站點管理是HuoCMS系統的主要功能部分,主要包括以下內容:
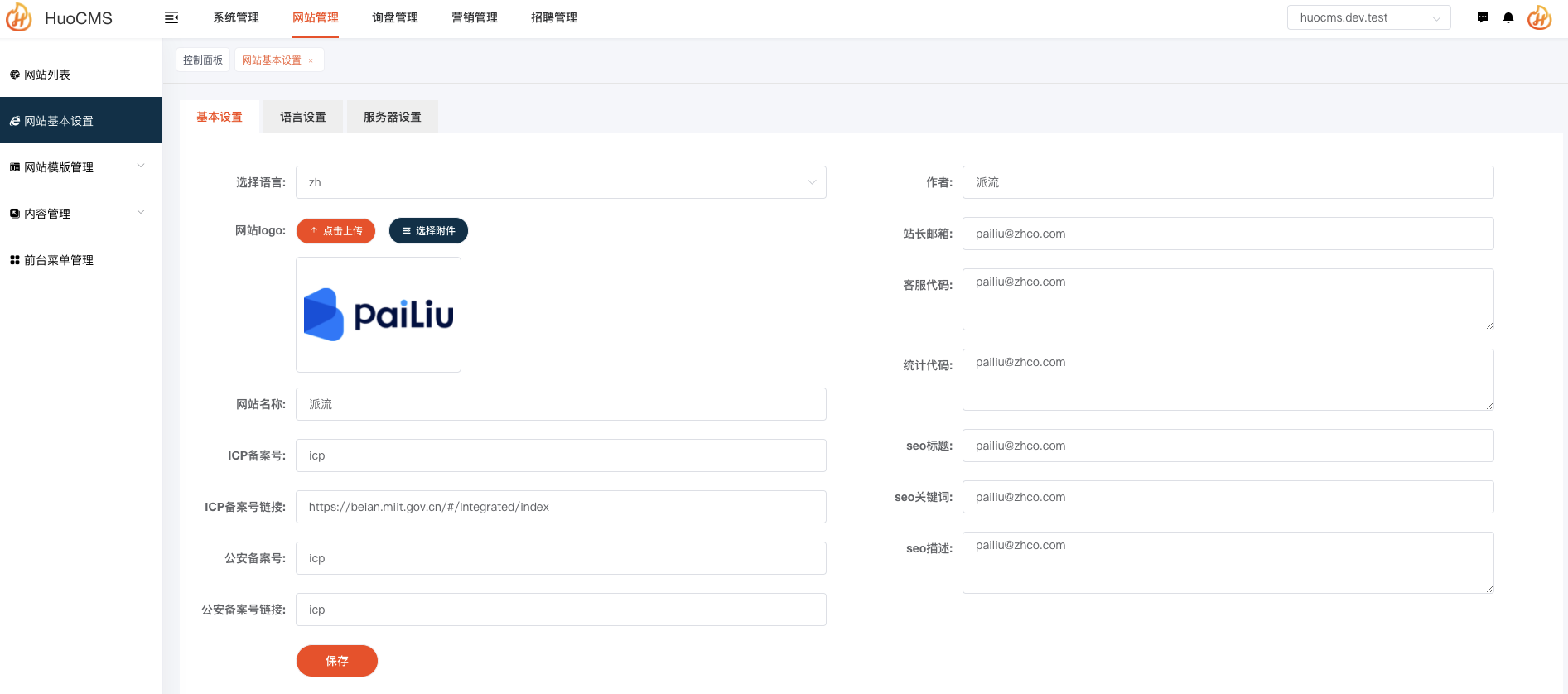
### 站點配置
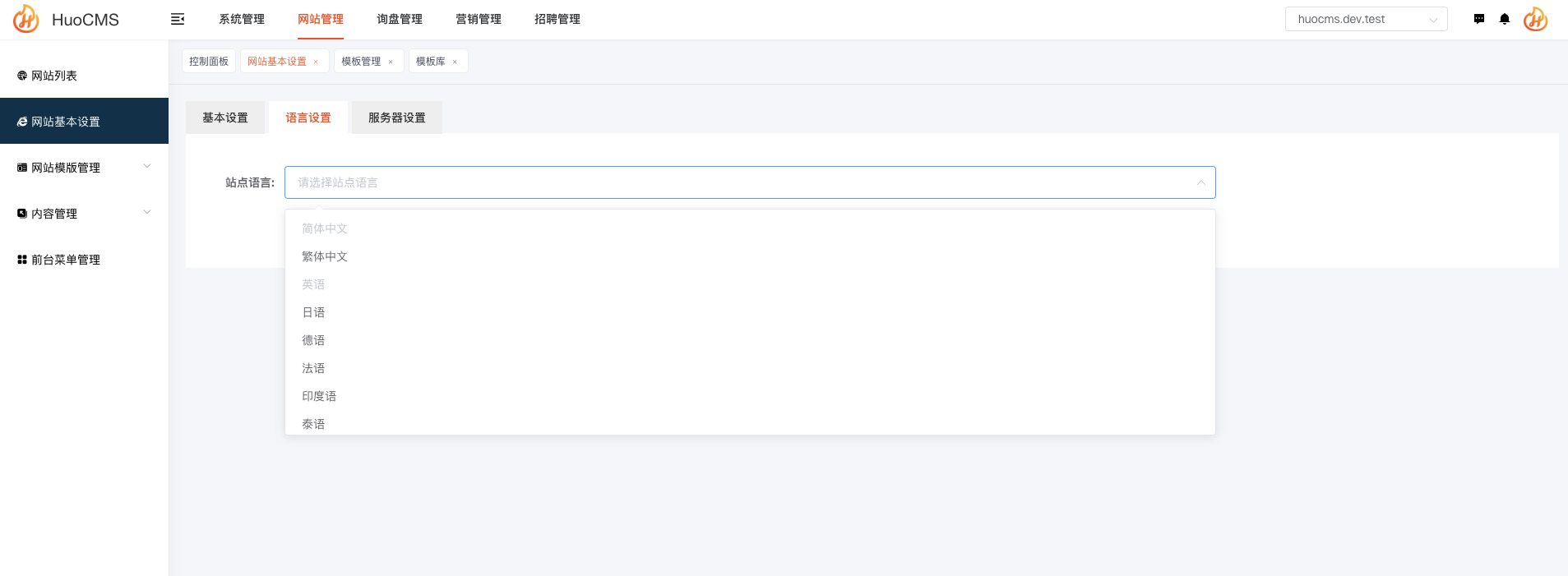
站點配置包括以下配置項,配置的內容只對當前站點以及所配置的語言生效。

每個站點可以選擇不同的語言,站點已經配置的語言是處于置灰的狀態,不能再次選擇

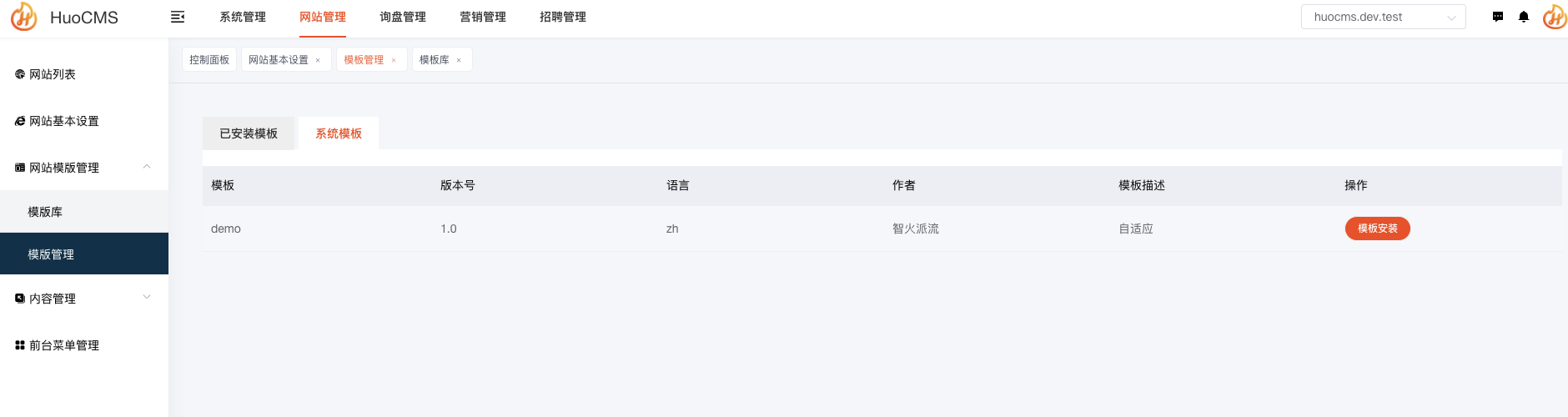
### 模版管理
系統下載安裝后會帶有一個默認的demo模版。

系統所有的模版都放在`public/themes/hc_original`目錄下面,后續有自定義的模板也需要放置在此目錄下面,并且每個模版的根目錄下面需要有`manifest.json`文件,否則系統將無法讀取到模板。`manifes.json`的文件內容如下:
~~~
{
"name": "demo",
"version": "1.0",
"demo_url": "",
"author": "智火派流",
"lang": "zh",
"author_url": "",
"keywords": "自適應",
"description": "自適應"
}
~~~
模版安裝后可以對模版進行操作:查看和編輯模板文件,啟用等操作

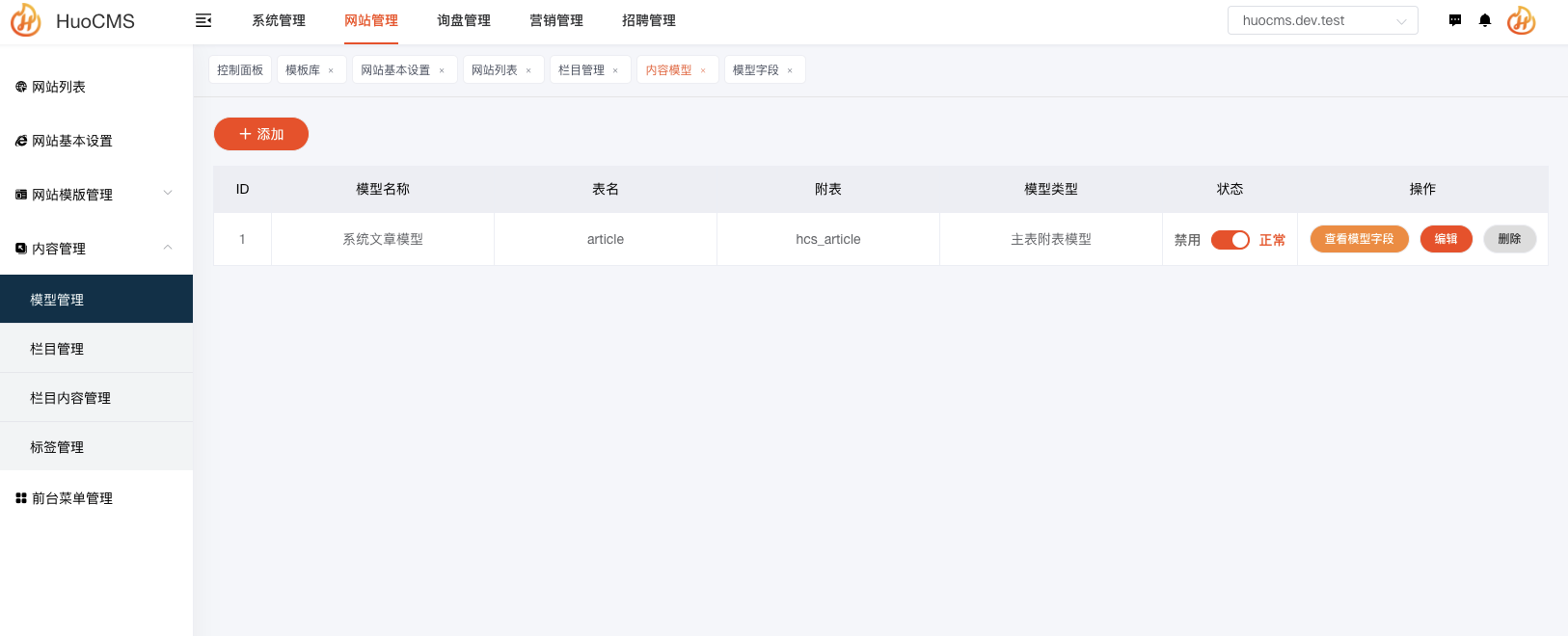
### 模型管理
HuoCMS支持用戶自定義自己的模型,以適配多種場景的站點內容需求,目前模型是以主副表的形式創
建的,后續會增加獨立模型。模型創建的時候不能使用PHP的關鍵字比如:case,default,const等。
系統會有一個默認的文章模型,滿足基本的網站內容管理需求,系統默認模型刪除。

模型字段可以在查看模型字段頁面進行添加和編輯,目前系統支持一下字段類型,
~~~
'單行文本','多行文本','富文本編輯器','整數','數字','日期','時間','日期時間','日期時間區間','列表','列表多選','圖片','多圖','視頻','多視頻','文件','多文件','開關','單選','多選','金額'
~~~
后續會添加模型字段、城市等字段。

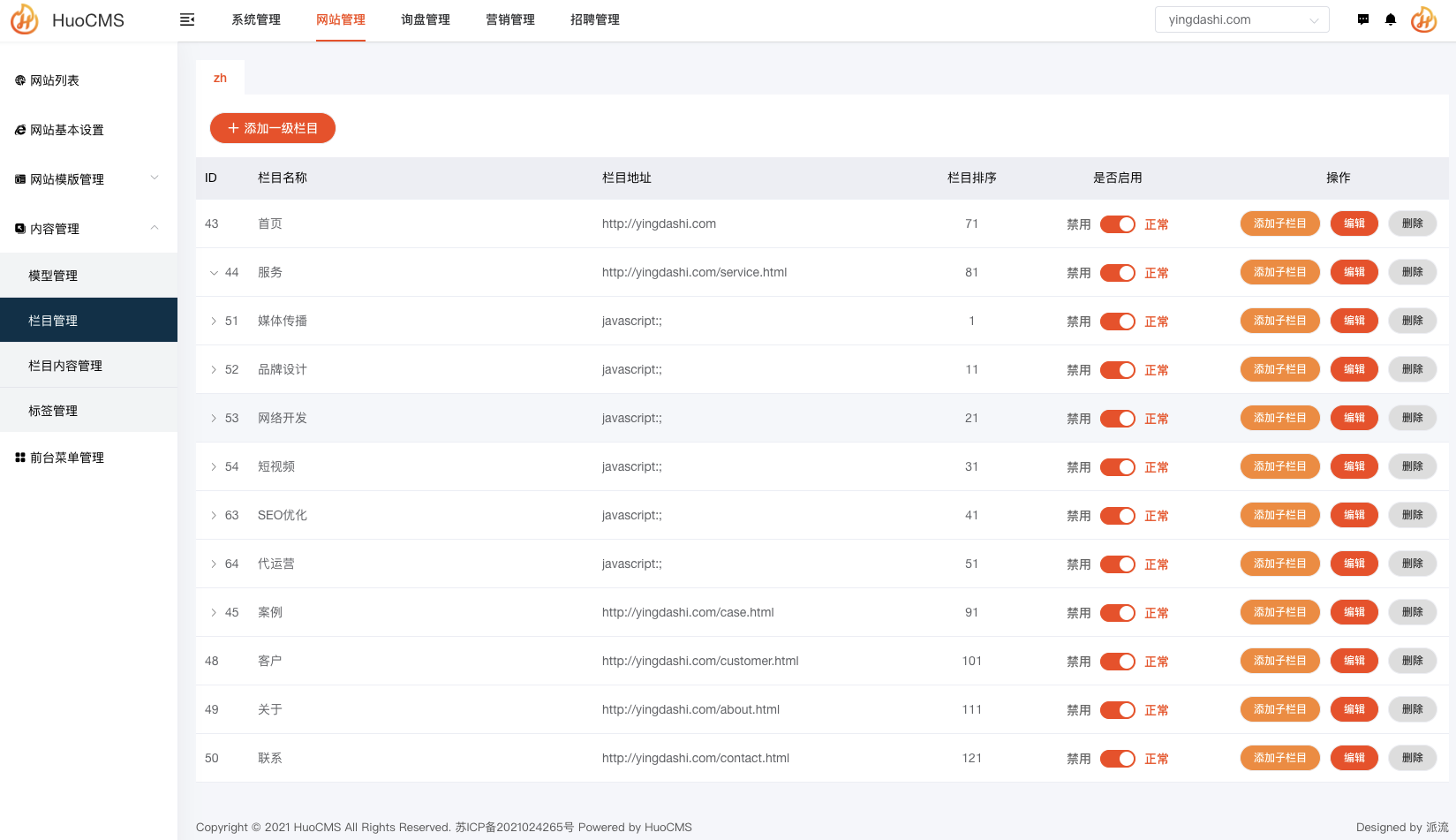
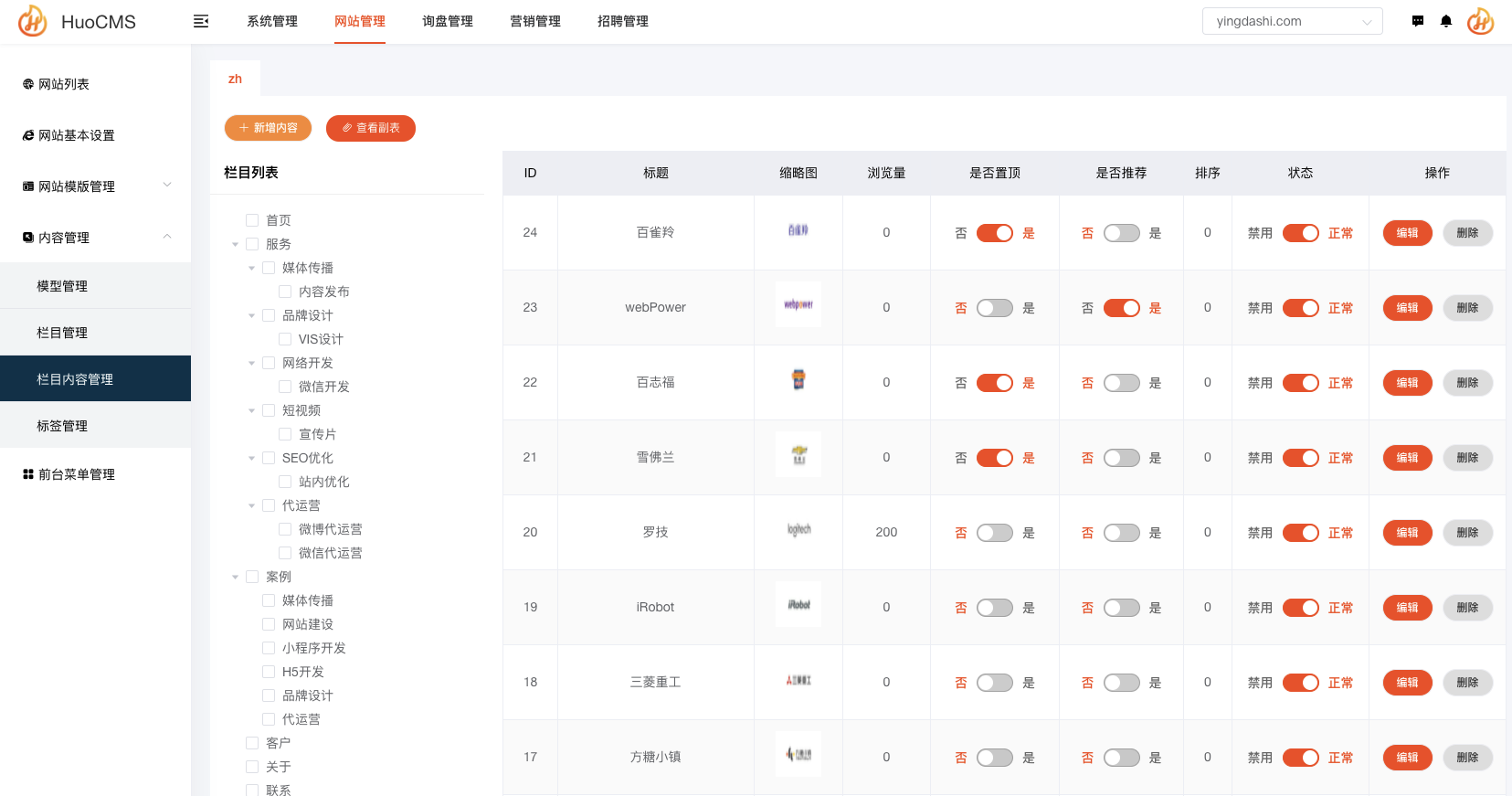
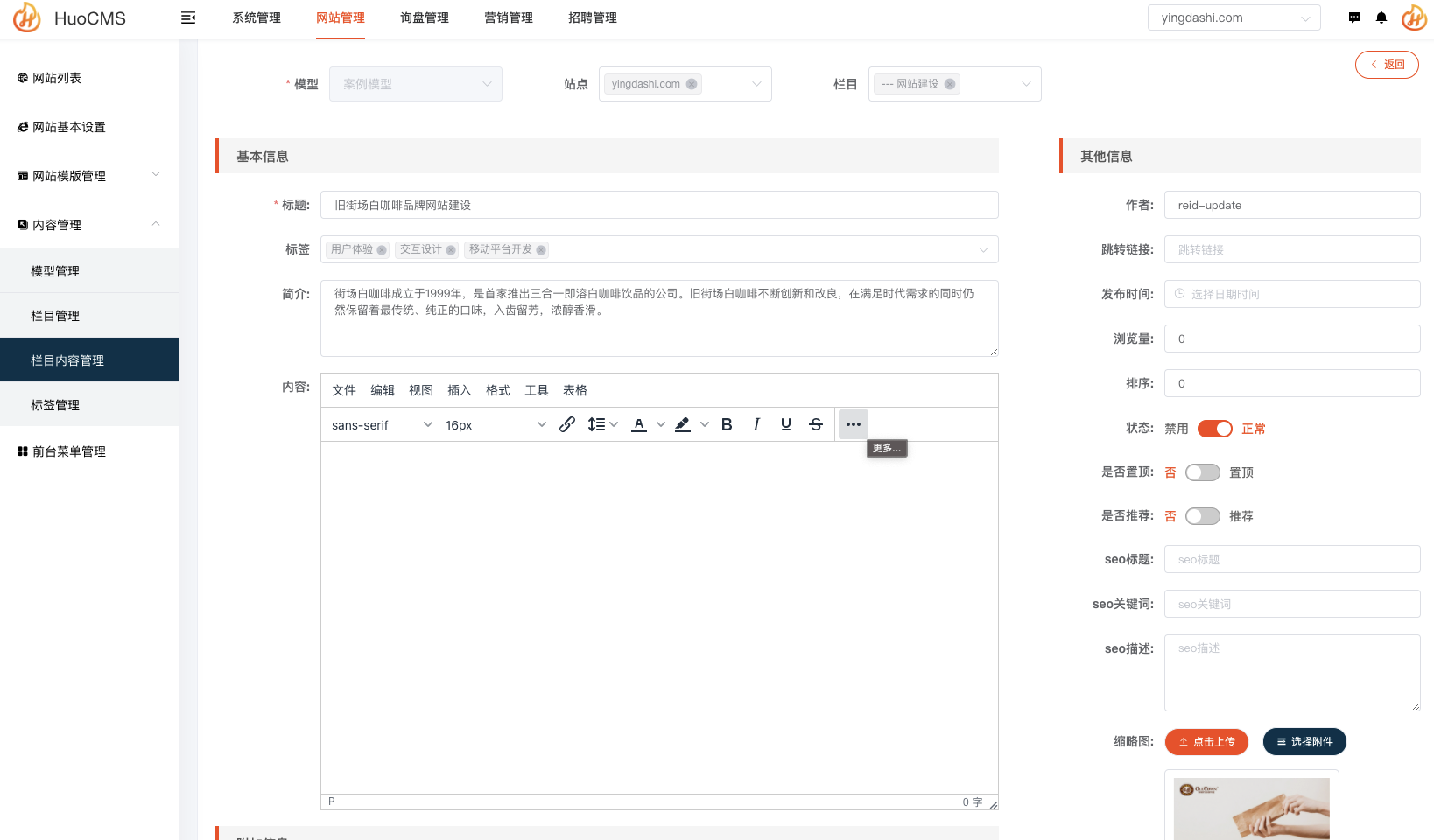
### 內容管理
內容管理是HuoCMS系統的主要功能之一,主要包括管理網站的欄目以及欄目下的內容等信息。



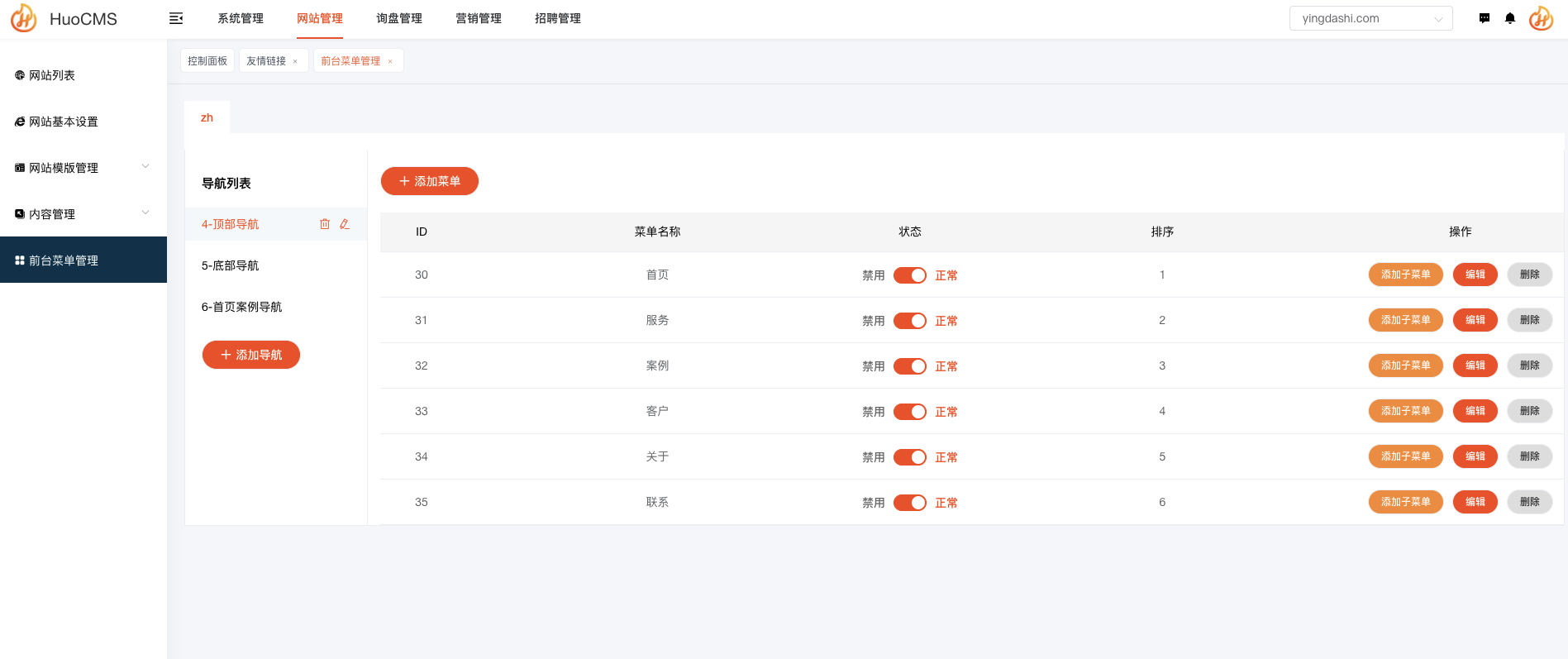
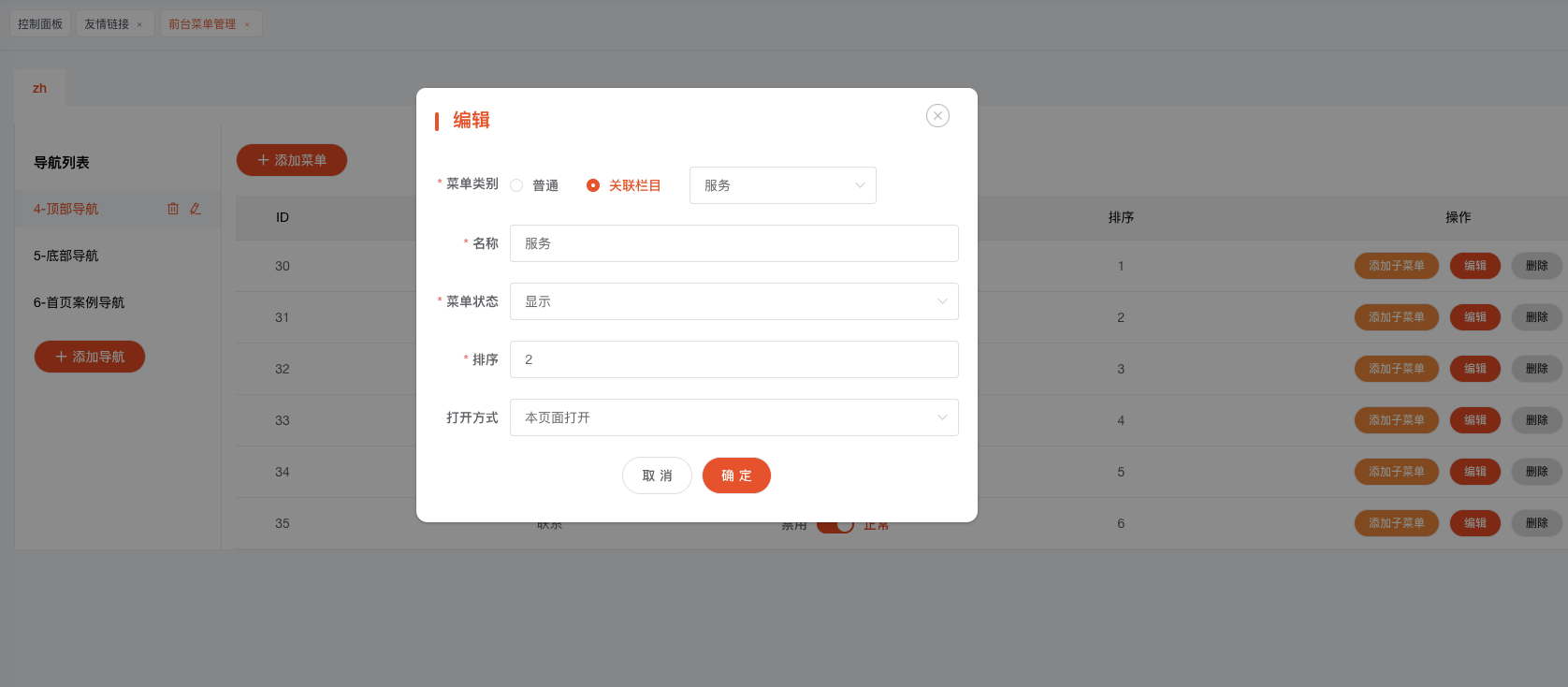
### 前臺菜單
為了方便用戶自定義前臺菜單的名稱,在欄目上層添加了前臺菜單的功能,菜單可以關聯欄目,直接獲取欄目該欄目下的內容