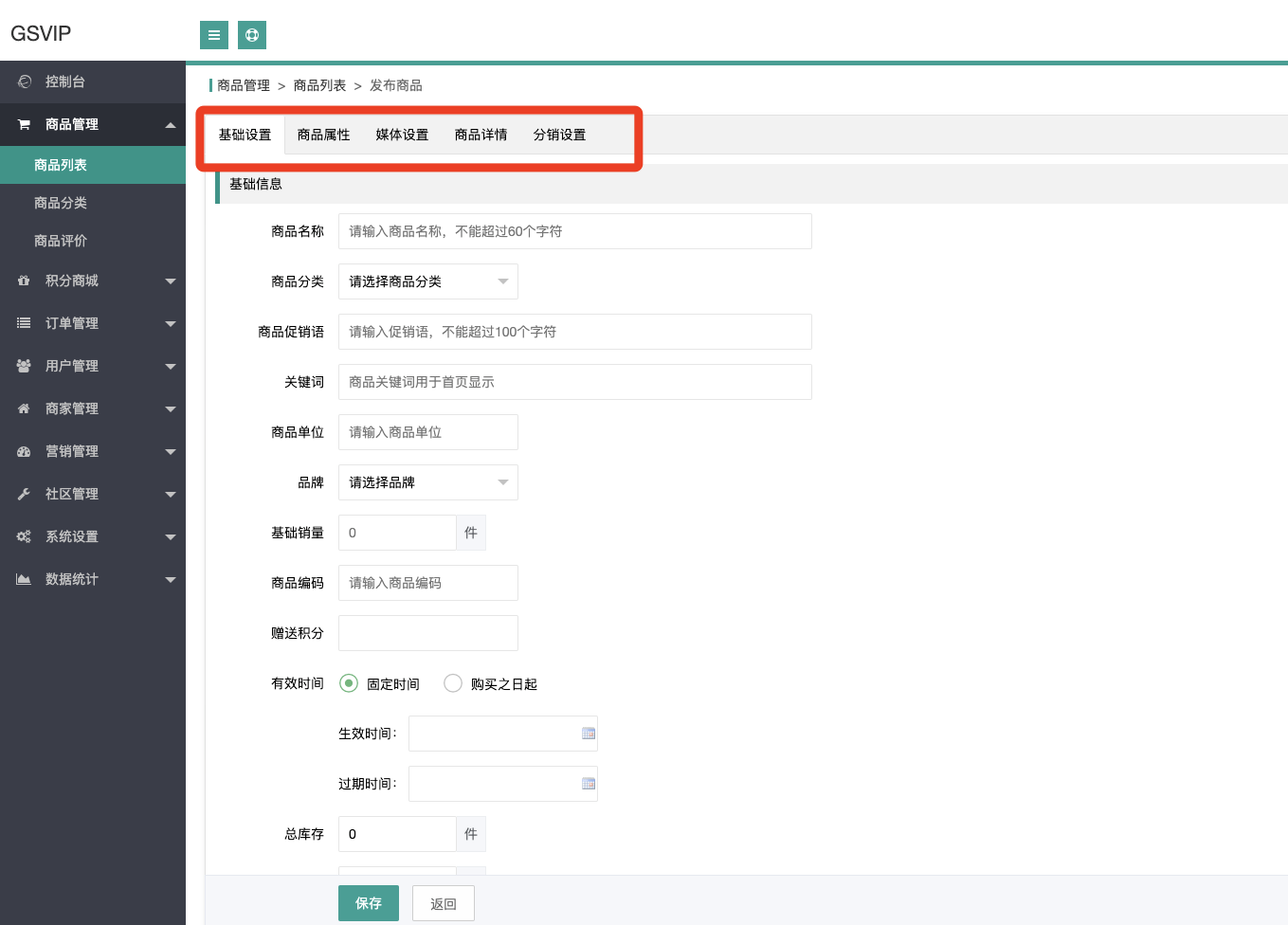
選擇將要發布的商品類別后,將會出現添加商品的界面,按照要求,填寫商品屬性,商品屬性填寫完成后,點擊保存按鈕,即可成功保存

## 修改商品
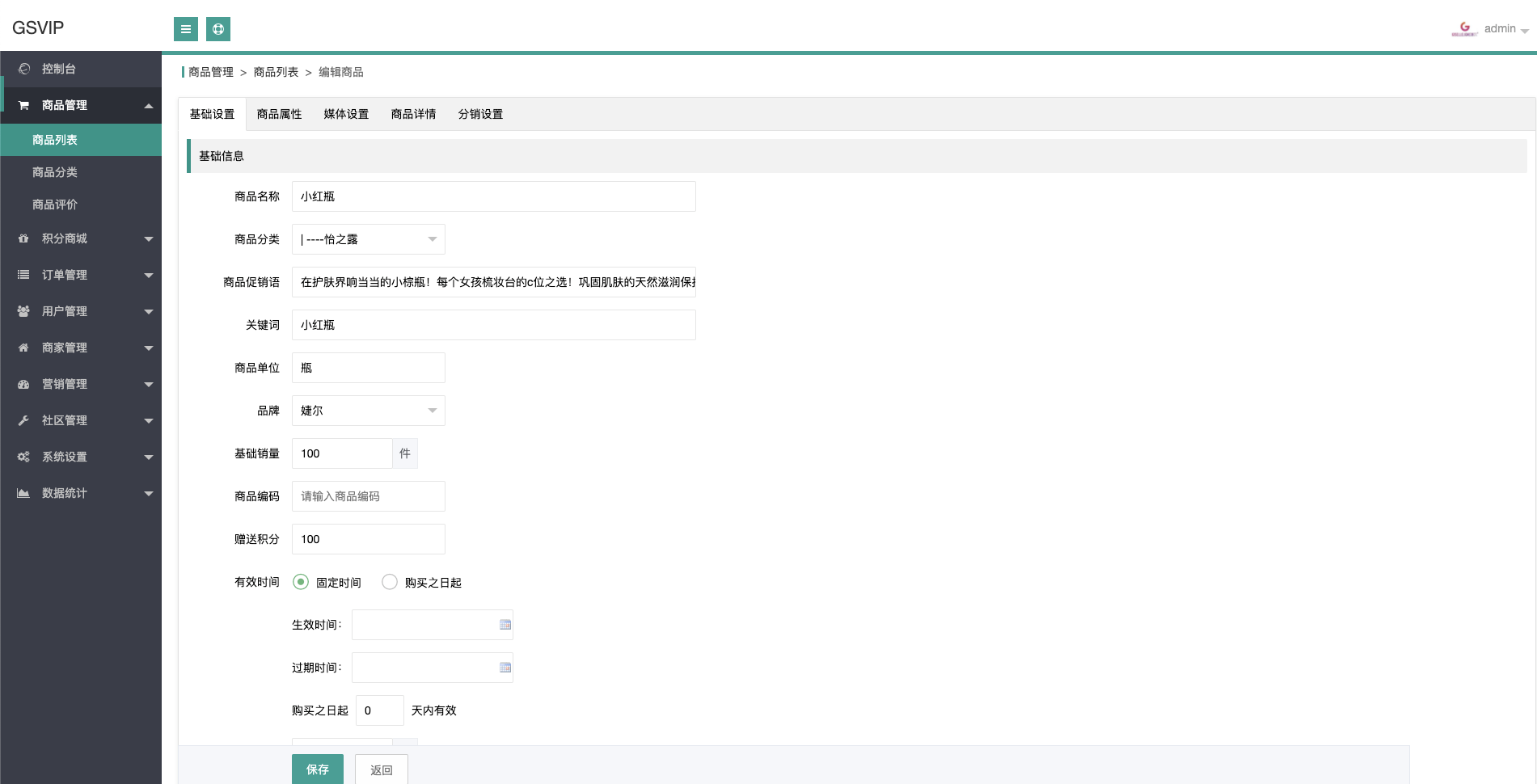
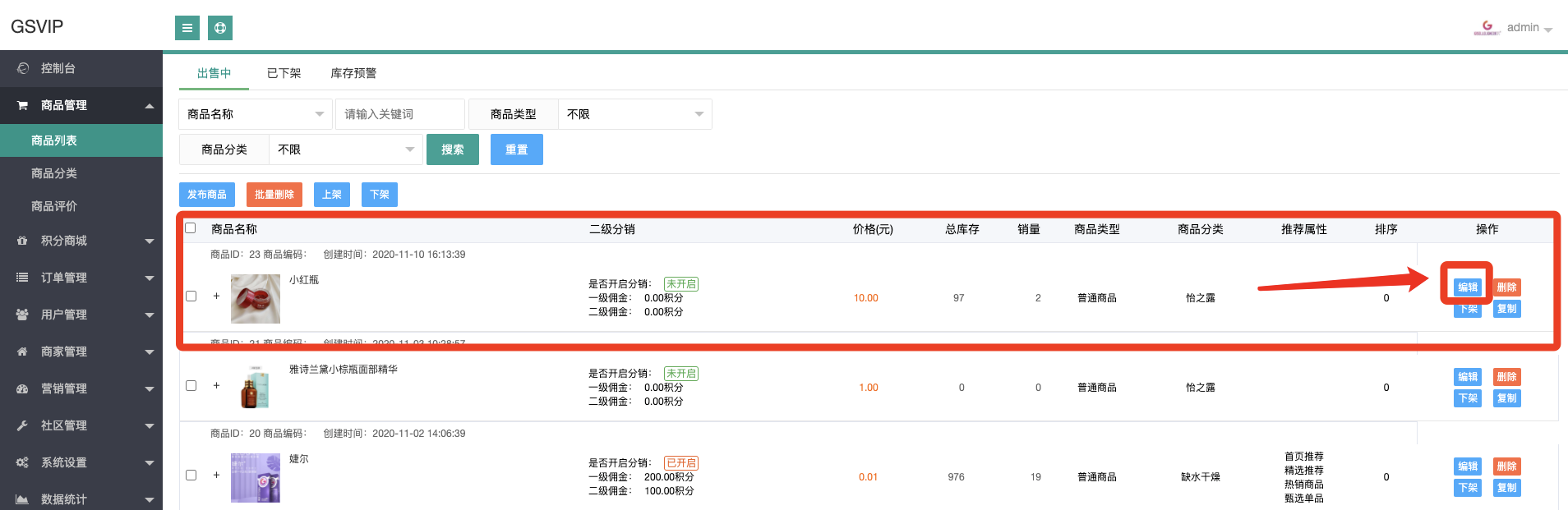
選擇需要修改的商品,點擊其后方的編輯按鈕

點擊編輯按鈕后,界面將會跳轉至該商品的編輯界面,修改需要改動的屬性,點擊保存按鈕,即可成功修改商品
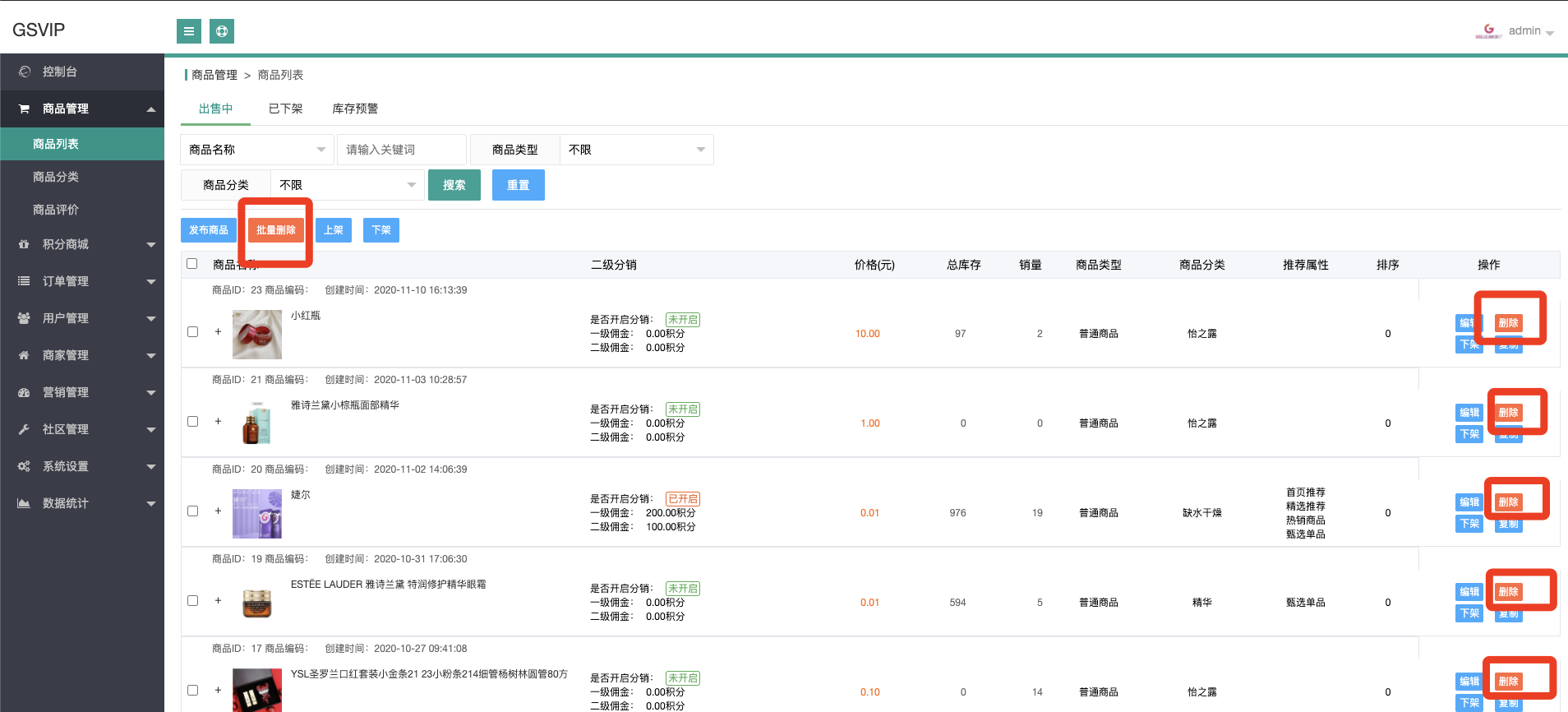
## 刪除與批量刪除

這些按鈕都是刪除按鈕,商品列表后方的刪除按鈕,是刪除單個商品,商品列表頂部的按鈕,是用來批量刪除,勾選商品前面的復選框后,點擊批量刪除,即可成功刪除所有選中的商品
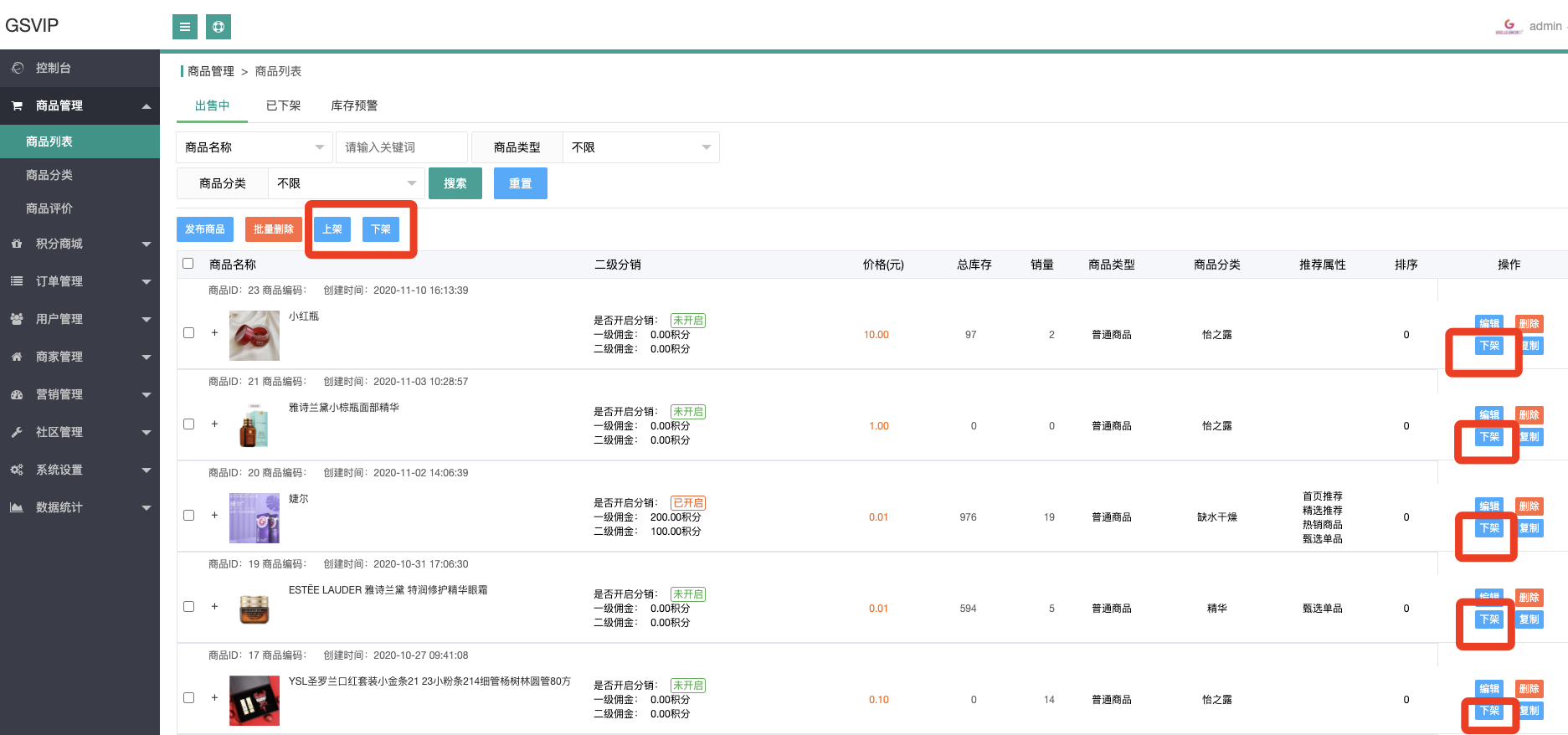
## 批量上架/下架

找到需要上架/下架的商品,點擊上架/下架按鈕,或者選中需要上架/下架的商品,點擊列表頂部的上架/下架,即可實現批量上架/下架操作
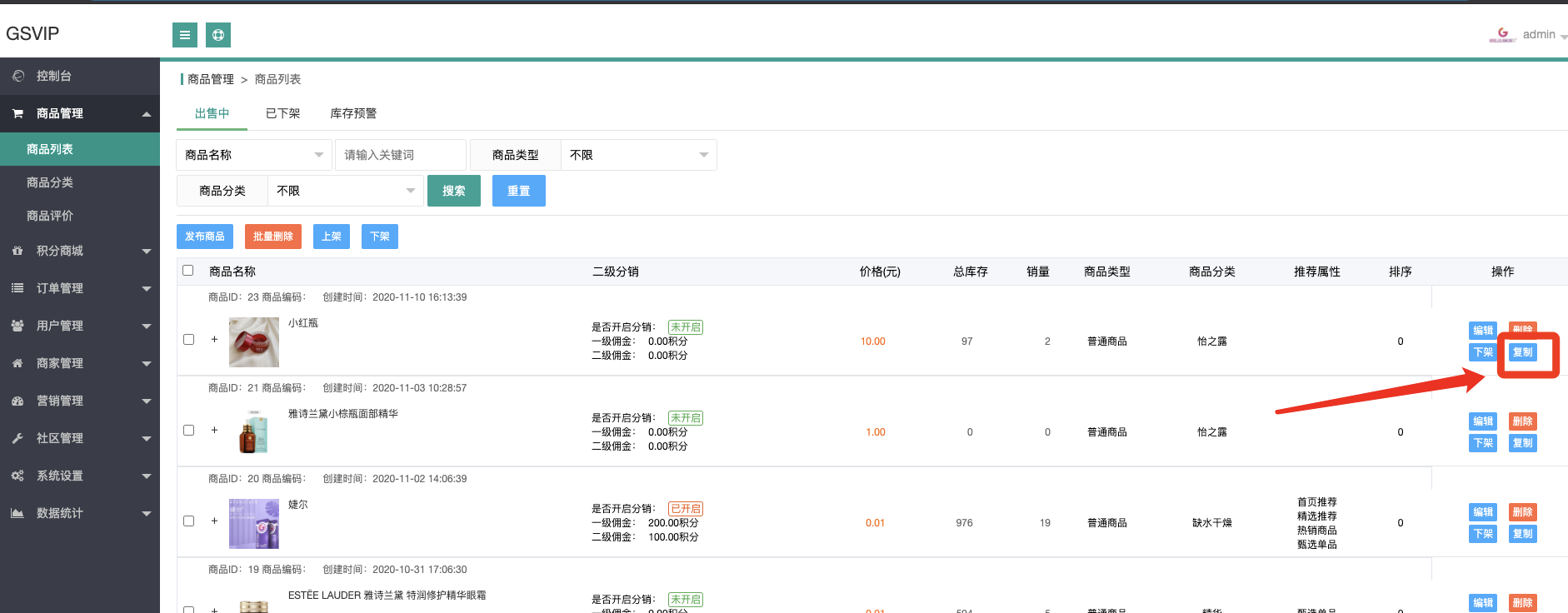
## 復制
如需創建的商品,與列表中的某個商品類似,即可點擊該類似商品后方的復制按鈕,系統將會跳轉至發布商品的界面中,并自動填寫好該商品的全部屬性,管理員只需要修改部分即可