[返回目錄](index.html)#### [使用](sy_index.html) —— [內容](neirong.html) —— [碎片管理](#)
##### 一、簡介
碎片是什么?把一個完整的頁面理解成由許多塊組成,而每一個“塊”我們就可認為就是一個”碎片“!
這樣,我們在頁面放置一些碎片,在以后的維護維護中,只需要對碎片進行維護!
碎片功能支持完全手動更新,并且可以搜索內容,可恢復數據至任何歷史版本,常用于專題制作和首頁頻繁更新的內容。 您可以在模板中直接插入 {pc:block pos="index\_block\_1"}{/pc} 格式的碎片標簽,然后進后臺模板管理點擊“可視化”即可看到添加碎片的鏈接。
碎片標簽說明:
1、碎片標簽{pc:block pos=""}{/pc}pos是指定碎片顯示的位置
2、參數“index\_block\_1”是當前頁面的碎片位置,保證同一頁面不重復即可
##### 二、功能演示
> **1.添加碎片**
>
> **添加碎片標簽**
>
> 想在模板中使用碎片功能,首先要手動修改模板文件添加碎片表示位(即碎片標簽),現在以在首頁添加碎片表示位為例:
>
> ```
> <pre class="brush:xml">
> <div class="col-left">爭議</div>
> <div class="col-left">
> {pc:block pos="index_block_1"}{/pc}
> </div>
>
> ```
>
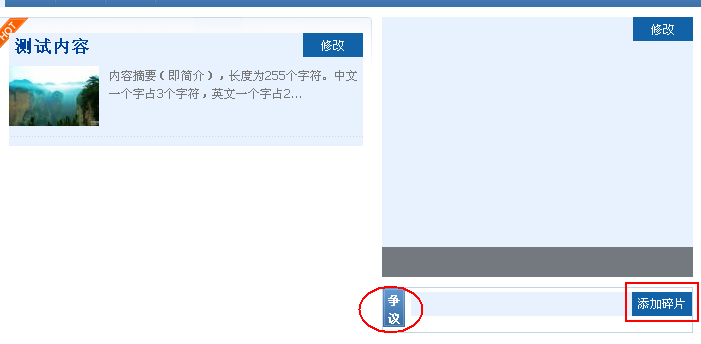
> 如下圖,點擊“添加碎片”添加碎片
>
> 
>
> 
>
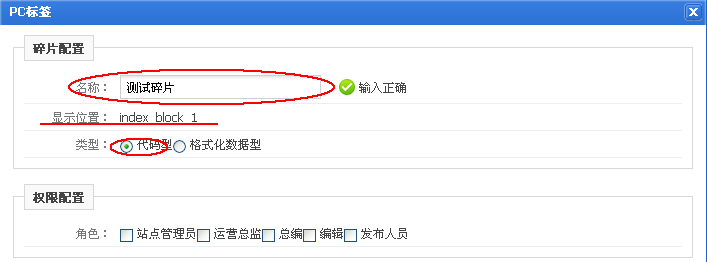
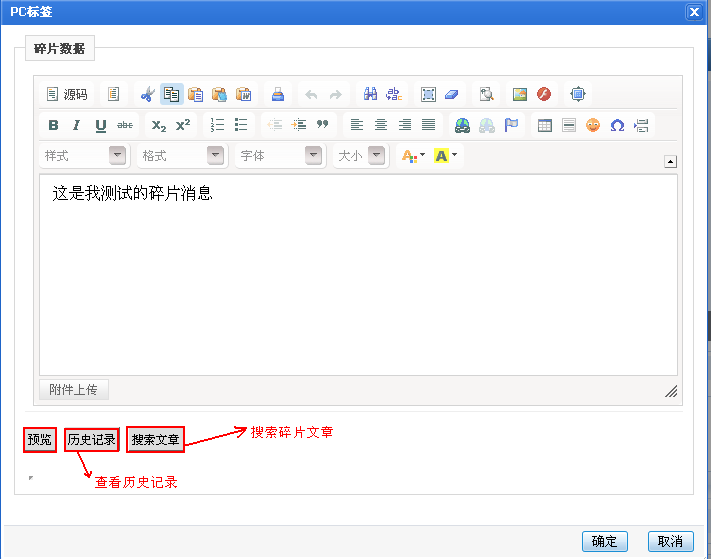
> A,當選擇類型為”代碼型“。碎片添加成功后,如下圖:
>
> 
>
> 提交成功后。前臺顯示如下圖:
>
> 
>
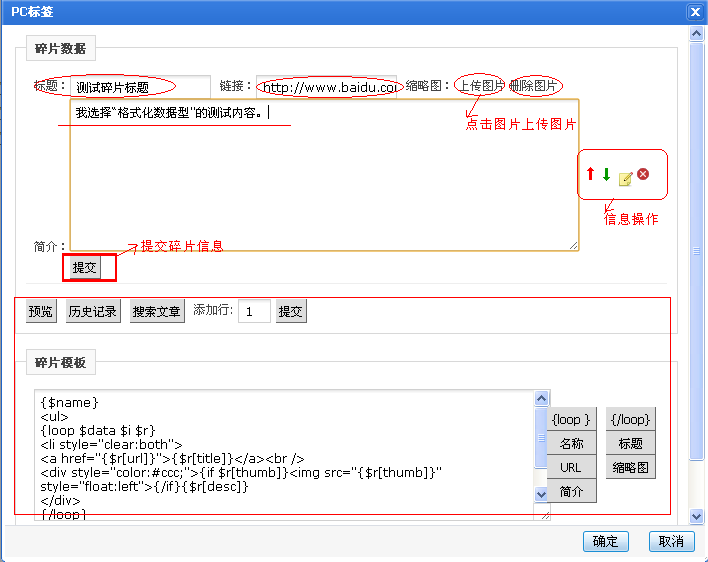
> B,當選擇類型為”格式化數據型“。碎片添加成功后,如下圖:
>
> 
>
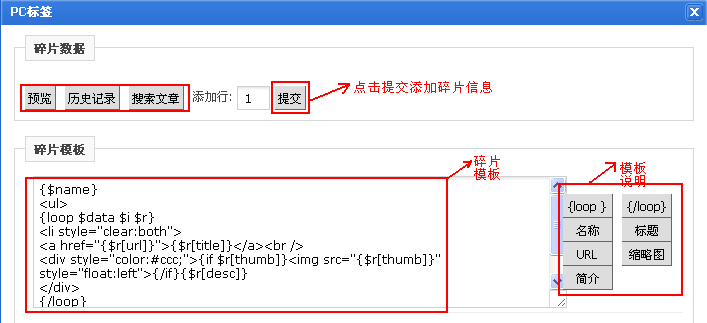
> 點擊”提交“后,顯示如下圖:
>
> 
>
> 
>
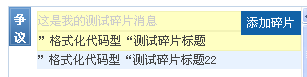
> 提交成功后。前臺顯示如下圖:
>
> 
>
> 從上面的介紹我們不難看出:選擇”代碼型“的時候我們只能輸入單條信息。選擇”格式化代碼型“時我們可以添加圖文信息列表。我們可根據自己需要進行選擇操作。
>
> **修改**
>
> 當我們留言碎片管理的頁面時,會發現之前我們的PC標簽位置都會出現”修改“。點擊”修改“可以對PC標簽進行修改。如下圖:
>
> A,列表:
>
> 
>
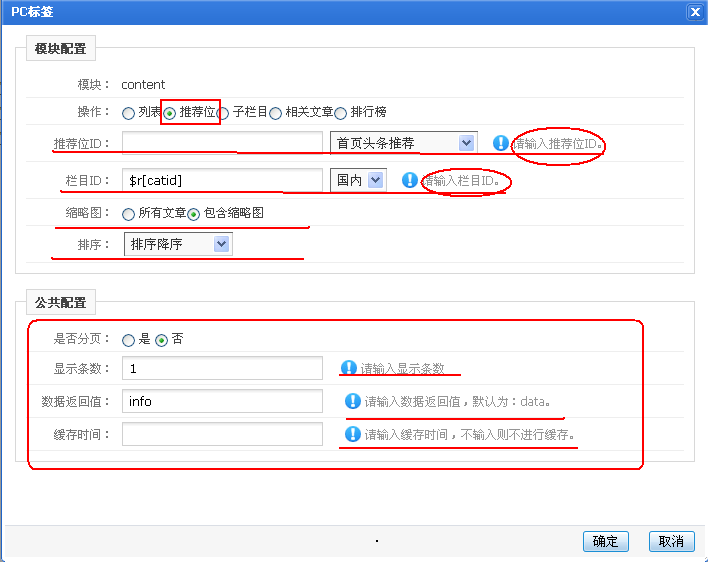
> B,推薦位:
>
> 
>
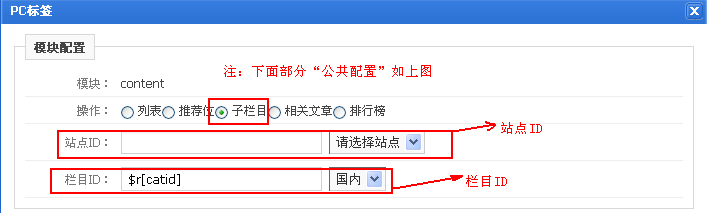
> C,子欄目:
>
> 
>
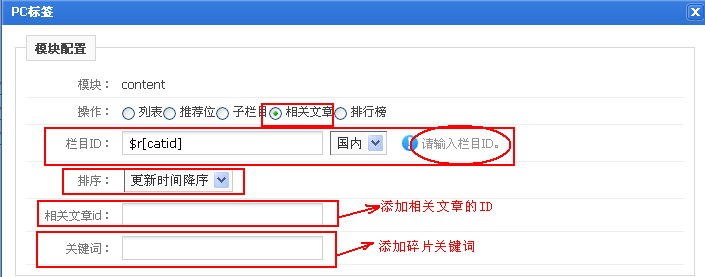
> D,相關文章:
>
> 
>
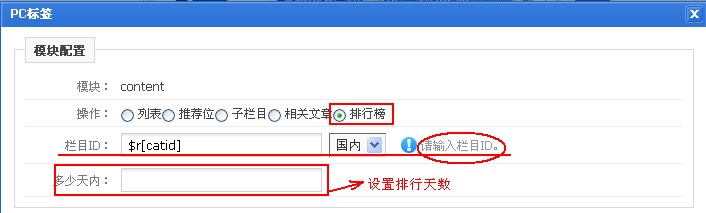
> E,排行榜:
>
> 
>
> **2.碎片管理**
>
> 可對碎片進行管理(更新內容,修改,刪除)。如圖:
>
> 
[返回目錄](index.html)
上海盛大網絡發展有限公司 c 2006 - 2011 B2-20040053.
問題和建議請反饋至:<http://bbs.phpcms.cn>
- 首頁
- 簡介
- PHPCMS v9 安裝環境要求
- 安裝
- Linux 環境搭建推薦教程
- Windows 環境搭建推薦教程
- CentOS5下Nginx 環境推薦教程
- PC_webserver 安裝說明
- PHPCMS V9 安裝說明
- 使用
- 后臺主界面
- 我的面板
- 修改個人信息
- 修改密碼
- 生成首頁
- 設置
- 相關設置
- 站點管理
- 發布點管理
- 基本設置
- 安全配置
- PHPSSO配置
- 郵箱配置
- connect
- 管理員設置
- 管理員管理
- 角色管理
- 模塊
- 模塊管理
- 模塊管理
- 在線充值
- 短信平臺
- 物流管理
- 外部數據導入
- 點評
- 表單向導
- 手機門戶
- 廣告
- 新聞心情
- 短消息
- 投票
- 友情鏈接
- 評論
- 公告
- 全站搜索
- 數據源
- 企業黃頁
- 模塊配置
- 分類管理
- 黃頁模型管理
- 企業模板管理
- 信息管理
- 企業庫管理
- 批量更新URL
- 內容
- 內容發布管理
- 管理內容
- 附件管理
- 專題
- 碎片管理
- 采集管理
- 評論管理
- 發布管理
- 批量更新欄目頁
- 生成首頁
- 批量更新URL
- 批量更新內容頁
- 同步到發布點
- 內容相關設置
- 管理欄目
- 模型管理
- 類別管理
- 推薦位管理
- 用戶
- 會員管理
- 會員管理
- 審核會員
- 會員模塊配置
- 會員組管理
- 管理會員組
- 會員模型管理
- 管理會員模型
- 界面
- 模板風格
- 標簽向導
- 擴展
- 附加字段管理
- 在線升級
- 信息模型設置
- 前臺菜單管理
- 來源管理
- 木馬查殺
- 更新全站緩存
- 后臺操作日志
- 下載鏡像管理
- IP禁止
- URL規則管理
- 數據庫工具
- 菜單管理
- 敏感詞管理
- Baibu/Google地圖
- 關聯鏈接
- 聯動菜單
- 工作流
- phpsso
- 會員管理
- 應用管理
- 通信信息
- 積分兌換
- 管理員管理
- 系統設置
- 更新緩存
- 修改密碼
- 應用
- 升級與轉換
- 程序升級
- 離線升級
- 在線升級
- 程序轉換
- phpcms2008 to v9
- phpcms2007 to v9
- DEDECMS 5.6 to v9
- 帝國cms 6.5 to v9
- PHP168 Sharp to v9
- 萬能數據導入
- 整合文檔
- 整合Discuz 7.0 - X1.5
- 整合Discuz X2
- 整合PHPWIND 8.7
- 標簽使用
- PC標簽使用說明
- PC標簽保留參數
- 系統常量
- 功能模塊
- 內容模塊
- 評論模塊
- 投票模塊
- 公告模塊
- 專題模塊
- 會員模塊
- 友情鏈接模塊
- 黃頁模塊
- 工具箱
- json工具箱
- xml工具箱
- get標簽
- 碎片工具箱
- 高級應用與部署
- Apache下Rewrite設置
- Sphinx全文索引教程
- Mysql開啟全文索引
- Mysql優化
- 修改后臺路徑
- 數據庫分離部署
- 萬能字段應用
- 推薦位高級應用
- 主程序與web目錄分離
- 第三方手冊
- JQuery 手冊
- artDialog 手冊
- formValidator手冊
- calendar手冊
- CKEditor
- 二次開發
- 目錄結構分析
- 數據庫結構
- 二次開發流程
- 入口程序
- 系統類庫與函數庫調用
- 配置文件調用
- 函數擴展
- 控制器擴展技巧
- 常見問題
- 采集過濾規則無效
- 網站更換域名怎么辦?
- 后臺登陸提示驗證碼錯誤
- 應用間同步登陸問題
- 提示通信失敗,用戶登錄失敗
- 如何將靜態文件生成到根目錄
- 為什么添加的內容沒有生成靜態?
