函數的擴展分為幾方面:
1、箭頭函數
2、默認參數
# 箭頭函數
箭頭函數可以省略到很多東西,以使代碼更加的簡介優雅:
a.可以省去function
b.可以省去return
c.省略括號
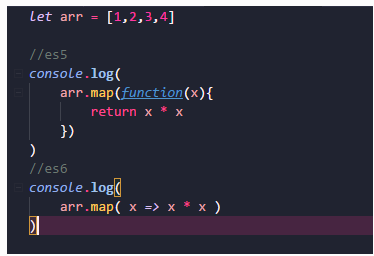
比如我們將一個數組的每一項求一個平方,在返回一個數組新數組

es5 和es6的寫法一對比,是不是優雅簡介了不少,爽到飛起有沒有。
當然,
首先,我們上圖中因為只有**一個參數**所以可以**省略掉括號**,
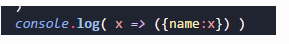
其次,當函數體只有一個 return語句時,可以省略掉外面的{ } 和return關鍵字。另外當 返回的是 一個對象時 因為 對象的 {} 會和函數體的{} 引發歧義,所以用()包起來,像這樣。

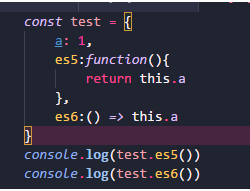
還需要注意一點 **this的指向**
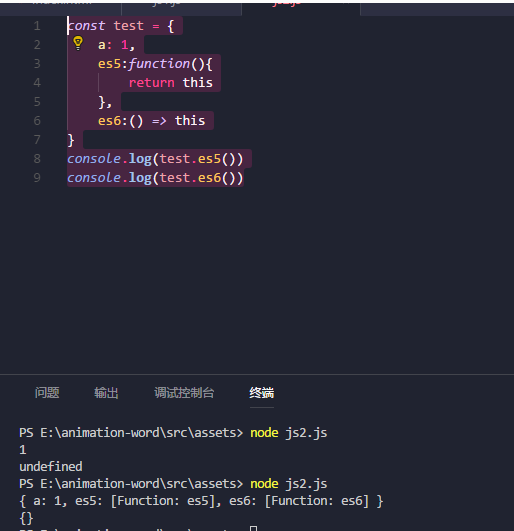
這里有一個例子:

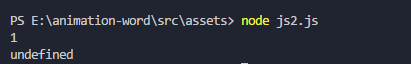
輸出結果:

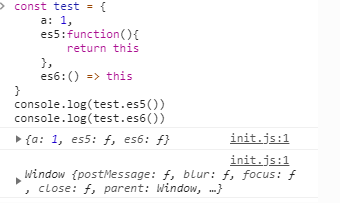
這里看到我們第二個箭頭函數的this.a是undefined,為了看得更清楚一點,我們直接把this輸出出來瞅瞅:


es5中的this 是對象本身,而箭頭函數的this, 在node環境下是一個空對象在瀏覽器下是全局的window對象。為什么這樣呢,因為箭頭函數有一個特性**它沒有自己的this**,它的this是它被定義的時候,那個環境的this (特性有什么用呢?我們常常寫react的就會知道,寫一個自定義的時間,會在constract里寫一個類似于 this.handleClick = this,handleClick.bind(this),如果我們用箭頭函數即可省略bind this),在我們這里就是全局的this, 同時因為沒有this,所以不能被當做構造函數用。
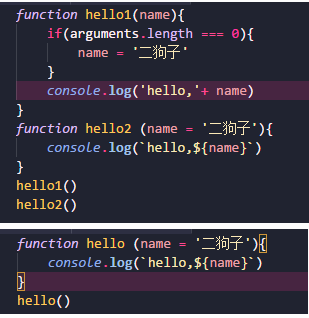
# 默認參數

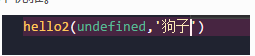
需要注意一點,如果有多個參數,那么帶默認參數的值最好放在尾部,因為只有值為undifine時才生效,不然會代碼會不優雅。

- 以專業工程師的標準要求自己
- JS
- 函數的this
- 函數的argument
- 函數的apply、bind、call方法
- 創建對象
- 構造函數創建對象
- 原型結合構造函數創建對象
- 原型
- 繼承
- 閉包
- 正則表達式
- Ajax
- 設計模式
- ES6
- es6的模塊化
- 定義變量的新方式
- 函數擴展
- 數組擴展
- 性能與工程化
- 關于http與緩存
- 重排(reflow、layout)與重繪
- 頁面性能
- gulp
- webpack
- 一些項目回顧總結
- 移動端&微信H5游戲
- 微信小程序
- Vue.js
- 隨手記錄
- 如何通過前端技能獲取2018世界杯門票
- jsonp
- es6 javascript對象方法Object.assign()
- 一份不錯的基礎面試題
- vscode常用插件
- koroFileHeader
- 構建自己的Js工具庫
- H5 game
- Phaser從入坑到放棄再入坑
- 1.游戲的創建
- 2.資源的加載
- 3.phaser中的舞臺,世界和攝像機
- 4.游戲縮放控制,移動端的適配
- 5.phaser中的顯示對象
- 1.概述
- 2.phaser中的圖片,圖形,和按鈕
- 3.phaser中的精靈
- 4.文字
- 5.組
- 6.phaser中的動畫
- 7.粒子和瓦片地圖
- 8.瓦片地圖
- lodash
- ES5 to ESNext?—?here’s every feature added to JavaScript since 2015
- 防抖(debounce) 和 節流(throttling)
