* flexbox是一個屬性集,不是單個屬性。這些屬性中的一些應放置在容器上(父元素),而其他一些則應放置在項目上(子元素)。
* “常規”布局是基于塊和內聯流方向,則彈性布局是基于“項目流向”。

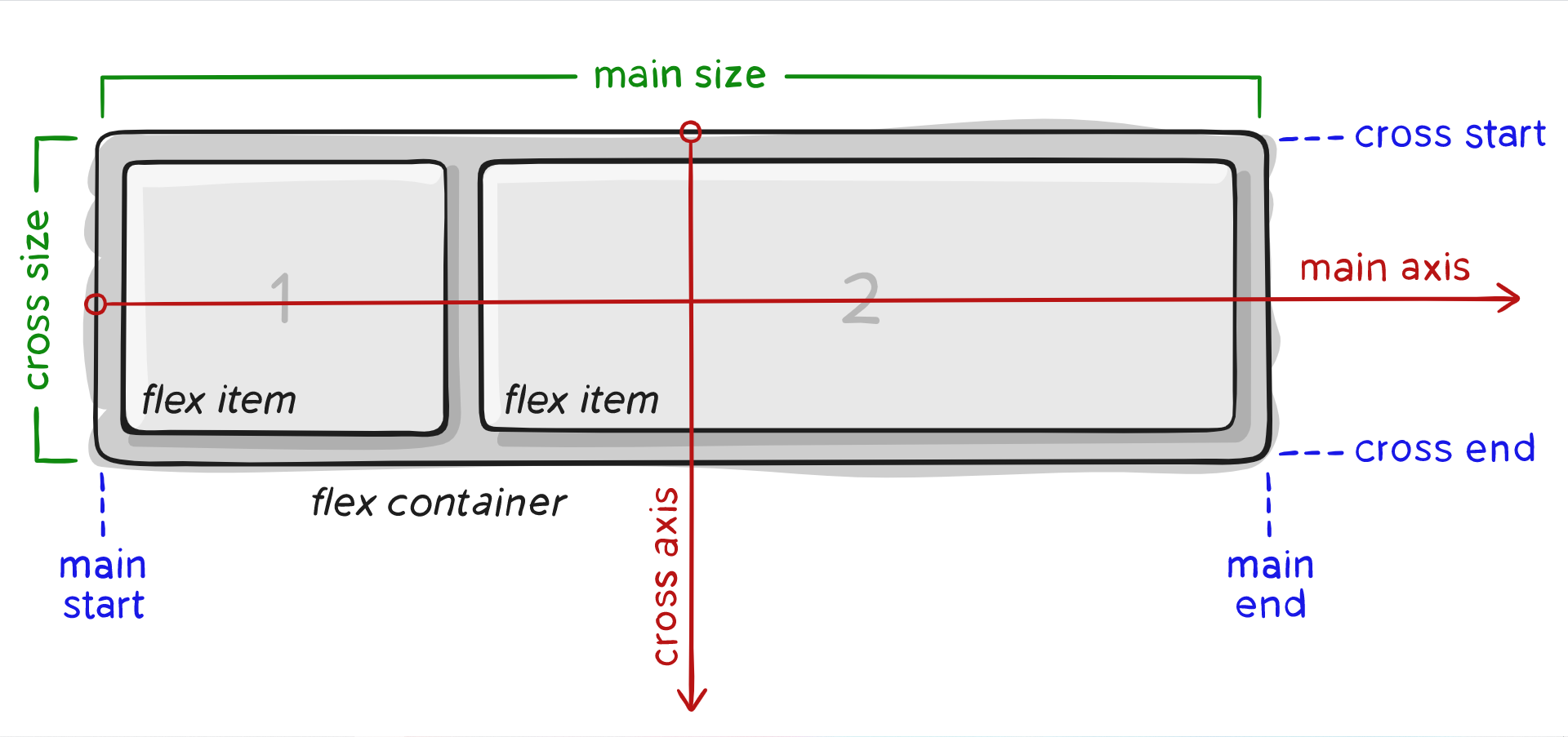
* 項目將沿著`main axis`(從`main-start`到`main-end`)或交叉軸(從`cross-start`到`cross-end`)進行布局。
> 項目延主軸布局,當心,主軸不一定是水平的。這取決于`flex-direction`屬性(請參見下文)。
