# 圖片剪輯工具使用教程
# 圖片剪輯工具使用教程
有些客戶反饋不會修改圖片的大小,今天推薦一款在線剪輯圖片的網站
**[https://www.gaitubao.com/](https://www.gaitubao.com/)**
教程如下:
1.電腦打開鏈接[https://www.gaitubao.com](https://www.gaitubao.com/)
2.點擊選擇并上傳圖片按鈕

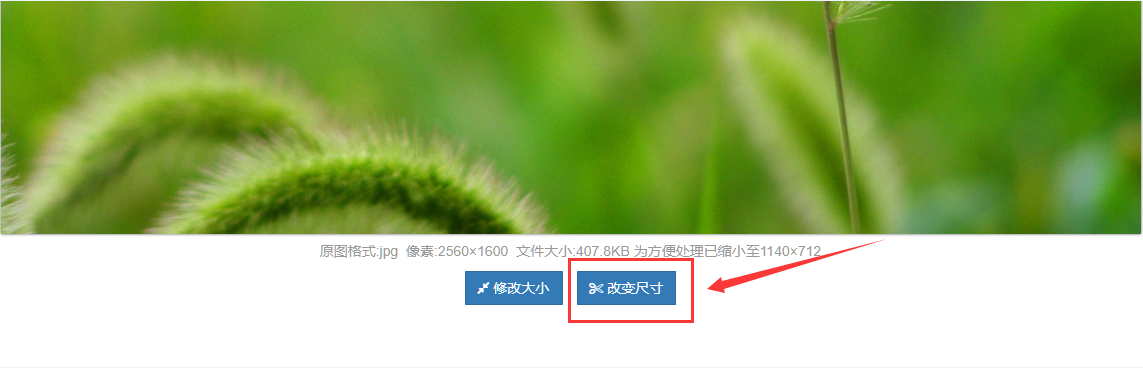
3.點擊修改圖片尺寸

剪輯圖片尺寸方法一:任意拖拽編輯框,找到合適的大小,并且記住圖片的像素(目標圖像素)

剪輯圖片尺寸方法二:點擊指定的尺寸,然后設置高度和寬度,點擊確認以后,在上面編輯框拖動,選擇需要截屏的地方
提示:圖片尺寸只要是等比例即可,也就是500×300的和750×450的展示效果是一樣的,小程序里面輪播圖建議寬度是750px,高度根據素材進行調整

- 頁面路徑
- 常見問題
- 平臺注冊
- 1、微信小程序注冊
- 2、 百度小程序注冊
- 3、支付寶小程序注冊
- 4、頭條/抖音小程序注冊
- 5、 QQ小程序注冊
- 6、騰訊短信注冊
- 7,阿里云短信配置
- 支付配置
- 字節跳動支付
- 微信支付
- 常用工具
- 圖片剪輯工具使用教程
- 小程序綁定公眾號教程
- 總后臺系統
- 1、功能套餐
- 2、時長套餐
- 3、代理商管理
- 4、小程序
- 5、用戶管理
- 6、網站管理
- 7,系統設置
- 8,開放平臺
- 微信直播教程
- 第一章:小程序直播”接入
- 第二章:直播開通要求
- 第三章:申請開通直播
- 第四章:認證和預約直播
- 第五章:開播和增加商品
- 第六步:DIY直播連接使用
- 云端正版識別
- 云端購買須知
- 使用安裝教程
- 異常問題處理
- 支付問題
- 掃碼上傳
- 圖文問題
- 升級問題
- H5不顯示
- 前端空白
- 后臺報錯
- 登錄報錯
- 體驗問題
- 直播問題
- 鏈接問題
- 多端空白
- 后臺卡頓
- 上傳出錯
- 審核上傳
- 微信開放平臺
