## 環境準備
* 操作系統:支持 macOS,Windows
* 運行環境:node >= 12.18.4
<br>
## 快速構建項目
推薦使用腳手架快速初始化項目。( 科學上網會安裝的更快 )
通過下方的命令全局安裝腳手架
```
npm install think-js-cli -g
```
然后通過 ``think-js-cli init <項目名稱>`` 命令初始化項目
```
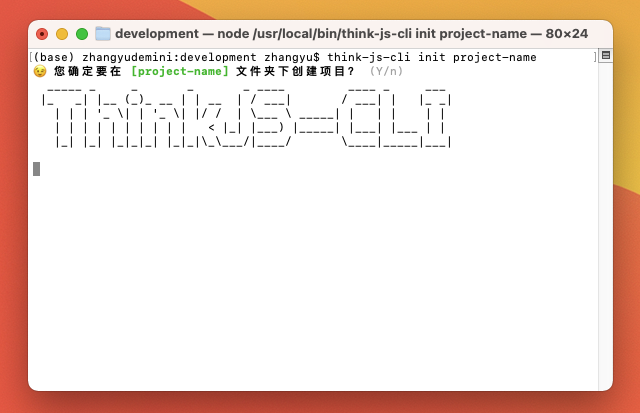
think-js-cli init project-name
```

<br>
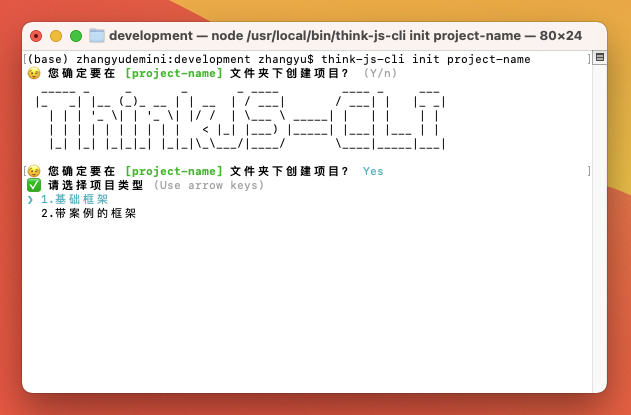
輸入 ``Y`` 之后通過上下鍵選擇框架類型
基礎框架是純凈版,不含用于演示功能的業務邏輯,根據情況選擇對應的框架

<br>
接著在項目目錄下通過 ``pnpm install`` 將項目所需要的依賴安裝上 (推薦使用 pnpm)
<br>
啟動項目:
```
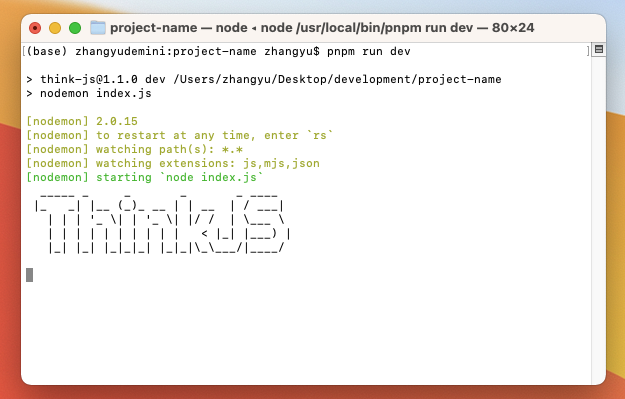
pnpm run dev
```
> 注意:在開發環境下使用該命令啟動可以實時查看框架的輸出信息,生產環境請使用 ``npm start`` 命令啟動到 ``pm2`` 上管理
> 注意:程序默認運行在 ``5985`` 端口下,如果項目啟動時提示端口占用,請通過 ``config/app.js`` 配置文件修改端口,或者殺掉占用的進程

- 序言
- 新手指南
- 安裝
- 開發規范
- 目錄結構
- 配置
- 路由
- 路由定義
- 路由中間件
- 控制器
- 控制器定義
- 內置showSuccess方法
- 內置ApiException方法
- 參數獲取器getParams
- 網絡請求器Fetch
- 內置工具函數
- JWT的使用
- 驗證
- 驗證器
- 驗證規則
- 自定義驗證規則
- 混合驗證規則
- 分場景驗證
- 數據庫
- 連接數據庫
- 查詢數據
- 鏈式操作
- where
- whereOr
- whereBetweenTime
- limit
- page
- count
- order
- field
- alias
- group
- distinct
- 添加數據
- 更新數據
- 刪除數據
- 聯表查詢
- SQL調試
- 模型
- 視圖
- 模板渲染(廢棄)
- 模板變量(廢棄)
- 錯誤和日志
- 異常處理
- 日志處理
- 命令行
- 擴展庫
- 使用Redis
- get
- set
- del
- hget
- hset
- hdel
- decrby
- incrby
- rpush
- rpop
- 使用MongoDB
- 模型
- 新增
- 刪除
- 修改
- 查詢
- 使用ElasticSearch
- 使用阿里云OSS
- 阿里短信服務
- 微信支付
- 支付寶支付
- 部署
- 更新日志
