# 常見問題 四
## 54,'Vertex\\Tax\\Model\\Flexfield\\Processor\\InvoiceFlexFieldProcessorInterface' not found
> PHP Fatal error: Interface 'Vertex\Tax\Model\Flexfield\Processor\InvoiceFlexFieldProcessorInterface' not found in vendor/vertex/module-tax/Model/FlexField/Processor/OrderCurrencyGetterProcessor.php on line 24
這是2.3.3的一個bug,
[https://github.com/magento/magento2/issues/24930](https://github.com/magento/magento2/issues/24930)
解決辦法:
打開 `/vendor/vertex/module-tax/Model/FlexField/Processor/OrderCurrencyGetterProcessor.php`
添加2個`use`
```
use Vertex\Tax\Model\FlexField\Processor\InvoiceFlexFieldProcessorInterface;
use Vertex\Tax\Model\FlexField\Processor\TaxCalculationFlexFieldProcessorInterface;
```
## 55,Invalid Form Key. Please refresh the page
后臺產品保存的時候報錯
`Invalid Form Key. Please refresh the page`
這是產品編輯頁面的表單數據太大了,或者說是上傳的產品圖片太大了,超出了php限制。需要改下php.ini
找到 `max_input_vars`,改成:
```
max_input_vars = 10000
```
## 56,Call to a member function getOptionsJson() on null in vendor/magento/module-catalog/view/frontend/templates/product/view/gallery.phtml:46
在2.3.3及以上版本會出現這種錯誤,是因為你的主題有重寫gallery.phtml,缺少參數,需要加進去。
解決辦法:
```
grep -irn 'View.Gallery' app/design
```
找到catalog_product_view.xml文件里的
```
<block class="Magento\Catalog\Block\Product\View\Gallery" name="product.info.media.image" template="product/view/gallery.phtml">
```
類似這樣的代碼,改成
```
<block class="Magento\Catalog\Block\Product\View\Gallery" name="product.info.media.image" template="product/view/gallery.phtml">
<arguments>
<argument name="gallery_options" xsi:type="object">Magento\Catalog\Block\Product\View\GalleryOptions</argument>
</arguments>
</block>
```
也就是把
```
<arguments>
<argument name="gallery_options" xsi:type="object">Magento\Catalog\Block\Product\View\GalleryOptions</argument>
</arguments>
```
加進去就行了。
參考:
[https://github.com/magento/magento2/issues/23432](https://github.com/magento/magento2/issues/23432)
## 57,禁用Temando_Shipping插件后 后臺產品編輯頁面打開報錯
Uncaught Error: Cannot instantiate interface Temando\Shipping\Model\ResourceModel\Repository\PackagingR
epositoryInterface in /var/www/magento2demo.com/vendor/magento/framework/ObjectManager/Factory/Dynamic/Developer.php:50
**解決辦法:**
把產品屬性source_model含有Temando相關的屬性刪掉
```
DELETE FROM `eav_attribute` WHERE `source_model` LIKE '%Temando%'
```
再編譯清緩存
```
php bin/magento setup:di:compile
rm -rf var/cache/* var/page_cache/* generated/code/*
```
## 58, Notice: Undefined offset: 2 in vendor/magento/framework/Encryption/Encryptor.php on line 591
在php7.2以上 / m2 2.3.3及以上版本會出現這問題。
解決辦法有2種,
1),重新創建admin user
比如創建新用戶test
```
php bin/magento admin:user:create --admin-user test --admin-password test123456 --admin-email =zouhongzhao@126.com --admin-firstname test --admin-lastname test
```
2),安裝php sodium擴展
具體的google
## 59,DateTimeZone::__construct(): Unknown or bad timezone ()
~~~
1 exception(s):
Exception #0 (Exception): DateTimeZone::__construct(): Unknown or bad timezone ()
~~~
這應該是主題或者插件因為某種特殊原因在core_config_data表里創建了個value為null的記錄,比如
~~~
select * FROM `core_config_data` WHERE path = 'general'
~~~
有`general`這條記錄的話,就刪掉試試
~~~
DELETE FROM `core_config_data` WHERE path = 'general'
~~~
然后 再刷新頁面測試下看是不好了。
參考:[https://magento.stackexchange.com/questions/135188/my-magento-2-website-is-crashed-unknown-or-bad-timezone-error](https://magento.stackexchange.com/questions/135188/my-magento-2-website-is-crashed-unknown-or-bad-timezone-error)
## 60,PayPal gateway has rejected request. Payment has already been made for this InvoiceID (#10412: Duplicate invoice)
具有相同ID的發票多次發送到PayPal時,會發生此問題。
也就是說你在支付頁面 反復點paypal 但是又不付款的話 就會出現這問題。
在多個Magento站點(甚至在本地和暫存環境中)使用相同的憑據時,可能會發生這種情況。特殊情況可能如下:
* 多家商店將發票提交到PayPal,并使用相同的發票ID
* 新商店會發送帶有舊商店先前提交的ID的發票
默認情況下,PayPal不允許兩次處理同一張發票。
解決辦法:
更改您的PayPal個人資料,以允許每個發票ID進行多次付款。您需要通過PayPal進行這些更改。
1. 通過[https://www.paypal.com](https://www.paypal.com/)登錄到您的帳戶?。
2. 單擊**配置文件**\>**配置文件和設置?**(右上角)。
3. 轉到**我的銷售工具**。
4. 導航到“?**收款并管理我的風險”**\>“**阻止付款”**,然后單擊“**更新”**。
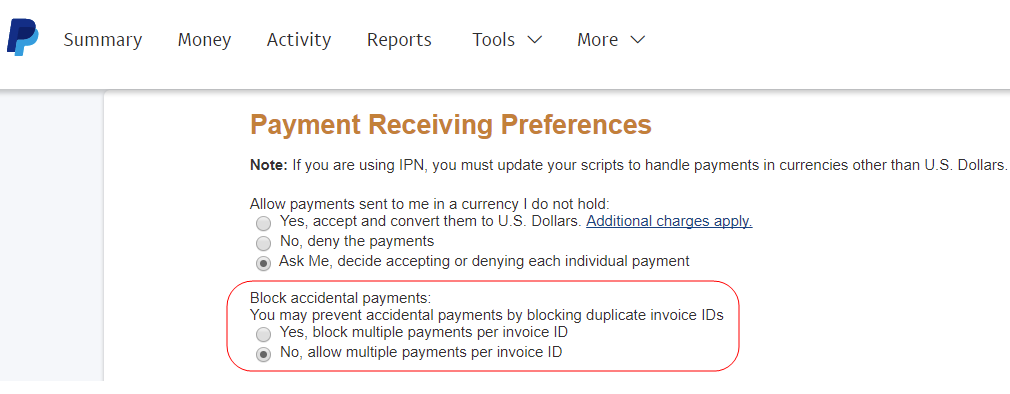
5. **在“銷售首選項”中**,單擊“?**付款接收首選項”**。
6. 在?**阻止意外付款下**,選擇?**否,每個發票ID允許多次付款**。

7. 滾動到底部,然后單擊?**保存**。
見:
[https://support.magento.com/hc/en-us/articles/115002457473-PayPal-gateway-rejected-request-duplicate-invoice-issue](https://support.magento.com/hc/en-us/articles/115002457473-PayPal-gateway-rejected-request-duplicate-invoice-issue)
## 61, Elasticsearch: Types cannot be provided in put mapping requests, unless the include\_type\_name parameter is set to true.
執行reindex或者bin/magento indexer:reindex catalogsearch_fulltext后,報錯:
> Catalog Search indexer process unknown error:
{"error":{"root_cause":[{"type":"illegal_argument_exception","reason":"Types cannot be provided in put mapping requests, unless the include_type_name parameter is set to true."}],"type":"illegal_argument_exception","reason":"Types cannot be provided in put mapping requests, unless the include_type_name parameter is set to true."},"status":400}
這是因為你的m2版本低于2.3.5,并且安裝的Elasticsearch服務端版本是7.x的,導致兼容性有問題,因為m2 2.3.5以下版本只支持es 5.x和6.x,不支持7.x。
解決辦法有2種:
第1種:升級m2到最新的2.3.5版本
第2種:不升級m2,直接修改源碼,修改 `vendor/magento/module-elasticsearch-6/Model/Client/Elasticsearch.php`
在大約252行的位置,addFieldsMapping這個function里,在$params數組里添加一行
`'include_type_name' => true,`
類似這樣
```
public function addFieldsMapping(array $fields, $index, $entityType)
{
$params = [
'index' => $index,
'type' => $entityType,
'include_type_name' => true,
....
```
## 62,upstream sent too big header while reading response header from upstream
nginx報錯
`upstream sent too big header while reading response header from upstream`
**解決辦法:**
在M2的`vhost`里,找到`location ~ (index|get|static|report|404|503|health_check`這一行,在里面添加:
```
fastcgi_buffers 1024 4k;
fastcgi_buffer_size 128k;
```
類似這樣
```
# PHP entry point for main application
location ~ (index|get|static|report|404|503|health_check|test|dafo_importer|_intellij_phpdebug_validator)\.php$ {
....
fastcgi_buffers 1024 4k;
fastcgi_buffer_size 128k;
....
}
```
## 63,2.3.5以上版本報錯 Nginx: 502 Bad Gateway
> upstream sent too big header while reading response header from upstream.
這是網站響應頭headers太大了(2.3.5/2.4.0一般是4k-5k左右),超出了nginx的限制,需要改下nginx的配置。
添加
```
fastcgi_buffers 1024 16k;
fastcgi_buffer_size 32k;
```
比如
```
location ~ ^/(index|get|static|errors/report|errors/404|errors/503|health_check)\.php$ {
...
fastcgi_buffers 1024 16k;
fastcgi_buffer_size 32k;
...
}
```
如果用了反向代理的話 還得這樣加
```
proxy_buffers 4 16k;
proxy_buffer_size 16k;
```
比如
```
server {
listen 443 ssl http2;
server_name magento2.texiaoyao.cn;
# reverse proxy
location / {
proxy_buffers 4 16k;
proxy_buffer_size 16k;
....
}
}
```
## 64, You need to configure Two-Factor Authorization in order to proceed to your store's admin area
2.4.x版本為了安全,后臺登錄提示要加這個驗證,如果不想用的話可以禁用這個模塊。
```
bin/magento module:disable Magento_TwoFactorAuth --clear-static-content
```
https://magento.stackexchange.com/questions/318485/you-need-to-configure-two-factor-authorization-in-order-to-proceed
## 65, select-payment-method-mixin.min.js:1 Uncaught TypeError: Cannot read property 'method' of null
在2.3.5里未登錄下單,用free支付方式,有這個報錯。
是個M2的bug, 2.4里修復了。
[https://github.com/magento/magento2/issues/28161](https://github.com/magento/magento2/issues/28161)
**目前的解決辦法:**
在主題里重寫 select-payment-method-mixin.js
比如
app/design/frontend/Vender/Theme/Magento\_SalesRule/web/js/action/select-payment-method-mixin.js
在第22行前面添加
```
if (paymentMethod === null) {
return;
}
```
## 66,Unexpected token $ in JSON at position 308
注冊頁面或者支付頁面,啟用region id的話 不顯示 有js報錯。
```
{
"#country": {
"regionUpdater": {
"optionalRegionAllowed": true,
"regionListId": "#region_id",
"regionInputId": "#region",
"postcodeId": "#zip",
"form": "#form-validate",
"regionJson": {$regionJson},
"defaultRegion": "{$regionId}",
"countriesWithOptionalZip": {$countriesWithOptionalZip}
}
}
}
```
是m2的bug 還未解決。
https://github.com/magento/magento2/issues/30099
## 67,An error has happened during application run. See exception log for details. Could not write error message to log. Please use developer mode to see the message.
在production(生產)模式下會遇到這種錯誤,想看到具體的報錯 但又說無法寫入log,明明是有權限的,給權限了也不行。
這種需要調試下代碼,輸出具體的報錯。
具體的代碼在`vendor/magento/framework/App/Bootstrap.php`的#429行的`terminate`方法里,我們加個調試語句:
```
protected function terminate(\Throwable $e)
{
if ($this->isDeveloperMode()) {
echo $e;
} else {
//在這里加入調試語句
echo $e->getMessage();die;
$message = "An error has happened during application run. See exception log for details.\n";
....
```
再刷新下頁面,就會得到具體的報錯,比如我的是:
> The website with code base that was requested wasn't found. Verify the website and try again.
說明是nginx配置問題,沒有找到默認的website code,需要指定個`$MAGE_RUN_CODE`。
比如默認的website code是`base`,我們自己有改成`base2`了,那么就需要手動指定下:
```
map $http_host $MAGE_RUN_CODE {
default base;
you-domain.con base2;
}
```
改后重啟下nginx就好了。
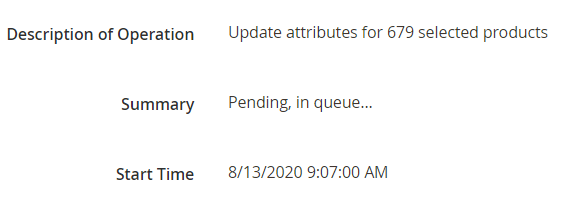
## 68,后臺批量更新產品屬性后,顯示一直掛起,Pending, in queue
1. In Admin navigate to Catalog -> Products page.
2. Select all products.
3. In drop-down 'Actions' menu select "Update attributes"
4. Change desired value of any attribute (like description) and save.

這是m2的bug。2.4.2里有修復。
https://github.com/magento/magento2/issues/29797
**臨時解決辦法參考:**
https://github.com/magento/magento2/pull/29814
修改app/code/Magento/AsynchronousOperations/etc/db_schema.xml,把
```
<column xsi:type="int" name="operation_key" padding="10" unsigned="true" nullable="false"
```
改成
```
<column xsi:type="int" name="operation_key" padding="10" unsigned="true" nullable="true"
```
## 69,Something went wrong with processing the default view and we have restored the filter to its original state
后臺產品列表頁面,點擊id排序或者搜索的時候,會報錯
> Attention Something went wrong.
> Something went wrong with processing the default view and we have restored the filter to its original state.
**這是因為有些產品的sku為`Null`導致的,改成空就好了。**
先檢查下有哪些產品sku為`Null`,
```
SELECT * FROM `catalog_product_entity` WHERE `sku` IS NULL
```
再進行修改
```
UPDATE catalog_product_entity SET sku='' WHERE sku IS NULL
```
## 70,Please enter a valid date
2.3.5-p1里用戶注冊頁面開啟顯示`dob`(生日)后,選擇不了,總是報錯Please enter a valid date
這是2.3.5的bug,升級到2.3.6即可解決。
如果你不想升級,直接改源碼可以這樣改:
https://github.com/chandu-pinpoint/magento2/blob/d3f8e5407403f78f3b09fe5af3e7a9222d19ba39/Customer-Registraion-Dob-validation-fix.patch
參考:
https://github.com/magento/magento2/issues/28482
## 71,升級到`2.4.2-p1`后,會覆蓋`.gitignore`文件
升級到`2.4.2-p1`后,`composer install`會自動覆蓋`.gitignore`文件,導致`git`同步到線上會出現數據丟失的情況。
這是`2.4.2-p1`的bug。
https://github.com/magento/magento2/issues/32888
暫時的解決辦法就是修改`composer.json`,添加下面幾行:
```
"extra": {
"magento-force": "override",
"magento-deploy-ignore": {
"*": [
"/.gitignore"
]
}
}
```
## 72,inventory_stock_1 doest exist
```
Product Price index exception: SQLSTATE[42S02]: Base table or view not found: 1146 Table 'inventory_stock_1' doesn't exist, query was: INSERT INTO `catalog_product_index_price_cfg_opt_temp` SELECT `le`.`entity_id`, `i`.`customer_group_id`, `i`.`website_id`, MIN(final_price), MAX(final_price), MIN(tier_price) FROM `catalog_product_index_price_replica` AS `i`
```
需要手動創建下
```
CREATE
OR REPLACE
VIEW `inventory_stock_1` AS select
distinct `legacy_stock_status`.`product_id` AS `product_id`,
`legacy_stock_status`.`website_id` AS `website_id`,
`legacy_stock_status`.`stock_id` AS `stock_id`,
`legacy_stock_status`.`qty` AS `quantity`,
`legacy_stock_status`.`stock_status` AS `is_salable`,
`product`.`sku` AS `sku`
from
( `cataloginventory_stock_status` `legacy_stock_status`
join `catalog_product_entity` `product` on
(( `legacy_stock_status`.`product_id` = `product`.`entity_id` )));
```
## 73, Circular dependency
從2.4.2-p1升級到2.4.3的時候,有這種報錯
> PHP Fatal error: Uncaught LogicException: Circular dependency: customRemoteFilesystem depends on Magento\RemoteStorage\Driver\Cache\CacheFactory and vice versa. in /var/www/www.xxx.com/vendor/magento/framework/ObjectManager/Factory/Dynamic/Developer.php:55
一般是redis的問題,需要刷新下redis
```
redis-cli FLUSHALL
```
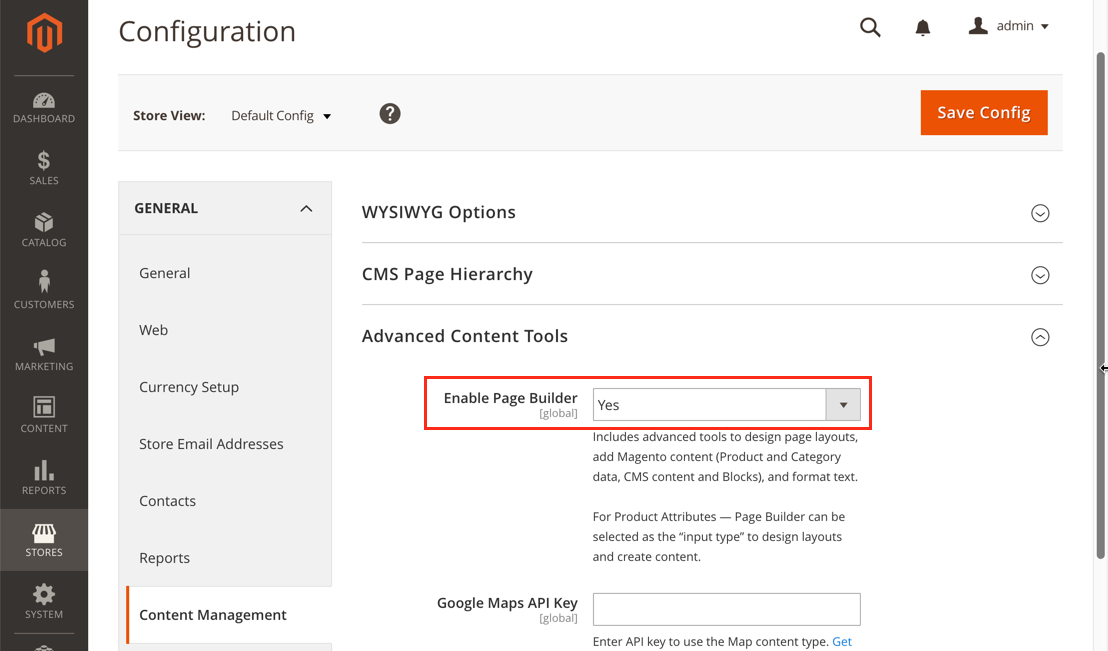
## 74,禁用Page Builder
2.4.3版本自動開啟了`Page Builder`功能,但是會與以前的html內容沖突,導致不好用,可以手動關掉這個功能。

https://devdocs.magento.com/page-builder/docs/administration/deactivate-pagebuilder.html
## 75,Constant name is expected
在命令行deploy的時候會有這個報錯
```
Constant name is expected
```
這是你的XML文件語法有問題,需要檢查下你的插件。
主要是插件/etc下面的xml文件。是不是加載的類不存在或者插件名沒寫對。
如果還檢查不出來的話,就需要自己debug下。
可以調試 `vendor/magento/framework/Data/Argument/Interpreter/Constant.php `這個類。
把
```
public function evaluate(array $data) {
if(!isset($data['value']) || !defined($data['value'])) {
throw new \InvalidArgumentException('Constant name is expected.');
}
return constant($data['value']);
}
```
改成
```
public function evaluate(array $data) {
if(!isset($data['value']) || !defined($data['value'])) {
print_r($data);exit; // <<<<<<<<<<<<
throw new \InvalidArgumentException('Constant name is expected.');
}
return constant($data['value']);
}
```
再執行deploy命令后,就會有提示具體哪個文件有問題。
**改完后 記得還原Constant.php文件。**
## 76,Fatal error: During inheritance of Countable
`2.4.3-p1`升級到`2.4.4`后報這個錯誤。
這一般是composer.json文件的問題,需要把composer.json里的`require-dev`部分替換成下面的:
```
"require-dev": {
"allure-framework/allure-phpunit": "~1.5.0",
"dealerdirect/phpcodesniffer-composer-installer": "^0.7.0",
"friendsofphp/php-cs-fixer": "~3.3.0",
"lusitanian/oauth": "~0.8.10",
"magento/magento-coding-standard": "*",
"magento/magento2-functional-testing-framework": "^3.7",
"pdepend/pdepend": "~2.10.0",
"phpmd/phpmd": "^2.9.1",
"phpstan/phpstan": "~1.2.0",
"phpunit/phpunit": "~9.5.0",
"sebastian/phpcpd": "^6.0.3",
"squizlabs/php_codesniffer": "~3.6.0",
"symfony/finder": "^5.2"
},
```
參考:
https://github.com/magento/magento2/issues/35306
https://experienceleague.adobe.com/docs/commerce-operations/upgrade-guide/implementation/perform-upgrade.html
## 77,The requested store cannot be found. Please check the request and try again
2.4.x里前臺頁面切換store url后,會報錯
```
The requested store cannot be found. Please check the request and try again
```
這是個m2的bug,
[https://github.com/magento/magento2/issues/33042](https://github.com/magento/magento2/issues/33042)
**解決辦法:**
需要把 `vendor/module-store/Model/StoreSwitcher/RedirectDataValidator.php`這個文件里的:
```
const TIMEOUT = 5;
```
改成
```
const TIMEOUT = 10;
```
## 78,(Magento\Framework\Exception\NoSuchEntityException): Invalid customer address id
加入購物車/checkout頁面報錯,客戶地址不對。
這應該是數據庫導入導出后觸發的一個bug。可能是改了數據庫后 網站前臺客戶沒有退出登錄。導致這個quote的customer為guest。
去數據庫里執行
```
SELECT entity_id, customer_id FROM quote WHERE customer_id != 0 AND customer_is_guest = 1;
```
找出`customer_id`不為0,但是`customer_is_guest`=1的記錄出來。然后把這個記錄的`customer_is_guest`改成0就行了。
參考
https://github.com/magento/magento2/issues/23618
## 79, rtrim() expects parameter 1 to be string, bool given vendor/magento/framework/Encryption/Adapter/Mcrypt.php(171): rtrim()
升級到`2.4.3-p2`/`2.4.3-p3`后 登錄會報錯
> # rtrim() expects parameter 1 to be string, bool given vendor/magento/framework/Encryption/Adapter/Mcrypt.php(171): rtrim()
解決辦法:
安裝`mcrypt`模塊
`apt install php7.4-mcrypt`
- 序言
- 全面解讀Magento2
- Magento2簡介
- Magento2特點
- Magento2目錄結構
- Magento2語法講解
- 運行原理剖析
- 開啟Magento2之旅
- 安裝Magnto2
- 購買阿里云服務器(Ubuntu系統)
- 安裝和配置Nginx/PHP/PHP-FPM
- 配置Mysql并創建數據庫
- 配置Nginx虛擬主機
- 安裝和配置Magento2
- 導入演示數據
- 手把手教你創建git代碼庫
- 續外篇-購買AWS服務器
- 續外篇-Mac下安裝LNMP
- 續外篇-安裝phpmyadmin
- 如何升級php版本
- 使用Magento2
- 創建多網店多域名以及安裝中文語言包
- 創建獨立cms頁面
- 創建分類和產品
- 創建產品屬性
- 創建優惠券
- 導入產品csv
- 下單/發票/發貨/退貨
- M2常用命令
- 如何安裝主題
- 如何安裝插件
- 如何使用API
- 常見問題
- 常見問題 二
- 常見問題 三
- 常見問題 四
- 常見問題 五
- Magento2主題
- 主題框架詳解
- Layout文件詳解
- M2里的JS
- 主題實戰
- 前期準備工作
- 完成首頁
- 重寫分類頁面
- 錦囊妙計
- 產品詳情頁面講解
- 購物車頁面講解
- 支付頁面講解
- 主題修改記錄
- 關于主題的一些學員問答
- Magento2插件
- 插件框架詳解
- XML配置說明
- 插件實戰
- 準備工作
- 寫代碼
- 調試
- 難點解析
- 插件升級
- 插件修改記錄
- 擴展閱讀
- 如何創建cron任務和功能
- 發送郵件(帶附件)
- 如何在代碼里創建屬性
- Magento2線上部署
- 基本流程
- 配置Redis
- 配置Varnish+SSL
- Varnish配置教程(2020年修訂版)
- Paypal設置
- 一些優化
- Magento2 版本升級
- v2.3.0版本填坑指南
- v2.4.x升級指南
- 配置nginx pagespeed模塊進行加速
- M1數據庫遷移到M2指南
- 安裝配置Elasticsearch
- Magento2常用工具
- 網站測速分析工具
- 在線創建插件模塊
- M2后臺可視化編輯器里的標簽變量
- 遇到問題,我該怎么做
- 常用代碼
- SEO在線分析工具
- 本地用xdebug遠程調試mgtdev2服務器的項目
- 后續之路