
*****
# restfulApi的路由分析
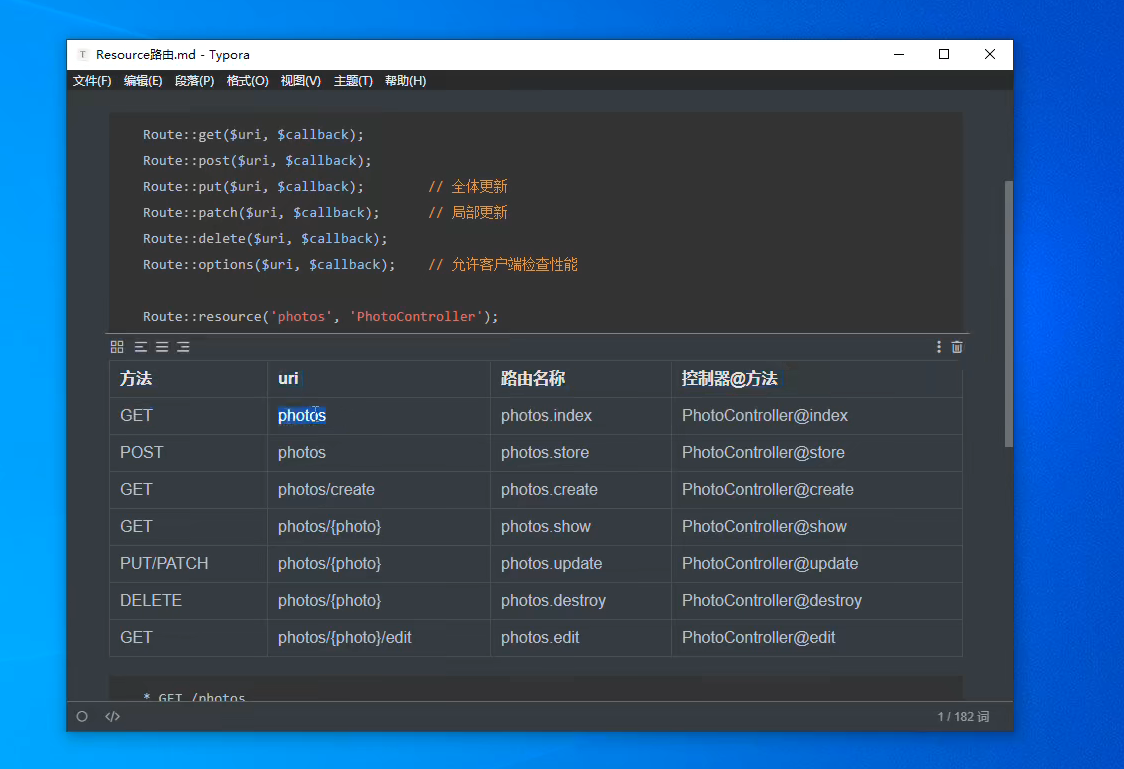
Route::get($uri, $callback); 列表
Route::post($uri,$callback) 添加
Route::put($uri, $callback); //全體更新
Route::patch($uri, $callback); //局部新
Route::delete($uri, $callback); // 刪除
Route::options($uri, $callback) // 允許客戶端檢查性能
此路由代表上面的全部 十分快捷方便
Route::resource("photos',"phatoController');
方法 uri 路由名稱 控制器@方法
GET photds photos.index PhotoController@index // 列表數據
POST photos photos.store PhotoController@store // 創建數據
GET photos/create photos.create PhotoController@create // 創建數據前的準備頁面
GET photos/{photo} photos.show PhotoController@show // 數據詳情
PUT/PATCH photos/{photo} photos.update PhotoController@update // 數據更新
DELETE photos/{photo} photos.destroy PhotoController@destroy // 數據刪除
GET photos/{photo}/edit photos.edit PhotoController@edit // 數據更新前的頁面(比如修改圖片 你需要先展示一個這個修改的圖片)
- 后端
- PHP
- php接收base64格式的圖片
- php 下載文件
- 位,字節,字符的區別
- 求模技巧
- php curl
- php 瀏覽器禁用cookie后需要使用session 就可以用url傳遞session_id
- 有用小方法
- phpDoc
- php 文件鎖來解決高并發
- php小知識
- PHP根據身份證號碼,獲取性別、獲取生日、計算年齡等多個信息
- php 獲取今天,明天、本周、本周末、本月的起始時間戳和結束時間戳的方法
- php 無限級分類
- xdebug設置
- curl
- 獲取現在距離當天結束的還有多少秒
- win10安裝php8版本報錯(Fix PHP Warning: vcruntime140.dll 14.0 is not compatible with this PHP build.)
- 有趣代碼注釋
- php array_diff用法
- parse_str 處理http的query參數
- PHP文件上傳限制
- php操作html
- php trim 函數的使用
- thinkphp5
- 定時任務不能連接數據庫
- 寶塔設置計劃任務
- 控制方法 return $data ,不能直接返回json
- tp5.1命令行
- tp3.2.3 報internal server error
- 悟空crm
- web-msg-sender的使用
- 杉德支付
- laravel
- laravel 遷移文件的使用
- laravel的安裝
- laravel 單元測試
- laravel seeder的使用
- 模型相關
- restful理解
- laravel 的表單驗證
- laravel 隊列的使用
- laravel響應宏應用macro
- laravel 判斷集合是否為空
- laravel 使用ymondesigns/jwt-auth jwt
- laravel 模型工廠
- laravel 自定義助手函數
- laravel 自帶auth的登錄
- 寶塔開啟laravel隊列
- laravel 蘋果內購
- laravel 中的.env.example
- laravel 監聽執行過的sql語句
- laravel-websockets 替代pusher 發送頻道消息
- 記laravel config配置文件目錄中不能使用 url()助手函數
- laravel使用 inspector 進行實時監控
- laravel 項目部署的配置
- laravel 刪除mongodb集合
- laravel 自定義項目命名空間
- laravel 易錯提醒
- laravel 自己組裝分頁
- laravel 設置定時任務
- laravel事件和隊列指定隊列名
- laravel 使用validate檢測名字是否唯一
- laravel + nginx 偽靜態分析
- fastadmin
- cms
- 標簽
- 模板
- dact-admin
- dcat-admin的安裝
- dcat-admin的curd使用
- dact-admin表單使用
- dcat-admin行為表單使用
- dcat-admin使用技巧
- dcat-admin自定義文件上傳
- dcat-admin的js彈窗
- dcat-admin 工具表單傳參
- dcat-admin listbox編輯回顯用法
- weixin
- 微信支付
- 支付類
- 小程序
- 微信提現類
- jwt
- lcobucci/jwt
- Firebase\JWT
- phpstudy
- nginx配置tp5 505 404 錯誤
- tp5重寫 apache
- 織夢模板 使用weight 排序
- phpstudy 添加php8.1版本
- phpstudy ERR_CONNECTION_REFUSED
- phpstudy 設置多個版本php
- 阿里云
- 支付寶支付
- 阿里云短信
- 阿里云OSS上傳圖片報錯
- 阿里云號碼認證(一鍵登錄)
- send login code error: 發送驗證碼失敗:cURL error 28: Connection timed out after 5001 milliseconds
- 極光號碼認證(一鍵登錄)
- git使用
- git
- sentry專欄
- sentry的私有化部署
- sentry設置郵箱
- sentry設置url地址
- sentry中KafkaError OFFSET_OUT_OF_RANGE error
- centos
- tar 壓縮解壓
- centos 8 Errors during downloading metadata for repository 'appstream'
- vim的使用
- ssh秘鑰登錄
- 修改了.bashrc不能立即生效
- 設置軟連接
- 使用echo清空文件內容
- 查看文件大小
- centos8 設置靜態ip
- nginx
- nginx的學習
- nginx配置wss
- supervisor的使用
- shell的使用
- 數據庫
- mysql
- mysql的事務隔離級別
- mysql共享鎖和排它鎖
- mysql的三范式
- mysql 在那些場景下索引會失效
- mysql 的書寫順序
- mysql case用法
- mysql 以逗號分割字符串
- msyql innodb 行鎖解決高并發
- mysql修改字符集
- 鎖
- 樂觀鎖悲觀鎖
- mysql 最左索引原則
- mysql 同表兩列值互換
- mysql升序排列字段為0的在最后
- mysql case when then else end 語法
- mysql 常見錯誤
- mysql json用法
- MongoDB
- mongodb安裝
- redis
- redis 常用通用命令
- string類型的常見命令
- 連接遠程redis刪除指定的值
- markdown
- markdown的使用
- github
- github使用小技巧
- jenkins
- 安裝jenkins
- jenkins設置時區
- docker
- 安裝docker
- docker容器設為自啟動和取消容器自啟動
- docker 安裝mysql
- docker-compose
- docker 安裝php
- docker-compose安裝nginx
- docker-compose安裝php
- docker安裝php+supervisor
- composer使用
- composer
- win10檢查端口占用
- 局域網內同事訪問自己的項目
- 本地測試設置https辦法
- 正則表達式
- 前端代碼和后臺代碼部署在一起的解決方法
- pc微信抓包小程序
- xshell一年后提示需要更新才能打開
- 使用ssh秘鑰登錄服務器
- supervisor
- supervisor的使用
- 瀏覽器的強制緩存和協商緩存
- window11下ssh遠程登錄服務器
- chatgpt
- 注冊chatgpt
- 第三方chatgpt地址
- 前端
- jquery 常用方法
- jquery 省市區三級聯動
- 百度地圖短地址
- npm
- webpack
- vue
- 谷歌安裝vue-devtools的使用
- swiper 一屏顯示頁面
- 騰訊地圖
- jquery點擊圖片放大
- 移動端rem適配
- 彈性布局flex
- CSS
- box-sizing
- 移動端去掉滾動條
- 三角形
- 樹形結構
- require.js的使用
- 微擎人人商城
- 人人商城彈出框
- 常用方法
- 客服消息
- 企業支付到零錢
- 修復權限問題
- 獲取access_token
- 其他管理員沒有應用 調用不了p方法
- 修改公眾號推送消息
- 人人商城
- 人人商城二開常見問題
- 人人商城應用顯示隱藏
- 微擎
- 人人商城小程序解密登錄
- 面試題
- 遍歷目錄中的文件和目錄
- 冒泡排序
- php 在字符串中找到最長對稱字符串
- 地圖相關
- 百度地圖根據ip獲取地址
- 百度,騰訊,高德,地圖點擊跳轉
- 百度地圖根據地址獲取經緯度
- 百度地圖和騰訊地圖經緯度互轉
- 其他
- B站跳過充電環節
- 可愛貓咪回收站制作(附圖)
- 程序員變量命名網站
- 解決谷歌瀏覽器強制跳轉https
- 隨機密碼生成
- 編輯器
- vs code使用
- phpstrom
- phpstrom 常用命令
- phpstrom ctrl+b后想回到之前的位置
- phpstrom 批量操作下劃線轉駝峰
- phpstrom 插件
- phpstrom 使用ctrl+shift+f后搜索不能輸入中文
- phpstrom中項目.env文件會自動消失,不顯示
- vscode插件
