需要更新到4.3.76以上的版本才能使用,插件也必須更新,后續商城每次更新,公眾號跟h5那邊要點下發布才會顯示最新內容
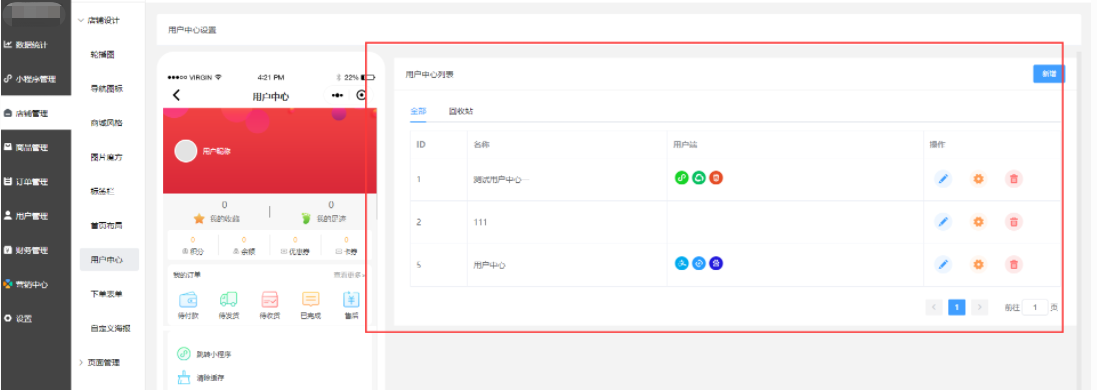
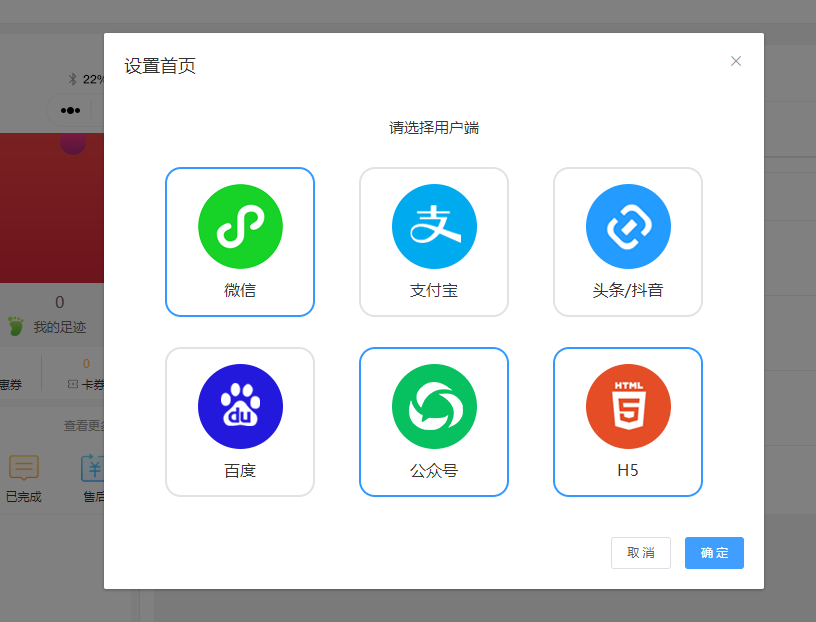
## 1.用戶中心自定義
多個端可以設置不同的用戶中心


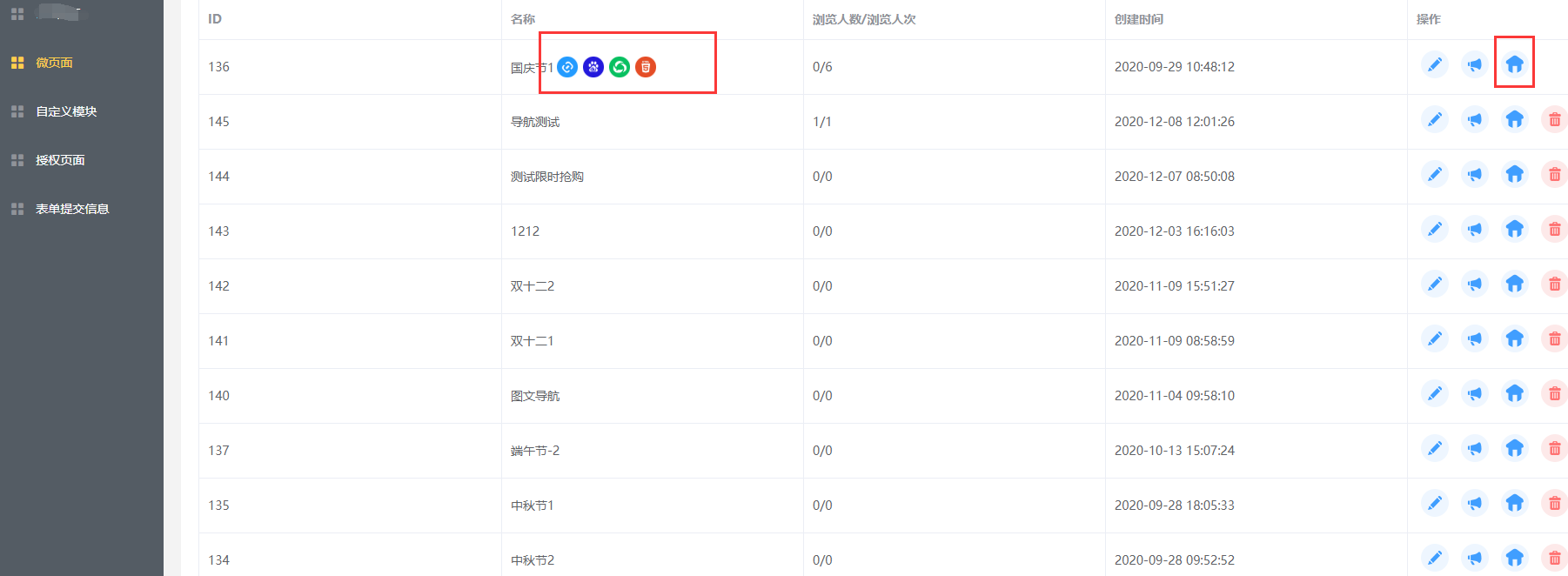
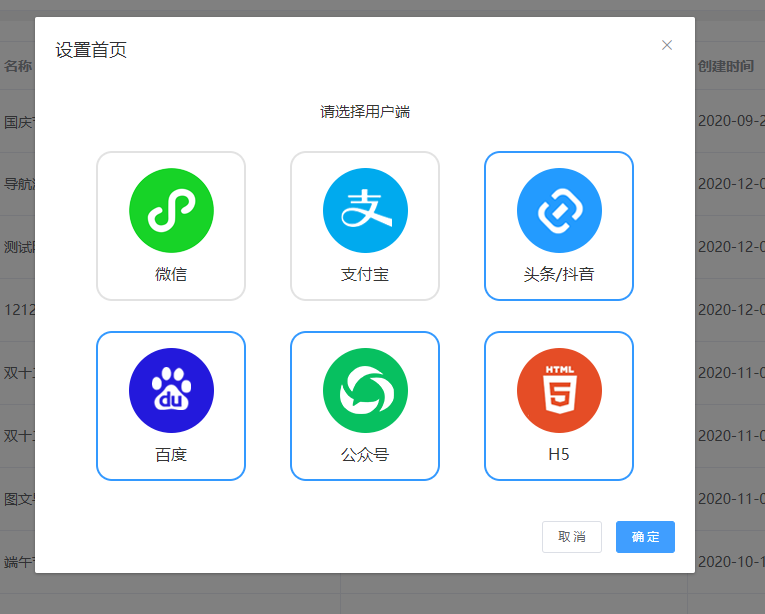
## 2.DIY首頁自定義
需要有DIY插件
多個端可以設置不同的DIY首頁


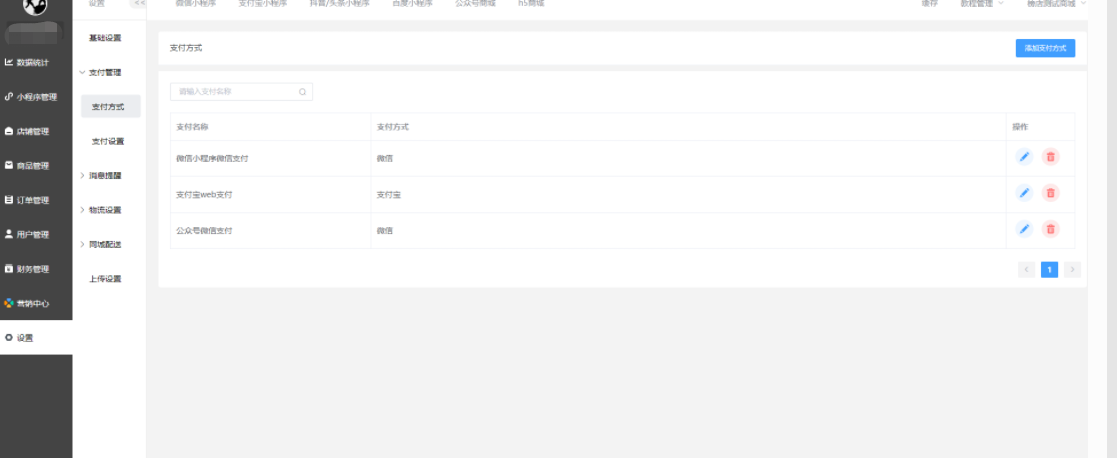
## 3.支付管理單獨設置
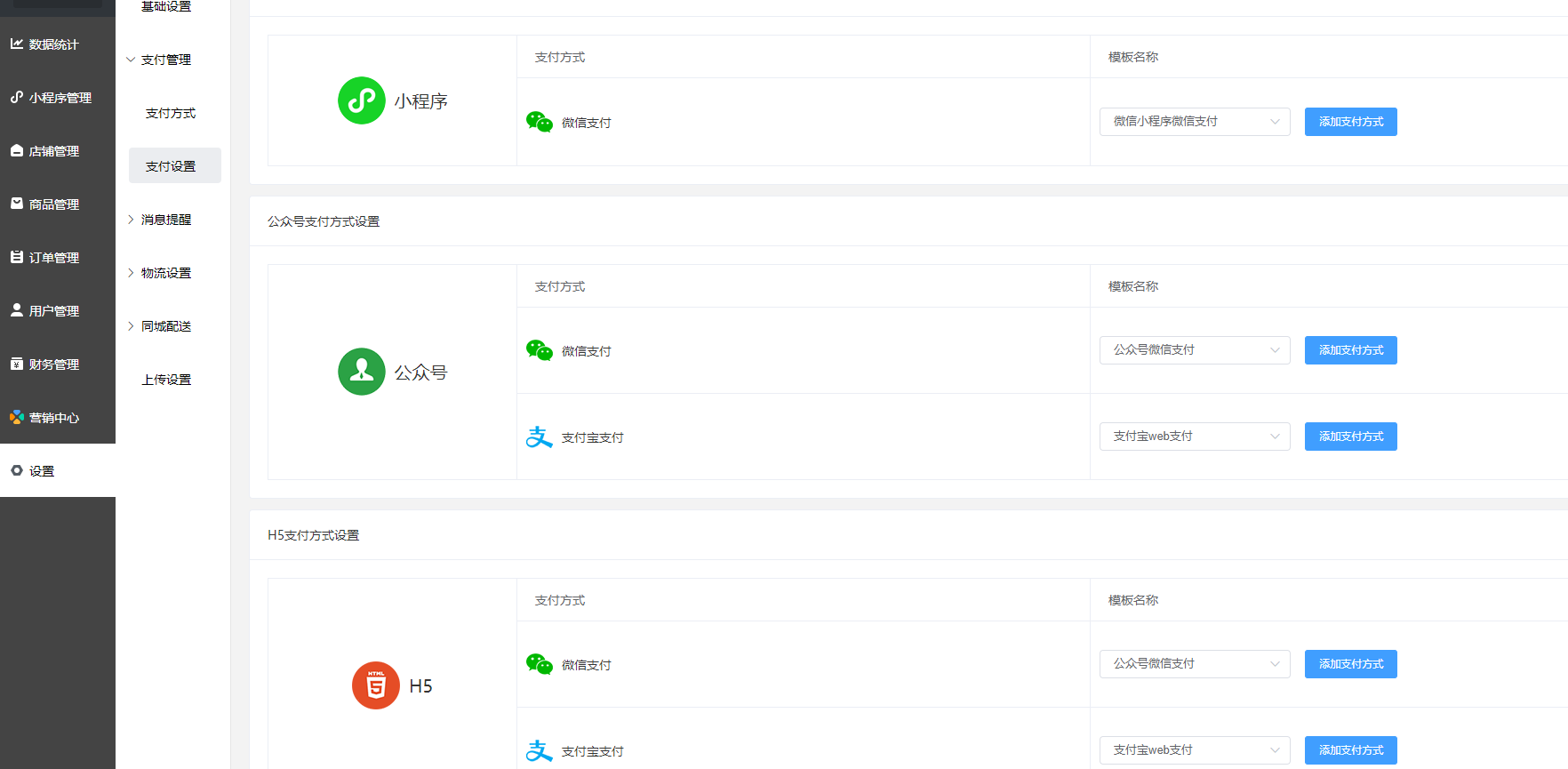
需要先配置好支付方式,然后再支付設置那邊選擇配置的支付方式,注意,小程序的微信支付配置跟公眾號的不一樣,填的appid是各自的appid,h5微信支付填寫的也是服務號的appid;


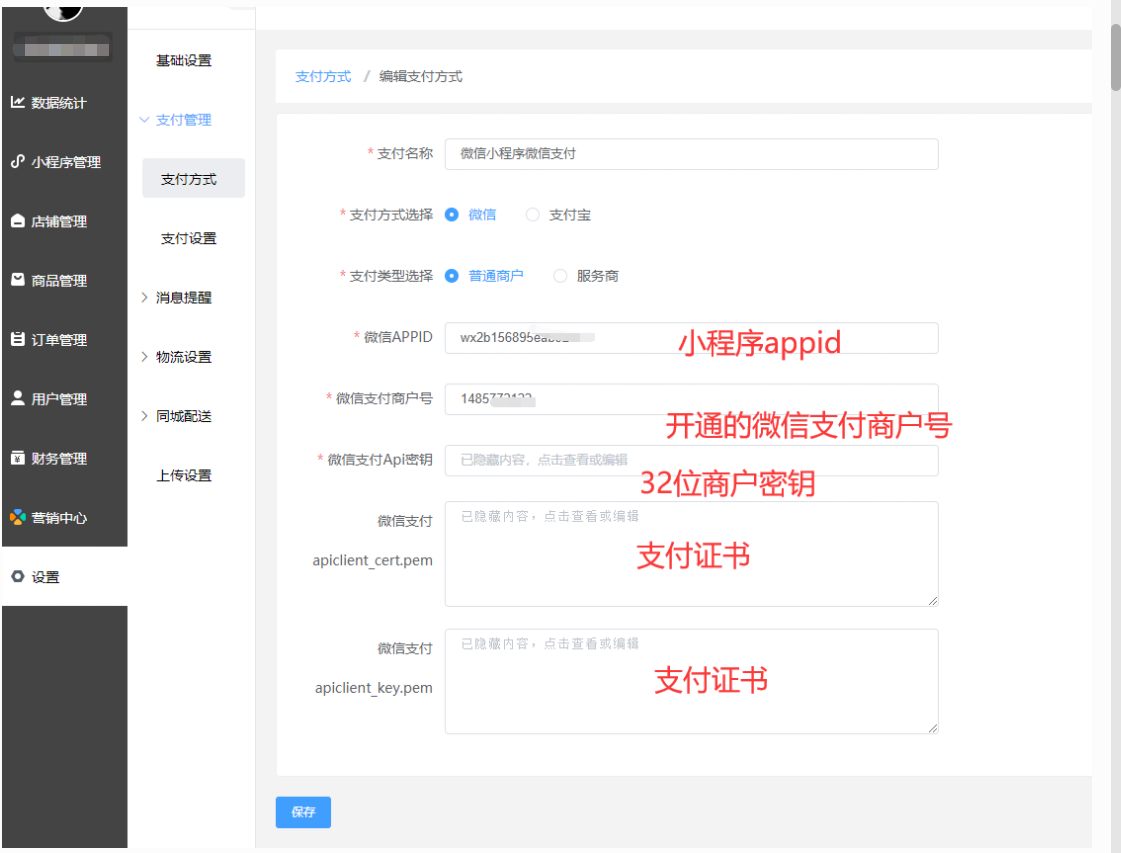
### 1.微信小程序的支付設置

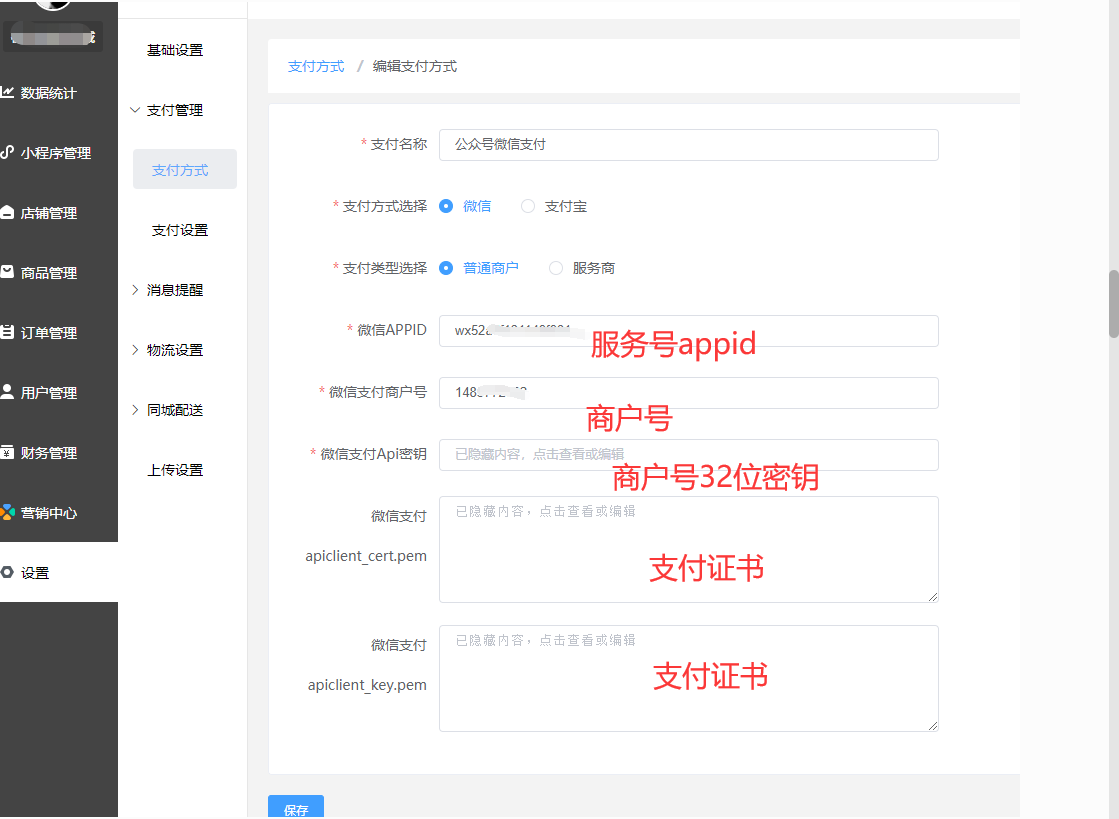
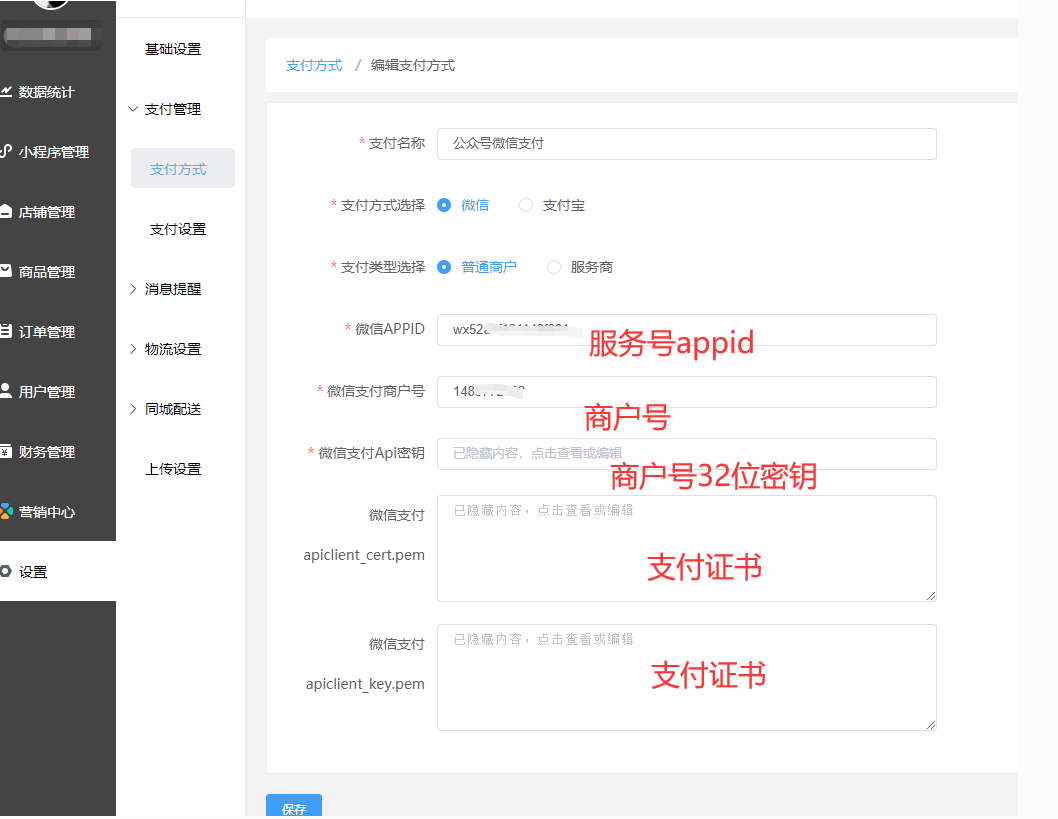
### 2.公眾號微信支付配置
需要開通jsapi支付并且配置支付授權目錄
支付授權目錄需要具體到某個商城
獨立版:[https://域名/plugins/wechat/h5/mall/1/](https://xn--eqrt2g/plugins/wechat/h5/mall/1/)
最后那個1是商城id 獨立版從管理后臺--商城列表拿商城id



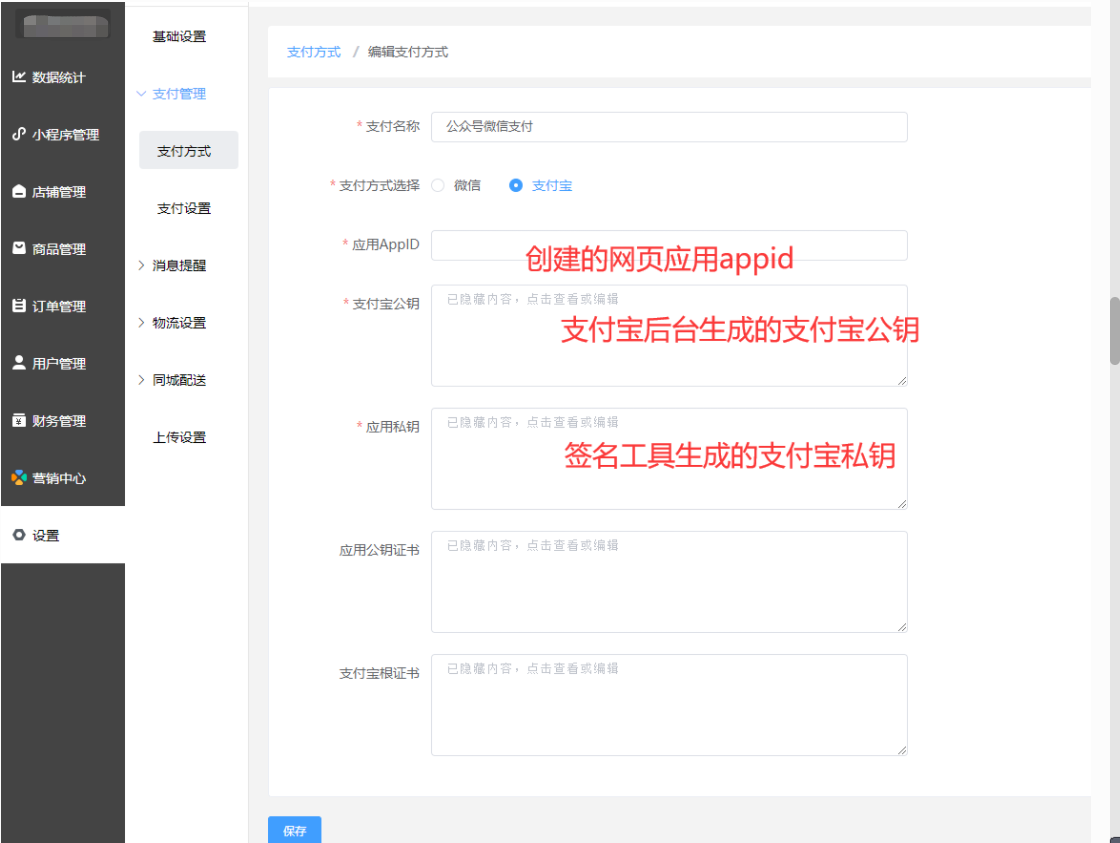
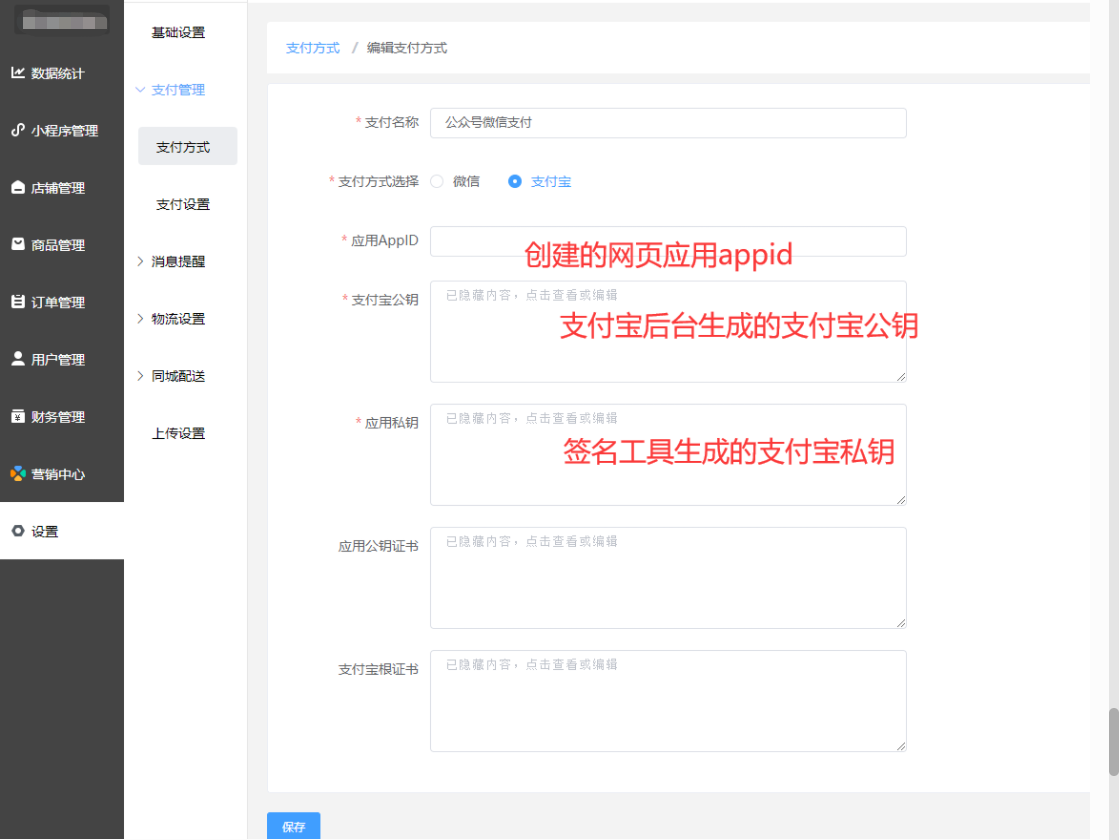
### 3.公眾號支付寶支付配置
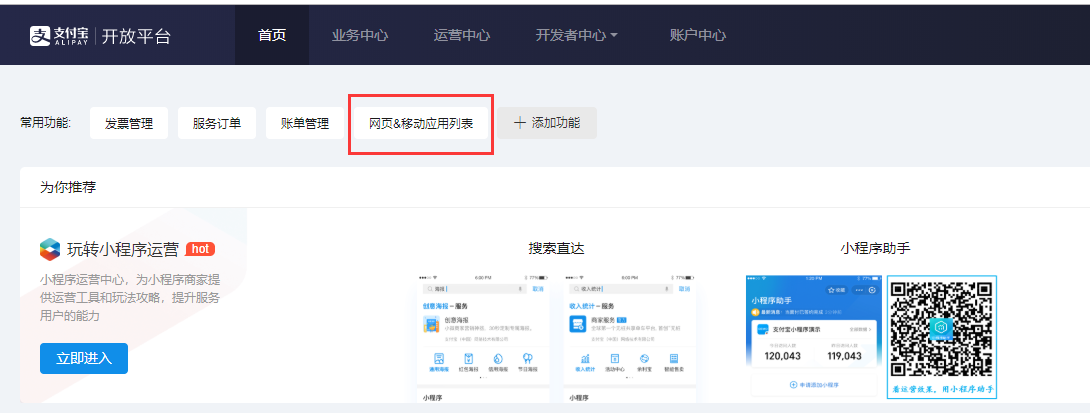
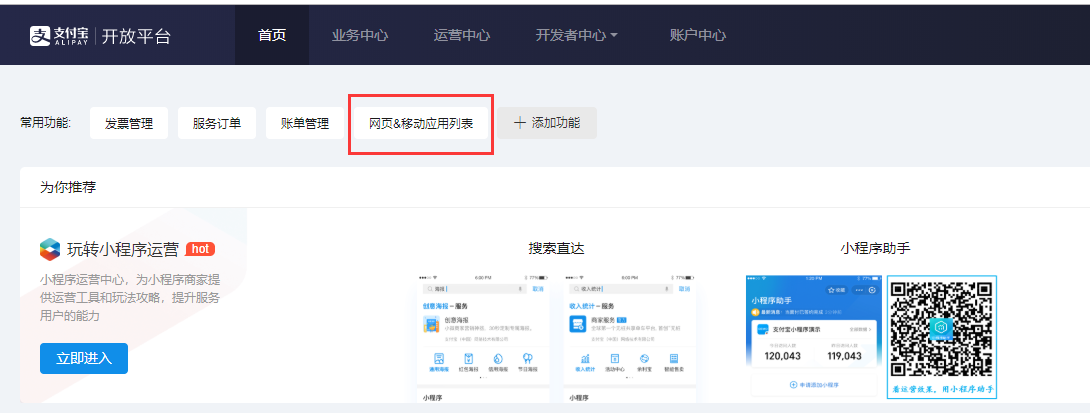
**1: 登錄到支付寶開放平臺,并創建網頁應用**

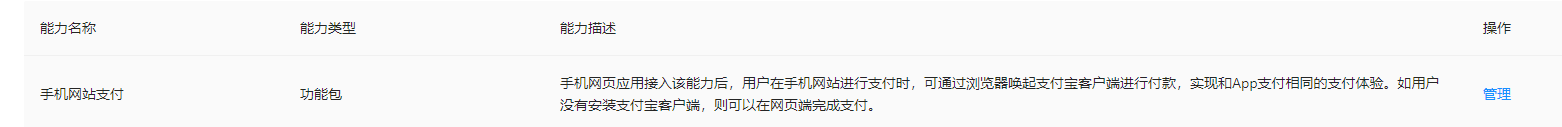
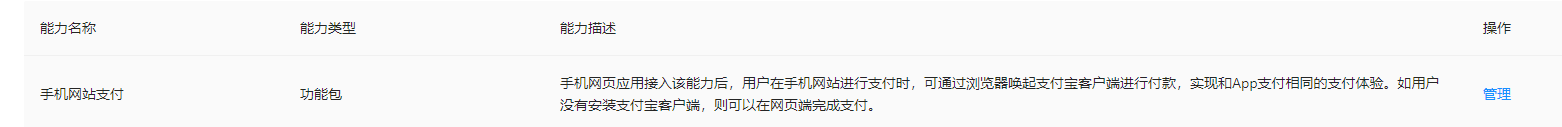
**2.簽約手機網站支付能力**

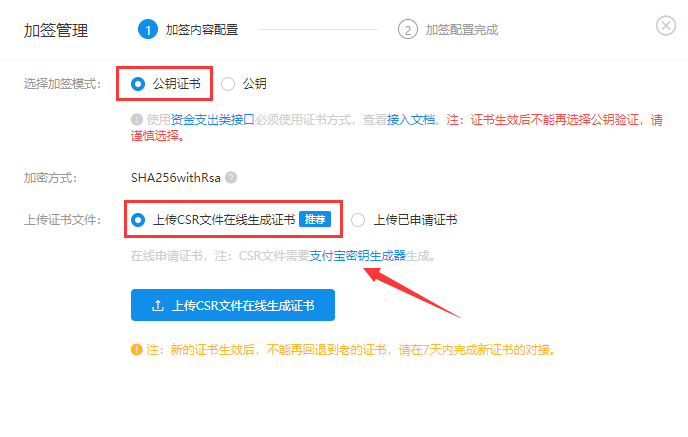
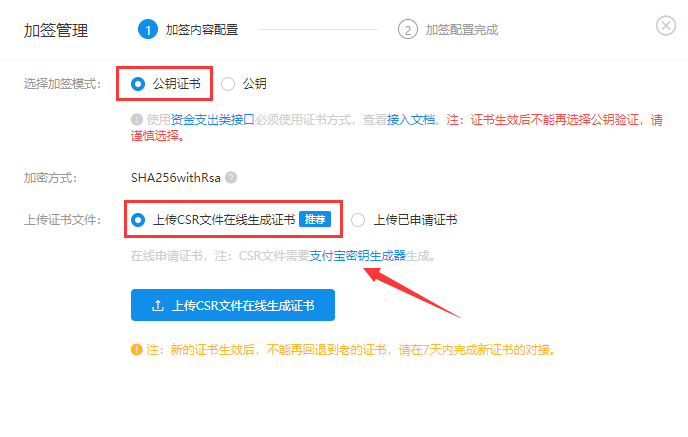
**3:設置接口加密方式**

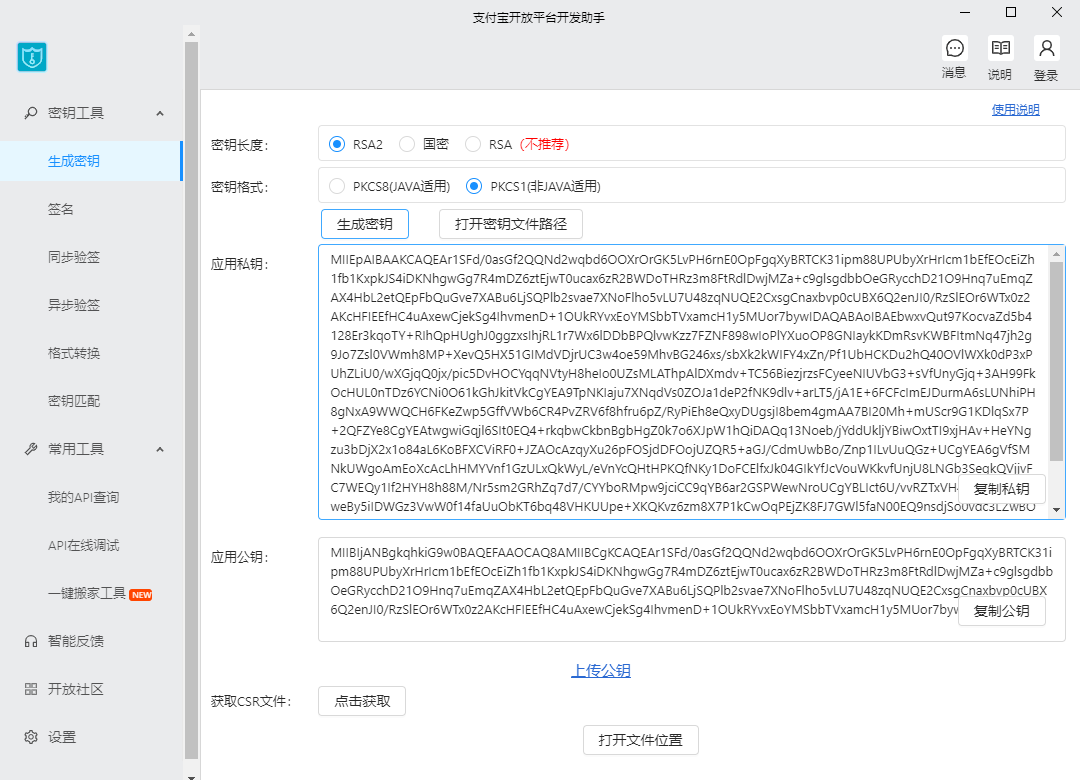
**4:必須選擇公鑰證書 下載支付寶密鑰生成器**

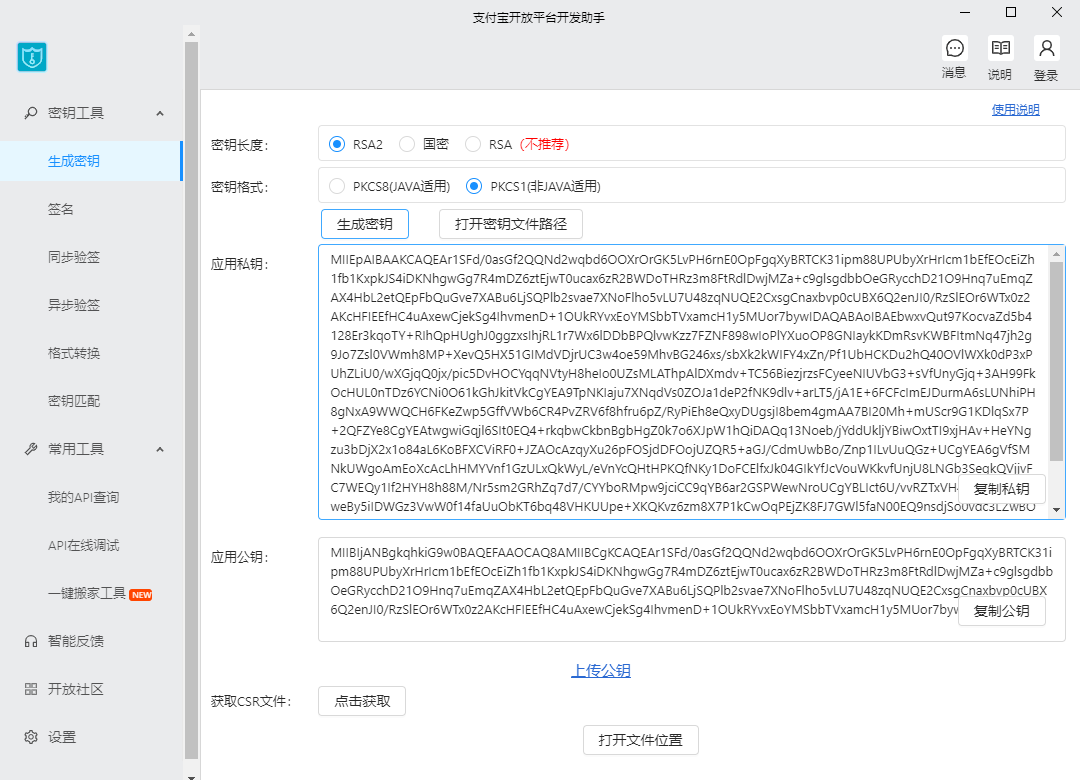
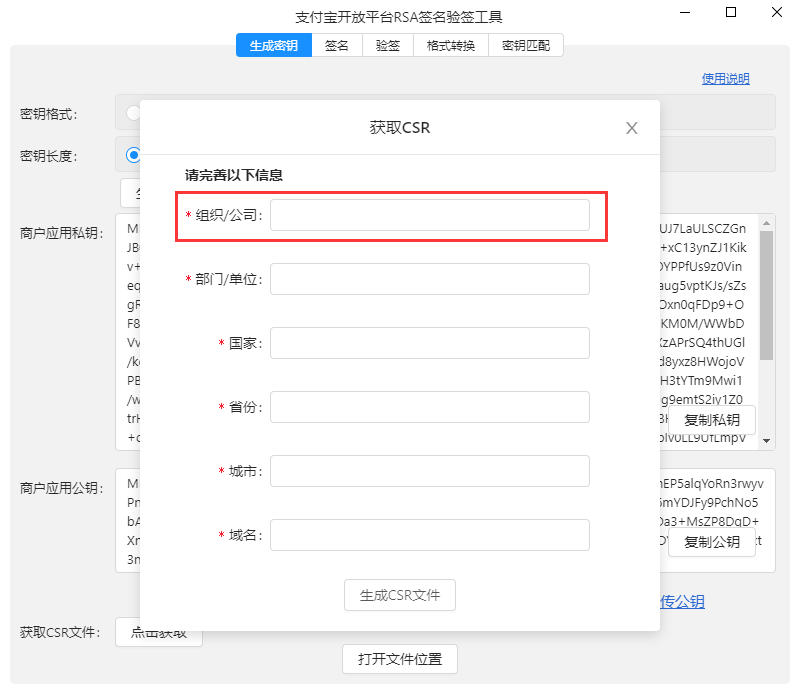
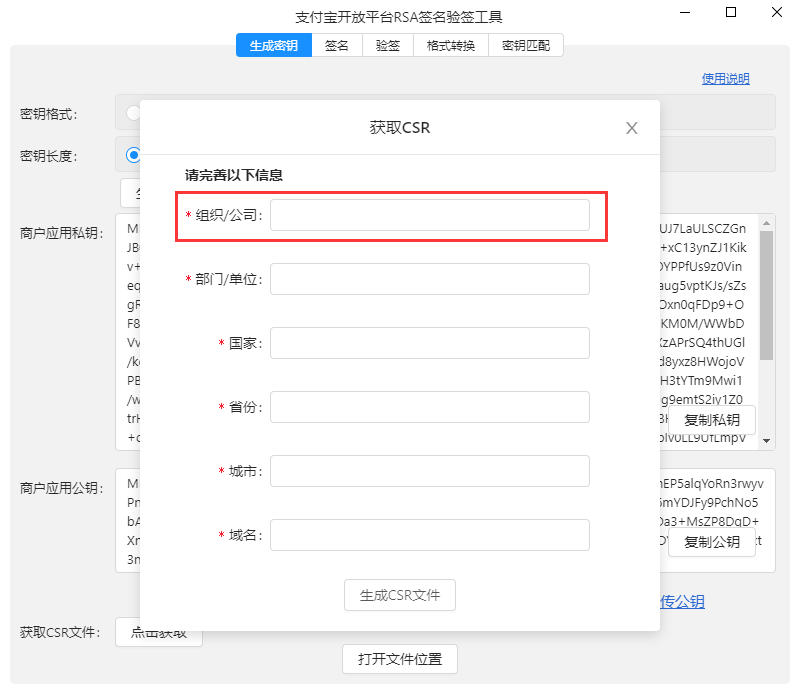
**5:打開支付寶密鑰生成器 選擇PKCS1(非JAVA使用) - 生成密鑰- 點擊獲取 -打開文件位置 并上傳CSR文件在線生成證書**

注:請妥善保存好商戶**應用私鑰**

注:組織/公司 必須和公司主體名稱保持一致。
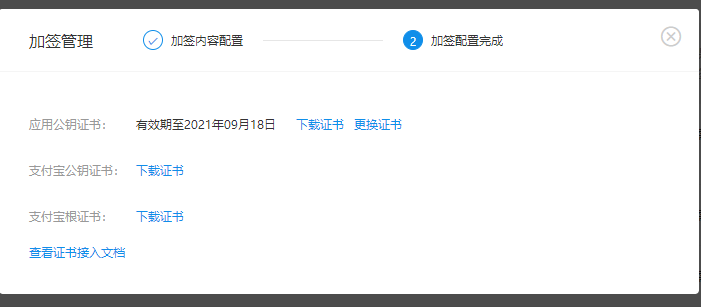
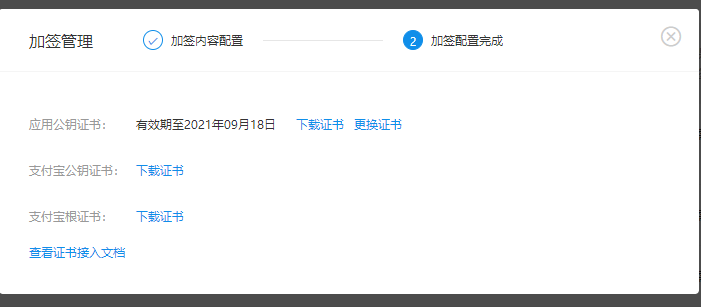
**6:獲取證書 并填入后臺**


### 4.h5配置微信支付
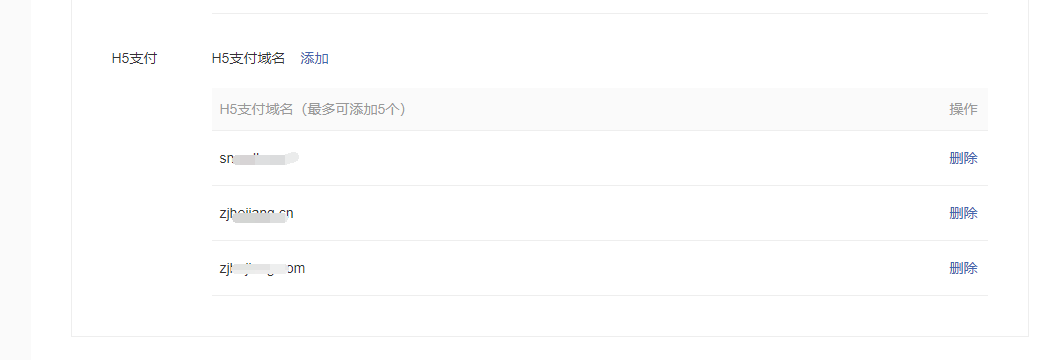
需要開通商戶平臺h5支付
并且將域名配置進去,注意,添加頂級域名就行



### 5.h5支付寶支付配置
**1: 登錄到支付寶開放平臺,并創建網頁應用**

**2.簽約手機網站支付能力**

**3:設置接口加密方式**

**4:必須選擇公鑰證書 下載支付寶密鑰生成器**

**5:打開支付寶密鑰生成器 選擇PKCS1(非JAVA使用) - 生成密鑰- 點擊獲取 -打開文件位置 并上傳CSR文件在線生成證書**

注:請妥善保存好商戶**應用私鑰**

注:組織/公司 必須和公司主體名稱保持一致。
**6:獲取證書 并填入后臺**


* * *
* * *
## 4.公眾號配置:
注意:建議公眾號跟小程序同主體并且綁定同一個開放平臺,這樣數據可以互通
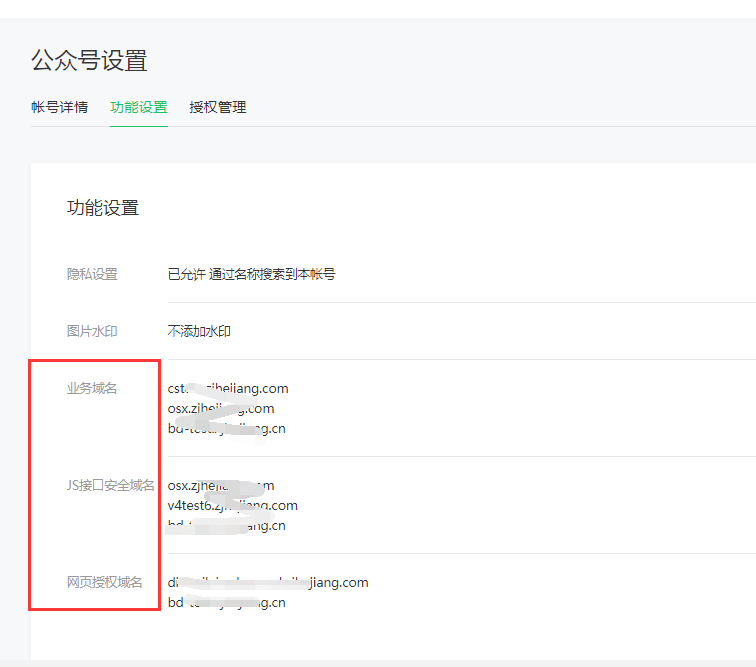
注意需要配置js安全域名,網頁授權域名,業務域名,ip白名單

先購買安裝號公眾號插件

### 1非開放平臺授權模式;
填寫公眾號的appid,密鑰等參數
然后自定義添加圖標,名稱,跟關注二維碼
之后哦點擊發布版本,就可以打開使用
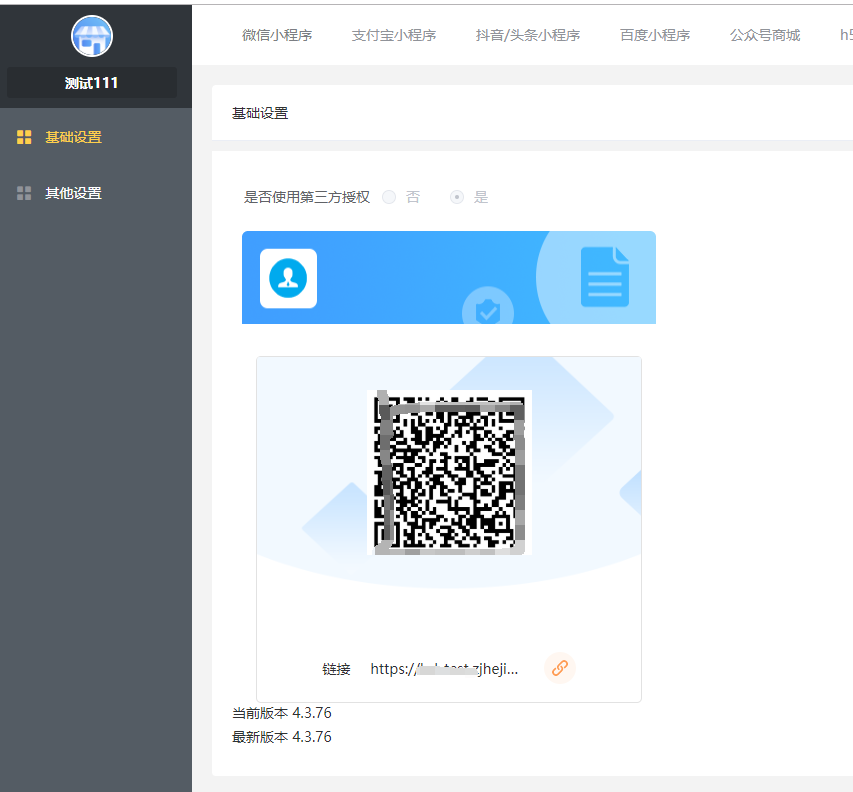
### 2.開放平臺授權模式
需要綁定微信開放平臺添加公眾號權限

如果用到了小程序相關權限 需要勾選


添加域名

全網發布之后可以用公眾號管理員掃碼授權

上一篇:[生成視頻號鏈接](http://www.hmoore.net/wangcwei/v4-2/2021079)下一篇:[收銀臺功能](http://www.hmoore.net/wangcwei/v4-2/2111564)
- 匠橙小程序商城系統使用教程文檔
- 商城使用前提
- 注冊開通說明
- 商城視頻教程
- 功能自助開通
- 微信小程序
- 基礎配置
- 小程序發布
- 單商戶小程序
- 店鋪管理
- 店鋪設計
- 輪播圖
- 導航圖標
- 圖片魔方
- 標簽欄
- 首頁布局
- 用戶中心
- 下單表單
- 自定義海報
- 商城風格
- 頁面管理
- 小程序頁面
- 頁面標題
- 內容管理
- 文章
- 專題分類
- 專題
- 視頻
- 門店管理
- 員工管理
- 基礎設置
- 角色列表
- 員工列表
- 操作記錄
- 商品管理
- 商品列表
- 商品導入
- 商品分類
- 素材管理
- 快速購買
- 推薦設置
- 商品服務
- 淘寶CSV
- 規格模板
- 商品熱搜
- 參數模板
- 訂單管理
- 訂單列表
- 售后訂單
- 評價管理
- 批量發貨
- 用戶管理
- 用戶管理
- 用戶列表
- 核銷員
- 會員等級
- 會員購買
- 分銷商管理
- 基礎設置
- 自定義設置
- 分銷申請
- 分銷中心
- 分銷傭金
- 申請提現
- 分銷商
- 分銷商
- 分銷商等級
- 分銷訂單
- 小程序端分銷中心說明
- 財務管理
- 對賬單
- 提現管理
- 數據統計
- 數據概況
- 門店統計
- 營銷中心
- 插件中心
- 簽到插件
- 簽到設置
- 模板消息
- 自定義設置
- 簽到記錄
- 砍價
- 基礎設置
- 輪播圖
- 商品管理
- 訂單管理
- 砍價信息
- 模板消息
- 九宮格
- 基本配置
- 獎品列表
- 抽獎記錄
- 贈品訂單
- 多商戶
- 多商戶設置
- 模板消息
- 商戶列表
- 入駐審核
- 所售類目
- 提現管理
- 商品管理
- 訂單管理
- 多商戶用戶端
- 分銷功能
- 拆紅包
- 預約
- 基本配置
- 商品分類
- 商品列表
- 訂單列表
- 拼團
- 拼團設置
- 消息通知
- 商品列表
- 商品分類
- 訂單列表
- 拼團管理
- 整點秒殺
- 秒殺設置
- 秒殺商品
- 訂單列表
- 刮刮卡
- 基本配置
- 獎品列表
- 抽獎記錄
- 贈品訂單
- 好物圈
- DIY裝修
- 模板市場
- DIY首頁
- 微頁面
- 自定義模塊
- 授權頁面
- 表單提交信息
- 步數步
- 基本配置
- 用戶列表
- 流量主
- 步數挑戰
- 商品列表
- 輪播圖
- 訂單管理
- 模板消息
- 幸運抽獎
- 基礎設置
- 獎品列表
- 輪播圖
- 贈品訂單
- 模板消息
- 積分商城
- 積分商城設置
- 輪播圖
- 商品管理
- 商品分類
- 優惠券管理
- 用戶兌換券
- 訂單列表
- 手機端管理
- 客服系統
- 團隊分紅
- 隊長管理
- 隊長等級
- 分紅訂單
- 分紅提現
- 設置
- 當面付
- 超級會員卡
- SVIP基礎設置
- 會員卡設置
- 商品預售
- 商品預售設置
- 商品預售計算規則
- 一鍵發圈
- 社交送禮
- 基礎配置
- 商品管理
- 股東分紅
- 支付寶小程序
- 支付寶小程序注意事項
- 支付寶基礎配置
- 支付寶模板消息
- 支付寶小程序發布
- 百度小程序
- 百度小程序注意事項
- 百度小程序基礎配置
- 百度小程序模板消息
- 百度小程序發布
- 百度小程序常見問題
- 抖音/頭條小程序
- 抖音/頭條小程序序注意事項
- 抖音/頭條小程序基礎配置
- 抖音/頭條小程序發布
- 微信小程序
- 基礎配置
- 模板消息
- 小程序發布
- 單商戶小程序
- N元任選
- 設置
- N元任選活動
- 套餐組合
- 設置
- 套餐組合
- 采集助手
- 基本配置
- 采集商品
- 電子卡密
- 插件介紹
- 卡密后臺設置
- 卡密前端展示
- 區域代理
- 區域代理設置
- 代理管理
- 代理級別
- 分紅結算
- 分紅訂單
- 限時搶購
- 基本設置
- 限時搶購
- 社區團購
- 設置
- 招募團長
- 團長管理
- 社區團購
- 團購訂單
- 消息提醒
- 兌換中心
- 商品批發
- H5商城
- 公眾號商城
- 收銀臺
- 基礎設置
- 收銀員
- 導航員
- 業績明細
- 交班記錄
- 打印設置
- 收銀臺主頁面
- 紅包墻
- 基礎設置
- 紅包墻活動
- 紅包記錄
- 同城速送
- 余額收支
- 充值管理
- 積分
- 積分設置
- 積分記錄
- 卡券
- 卡券列表
- 用戶卡券
- 優惠券
- 優惠券管理
- 自動發放
- 使用記錄
- 直播管理
- 直播間管理
- 直播商品
- 滿減設置
- 設置
- 基礎設置
- 基本信息
- 顯示設置
- 懸浮按鈕設置
- 消息提醒
- 公眾號提醒
- 短信通知
- 郵件通知
- 小程序提醒
- 物流設置
- 規則設置
- 退貨地址
- 區域購買
- 電子面單
- 小票打印
- 發貨單管理
- 同城配送
- 基礎設置
- 配送設置
- 支付管理
- 支付方式
- 支付設置
- 商品設置
- 公眾號管理
- 基礎設置
- 視頻號設置
- 服務器設置
- 自動回復
- 菜單設置
- 緩存
- 微信開放平臺功能
- 快速注冊小程序
- 生成視頻號鏈接
- 自定義交易組件
- 各平臺功能支持說明
- 服務商支付
- 公眾號h5功能
