# 靜態頁面
[TOC]
> 本節將介紹 Vue 和 Vuetify 的基本使用。
啟用 Vue 程序之后,會發現已經有預置頁面,包含一個粉色的導航欄,在本節中,我們只需要創建一個基本的登錄表單即可。
## Vue 組件加載
看到文件中的 `<v-main>` 組件:
src\App.vue
```html title="src\App.vue"
<v-main>
<HelloWorld />
</v-main>
<script>
import HelloWorld from "./components/HelloWorld";
export default {
name: "App",
components: {
HelloWorld
},
```
看到以上節選代碼,可以看到 `<script>` 標簽中引入了一個 `HelloWorld` 組件,并且在下面的 `components:` 這個方法中進行加載。
所以我們可以基本了解到 Vue 加載組件的方式,先通過 `import` 引入,然后進行加載,即可通過 `<HelloWorld />` 進行使用。
并且我們會發現 `HelloWorld` 名字是自定義命名的,所以我們也可以將它修改成其他的名字(只要你喜歡即可)。
## 創建登錄表單
現在我們將 `HelloWorld` 組件所涉及的所有代碼移除掉:
```html title="src\App.vue"
<v-main>
</v-main>
<script>
export default {
name: "App",
components: {
},
```
重新進行表單的編寫,由于我們使用了 Vuetify 組件庫,所以我們直接使用組件庫的 [文本框組件](https://vuetifyjs.com/zh-Hans/components/text-fields/) 即可:
```html title="src\App.vue"
<v-main>
<v-container>
<h1>登錄表單</h1>
<v-text-field label="郵件地址" type="email"></v-text-field>
<v-text-field label="密碼" type="password"></v-text-field>
<v-btn rounded>
登錄
</v-btn>
</v-container>
</v-main>
```
可以看到,我們引入了一個 `<v-container>` 組件,該組件可以讓我們的整個布局寬度隨著屏幕尺寸的大小而改變,屏幕尺寸過大時則會固定一個最大寬度,你可以拖動你的瀏覽器試一試。
那么 `<v-text-field>` 組件則就是我們所使用的文本框組件,其中 `label` 和 `type` 都是瀏覽器原生 API,支持所有瀏覽器內置的方法。
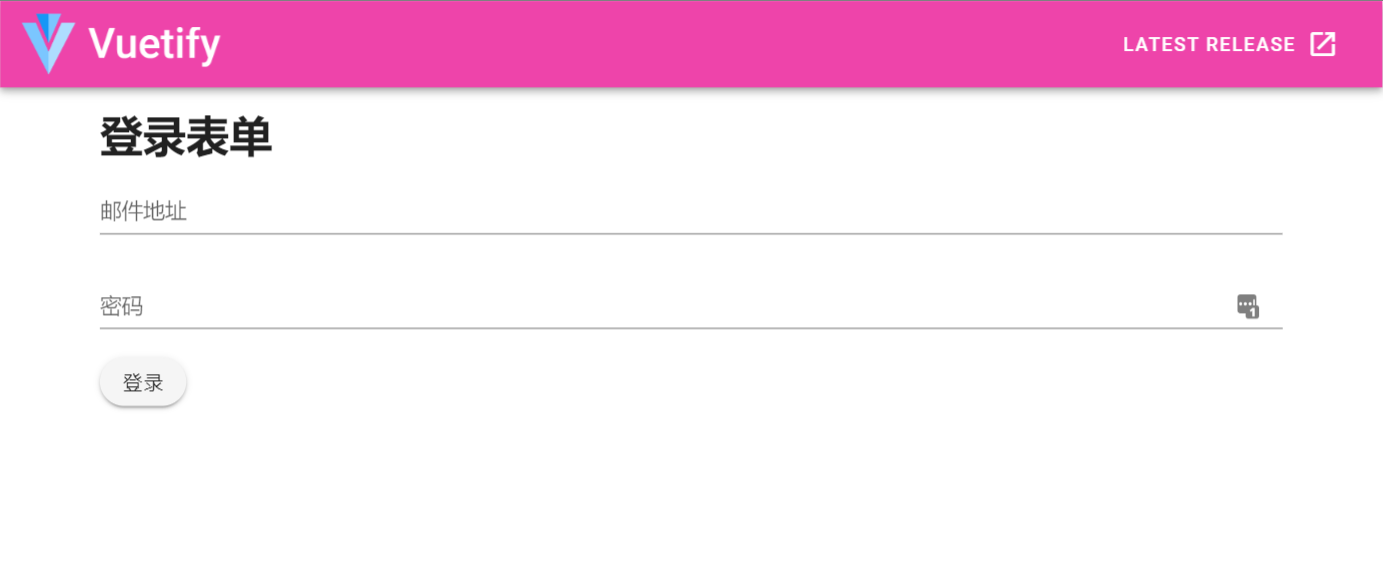
最后刷新頁面,就可以看到我們所編寫的內容已經呈現出來。

- 第一章. 基礎信息
- 1.1 序言
- 1.2 關于作者
- 1.3 本書源碼
- 1.4 問題反饋
- 第二章. 舞臺布置
- 2.1 開發環境搭建
- 2.2 產品分析
- 2.3 創建后端應用
- 2.4 創建前端應用
- 第三章. 構建頁面
- 3.1 章節說明
- 3.2 第一個 API
- 3.3 靜態頁面
- 3.4 Think 命令
- 3.5 小結
- 第四章. 優化頁面
- 4.1 章節說明
- 4.2 使用路由
- 4.3 注冊頁面
- 4.4 樣式美化
- 4.5 小結
- 第五章. 用戶模型
- 5.1 章節說明
- 5.2 數據庫遷移
- 5.3 模型
- 5.4 小結
- 第六章. 用戶注冊
- 6.1 章節說明
- 6.2 接收數據
- 6.3 數據驗證
- 6.4 寫入數據
- 6.5 前端頁面
- 6.6 小結
- 第七章. 會話管理
- 7.1 章節說明
- 7.2 會話控制
- 7.3 前端攔截
- 7.4 使用 Vuex
- 7.5 用戶登入
- 7.6 用戶登出
- 7.7 小結
- 第八章. 用戶數據
- 8.1 章節說明
- 8.2 查找用戶
- 8.3 重構代碼
- 8.4 錯誤處理
- 8.5 個人資料
- 8.6 更新資料
- 8.7 小結
- 第九章. 推文數據
- 9.1 章節說明
- 9.2 推文模型
- 9.3 發送推文
- 9.4 發送推文前端頁面
- 9.5 推文流
- 9.6 用戶的所有推文
- 9.7 小結
- 第十章. 用戶關系
- 10.1 章節說明
- 10.2 粉絲模型
- 10.3 關注與取消關注
- 10.4 已關注用戶的推文
- 10.5 小結