動態的 web 應用也需要靜態文件,一般是 CSS 和 JavaScript 文件。
理想情況下靜態資源有單獨的服務提供靜態文件的服務,但是 Flask 也能做好 這項工作。只要在包或模塊旁邊創建一個名為 `static` 的文件夾就行了。 靜態文件位于應用的 `/static` 中。
```
root@airvip:~/python_app/flask-demo# cd app && mkdir static
```
在 `static` 目錄下新建 `html`,`css`,`js`,`img`,并在 `css` 目錄下新建 `style.css`
`html` 存放 html 資源
`css` 存放 css 資源
`js` 存放 js 文件
`img` 存放圖片資源
在 `style.css` 文件中錄入一下內容,改變下背景色
```
body?{
background-color:?#b4d7f3;
}
```
比如:我們模板文件中需要引入樣式
在 `app/templates/api` 目錄下新建 `base.html` ,錄入如下代碼
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
{% block head %}
<title>{% block title %}{% endblock %}-Flask</title>
<link rel="stylesheet" type="text/css" href=" {{ url_for('static', filename='css/style.css') }}">
<style>
#main-color {color: #ff0000;}
</style>
{% endblock %}
</head>
<body>
<div id="content">{% block content %}{% endblock %}</div>
<div id="footer">
{% block footer %}
© Copyright 2020.
{% endblock %}
</div>
</body>
</html>
```
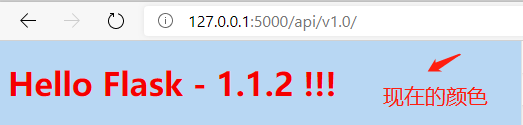
再次訪問我們的應用程序,背景色就被改變了。