* 布局的傳統解決方案,基于盒狀模型,依賴display屬性 +position屬性 +float屬性。它對于那些特殊布局非常不方便,比如,垂直居中就不容易實現。
* 2009年,W3C提出了一種新的方案—-Flex布局,可以簡便、完整、響應式地實現各種頁面布局。flex布局的主要思想是容器能夠自動更改其項目的寬度、高度和順序,以最好地方式填充可用空間(主要是適應所有類型的顯示設備和屏幕尺寸)。
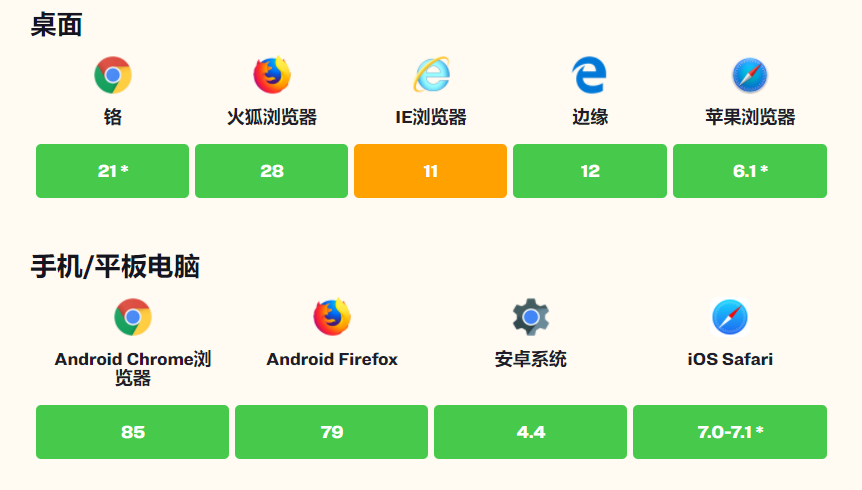
* 目前,它已經得到了所有瀏覽器的支持,這意味著,現在就能很安全地使用這項功能。

* Flex布局將成為未來布局的首選方案。本文介紹Flex布局的語法。
