[toc]
### 1.display:flex
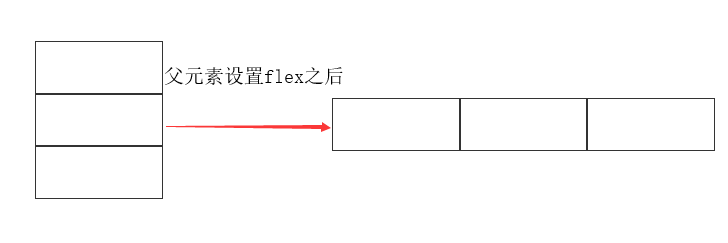
給父元素flex之后,子元素div并排顯示

~~~
/\*
1.給父元素flex之后,子元素它會并排顯示
\*/
.parent{
display: flex;
}
.parent>div{
width:100px;
height: 40px;
border:1px solid #333;
}
~~~
### 2.flex=1
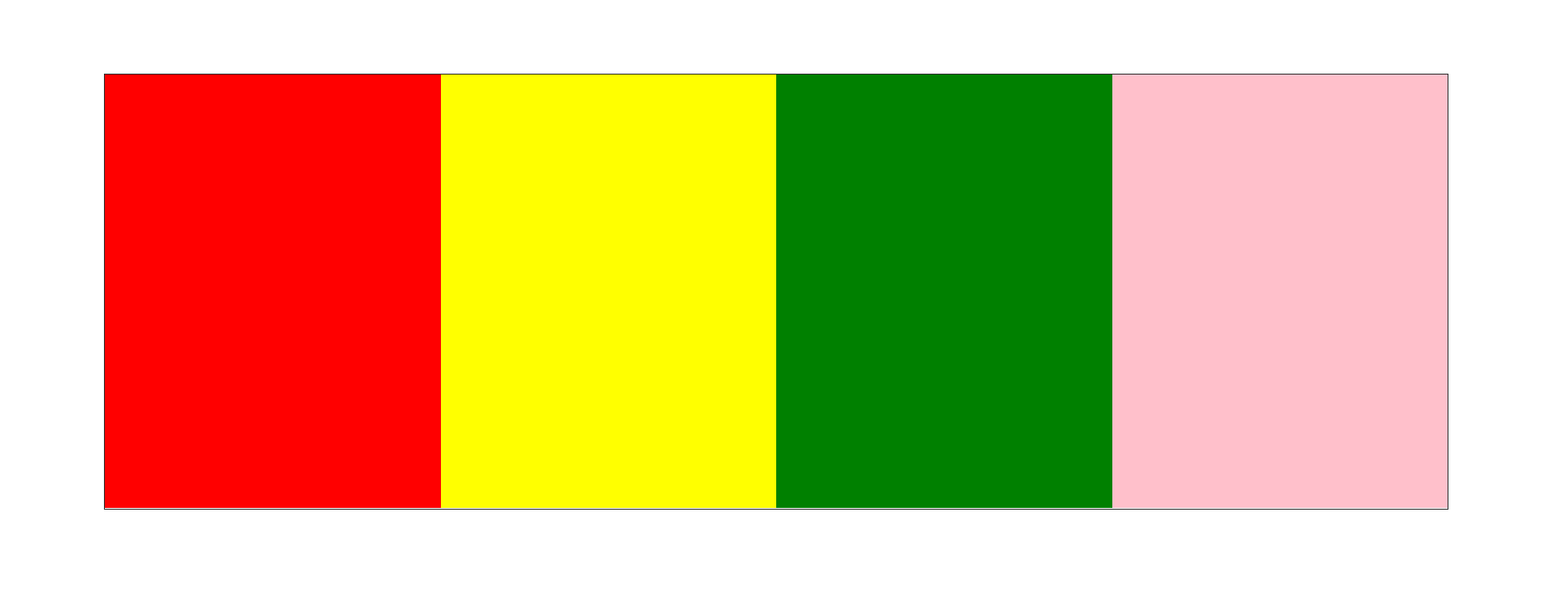
給子元素設置flex值一樣,會等分父元素

~~~
.container{
width:1240px;
height: 400px;
border:1px solid #333;
display: flex;
}
.one{
flex:1;
}
~~~
### 3.justify-content和align-items實現水平居中
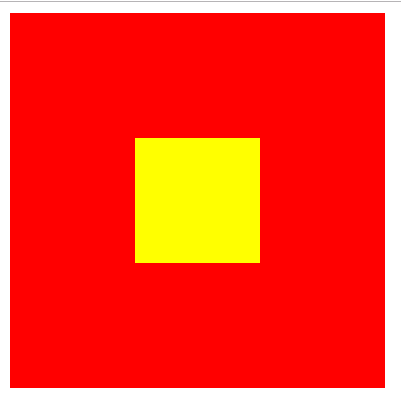
justify-content控制水平方向,align-items控制垂直方向

給父元素設置display:flex
justify-content:center 實現水平居中
align-items:center 實現垂直居中
~~~
display: flex;
/* justify-content:設置子元素的水平方向的對齊*/
justify-content:center;
/* align-items:設置子元素垂直方向 */
align-items: center;
~~~
### 4.flex-direction

父元素類加flex-direction設置flex方向
~~~
.parent{
display: flex;
flex-direction: column;}
~~~
### 5.flex水平方向參數
#### 5-1 justify-content:space-evenly
使每個子元素距離相等并且等于離父元素邊框的距離

#### 5-2 justify-content:space-around
使每個子元素距離相等且等于父元素邊框距離的兩倍

#### 5-3 justify-content:space-between
使每個子元素距離相等且兩邊的子元素緊貼子元素