## 1、準備工作
復制文章的視圖文件,到 Admin\View\Article目錄中

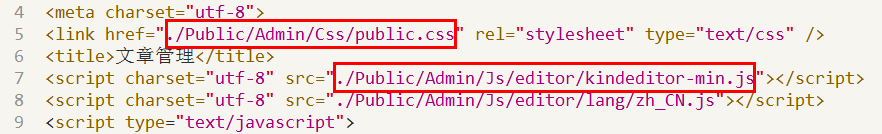
修改視圖文件中靜態資源的路徑

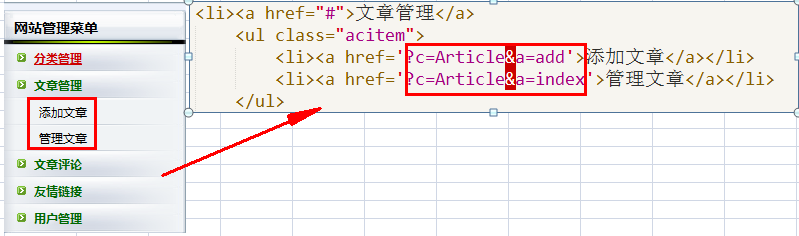
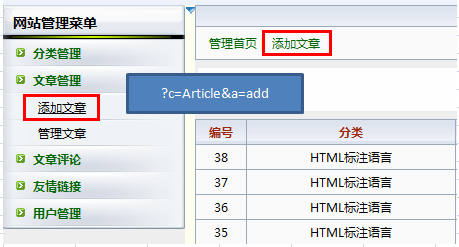
修改左側框架關于文章管理的鏈接

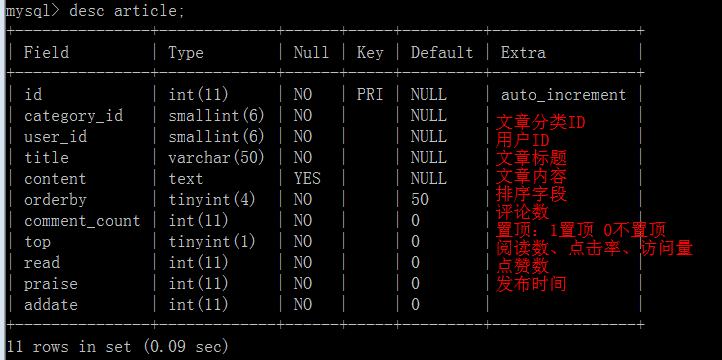
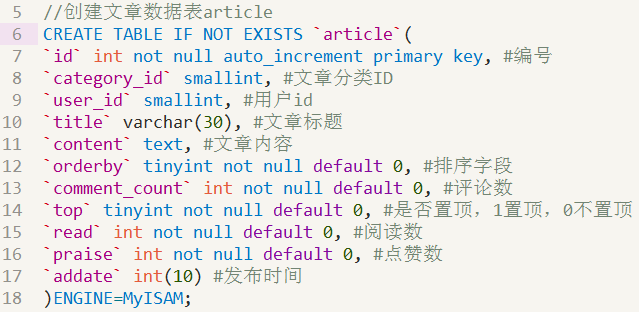
## 2、創建數據表article


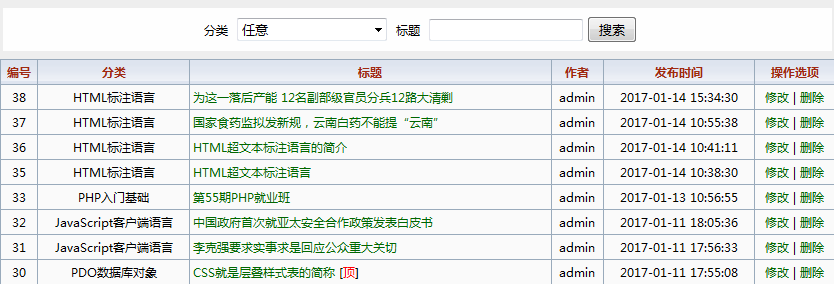
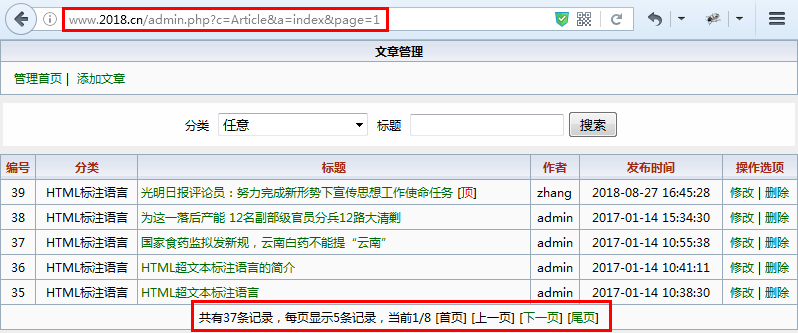
## 3、顯示文章列表
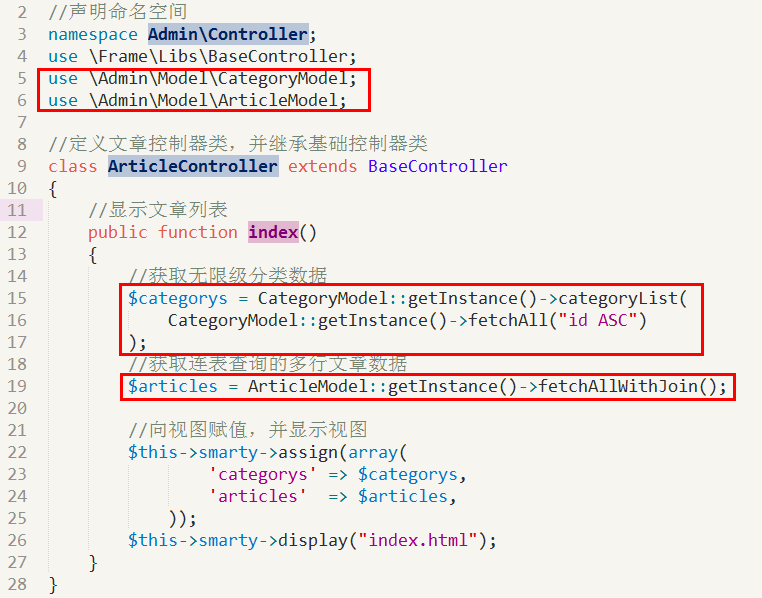
(1)文章控制器添加index()方法

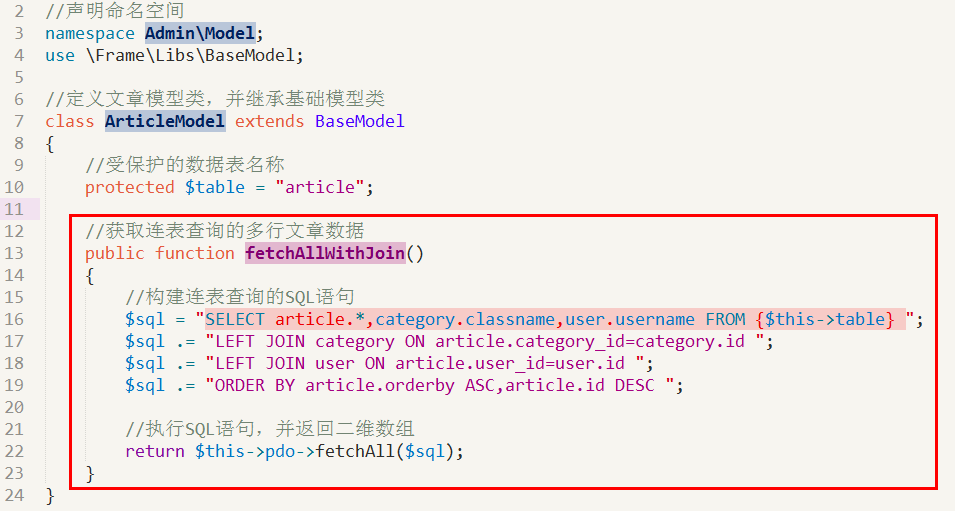
(2)文章模型類添加fetchAllWithJoin()方法

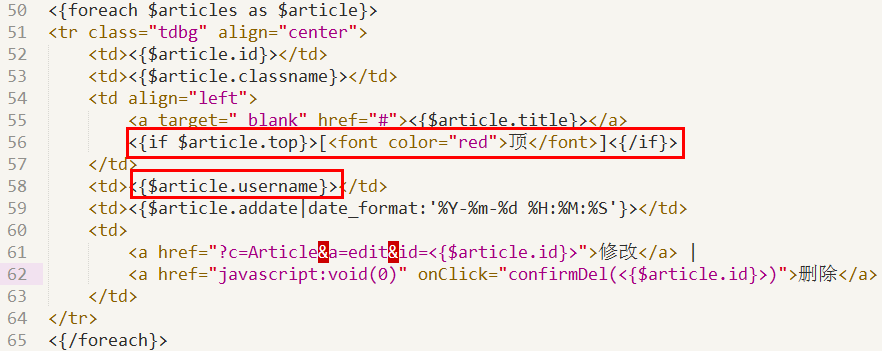
(3)文章首頁視圖文件:index.html



## 4、添加文章
(1)文章首頁視圖文件:index.html

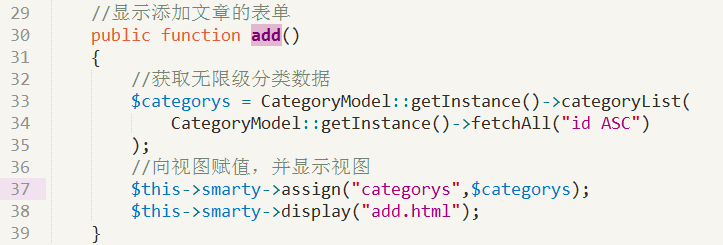
(2)文章控制器添加add()方法

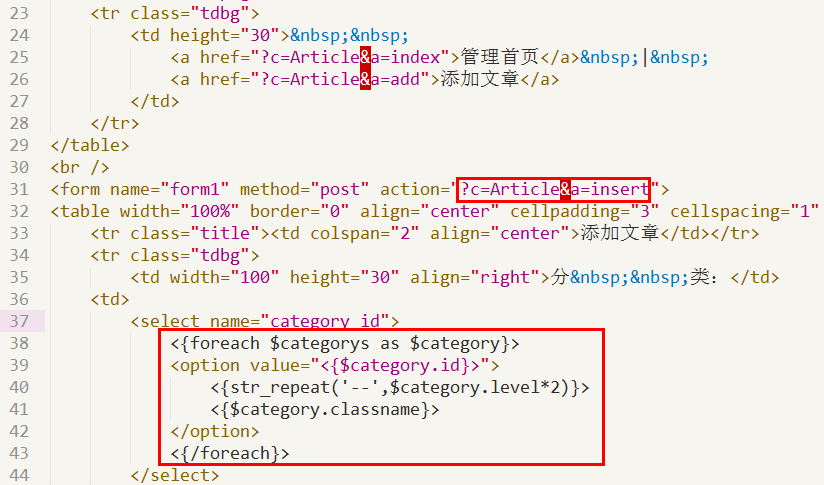
(3)文章添加視圖文件:add.html

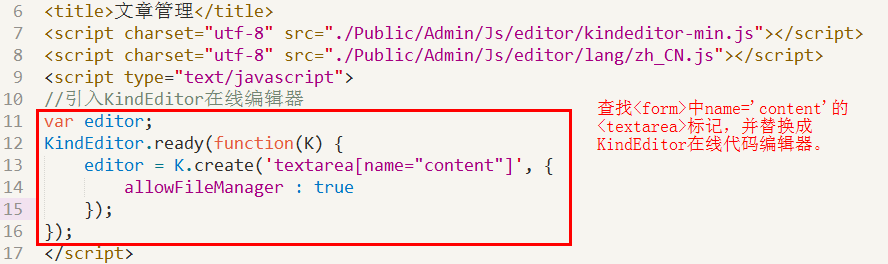
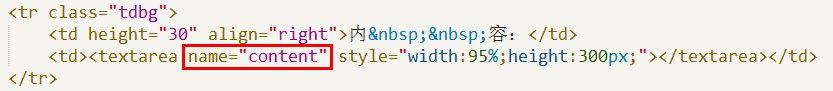
(4)在線HTML編輯器
在線HTML編輯器常用有兩個:KindEditor(國內)、FCKEditor(國外)



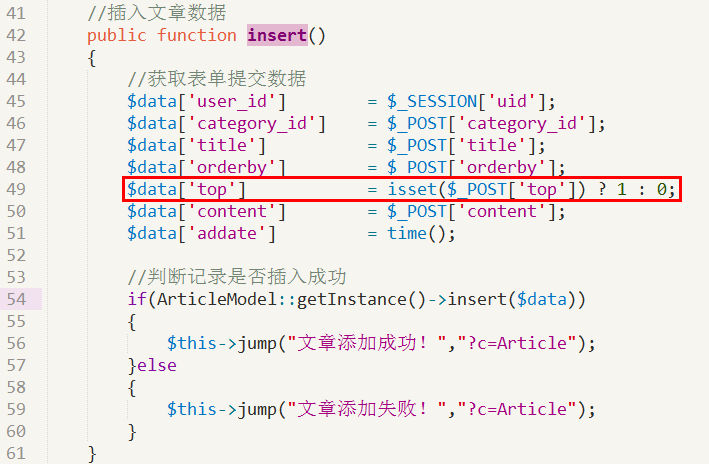
(5)文章控制器添加insert()方法

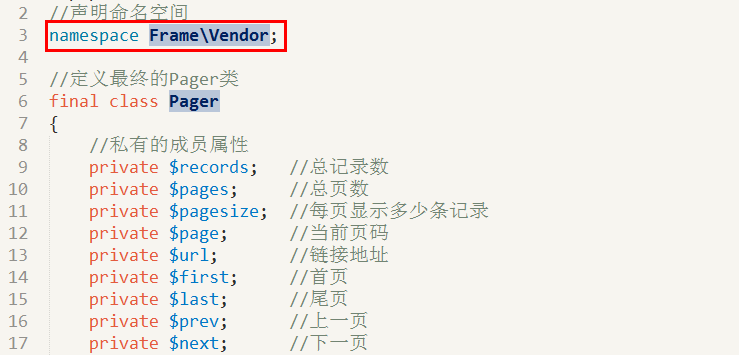
## 5、創建分頁類文件:./Frame/Vendor/Pager.class.php


## 6、文章數據分頁
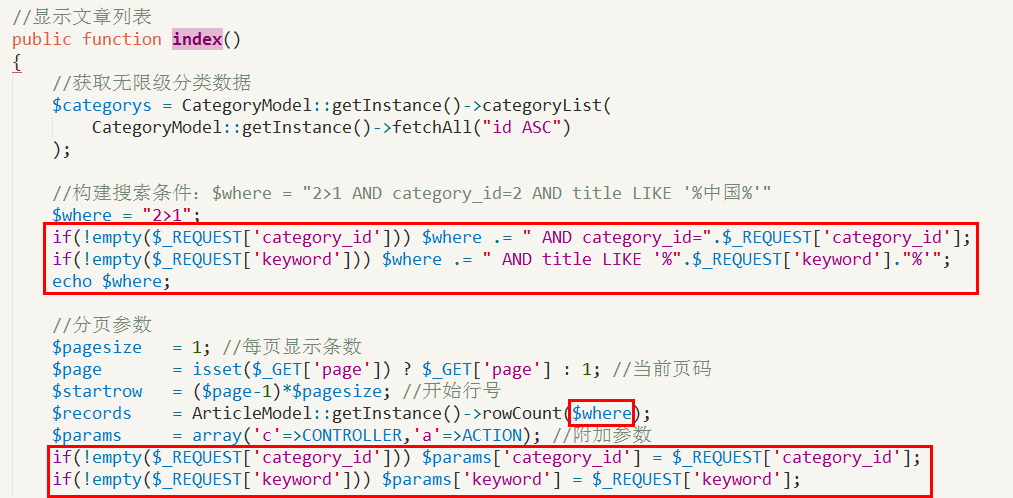
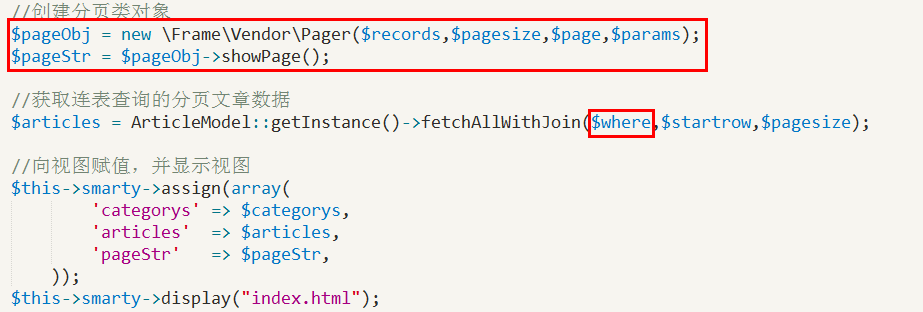
(1)文章控制器index()方法修改

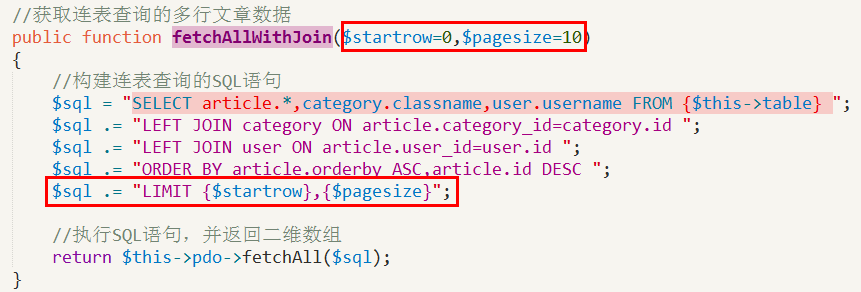
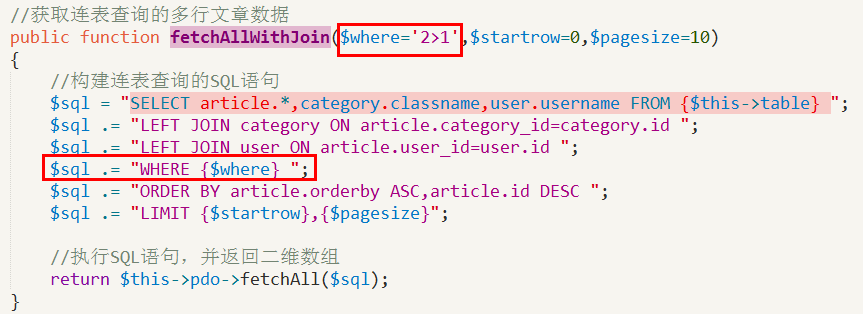
(2)文章模型類fetchAllWithJoin()方法修改

(3)文章首頁視圖文件:index.html


## 7、文章首頁搜索功能實現
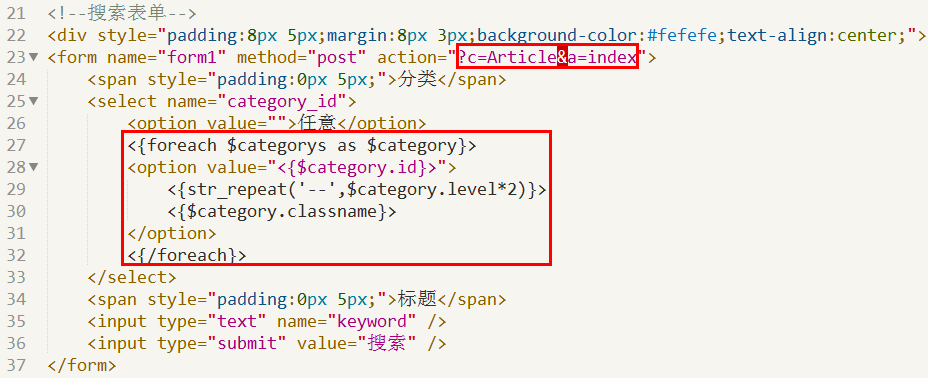
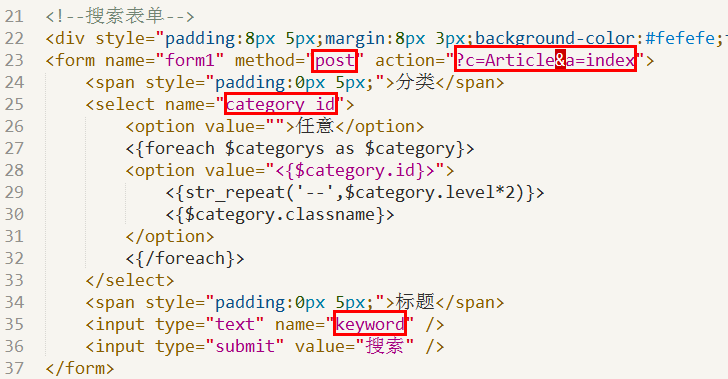
(1)搜索表單視圖文件:index.html



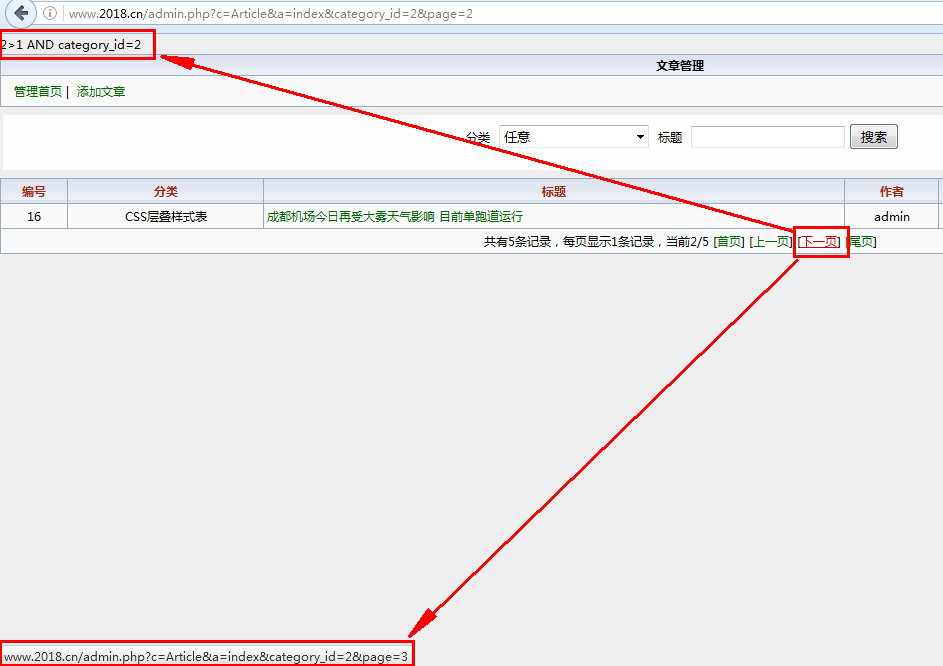
(2)文章控制器index()方法修改


(3)文章模型類fetchAllWithJoin()方法修改

- 1、CMD下MySQL操作
- 1.1具體步驟
- 1.2使用phpMyAdmin導入數據庫
- 1.3PHP連接MySQL服務器
- 1.4選擇當前數據庫
- 1.5設置客戶端字符集
- 1.6執行各種SQL語句
- 1.7從結果集獲取一行數據
- 1.8獲取記錄數
- 1.9綜合案例:學生信息管理
- 1.10PHP處理復選框數據
- 2、PHP操作目錄、文件
- 2.1PHP操作目錄
- 2.2綜合實例:遞歸遍歷phpMyAdmin下的所有條目
- 2.3PHP操作文件
- 2.4綜合實例:遞歸刪除phpMyAdmin目錄
- 3、PHP分頁、HTTP協議
- 3.1PHP數據分頁
- 3.2HTTP協議概述
- 3.3HTTP協議之URL
- 3.4HTTPWatch抓包工具使用
- 3.5HTTP協議之請求
- 3.6HTTP協議之響應
- 3.7綜合案例:實現視頻文件下載
- 4、圖像處理、文件上傳
- 4.1圖像處理概述
- 4.2創建圖像和銷毀圖像
- 4.3圖像操作
- 4.4實例:圖像驗證碼
- 4.5實例:往圖像上寫入一行漢字
- 4.6實例:制作圖像水印效果
- 4.7實例:生成圖像縮略圖
- 4.8文件上傳
- 4.9實例:單個文件上傳
- 4.10實例:多個文件上傳
- 5、COOKIE和SESSION
- 5.1COOKIE概述
- 5.2COOKIE操作
- 5.3COOKIE設置
- 5.4刪除COOKIE數據
- 5.5COOKIE的總結
- 5.6SESSION概述
- 5.7SESSION操作
- 5.8SESSION對應COOKIE的配置(php.ini)
- 5.9SESSION垃圾回收機制
- 6、實踐:在線相冊
- 6.1準備工作
- 6.2創建數據庫
- 6.3用戶登錄功能
- 6.4顯示照片列表
- 6.5添加照片
- 6.6顯示照片詳細信息
- 7、面向對象
- 7.1什么是面向過程的編程思想
- 7.2什么是面向對象的編程思想?
- 7.3類和對象的關系
- 7.4類的定義
- 7.5類的成員屬性定義
- 7.6類的成員方法定義
- 7.7創建類的實例對象
- 7.8對象屬性操作
- 7.9對象方法操作
- 7.10偽變量$this的使用
- 7.11類常量的定義
- 7.12構造方法
- 7.13析構方法
- 7.14靜態屬性和靜態方法
- 7.15OOP中內存的分配情況
- 7.16類的封裝性
- 7.17類的繼承性
- 7.18類的多態
- 7.19最終類和最終方法
- 7.20抽象類和抽象方法
- 7.21接口技術
- 7.22類的自動加載
- 7.23對象克隆
- 7.24對象遍歷
- 7.25常用魔術方法
- 7.26面向對象的設計模式
- 7.27綜合案例:學生信息管理系統
- 7.28工廠設計模式
- 7.29重載
- 7.30變量序列化
- 7.31常用的魔術常量
- 8、命名空間和PDO
- 8.1靜態延時綁定
- 8.2命名空間概述
- 8.3使用命名空間
- 8.4namespace關鍵字
- 8.5命名空間元素的導入和別名
- 8.6PDO概述
- 8.7PDO對象常用方法
- 8.8PDOStatement對象常用方法
- 8.9PDO錯誤處理
- 8.10SQL語句預處理
- 9、Smarty模板引擎
- 9.1模板引擎的工作原理
- 9.2Smarty快速入門
- 9.3Smarty配置
- 9.4Smarty模板(視圖)中的變量
- 9.5Smarty循環——foreach
- 9.6Smarty循環——section循環
- 9.7Smarty條件判斷——if語句
- 9.8Smarty變量調節器
- 10、MVC框架
- 10.1MVC框架思想原理
- 10.2MVC實例:學生信息管理
- 10.3MVC第1個版本:整合學生模塊和新聞模塊
- 10.4MVC第2個版本:基礎模型類的實現
- 10.5MVC第3個版本:工廠模型類
- 10.6MVC第4個版本:控制器類的實現
- 10.7MVC第5個版本:添加學生信息
- 10.8MVC第6個版本:控制器類的進一步優化
- 10.9MVC第7個版本:刪除新聞數據
- 10.10MVC第8個版本:基礎控制器類實現
- 10.11MVC第9個版本:學生信息修改
- 10.12MVC第10個版本:文件簡單分目錄
- 10.13MVC第11個版本:前端控制器實現
- 10.14MVC第12個版本:平臺概念的引入
- 10.15MVC第13個版本:類的自動加載
- 10.16MVC第14個版本:常用目錄常量配置
- 10.17MVC第15個版本:初始類實現
- 11、Blog系統實戰
- 11.1項目開發流程
- 11.2博客系統概述
- 11.3博客項目的MVC目錄結構
- 11.4博客項目MVC框架搭建
- 11.5學生信息管理(前臺)
- 11.6學生信息管理(后臺)
- 11.7封裝PDOWrapper類
- 11.8PDOWrapper類與MVC框架整合
- 11.9工廠模型類方法的實現
- 11.10封裝自己的Smarty類
- 11.11博客項目后臺——首頁管理
- 11.12博客項目后臺——用戶管理
- 11.13博客項目后臺——用戶登錄
- 11.14圖像驗證碼類
- 11.15用戶登錄——引入圖像驗證碼
- 11.16用戶訪問權限(簡單權限)
- 11.17博客項目后臺首頁相關信息修改
- 11.18博客項目后臺——用戶退出
- 11.19博客項目后臺——友情鏈接管理
- 11.20文章類別管理
- 11.21文章管理
- 11.22前臺首頁管理
- 11.23列表頁管理
- 11.24內容頁管理
