## **簡介**
標準格式合同管理時(制式合同),系統提供OFFCIE正文模板,預置書簽,支持按不同的合同類型定義不同的合同范本,并設置對合同正文的編輯權限,在合同起草時系統自動調用。
*****
* 操作人員:法務人員
PC 端操作入口:【合同數據】-【合同范本】
移動端操作入口:不支持
## **操作說明**
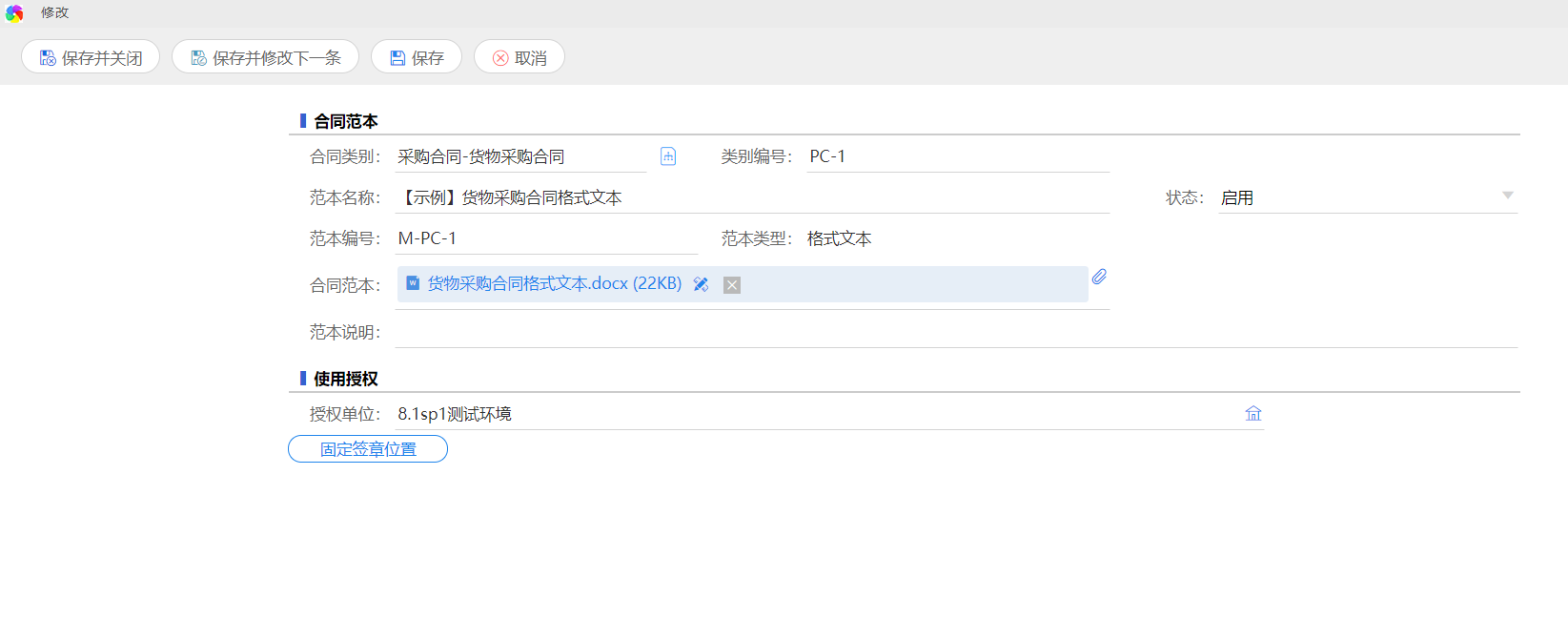
創建范本時選擇其對應的合同類別,發起合同起草時,選擇類別后,將自動帶出其對應范本。

文檔模板通過關聯本表單中「上傳附件」控件,將「上傳附件」控件中的附件作為文檔模板,將表單字段的值帶入文檔模板中。如果「上傳附件」中含有多個附件,系統默認控件中第一個word文檔為模板文檔。
## **表單與模板書簽關系設置**
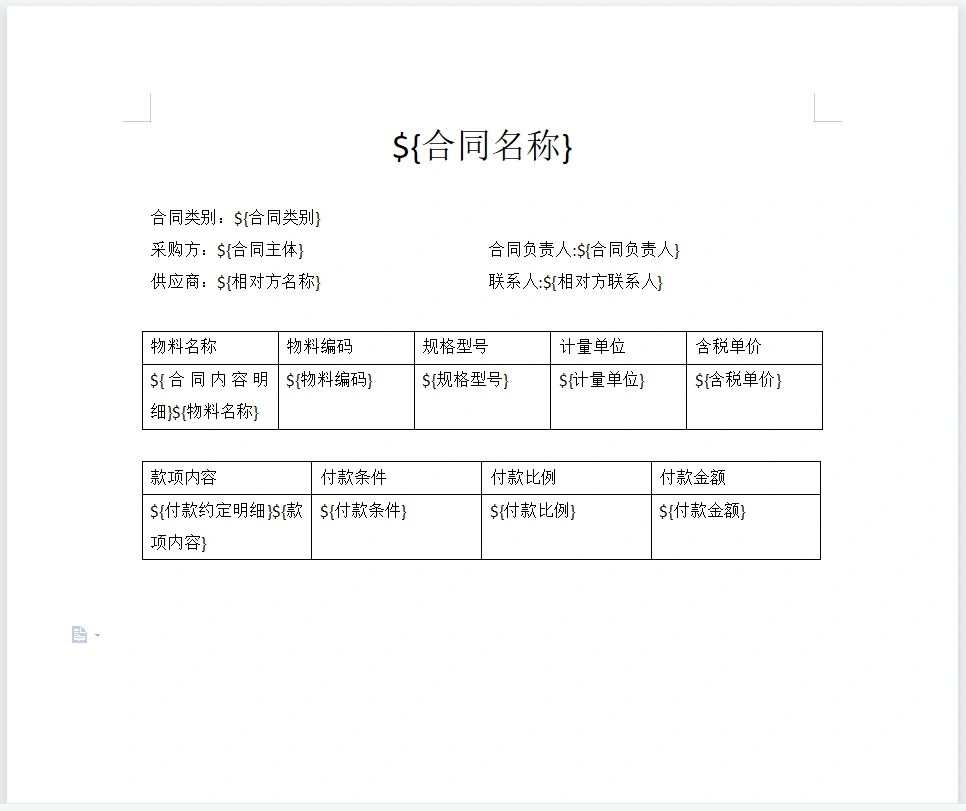
設置字段標簽:在word模板中添加${}標簽,大括號中填寫數據域名。(支持主表與明細表)
支持書簽的控件:
(1)所有顯示為文本與數字的均支持【包括所有基礎控件、業務控件(去除位置定位、拍照定位,上傳附件取附件標題)、組織控件】。
(2)上傳圖片、圖片下拉、圖片單選。
(3)不支持輔助類控件、非文本型自定義控件,若配置了標記,正文顯示為空。
#### 示例:

備注:明細表字段必須標記在表格中,且第一個字段需維護為${明細表名稱}${數據域名},否則明細表字段無法正確寫入。
[具體操作步驟可參考視頻](https://hxuqp5dp4s.feishu.cn/file/boxcnAygH0si76yPGg3Fp1P7Vkg)
