## **一,WebSocket服務器創建**
```
<?php
// +----------------------------------------------------------------------
// | najing [ 通用后臺管理系統 ]
// +----------------------------------------------------------------------
// | Copyright (c) 2020 http://www.najingquan.com All rights reserved.
// +----------------------------------------------------------------------
// | Author: 救火隊隊長
// +----------------------------------------------------------------------
namespace server;
/**
* 概要描述:WebSocket服務器
* @author: 救火隊隊長
* @since: 2020-05-23 22:45
*/
class WebSocketServer
{
protected $serv = null; //Swoole\Server對象
protected $host = '0.0.0.0'; //監聽對應外網的IP 0.0.0.0監聽所有ip
protected $port = 9604; //監聽端口號
public function __construct()
{
//創建websocket服務器對象,監聽0.0.0.0:9604端口
$this->serv = new \Swoole\Websocket\Server($this->host, $this->port);
//設置參數
//如果業務代碼是全異步 IO 的,worker_num設置為 CPU 核數的 1-4 倍最合理
//如果業務代碼為同步 IO,worker_num需要根據請求響應時間和系統負載來調整,例如:100-500
//假設每個進程占用 40M 內存,100 個進程就需要占用 4G 內存
$this->serv->set(array(
'worker_num' => 4, //設置啟動的worker進程數。【默認值:CPU 核數】
'max_request' => 10000, //設置每個worker進程的最大任務數。【默認值:0 即不會退出進程】
'daemonize' => 0, //開啟守護進程化【默認值:0】
));
//監聽WebSocket連接打開事件
$this->serv->on('open', function ($serv, $req) {
echo "connection open: {$req->fd}" . PHP_EOL;
});
//監聽WebSocket消息事件
//客戶端向服務器端發送信息時,服務器端觸發 onMessage 事件回調
//服務器端可以調用 $server->push() 向某個客戶端(使用 $fd 標識符)發送消息,長度最大不得超過 2M
$this->serv->on('message', function ($serv, $frame) {
echo "Message: {$frame->data}". PHP_EOL;
$this->serv->push($frame->fd, "server: {$frame->data}");
});
//監聽WebSocket連接關閉事件
$this->serv->on('close', function ($serv, $fd) {
echo "connection close: {$fd}". PHP_EOL;
});
//啟動服務
$this->serv->start();
}
}
$webSocketServer = new WebSocketServer();
```
## **二,運行WebSocket服務**
>[danger] **需要用php CLI模式運行**

## **三,測試**
可以使用 Chrome 瀏覽器進行測試,JS 代碼為:
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script>
var wsServer = 'ws://212.64.29.192:9604';
var websocket = new WebSocket(wsServer);
websocket.onopen = function (evt) {
console.log("Connected to WebSocket server.");
//發送消息
websocket.send("我發送的消息");
};
websocket.onclose = function (evt) {
console.log("Disconnected");
};
websocket.onmessage = function (evt) {
console.log('Retrieved data from server: ' + evt.data);
};
websocket.onerror = function (evt, e) {
console.log('Error occured: ' + evt.data);
};
</script>
</body>
<html>
```
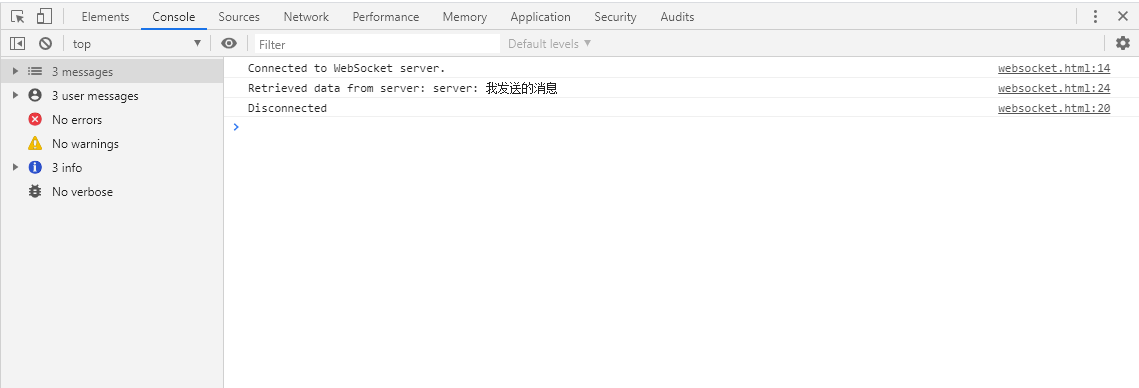
打開瀏覽器的控制臺,可以看到客戶端已經正常收發消息

- 安裝Swoole
- swoole基礎-TCP服務
- swoole基礎-UDP服務
- swoole基礎-HTTP服務
- swoole基礎-WebSocket服務
- swoole基礎-TASK異步任務
- swoole基礎-一鍵協程
- swoole基礎-協程 MySQL 客戶端
- swoole基礎-協程 Redis 客戶端
- swoole基礎-毫秒定時器
- swoole基礎-高性能內存操作table
- think-swoole應用-HTTP請求和熱更新
- think-swoole應用-進程設置
- think-swoole應用-啟用數據庫連接池
- think-swoole應用-異步TASK發送短信任務
- think-swoole應用-集成think-queue消息隊列,優化異步發短信任務,支持任務重試機制
- think-swoole應用-毫秒定時器取消超時訂單
- think-swoole應用-高性能共享內存table應用
- think-swoole應用-微服務之RPC遠程調用通信實戰
- think-swoole應用-websocket消息、群發廣播
- Nginx負載均衡部署-轉發swoole服務