## 概述
如果還有不了解寶塔面板怎么使用的小伙伴,可以看下前文:
- [寶塔面板教程(1)基于云服務器搭建寶塔面板教程最全詳解](http://tencent.yundashi168.com/327.html)
- [寶塔面板教程(2)寶塔面板添加WordPress站點詳細圖文教程](http://tencent.yundashi168.com/558.html)
- [寶塔面板教程(3)基于寶塔面板成功配置網站SSL安全證書](http://tencent.yundashi168.com/652.html)
- [寶塔面板教程(4)WordPress網站的備份與恢復(寶塔面板)](http://tencent.yundashi168.com/503.html)
- [寶塔面板教程(5)WordPress網站程序和數據庫定時備份到七牛云存儲圖文教程](http://tencent.yundashi168.com/740.html "寶塔面板教程(5)網站程序和數據庫定時備份到七牛云存儲圖文教程")
----
> _寶塔面板添加WordPress站點_
# 一、建站準備條件
- 條件1:[阿里云服務器](https://www.aliyun.com/minisite/goods?userCode=ywqc0ubl&share_source=copy_link)一臺。原則上有臺服務器就好了,不過我一般喜歡用大品牌,穩定和安全。
- 條件2: [阿里云域名](https://wanwang.aliyun.com/?aly_as=urN-DkV3U&source=5176.11533457&userCode=ywqc0ubl&type=copy)一個。在哪家買的服務器,就用哪家的域名,反之,一樣。對了,你還需要進行下域名備案,否則,域名沒辦法訪問站點。可以參考下:[買了域名一定要備案嗎?](http://tencent.yundashi168.com/180.html)
- 條件3:服務器安裝[寶塔面板](https://www.bt.cn/?invite_code=MV9la3hmaXo=)環境。寶塔面板,確實好用,幫我節省了不少精力和時間。關于云服務器怎么安裝寶塔面板,可以參考教程:[基于阿里云服務器搭建寶塔面板教程最全詳解(圖文)](http://tencent.yundashi168.com/327.html)
- 條件4:wordpress中文安裝包。你可以去官網下載,也可以用我下載好了的。[wordpress中文安裝包](https://306t.com/file/28426853-452956185)(下載驗證碼:123456)

# 二、寶塔面板添加站點
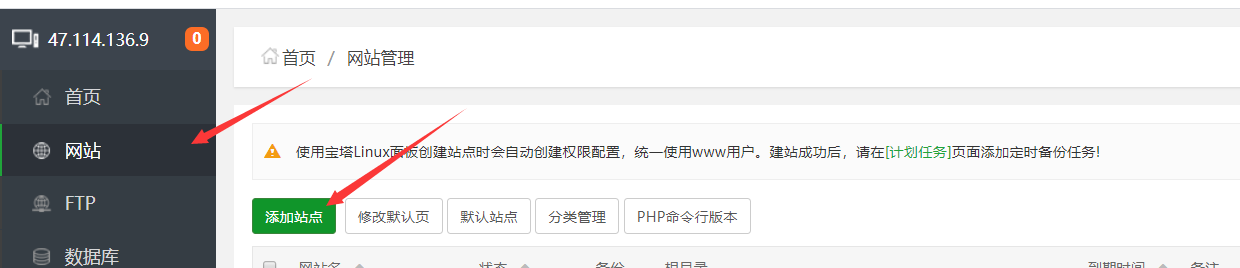
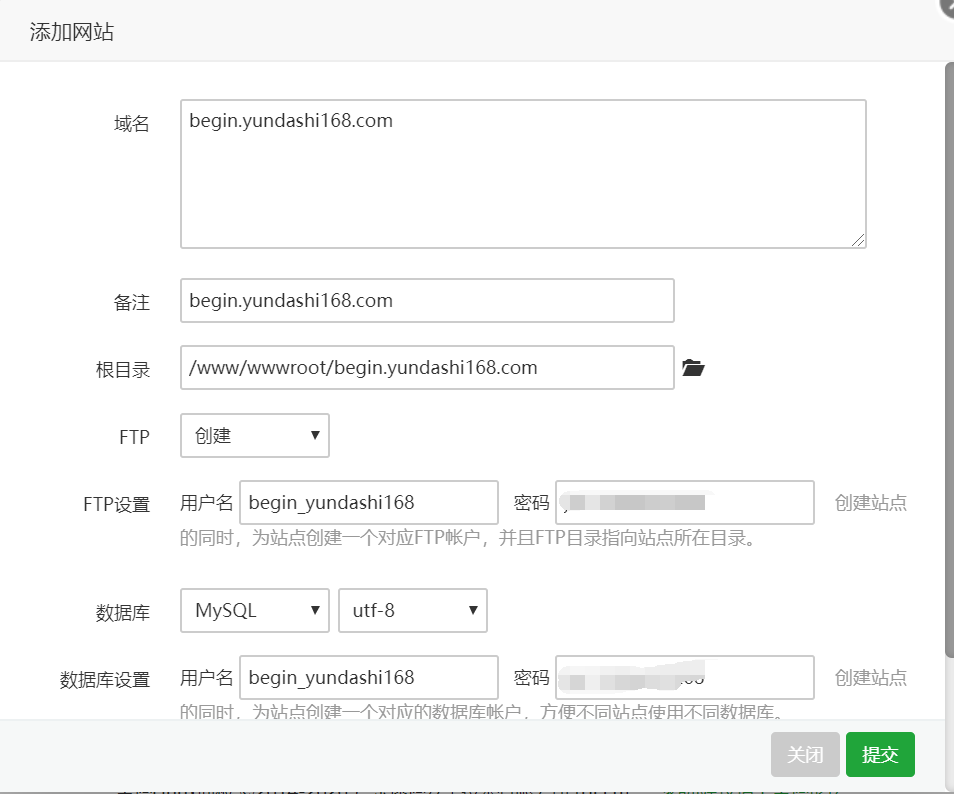
準備開始添加站點:


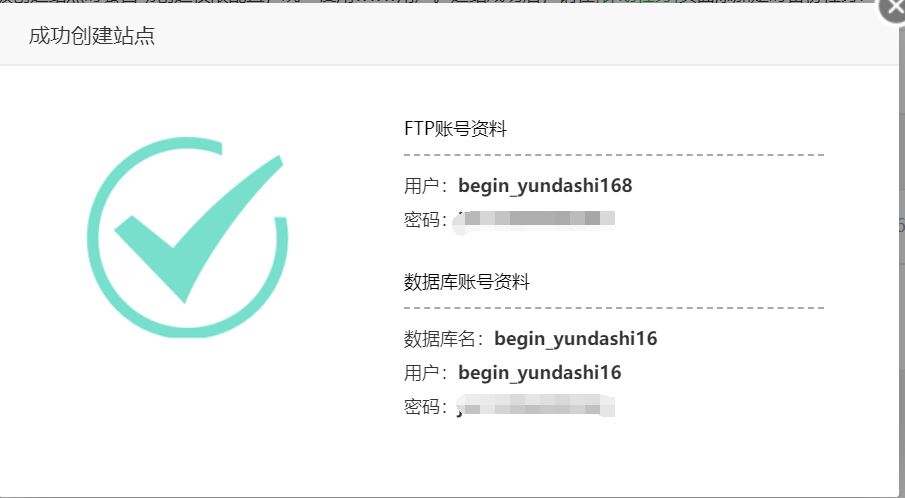
添加站點成功!FTP和數據庫的用戶名和密碼你記不住也無所謂,反正可以隨時修改的。
但是你的記得寶塔面板的登錄賬號和密碼。

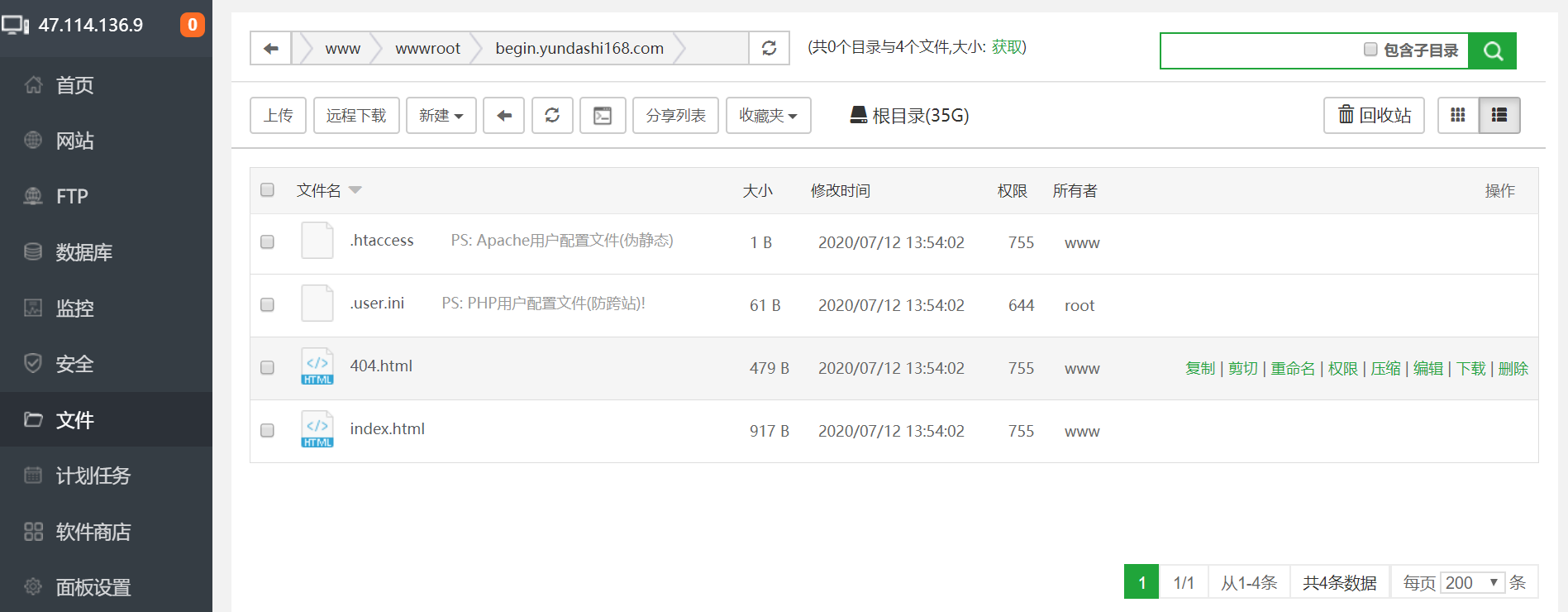
進入網站站點的根目錄。后面安裝任何網站程序的步驟都會在這個根目錄下進行。只要新建一個站點,都會有唯一的站點根目錄。站點根目錄下的文件就是網站程序了。

# 三、上傳網站程序并解壓安裝包
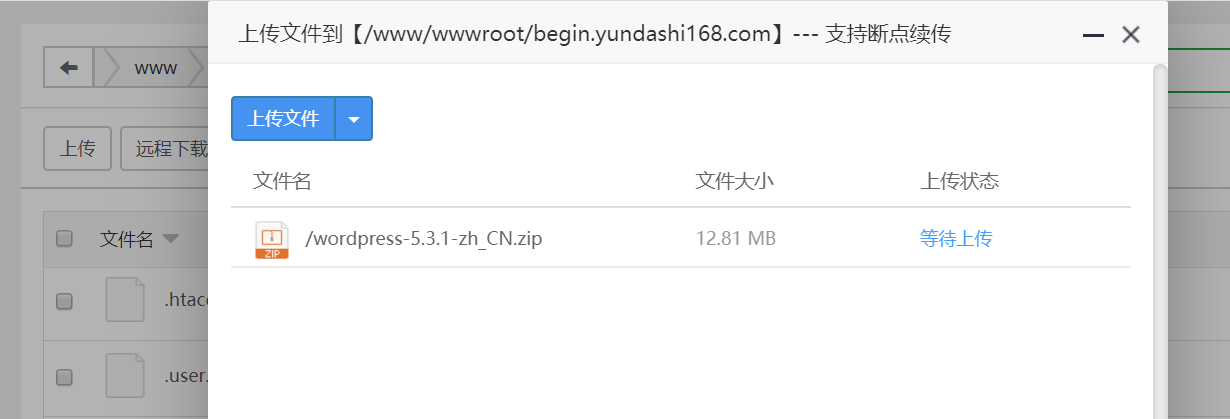
這里我是準備安裝WordPress,所以是需要上傳WordPress中文版安裝包。


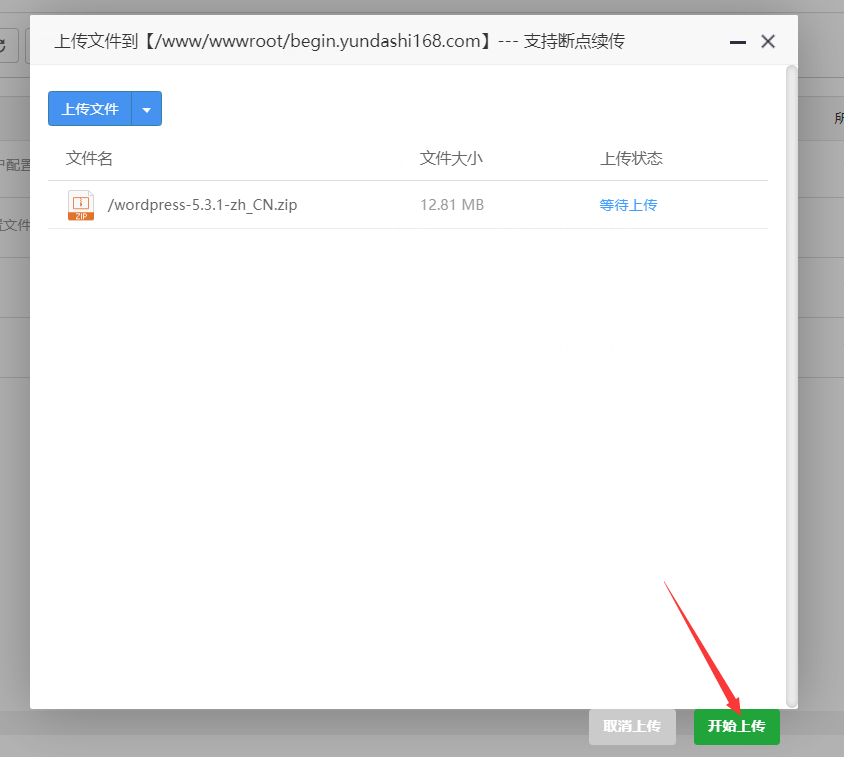
如果網頁看不到上傳按鈕,就請縮放瀏覽器頁面,就能看到了。

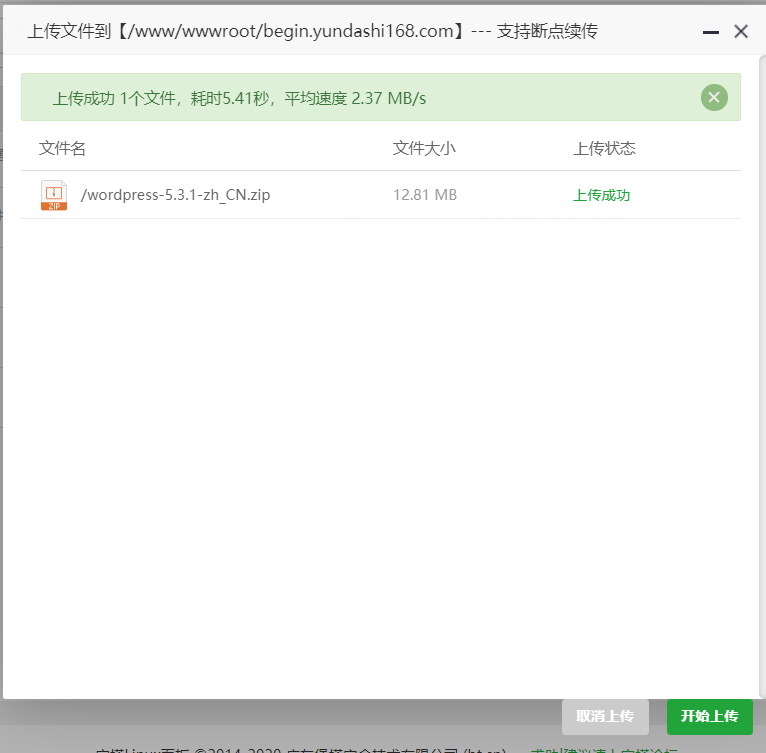
上傳安裝包文件成功:

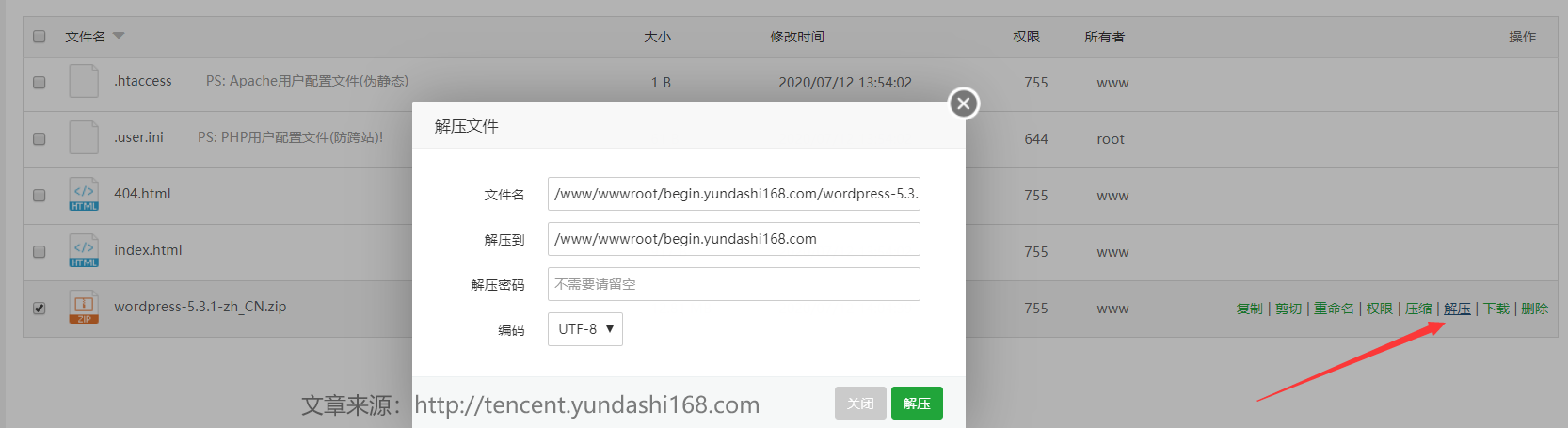
準備解壓這個安裝包文件:


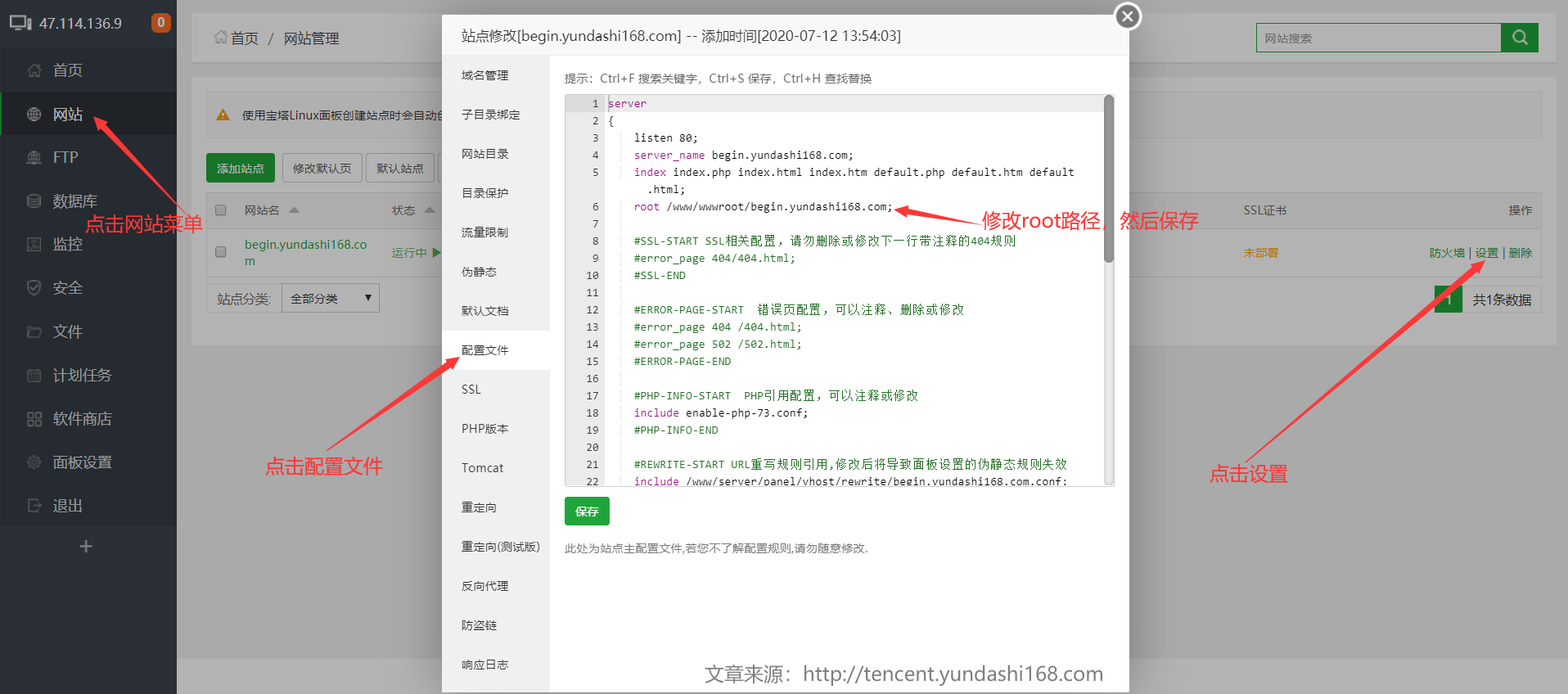
# 四、修改站點配置文件
> _這個配置文件就是Nginx配置文件,因為我們的站點環境是LNNMP(Linux+Nginx+Mysql+PHP) 不過呢,這個配置文件簡單了解下就好,不需要你做高深的配置。_ _**溫馨提示**__:如果你想快速入門Nginx相關知識,可以閱讀本站的:_[_Nignx實戰教程_](http://tencent.yundashi168.com/nginx)

簡單說下,由于站點根目錄下安裝包解壓文件解壓到“**站點根目錄/wordpress**”目錄下了。所以站點配置文件的root需要改為:
```javascript
root /www/wwwroot/begin.yundashi168.com/wordpress;
```
配置文件完成代碼:
```javascript
server
{
listen 80;
#溫馨提示:如果你打算用公網ip地址訪問你的站點,這里就不能填寫域名,直接寫服務器的公網ip地址。
server_name begin.yundashi168.com;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/begin.yundashi168.com/wordpress;
#SSL-START SSL相關配置,請勿刪除或修改下一行帶注釋的404規則
#error_page 404/404.html;
#SSL-END
#ERROR-PAGE-START 錯誤頁配置,可以注釋、刪除或修改
#error_page 404 /404.html;
#error_page 502 /502.html;
#ERROR-PAGE-END
#PHP-INFO-START PHP引用配置,可以注釋或修改
include enable-php-73.conf;
#PHP-INFO-END
#REWRITE-START URL重寫規則引用,修改后將導致面板設置的偽靜態規則失效
include /www/server/panel/vhost/rewrite/begin.yundashi168.com.conf;
#REWRITE-END
#禁止訪問的文件或目錄
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一鍵申請SSL證書驗證目錄相關設置
location ~ \.well-known{
allow all;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log off;
access_log /dev/null;
}
location ~ .*\.(js|css)?$
{
expires 12h;
error_log off;
access_log /dev/null;
}
access_log /www/wwwlogs/begin.yundashi168.com.log;
error_log /www/wwwlogs/begin.yundashi168.com.error.log;
}
```
> _提示:修改了配置文件,需要點下“保存”按鈕進行保存_
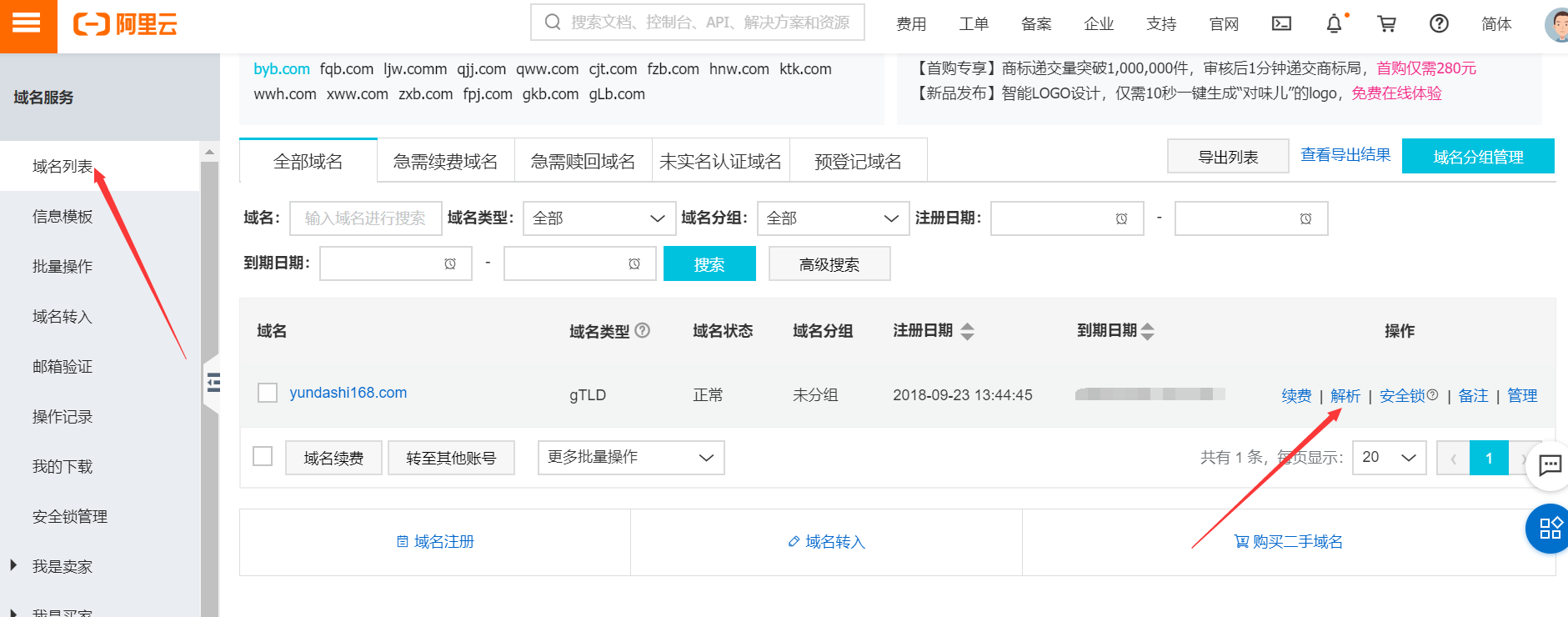
# 五、域名解析綁定
> _由于需要域名訪問創建好的站點,所以必須進行域名解析綁定。如果你只需要IP訪問的話,這一步就省略掉,但是你得修改站點Nginx的配置文件中的 server\_name 屬性為你的 服務器公網IP地址,而不能寫域名地址了。 域名列表地址:https://dc.console.aliyun.com/next/index?accounttraceid=0050f9ab236f4896866130327de9264fubpf#/domain/list/all-domain 訪問域名列表地址前,你需要進行_[_阿里云賬號登錄_](https://www.aliyun.com/?source=5176.11533457&userCode=ywqc0ubl&type=copy)_。_

點擊解析,如圖所示。
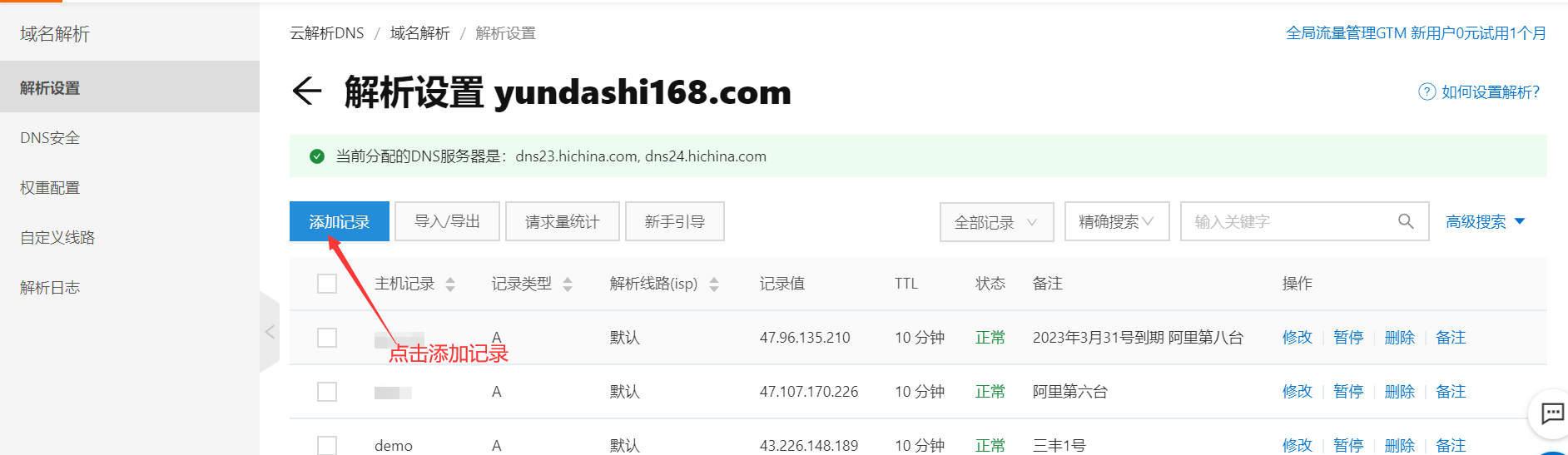
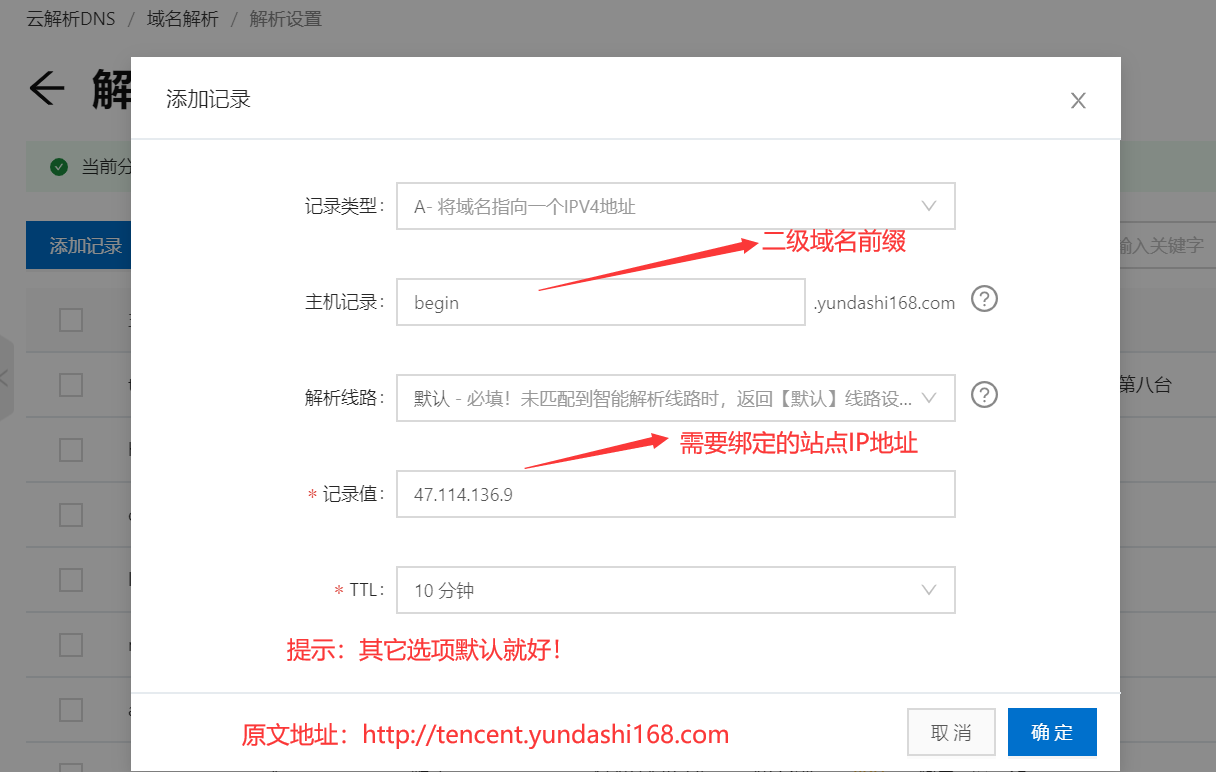
添加解析記錄:

填寫完畢之后,點擊“確認”保存,10分鐘之后就會生效。你就可以用 二級域名來訪問你創建的站點了。

# 六、在線安裝WordPress(域名訪問)
> _上一步已經把站點的IP地址和二級域名綁定了。這一步直接訪問域名來在線安裝Wordpress._
直接訪問:[http://begin.yundashi168.com](http://begin.yundashi168.com/) 開始安裝WordPress.

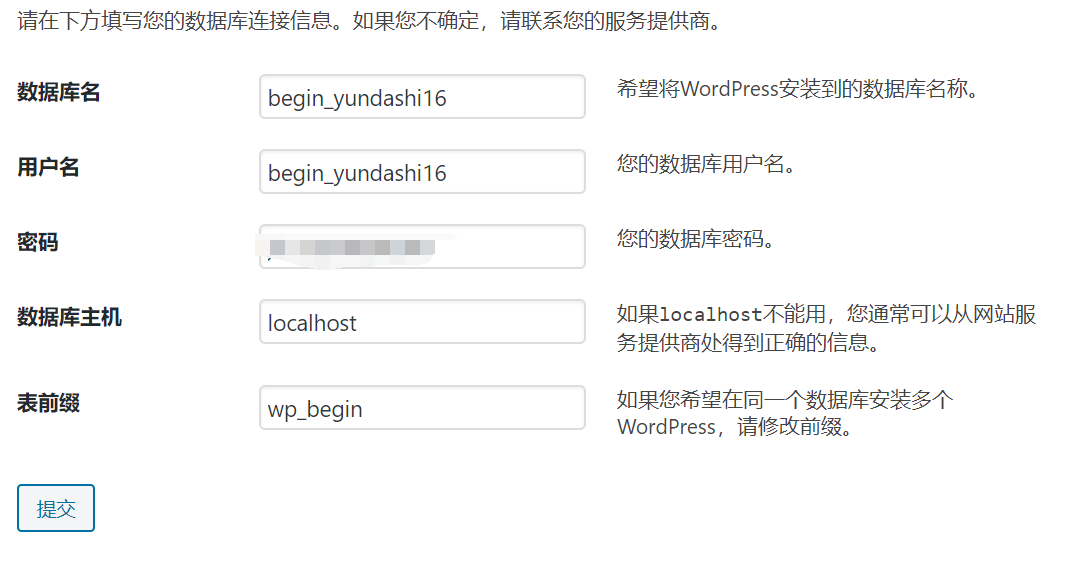
## 1、填寫數據庫名相關信息


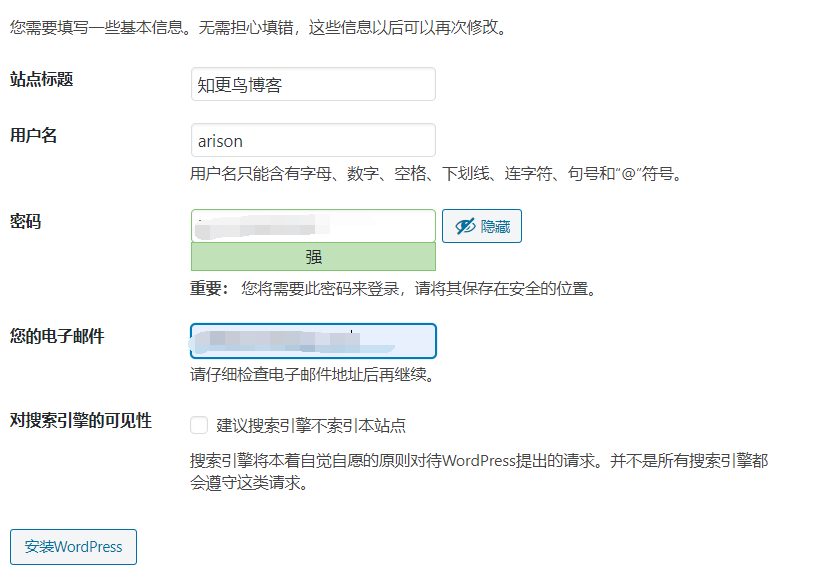
## 2、填寫網站站點相關信息


## 3、WordPress安裝成功!

> _訪問網站后臺管理界面_

> _訪問網站界面_

# 七、寶塔面板建站總結
好了,文章到此結束了,其實呢,寶塔面板搭建其它開源的,免費的建站程序都是萬變不離其宗,本質都是一樣的,就是在創建站點之后的根目錄下上傳 網站安裝程序,然后解壓,然后完成修改配置文件和綁定域名的兩個細節步驟,就可以在線安裝網站程序了。寫的這么詳細,小白也能看懂吧。有不懂的,可以網站留言問我。
# 八、WordPress資料分享
安裝完成之后,是不是覺得wordpress默認界面有點丑陋?別急,那是因為缺少wordpress主題的安裝。
- [WordPress網站熱門主題匯總(持續更新)](http://tencent.yundashi168.com/536.html) 這里收集了我平時發現的一些破解的和免費的wordpress熱門主題給大家,大家可以關注下。
- WordPress網站必備和常用插件匯總(持續更新)
> _原文地址:_[_http://tencent.yundashi168.com/558.html_](http://tencent.yundashi168.com/558.html)
