大家知道js創造者速成的一門語言,在設計之初,一直沒有模塊的概念。
這就導致了項目上了規模就會變得難以維護,在ES6面世之前,社區制定了 一些模塊加載方案,主要有commonjs 和 amd 兩種。
### 在瀏覽器中使用ES6模塊
在瀏覽器中是可以直接使用es6的模塊的,當然,如果你不考慮兼容到話。

它與我們以前的引用有何不同呢?
1、它的type的 module,表明了他是一個模塊。
2、在es5的時候,我們引用js的作用域要么是 全局作用域 要么是函數作用域,我們用module引用的變量有一個新的作用域,叫**模塊作用域**
3、自動使用js的嚴格模式
###模塊的導入導出
**模塊的導出有三種方式:**
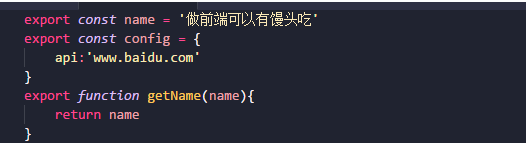
1、聲明時進行導出

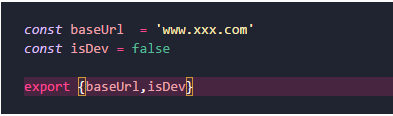
2、先聲明在導出

3、默認導出

**模塊的導入:**
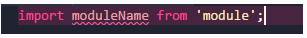
1、導如默認

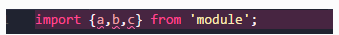
2、按需導入

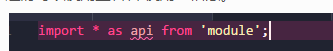
這時可以使用重名名 使用as語法。

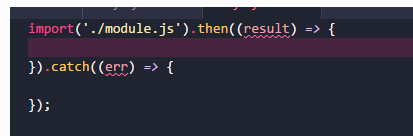
上面都是我們常用的導入方式,還有一個不常用的異步導入

此時將import作為一個函數用,接受一個字符串參數(模塊地址),返回一個promise

- 以專業工程師的標準要求自己
- JS
- 函數的this
- 函數的argument
- 函數的apply、bind、call方法
- 創建對象
- 構造函數創建對象
- 原型結合構造函數創建對象
- 原型
- 繼承
- 閉包
- 正則表達式
- Ajax
- 設計模式
- ES6
- es6的模塊化
- 定義變量的新方式
- 函數擴展
- 數組擴展
- 性能與工程化
- 關于http與緩存
- 重排(reflow、layout)與重繪
- 頁面性能
- gulp
- webpack
- 一些項目回顧總結
- 移動端&微信H5游戲
- 微信小程序
- Vue.js
- 隨手記錄
- 如何通過前端技能獲取2018世界杯門票
- jsonp
- es6 javascript對象方法Object.assign()
- 一份不錯的基礎面試題
- vscode常用插件
- koroFileHeader
- 構建自己的Js工具庫
- H5 game
- Phaser從入坑到放棄再入坑
- 1.游戲的創建
- 2.資源的加載
- 3.phaser中的舞臺,世界和攝像機
- 4.游戲縮放控制,移動端的適配
- 5.phaser中的顯示對象
- 1.概述
- 2.phaser中的圖片,圖形,和按鈕
- 3.phaser中的精靈
- 4.文字
- 5.組
- 6.phaser中的動畫
- 7.粒子和瓦片地圖
- 8.瓦片地圖
- lodash
- ES5 to ESNext?—?here’s every feature added to JavaScript since 2015
- 防抖(debounce) 和 節流(throttling)
