群里別人發的,看到了隨便做做。

I、簡述下函數防抖和節流
> 都是用于處理函數在一定時間內的執行的次數,區別在于防抖是在操作停止后一定時間內執行,比如搜索打字輸入實時檢索的場景,節流是一定時間內只執行一次,比如避免按鈕重復點擊的場景。
2、flex布局和grid布局的區別,并府單陳述幾個他們的主要屬性,Flex 布局怎么縱軸布局
> flex是彈性布局,一維的,grid是網格布局,是二維的同時可處理行和列。flex-flow:column或者直接設置flex-decrection:column
3、ajax的原理,最大的特點是什么?如何解決踏域問題?優缺點是什么?
> 原理:XMLHttpeequest 對象?特點:異步?無刷新頁面?跨域:1.設置cors協議改請求頭 2.代理 3.下載瀏覽器插件,干掉瀏覽器的跨域
4、畫一?條0.5像索的線
```
height: 1px;
transform: scaleY(0.5);
```
5、defer和async的區別
> 都是讓script標簽異步加載不阻塞瀏覽器的渲染,但是執行時機不同,defer時下載完**推遲**到dom渲染完后再有序執行,async是下載完即阻塞執行,然后繼續渲染。
6、forEach的實現原理,它與普通for循環的區別是?
> 不知,for可退出循環
7、講下原型鏈
> 每一個對象都有一個原型對象prototype,調用對象的方法沒找到時,會去上一級的原型中去找,指向上一級的叫__prototype__, 這樣一級一級的找上去就形成了原型鏈。
8、在JavaScript中什么是偽數組?如何將偽數組轉化為標準數組?
> 看起來和數組一樣,有length等屬性,但是不是數組,比如getTagneameBy獲取到的值就是偽數組。Array.prototype.slice.call(fakeArray)
9、For-each循環數組可以中斷嗎
> 不能,可以加個判斷try catch之類的模擬吧
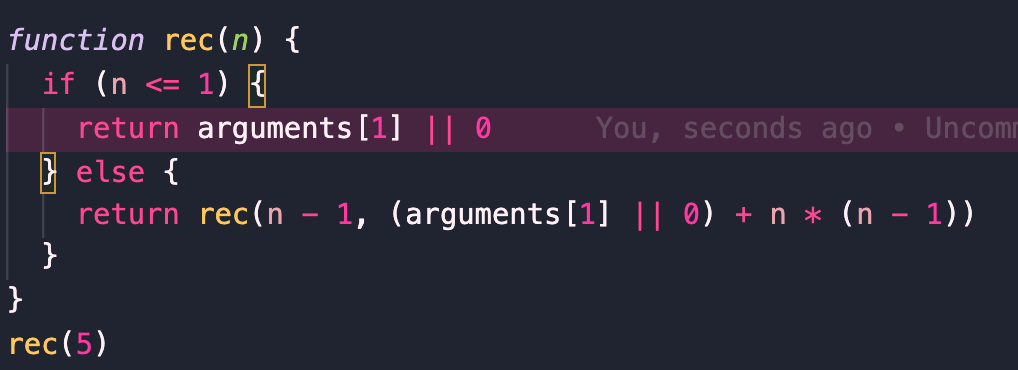
10、運用遞歸實現 1*2+2*3+...+(n-1)*n

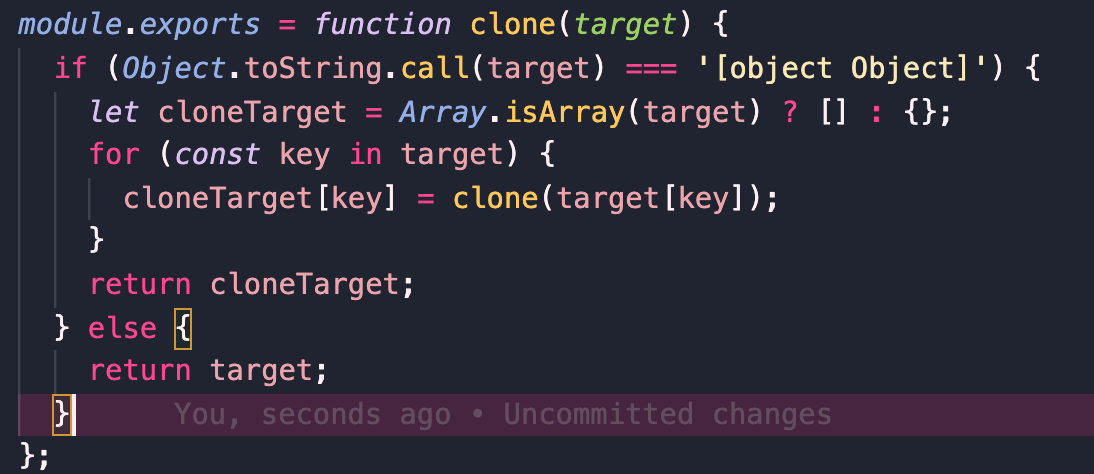
11、實現一個深拷?貝(不使用json方法)

12、如何實現一個鏈式調用,比如a. al Q,立()
>
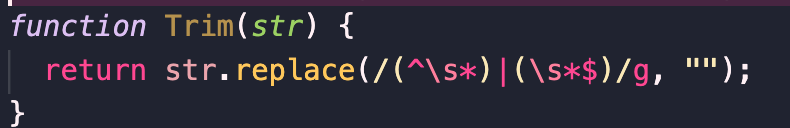
13、寫一個function,清除字符串前后的空格
> 
14、Promise是用來解決什么問題的?原理? Promise對象是什么?如何同時用 promise請求兩個異步操作
>
15、為什么在 Vue3. 0 采用了 Proxy,拋棄了 Object. delfneProperty?
> 性能更優,同時Object. delfneProperty有缺陷,無法劫持后加入對象的key,必須手動去$set, 而proxy是直接根據key去獲取。 監聽數組。
> Proxy 的優勢如下:
> Proxy 可以直接監聽對象而非屬性;
> Proxy 可以直接監聽數組的變化;
> Proxy 有多達 13 種攔截方法,不限于 apply、ownKeys、deleteProperty、has 等等是 Object.defineProperty 不具備的;
> Proxy 返回的是一個新對象,我們可以只操作新的對象達到目的,而 Object.defineProperty 只能遍歷對象屬性直接修改;
> Proxy 作為新標準將受到瀏覽器廠商重點持續的性能優化,也就是傳說中的新標準的性能紅利;
> Object.defineProperty 的優勢如下:
> 兼容性好,支持 IE9,而 Proxy 的存在瀏覽器兼容性問題,而且無法用 polyfill 磨平,因此 Vue 的作者才聲明需要等到下個大版本( 3.0 )才能用 Proxy 重寫。
16、Vuex 的 mutations 和 actions 的作用
>派發事件。actions異步派發事件
17、Axios攔截器和響應器的使用場景
>請求前設置token, 統一對params參數變形等。響音后對返回數據結構統一判斷錯誤,數據處理等。
18、小程序開發流程
>就那樣開發
19、微信小程序中的雙向綁定和vue有什么不同
>在vue中進行數據綁定后,當數據修改了會直接更新到視圖上
但是在小程序中呢,data數據修改是不會直接同步到,必須調用this.setData()這個方法
20、微信小程序頁面代碼如何快速轉換為Uni-app?
> 沒搞過uni-app
- 一線大廠前端筆試真題解析
- 前
- 1、阿里(29問)
- 2、網易(26問)
- 3、滴滴(28問)
- 4、今日頭條17問
- vue常問
- webpack常問
- 其他常問
- vue雙向綁定、響應式原理
- js事件循環
- 頁面性能優化,打包優化
- vue的diff算法
- url輸入流程
- 深拷貝
- new、原型、繼承方式、symbol、閉包內存泄漏處理、判斷對象原型歸屬
- 觀察者和訂閱發布區別
- 封裝過哪些hooks
- ele組件二次封裝啥的
- 算法常問
- 幾種排序
- 二分查找
- 反轉二叉樹、先中后序遍歷、深度/廣度遍歷
- 數組去重
- 統計一個字符串出現最多的字母
- 斐波那契數列
- 速度創建1-100的數組
- 反轉單向鏈表
- 無重復字符的最長子串
- 一份面試題
- css常問
- 畫三角形
- flex
- 實現sticky footer (粘性頁腳)
