## **制作用戶登錄窗口**
在login.vue頁面中,增加用戶登錄dialog
```
<el-dialog title="登錄" :close-on-click-modal="false" :close-on-press-escape="false" :show-close="false" :center="true" :visible.sync="dialogFormVisible">
<el-form>
<el-form-item>
<el-input v-model="userinfo.username" placeholder="用戶名"></el-input>
</el-form-item>
<el-form-item>
<el-input type="password" v-model="userinfo.password" placeholder="密碼"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button style="width:80%" type="primary" @click="doLogin()">確 定</el-button>
</div>
</el-dialog>
```
## **完成前端用戶登錄邏輯**
如果沒有獲取到用戶信息,彈出登錄框,提示用戶登錄,用戶點擊確定,提交服務器校驗用戶名和密碼是否正確,如果正確,則將用戶保存到localStorage中,如果登錄失敗,則提示用戶失敗原因
```
import tools from '../utils/tools.js';
export default {
name: 'login',
data(){
return{
dialogFormVisible:false,
userinfo:{}
}
},
//頁面剛加載的時候,判斷是否需要登錄
beforeMount() {
//判斷用戶有沒有登錄
var userinfo=tools.storage.get('userinfo')
if(userinfo){
this.dialogFormVisible=false;
}else{
this.dialogFormVisible=true;
}
},
methods: {
doLogin () {
if(this.userinfo.username && this.userinfo.password){
this.$http.post(tools.config.apiUrl+'User/login', {
username: this.userinfo.username,
password: this.userinfo.password
})
.then((response)=>{
response=response.data;
if(response.success){
this.$message({
message: response.message,
type: 'success'
});
//保存用戶信息
tools.storage.set('userinfo',response.result);
this.dialogFormVisible=false;
}else{
this.$message({
message: response.message,
type: 'warning'
});
}
})
.catch(function (error) {
console.log(error);
});
}else{
this.$message({
message: '用戶名密碼不能為空',
type: 'warning'
});
}
}
}
}
```
## **完成后端用戶登錄邏輯**
```
<?php
namespace app\api\controller;
use think\Controller;
use think\Db;
class User extends Controller
{
public function _initialize()
{
header('Content-Type: text/html;charset=utf-8');
header('Access-Control-Allow-Origin:*'); // *代表允許任何網址請求
header('Access-Control-Allow-Methods:POST,GET,OPTIONS,DELETE'); // 允許請求的類型
header('Access-Control-Allow-Credentials: true'); // 設置是否允許發送 cookies
header('Access-Control-Allow-Headers: Content-Type,Content-Length,Accept-Encoding,X-Requested-with, Origin'); // 設置允許自定義請求頭的字段
}
public function login()
{
$params=input('post.');
//檢驗用戶提交的數據是否合法
if(!isset($params['username']) || empty($params['username'])){
exit(json_encode(['success' => false, 'result' => [], 'message' => '用戶名不能為空' ]));
}
if(!isset($params['password']) || empty($params['password'])){
exit(json_encode(['success' => false, 'result' => [], 'message' => '密碼不能為空' ]));
}
$condition = array();
$condition['username'] = $params['username'];
$condition['password'] = md5($params['password']);
//查詢用戶信息
$user = Db::name('user')->field('id,username,realname,salt')->where($condition)->find();
//查詢不到,返回登錄失敗
if(empty($user)){
exit(json_encode(['success' => false, 'result' => [], 'message' => '用戶名或密碼不正確,登錄失敗' ]));
}
//正確返回用戶信息
exit(json_encode(['success' => true, 'result' => $user, 'message' => '登錄成功' ]));
}
}
```
## **運行效果如下**
**用戶登錄**

**登錄失敗**

**登錄成功**

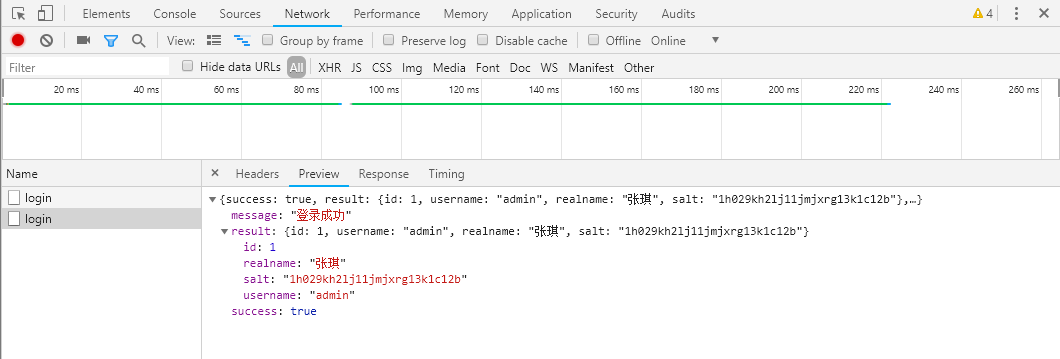
**請求正確時返回的數據**

- 快速安裝electron-vue
- 集成element-ui
- 實例:封裝api請求接口、數據簽名、數據存儲
- 實例:用戶登錄,本地存儲用戶信息
- 實例:獲取用戶列表,分頁查詢
- 實例:用戶增加,表單校驗,防重復提交
- 實例:用戶編輯
- 實例:用戶刪除
- 實例:集成echarts,完成圖表統計
- 實例:監聽網絡變化,彈出斷網通知(解決win10通知沒法出來的問題)
- 實例:自定義應用程序菜單、系統右鍵菜單
- 實例:自定義系統托盤,托盤右鍵菜單,圖標閃爍
- 實例:自定義關閉按鈕,點擊右上角關閉按鈕隱藏到托盤
- 實例:開機自啟動
- 實例:實現單實例,確保只有一個應用程序
- 實例:集成socket.io主動給客戶端發送消息
- thinkphp整合phpsocketio
- 集成vue-socket.io
- 實例:打包軟件,自定義軟件名稱、軟件版本
- 實例:NSIS安裝包定制及美化
- 實例:版本升級,自動下載更新