Jinja 中最強大的部分就是模板繼承。模板繼承允許構建一個包含你站點共同元素的基本模板“骨架”,并定義子模板可以覆蓋的塊 。
示例說明
在 `app/templates/api` 目錄下新建 `base.html` ,錄入如下代碼
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
{% block head %}
<title>{% block title %}{% endblock %}-Flask</title>
<style>
#main-color {color: #ff0000;}
</style>
{% endblock %}
</head>
<body>
<div id="content">{% block content %}{% endblock %}</div>
<div id="footer">
{% block footer %}
© Copyright 2020.
{% endblock %}
</div>
</body>
</html>
```
改造 `app/templates/api` 目錄下的 `index.html` 文件,錄入如下代碼
```
{% extends "api/base.html" %}
{% block title %}首頁{% endblock %}
{% block head %}
{{ super() }}
{% endblock %}
{% block content %}
<h1 id="main-color">Hello {{ data.name }} - {{ data.version }} !!!</h1>
{% endblock %}
```
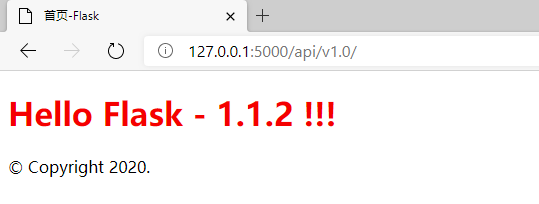
測試

傳送門:[jinja2模板更多使用說明文檔](http://docs.jinkan.org/docs/jinja2/templates.html#template-inheritance)
