## 為什么要總結webpack相關的面試題
隨著現代前端開發的復雜度和規模越來越龐大,已經不能拋開工程化來獨立開發了,如react的jsx代碼必須編譯后才能在瀏覽器中使用;又如sass和less的代碼瀏覽器也是不支持的。 而如果摒棄了這些開發框架,那么開發的效率將大幅下降。在眾多前端工程化工具中,`webpack`脫穎而出成為了當今最流行的前端構建工具。 然而大多數的使用者都只是單純的會`使用`,而并不知道其深層的原理。希望通過以下的面試題總結可以幫助大家溫故知新、查缺補漏,知其然而又知其所以然。
## 問題列表
1. webpack與grunt、gulp的不同?
2. 與webpack類似的工具還有哪些?談談你為什么最終選擇(或放棄)使用webpack?
3. 有哪些常見的Loader?他們是解決什么問題的?
4. 有哪些常見的Plugin?他們是解決什么問題的?
5. Loader和Plugin的不同?
6. webpack的構建流程是什么?從讀取配置到輸出文件這個過程盡量說全
7. 是否寫過Loader和Plugin?描述一下編寫loader或plugin的思路?
8. webpack的熱更新是如何做到的?說明其原理?
9. 如何利用webpack來優化前端性能?(提高性能和體驗)
10. 如何提高webpack的構建速度?
11. 怎么配置單頁應用?怎么配置多頁應用?
12. npm打包時需要注意哪些?如何利用webpack來更好的構建?
13. 如何在vue項目中實現按需加載?
* * *
## 1\. webpack與grunt、gulp的不同?
三者都是前端構建工具,grunt和gulp在早期比較流行,現在webpack相對來說比較主流,不過一些輕量化的任務還是會用gulp來處理,比如單獨打包CSS文件等。
[grunt](http://link.zhihu.com/?target=https%3A//www.gruntjs.net/)和[gulp](http://link.zhihu.com/?target=https%3A//www.gulpjs.com.cn/)是基于任務和流(Task、Stream)的。類似jQuery,找到一個(或一類)文件,對其做一系列鏈式操作,更新流上的數據, 整條鏈式操作構成了一個任務,多個任務就構成了整個web的構建流程。
webpack是基于入口的。webpack會自動地遞歸解析入口所需要加載的所有資源文件,然后用不同的Loader來處理不同的文件,用Plugin來擴展webpack功能。
所以總結一下:
* 從構建思路來說
~~~text
gulp和grunt需要開發者將整個前端構建過程拆分成多個`Task`,并合理控制所有`Task`的調用關系
webpack需要開發者找到入口,并需要清楚對于不同的資源應該使用什么Loader做何種解析和加工
~~~
* 對于知識背景來說
gulp更像后端開發者的思路,需要對于整個流程了如指掌 webpack更傾向于前端開發者的思路
* * *
## 2\. 與webpack類似的工具還有哪些?談談你為什么最終選擇(或放棄)使用webpack?
同樣是基于入口的打包工具還有以下幾個主流的:
* webpack
* [rollup](http://link.zhihu.com/?target=https%3A//rollupjs.org/)
* [parcel](http://link.zhihu.com/?target=https%3A//parceljs.org/)
**從應用場景上來看:**
* webpack適用于大型復雜的前端站點構建
* rollup適用于基礎庫的打包,如vue、react
* parcel適用于簡單的實驗性項目,他可以滿足低門檻的快速看到效果
> 由于parcel在打包過程中給出的調試信息十分有限,所以一旦打包出錯難以調試,所以不建議復雜的項目使用parcel
* * *
## 3.有哪些常見的Loader?他們是解決什么問題的?
* file-loader:把文件輸出到一個文件夾中,在代碼中通過相對 URL 去引用輸出的文件
* url-loader:和 file-loader 類似,但是能在文件很小的情況下以 base64 的方式把文件內容注入到代碼中去
* source-map-loader:加載額外的 Source Map 文件,以方便斷點調試
* image-loader:加載并且壓縮圖片文件
* babel-loader:把 ES6 轉換成 ES5
* css-loader:加載 CSS,支持模塊化、壓縮、文件導入等特性
* style-loader:把 CSS 代碼注入到 JavaScript 中,通過 DOM 操作去加載 CSS。
* eslint-loader:通過 ESLint 檢查 JavaScript 代碼
* * *
## 4.有哪些常見的Plugin?他們是解決什么問題的?
* define-plugin:定義環境變量
* commons-chunk-plugin:提取公共代碼
* uglifyjs-webpack-plugin:通過`UglifyES`壓縮`ES6`代碼
* * *
## 5.Loader和Plugin的不同?
**不同的作用**
* **Loader**直譯為"加載器"。Webpack將一切文件視為模塊,但是webpack原生是只能解析js文件,如果想將其他文件也打包的話,就會用到`loader`。 所以Loader的作用是讓webpack擁有了加載和解析*非JavaScript文件*的能力。
* **Plugin**直譯為"插件"。Plugin可以擴展webpack的功能,讓webpack具有更多的靈活性。 在 Webpack 運行的生命周期中會廣播出許多事件,Plugin 可以監聽這些事件,在合適的時機通過 Webpack 提供的 API 改變輸出結果。
**不同的用法**
* **Loader**在`module.rules`中配置,也就是說他作為模塊的解析規則而存在。 類型為數組,每一項都是一個`Object`,里面描述了對于什么類型的文件(`test`),使用什么加載(`loader`)和使用的參數(`options`)
* **Plugin**在`plugins`中單獨配置。 類型為數組,每一項是一個`plugin`的實例,參數都通過構造函數傳入。
* * *
## 6.webpack的構建流程是什么?從讀取配置到輸出文件這個過程盡量說全
Webpack 的運行流程是一個串行的過程,從啟動到結束會依次執行以下流程:
1. 初始化參數:從配置文件和 Shell 語句中讀取與合并參數,得出最終的參數;
2. 開始編譯:用上一步得到的參數初始化 Compiler 對象,加載所有配置的插件,執行對象的 run 方法開始執行編譯;
3. 確定入口:根據配置中的 entry 找出所有的入口文件;
4. 編譯模塊:從入口文件出發,調用所有配置的 Loader 對模塊進行翻譯,再找出該模塊依賴的模塊,再遞歸本步驟直到所有入口依賴的文件都經過了本步驟的處理;
5. 完成模塊編譯:在經過第4步使用 Loader 翻譯完所有模塊后,得到了每個模塊被翻譯后的最終內容以及它們之間的依賴關系;
6. 輸出資源:根據入口和模塊之間的依賴關系,組裝成一個個包含多個模塊的 Chunk,再把每個 Chunk 轉換成一個單獨的文件加入到輸出列表,這步是可以修改輸出內容的最后機會;
7. 輸出完成:在確定好輸出內容后,根據配置確定輸出的路徑和文件名,把文件內容寫入到文件系統。
在以上過程中,Webpack 會在特定的時間點廣播出特定的事件,插件在監聽到感興趣的事件后會執行特定的邏輯,并且插件可以調用 Webpack 提供的 API 改變 Webpack 的運行結果。
* * *
## 7.是否寫過Loader和Plugin?描述一下編寫loader或plugin的思路?
Loader像一個"翻譯官"把讀到的源文件內容轉義成新的文件內容,并且每個Loader通過鏈式操作,將源文件一步步翻譯成想要的樣子。
編寫Loader時要遵循單一原則,每個Loader只做一種"轉義"工作。 每個Loader的拿到的是源文件內容(`source`),可以通過返回值的方式將處理后的內容輸出,也可以調用`this.callback()`方法,將內容返回給webpack。 還可以通過 `this.async()`生成一個`callback`函數,再用這個callback將處理后的內容輸出出去。 此外`webpack`還為開發者準備了開發loader的工具函數集——`loader-utils`。
相對于Loader而言,Plugin的編寫就靈活了許多。 webpack在運行的生命周期中會廣播出許多事件,Plugin 可以監聽這些事件,在合適的時機通過 Webpack 提供的 API 改變輸出結果。
* * *
## 8.webpack的熱更新是如何做到的?說明其原理?
webpack的熱更新又稱熱替換(Hot Module Replacement),縮寫為HMR。 這個機制可以做到不用刷新瀏覽器而將新變更的模塊替換掉舊的模塊。
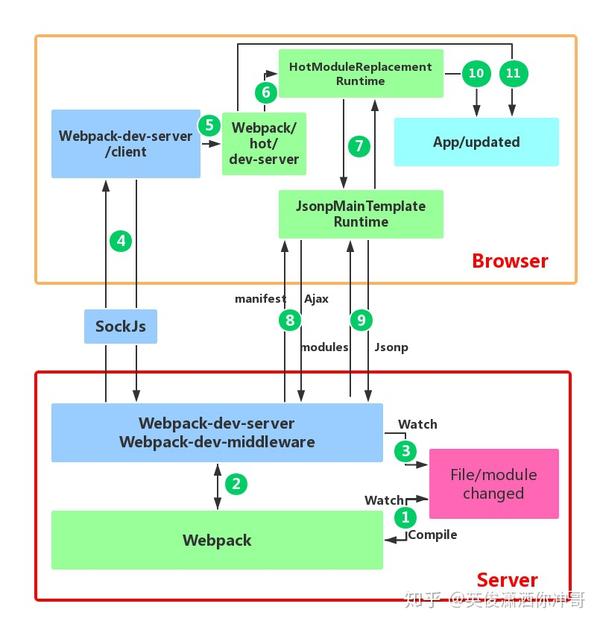
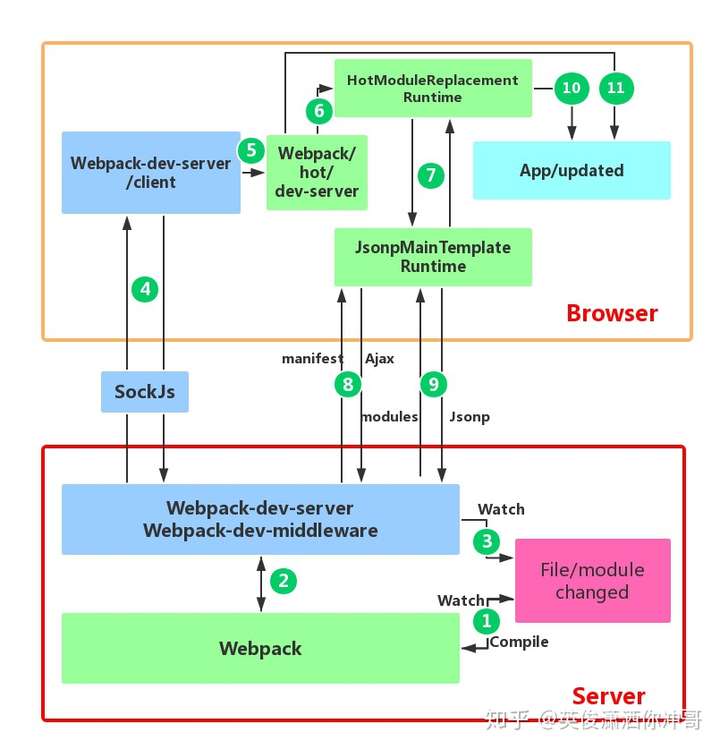
**原理:**


圖片來自餓了么前端@知乎專欄
首先要知道server端和client端都做了處理工作
1. 第一步,在 webpack 的 watch 模式下,文件系統中某一個文件發生修改,webpack 監聽到文件變化,根據配置文件對模塊重新編譯打包,并將打包后的代碼通過簡單的 JavaScript 對象保存在內存中。
2. 第二步是 webpack-dev-server 和 webpack 之間的接口交互,而在這一步,主要是 dev-server 的中間件 webpack-dev-middleware 和 webpack 之間的交互,webpack-dev-middleware 調用 webpack 暴露的 API對代碼變化進行監控,并且告訴 webpack,將代碼打包到內存中。
3. 第三步是 webpack-dev-server 對文件變化的一個監控,這一步不同于第一步,并不是監控代碼變化重新打包。當我們在配置文件中配置了devServer.watchContentBase 為 true 的時候,Server 會監聽這些配置文件夾中靜態文件的變化,變化后會通知瀏覽器端對應用進行 live reload。注意,這兒是瀏覽器刷新,和 HMR 是兩個概念。
4. 第四步也是 webpack-dev-server 代碼的工作,該步驟主要是通過 sockjs(webpack-dev-server 的依賴)在瀏覽器端和服務端之間建立一個 websocket 長連接,將 webpack 編譯打包的各個階段的狀態信息告知瀏覽器端,同時也包括第三步中 Server 監聽靜態文件變化的信息。瀏覽器端根據這些 socket 消息進行不同的操作。當然服務端傳遞的最主要信息還是新模塊的 hash 值,后面的步驟根據這一 hash 值來進行模塊熱替換。
5. webpack-dev-server/client 端并不能夠請求更新的代碼,也不會執行熱更模塊操作,而把這些工作又交回給了 webpack,webpack/hot/dev-server 的工作就是根據 webpack-dev-server/client 傳給它的信息以及 dev-server 的配置決定是刷新瀏覽器呢還是進行模塊熱更新。當然如果僅僅是刷新瀏覽器,也就沒有后面那些步驟了。
6. HotModuleReplacement.runtime 是客戶端 HMR 的中樞,它接收到上一步傳遞給他的新模塊的 hash 值,它通過 JsonpMainTemplate.runtime 向 server 端發送 Ajax 請求,服務端返回一個 json,該 json 包含了所有要更新的模塊的 hash 值,獲取到更新列表后,該模塊再次通過 jsonp 請求,獲取到最新的模塊代碼。這就是上圖中 7、8、9 步驟。
7. 而第 10 步是決定 HMR 成功與否的關鍵步驟,在該步驟中,HotModulePlugin 將會對新舊模塊進行對比,決定是否更新模塊,在決定更新模塊后,檢查模塊之間的依賴關系,更新模塊的同時更新模塊間的依賴引用。
8. 最后一步,當 HMR 失敗后,回退到 live reload 操作,也就是進行瀏覽器刷新來獲取最新打包代碼。
* * *
## 9.如何利用webpack來優化前端性能?(提高性能和體驗)
用webpack優化前端性能是指優化webpack的輸出結果,讓打包的最終結果在瀏覽器運行快速高效。
* 壓縮代碼。刪除多余的代碼、注釋、簡化代碼的寫法等等方式。可以利用webpack的`UglifyJsPlugin`和`ParallelUglifyPlugin`來壓縮JS文件, 利用`cssnano`(css-loader?minimize)來壓縮css
* 利用CDN加速。在構建過程中,將引用的靜態資源路徑修改為CDN上對應的路徑。可以利用webpack對于`output`參數和各loader的`publicPath`參數來修改資源路徑
* 刪除死代碼(Tree Shaking)。將代碼中永遠不會走到的片段刪除掉。可以通過在啟動webpack時追加參數`--optimize-minimize`來實現
* 提取公共代碼。
* * *
## 10.如何提高webpack的構建速度?
1. 多入口情況下,使用`CommonsChunkPlugin`來提取公共代碼
2. 通過`externals`配置來提取常用庫
3. 利用`DllPlugin`和`DllReferencePlugin`預編譯資源模塊 通過`DllPlugin`來對那些我們引用但是絕對不會修改的npm包來進行預編譯,再通過`DllReferencePlugin`將預編譯的模塊加載進來。
4. 使用`Happypack` 實現多線程加速編譯
5. 使用`webpack-uglify-parallel`來提升`uglifyPlugin`的壓縮速度。 原理上`webpack-uglify-parallel`采用了多核并行壓縮來提升壓縮速度
6. 使用`Tree-shaking`和`Scope Hoisting`來剔除多余代碼
* * *
## 11.怎么配置單頁應用?怎么配置多頁應用?
單頁應用可以理解為webpack的標準模式,直接在`entry`中指定單頁應用的入口即可,這里不再贅述
多頁應用的話,可以使用webpack的 `AutoWebPlugin`來完成簡單自動化的構建,但是前提是項目的目錄結構必須遵守他預設的規范。 多頁應用中要注意的是:
* 每個頁面都有公共的代碼,可以將這些代碼抽離出來,避免重復的加載。比如,每個頁面都引用了同一套css樣式表
* 隨著業務的不斷擴展,頁面可能會不斷的追加,所以一定要讓入口的配置足夠靈活,避免每次添加新頁面還需要修改構建配置
* * *
## 12.npm打包時需要注意哪些?如何利用webpack來更好的構建?
`Npm`是目前最大的 JavaScript 模塊倉庫,里面有來自全世界開發者上傳的可復用模塊。你可能只是JS模塊的使用者,但是有些情況你也會去選擇上傳自己開發的模塊。 關于NPM模塊上傳的方法可以去[官網](http://link.zhihu.com/?target=https%3A//docs.npmjs.com/)上進行學習,這里只講解如何利用webpack來構建。
NPM模塊需要注意以下問題:
1. 要支持CommonJS模塊化規范,所以要求打包后的最后結果也遵守該規則。
2. Npm模塊使用者的環境是不確定的,很有可能并不支持ES6,所以打包的最后結果應該是采用ES5編寫的。并且如果ES5是經過轉換的,請最好連同SourceMap一同上傳。
3. Npm包大小應該是盡量小(有些倉庫會限制包大小)
4. 發布的模塊不能將依賴的模塊也一同打包,應該讓用戶選擇性的去自行安裝。這樣可以避免模塊應用者再次打包時出現底層模塊被重復打包的情況。
5. UI組件類的模塊應該將依賴的其它資源文件,例如`.css`文件也需要包含在發布的模塊里。
基于以上需要注意的問題,我們可以對于webpack配置做以下擴展和優化:
1. CommonJS模塊化規范的解決方案: 設置`output.libraryTarget='commonjs2'`使輸出的代碼符合CommonJS2 模塊化規范,以供給其它模塊導入使用
2. 輸出ES5代碼的解決方案:使用`babel-loader`把 ES6 代碼轉換成 ES5 的代碼。再通過開啟`devtool: 'source-map'`輸出SourceMap以發布調試。
3. Npm包大小盡量小的解決方案:Babel 在把 ES6 代碼轉換成 ES5 代碼時會注入一些輔助函數,最終導致每個輸出的文件中都包含這段輔助函數的代碼,造成了代碼的冗余。解決方法是修改`.babelrc`文件,為其加入`transform-runtime`插件
4. 不能將依賴模塊打包到NPM模塊中的解決方案:使用`externals`配置項來告訴webpack哪些模塊不需要打包。
5. 對于依賴的資源文件打包的解決方案:通過`css-loader`和`extract-text-webpack-plugin`來實現,配置如下:
~~~js
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
module: {
rules: [
{
// 增加對 CSS 文件的支持
test: /\.css/,
// 提取出 Chunk 中的 CSS 代碼到單獨的文件中
use: ExtractTextPlugin.extract({
use: ['css-loader']
}),
},
]
},
plugins: [
new ExtractTextPlugin({
// 輸出的 CSS 文件名稱
filename: 'index.css',
}),
],
};
~~~
* * *
## 13.如何在vue項目中實現按需加載?
**Vue UI組件庫的按需加載** 為了快速開發前端項目,經常會引入現成的UI組件庫如ElementUI、iView等,但是他們的體積和他們所提供的功能一樣,是很龐大的。 而通常情況下,我們僅僅需要少量的幾個組件就足夠了,但是我們卻將龐大的組件庫打包到我們的源碼中,造成了不必要的開銷。
不過很多組件庫已經提供了現成的解決方案,如Element出品的`[babel-plugin-component](http://link.zhihu.com/?target=https%3A//github.com/ElementUI/babel-plugin-component)`和AntDesign出品的`[babel-plugin-import](http://link.zhihu.com/?target=https%3A//github.com/ant-design/babel-plugin-import)` 安裝以上插件后,在`.babelrc`配置中或`babel-loader`的參數中進行設置,即可實現組件按需加載了。
~~~js
{
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
~~~
**單頁應用的按需加載** 現在很多前端項目都是通過單頁應用的方式開發的,但是隨著業務的不斷擴展,會面臨一個嚴峻的問題——首次加載的代碼量會越來越多,影響用戶的體驗。
通過`import(*)`語句來控制加載時機,webpack內置了對于`import(*)`的解析,會將`import(*)`中引入的模塊作為一個新的入口在生成一個chunk。 當代碼執行到`import(*)`語句時,會去加載Chunk對應生成的文件。`import()`會返回一個Promise對象,所以為了讓瀏覽器支持,需要事先注入`Promise polyfill`
- 一線大廠前端筆試真題解析
- 前
- 1、阿里(29問)
- 2、網易(26問)
- 3、滴滴(28問)
- 4、今日頭條17問
- vue常問
- webpack常問
- 其他常問
- vue雙向綁定、響應式原理
- js事件循環
- 頁面性能優化,打包優化
- vue的diff算法
- url輸入流程
- 深拷貝
- new、原型、繼承方式、symbol、閉包內存泄漏處理、判斷對象原型歸屬
- 觀察者和訂閱發布區別
- 封裝過哪些hooks
- ele組件二次封裝啥的
- 算法常問
- 幾種排序
- 二分查找
- 反轉二叉樹、先中后序遍歷、深度/廣度遍歷
- 數組去重
- 統計一個字符串出現最多的字母
- 斐波那契數列
- 速度創建1-100的數組
- 反轉單向鏈表
- 無重復字符的最長子串
- 一份面試題
- css常問
- 畫三角形
- flex
- 實現sticky footer (粘性頁腳)
