[返回目錄](index.html)#### [使用](sy_index.html) —— [擴展](kuozhan.html)——[聯動菜單](kuozhan_liandongcaidan.html)
##### 一、本功能說明
級聯菜單管理,通過自定義字段的【聯動菜單】類型,可以方便的擴展系統!
##### 二、子功能導航
###### 1.[添加菜單](#add)
###### 2.[管理菜單](#manage)
###### 3.[添加子菜單](#add_child)
###### 4.[管理子菜單](#manage_child)
###### 5.[功能示例](#test)
##### 三、功能詳解
###### 1.添加菜單
1).如何進入本功能
導航欄 選擇擴展 -> 菜單欄 選擇聯動菜單 -> 添加聯動菜單
2).界面解釋
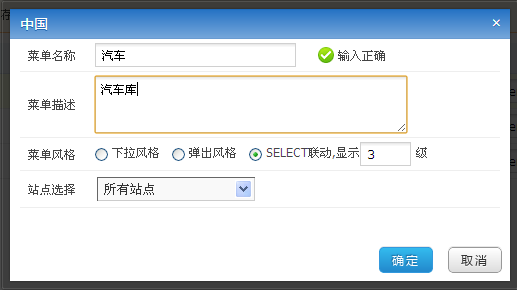
點擊后彈出如下界面

界面詳述
1). 菜單名稱: 您可以自定義任意字符,推薦具有一定意義
2). 菜單描述: 菜單作用簡介
3). 菜單風格: 設置該菜單前臺的表現形式,*其中選擇SELECT聯動菜單,需要設置顯示的層級*
4). 站點: 菜單作用范圍
###### 2.管理連接
1).如何進入本功能
導航欄 選擇擴展 -> 菜單欄 選擇聯動菜單
功能簡述
1). 修改: 您可以修改任意菜單,界面如添加一樣,[點擊前往](#add)
2). 刪除: 您可以刪除任意菜單,請慎用刪除功能,該操作需二次確認防止誤刪,刪除后無法恢復,且需要修改相關字段設置更改其使用的菜單ID
***注意事項:*** 添加、修改菜單以后請記得點擊菜單后面的 更新緩存!!
###### 3.添加子菜單
1).如何進入本功能
導航欄 選擇擴展 -> 菜單欄 選擇聯動菜單 -> 點擊菜單列表右側管理子菜單 -> 添加聯動菜單
2).界面解釋
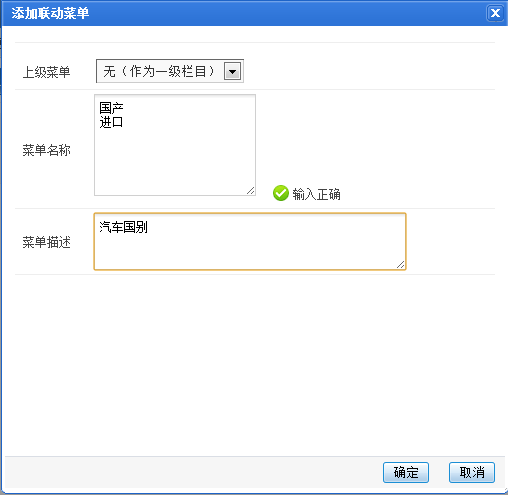
點擊后彈出如下界面

界面詳述
1). 上級菜單: 設置菜單級別
2). 菜單名稱: 設置菜單名稱,一行一個
3). 菜單描述: 當前菜單簡述
###### 4.管理子連接
1).如何進入本功能
導航欄 選擇擴展 -> 菜單欄 選擇聯動菜單 -> 點擊菜單列表右側管理子菜單
功能簡述
1). 修改: 您可以修改任意菜單,界面如添加一樣,[點擊前往](#add_child)
2). 刪除: 您可以刪除任意菜單,請慎用刪除功能,該操作需二次確認防止誤刪,
***注意事項:***
添加、修改菜單以后請記得點擊菜單后面的 更新緩存!!
###### 5.功能示例
1).導航欄 選擇內容 -> 菜單欄 選擇 模型管理 -> 點擊文章模型右側的字段管理 -> 添加字段

界面詳述
a). 字段類型請選擇 聯動菜單
b). 是否作為主表字段請根據情況自行設置,通常比較常用的字段需設置成主表
c). 字段名可任意定義但只能由英文字母、數字和下劃線組成,并且僅能以字母開頭,不以下劃線結尾
d). 字段別名為表單項名稱,例如:汽車類別
e). 菜單ID為改字段使用的聯動菜單的ID,點擊【在列表中選擇】即可彈出菜單列表,點擊相應的菜單名稱即可選中
f). 顯示方式、路徑分隔符、是否作為篩選字段等參數請根據個人需求設置,我們點擊【提交】即可添加成功
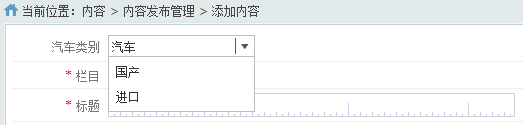
g). 進入欄目添加內容即可以看見剛剛添加的聯動菜單字段

[返回目錄](index.html) 上海盛大網絡發展有限公司 c 2006 - 2011 B2-20040053.
問題和建議請反饋至:http://bbs.phpcms.cn
- 首頁
- 簡介
- PHPCMS v9 安裝環境要求
- 安裝
- Linux 環境搭建推薦教程
- Windows 環境搭建推薦教程
- CentOS5下Nginx 環境推薦教程
- PC_webserver 安裝說明
- PHPCMS V9 安裝說明
- 使用
- 后臺主界面
- 我的面板
- 修改個人信息
- 修改密碼
- 生成首頁
- 設置
- 相關設置
- 站點管理
- 發布點管理
- 基本設置
- 安全配置
- PHPSSO配置
- 郵箱配置
- connect
- 管理員設置
- 管理員管理
- 角色管理
- 模塊
- 模塊管理
- 模塊管理
- 在線充值
- 短信平臺
- 物流管理
- 外部數據導入
- 點評
- 表單向導
- 手機門戶
- 廣告
- 新聞心情
- 短消息
- 投票
- 友情鏈接
- 評論
- 公告
- 全站搜索
- 數據源
- 企業黃頁
- 模塊配置
- 分類管理
- 黃頁模型管理
- 企業模板管理
- 信息管理
- 企業庫管理
- 批量更新URL
- 內容
- 內容發布管理
- 管理內容
- 附件管理
- 專題
- 碎片管理
- 采集管理
- 評論管理
- 發布管理
- 批量更新欄目頁
- 生成首頁
- 批量更新URL
- 批量更新內容頁
- 同步到發布點
- 內容相關設置
- 管理欄目
- 模型管理
- 類別管理
- 推薦位管理
- 用戶
- 會員管理
- 會員管理
- 審核會員
- 會員模塊配置
- 會員組管理
- 管理會員組
- 會員模型管理
- 管理會員模型
- 界面
- 模板風格
- 標簽向導
- 擴展
- 附加字段管理
- 在線升級
- 信息模型設置
- 前臺菜單管理
- 來源管理
- 木馬查殺
- 更新全站緩存
- 后臺操作日志
- 下載鏡像管理
- IP禁止
- URL規則管理
- 數據庫工具
- 菜單管理
- 敏感詞管理
- Baibu/Google地圖
- 關聯鏈接
- 聯動菜單
- 工作流
- phpsso
- 會員管理
- 應用管理
- 通信信息
- 積分兌換
- 管理員管理
- 系統設置
- 更新緩存
- 修改密碼
- 應用
- 升級與轉換
- 程序升級
- 離線升級
- 在線升級
- 程序轉換
- phpcms2008 to v9
- phpcms2007 to v9
- DEDECMS 5.6 to v9
- 帝國cms 6.5 to v9
- PHP168 Sharp to v9
- 萬能數據導入
- 整合文檔
- 整合Discuz 7.0 - X1.5
- 整合Discuz X2
- 整合PHPWIND 8.7
- 標簽使用
- PC標簽使用說明
- PC標簽保留參數
- 系統常量
- 功能模塊
- 內容模塊
- 評論模塊
- 投票模塊
- 公告模塊
- 專題模塊
- 會員模塊
- 友情鏈接模塊
- 黃頁模塊
- 工具箱
- json工具箱
- xml工具箱
- get標簽
- 碎片工具箱
- 高級應用與部署
- Apache下Rewrite設置
- Sphinx全文索引教程
- Mysql開啟全文索引
- Mysql優化
- 修改后臺路徑
- 數據庫分離部署
- 萬能字段應用
- 推薦位高級應用
- 主程序與web目錄分離
- 第三方手冊
- JQuery 手冊
- artDialog 手冊
- formValidator手冊
- calendar手冊
- CKEditor
- 二次開發
- 目錄結構分析
- 數據庫結構
- 二次開發流程
- 入口程序
- 系統類庫與函數庫調用
- 配置文件調用
- 函數擴展
- 控制器擴展技巧
- 常見問題
- 采集過濾規則無效
- 網站更換域名怎么辦?
- 后臺登陸提示驗證碼錯誤
- 應用間同步登陸問題
- 提示通信失敗,用戶登錄失敗
- 如何將靜態文件生成到根目錄
- 為什么添加的內容沒有生成靜態?
