在創建商品時,首先要對商品進行歸類,并提取出商品相關sku,只有這樣才更能細致的管理商品。對商品歸類后,即可按照以下流程添加商品信息。
## 1、添加分類
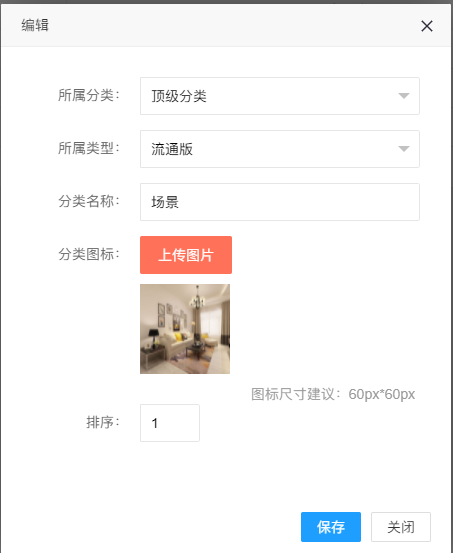
點擊左側菜單:商品管理->商品分類,進入商品分類頁面。點擊**添加**按鈕
添加完點擊保存。
二級分類:點擊**添加**按鈕或 點擊一級分類列表右側**添加**按鈕

## 2、添加品牌
> 無相關品牌信息可不進行維護。
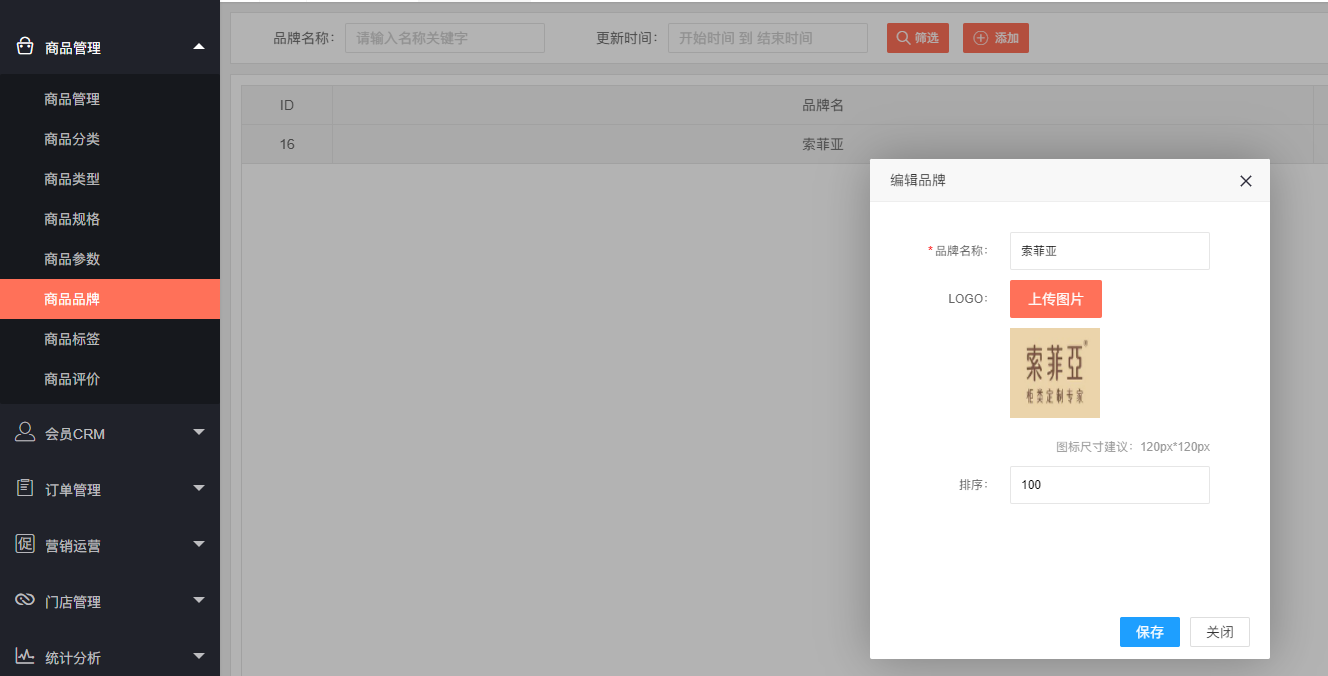
點擊左側菜單:商品管理->品牌列表,進入品牌列表頁面。點擊**添加**按鈕
添加完點擊保存即可
## 3、添加類型
1、添加屬性??點擊左側菜單:商品管理->屬性列表,進入屬性列表頁面。點擊**添加**按鈕
> 單規格可不進行維護。
2、添加參數??點擊左側菜單:商品管理->參數列表,進入參數列表頁面。點擊**添加**按鈕
> 商品無參數可不進行維護。
3、點擊左側菜單:商品管理->類型列表,進入品牌列表頁面。點擊**添加**按鈕
4、關聯參數和屬性。點擊類型列表的**關聯參數**或**關聯屬性**,選擇要關聯的參數或類型。
> 商品無參數、屬性時可不進行關聯。
## 4、添加商品
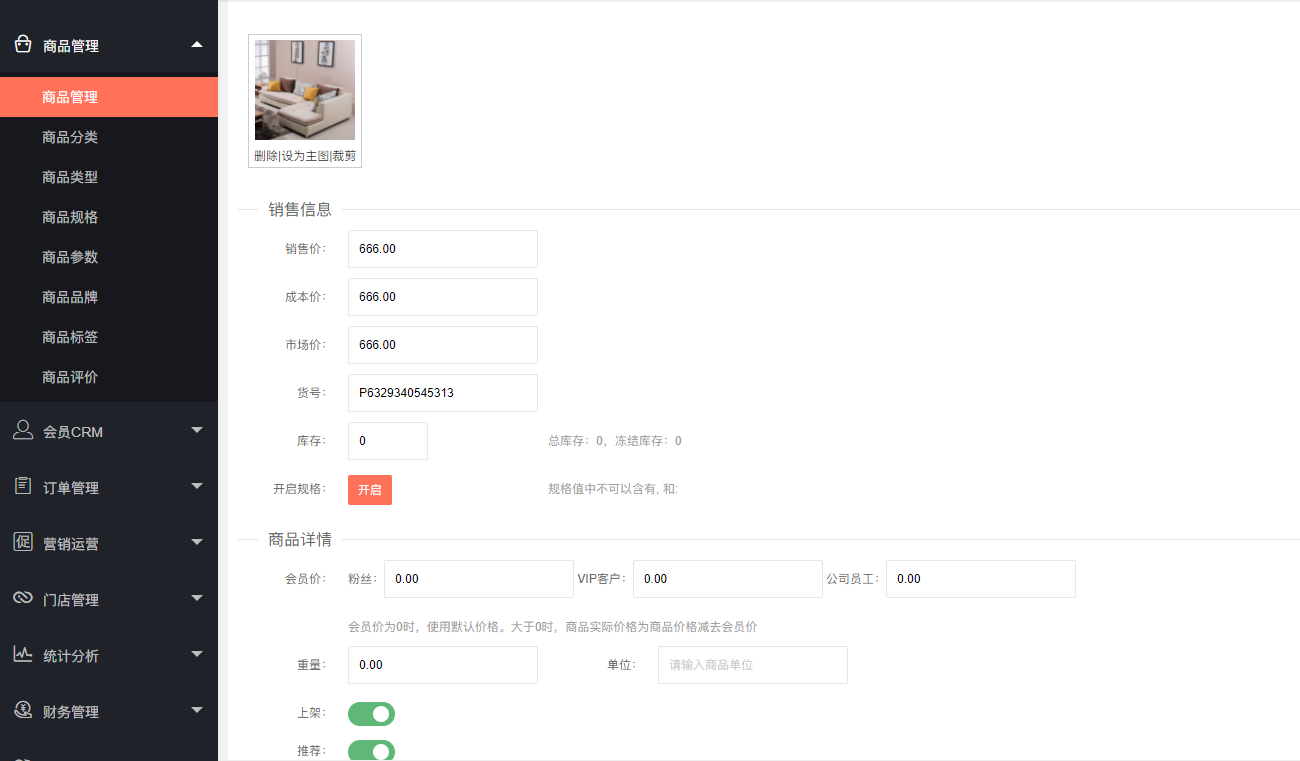
點擊左側菜單:商品管理->商品列表,進入商品列表頁面。點擊**添加商品**按鈕,進入添加商品頁面。請按照圖片所示內容進行填寫。基礎信息
商品圖片以及銷售信息
填寫完信息后,點擊最下方的保存按鈕,即可對商品信息保存。
在商品列表頁面可對商品進行管理。
