[TOC]
# The Vue CLI
Vue CLI 可以初始化一個骨架項目,方便我們快速的進行 Vue 的開發,可以靈活的進行配置(不需要 `create-react-app` 需要 `eject`)
Vue CLI 的包名稱由`vue-cli`改成了`@vue/cli`(從 3.0版本開始)。 如果你已經全局安裝了舊版本的`vue-cli`(1.x 或 2.x),你需要先通過`npm uninstall vue-cli -g`或`yarn global remove vue-cli`卸載它。
## 安裝
```
npm install -g @vue/cli
# OR
yarn global add @vue/cli
vue --version // 檢查其版本是否正確
```

## 創建項目
運行以下命令來創建一個新項目:
```shell
vue create my-project
## OR
npx @vue/cli create my-project
npx -p @vue/cli vue create my-project
## OR
npx create-vite-app my-project
```
最后它會安裝所有項目依賴并且創建 Vue app
## How to start the newly created Vue CLI application
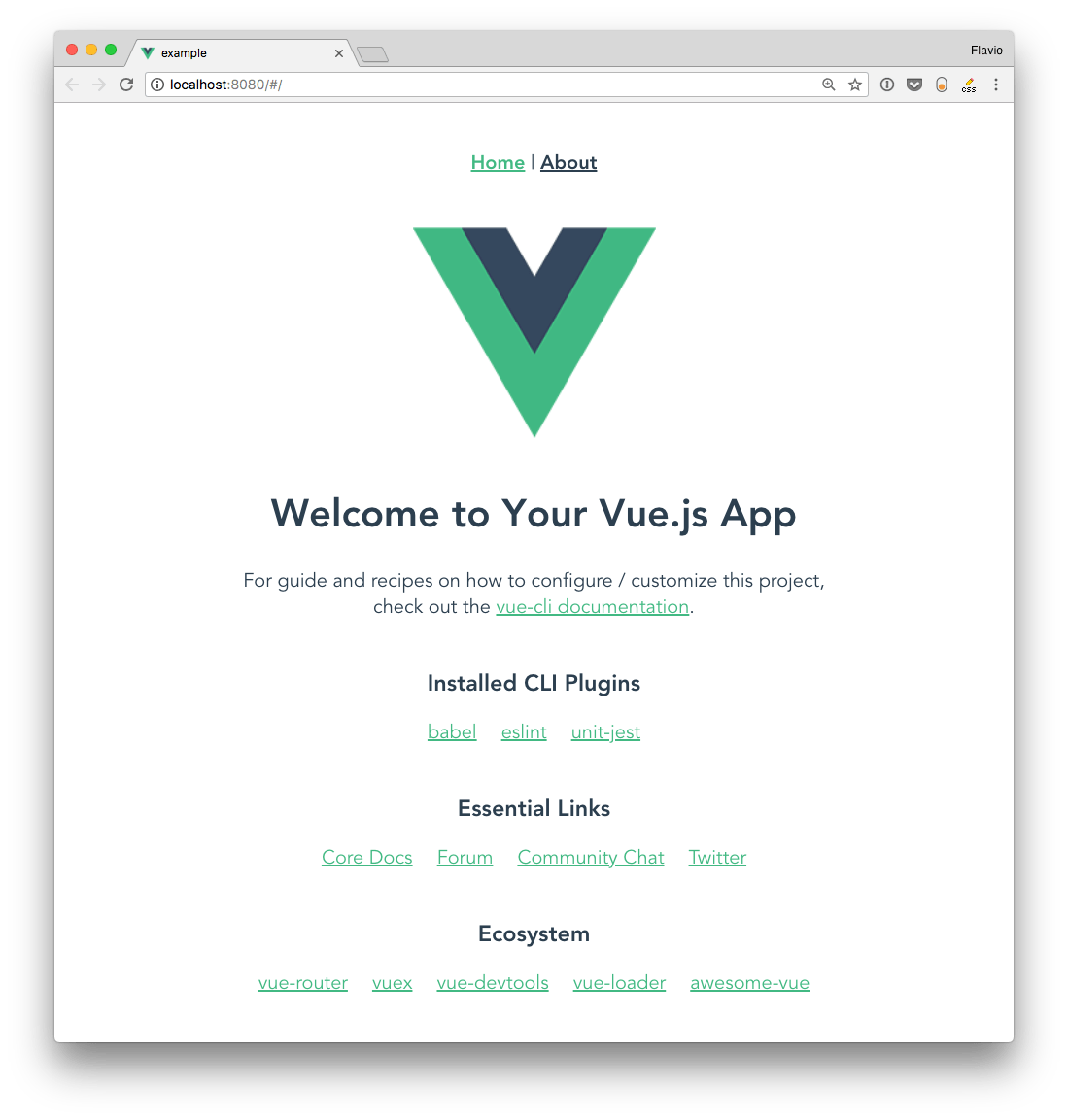
Vue CLI has created the app for us, and we can go in the `example` folder and run `yarn serve` to start up our first app in development mode:

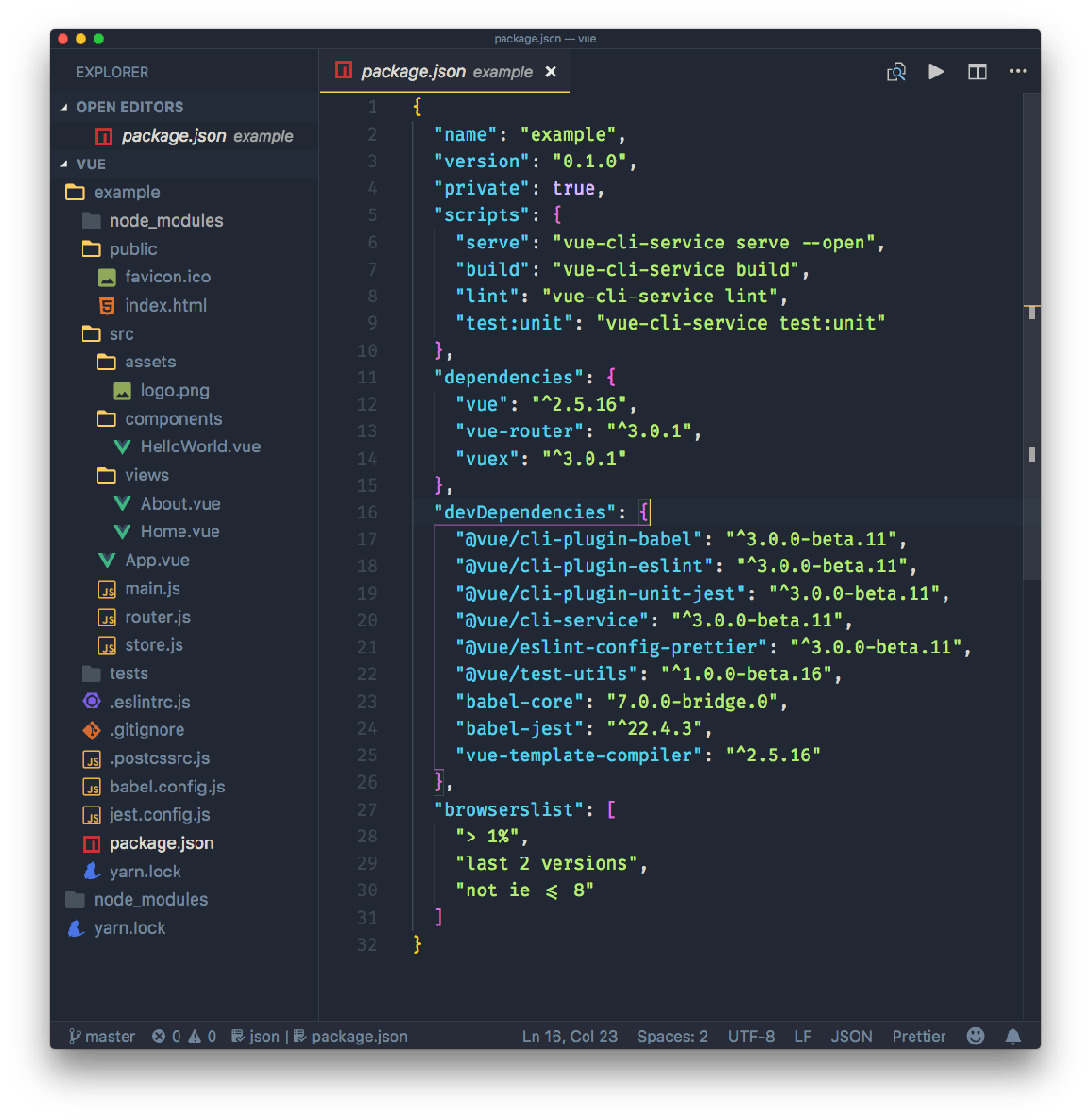
這啟動示例應用程序源代碼包含幾個文件,包括`package.json`:

This is where all the CLI commands are defined, including `yarn serve`, which we used a minute ago. The other commands are
- `yarn build`, to start a production build
- `yarn lint`, to run the linter
- `yarn test:unit`, to run the unit tests
I will describe the sample application generated by Vue CLI in a separate tutorial.
## Git 倉庫
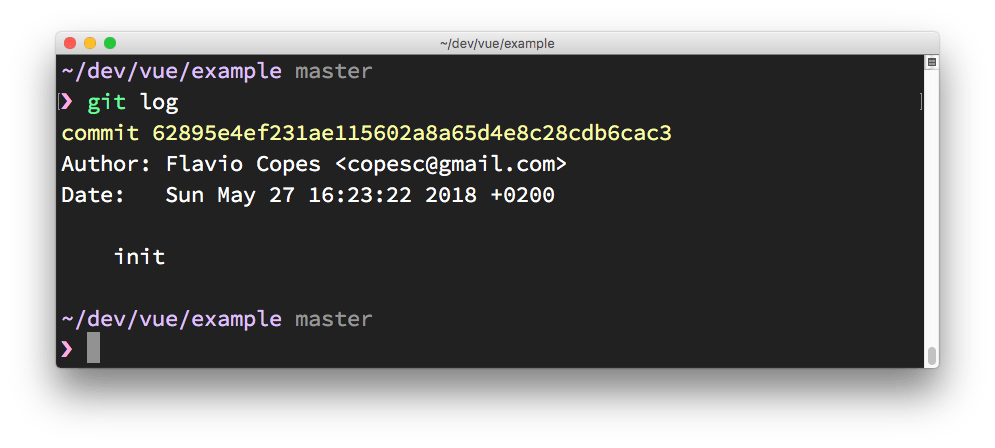
注意到VS代碼左下角的`master`字了嗎?這是因為 Vue CLI 自動創建了一個存儲庫,并進行了第一次提交,所以我們可以直接進入其中,修改代碼,并且我們知道我們改變了什么:

這很酷。曾經有多少次您改變了一些東西,卻發現當您想要提交結果時,您并沒有提交初始狀態?
## presets
直接使用 我們保存的預設來新建項目:
```
vue create -p favourite example-2
```
### 保存位置
通過 CLI 保存的 presets 存放在的 用戶目錄下的 `.vuerc` 文件中:
```
{
"useTaobaoRegistry": false,
"packageManager": "yarn",
"presets": {
"favourite": {
"useConfigFiles": true,
"plugins": {
"@vue/cli-plugin-babel": {},
"@vue/cli-plugin-eslint": {
"config": "prettier",
"lintOn": [
"save"
]
},
"@vue/cli-plugin-unit-jest": {}
},
"router": true,
"vuex": true
}
}
}
```
## plugins
通過查看配置知道,一個預設(preset)就是一系列插件的集合,附帶一些可選配置項。
一旦項目被創建,就可以通過`vue add`添加其他插件:
```
vue add @vue/cli-plugin-babel
```
All those plugins are used in the latest version available. You can force Vue CLI to use a specific version by passing the version property:
```
"@vue/cli-plugin-eslint": {
"version": "^3.0.0"
}
```
如果新版本有破壞性的更改或錯誤,需要在使用它之前等待一段時間,這是有用的。
## 遠程恢復預設
可以將預設配置存儲在 GitHub(或其他服務)上,該倉庫至少包含一個名為`preset.json`的預設配置。從上面配置提取內容,我在這個[倉庫](https://github.com/flaviocopes/vue-cli-preset)創建了一個示例預置,其中包含以下配置:
```
{
"useConfigFiles": true,
"plugins": {
"@vue/cli-plugin-babel": {},
"@vue/cli-plugin-eslint": {
"config": "prettier",
"lintOn": [
"save"
]
},
"@vue/cli-plugin-unit-jest": {}
},
"router": true,
"vuex": true
}
```
然后就可以使用以下命令,按預設配置創建一個新的項目:
```
vue create --preset flaviocopes/vue-cli-preset example3
```
## Vue CLI另一個用處:快速的原型開發
到現在為止,我已經解釋了如何使用 Vue CLI 從頭開始創建所有項目。
但是對于真正快速的原型制作,您可以創建一個非常簡單的 Vue 應用程序,甚至是一個包含在單個`.vue`文件中的應用程序,然后啟動服務它,而不必下載`node_modules` 文件夾中的所有依賴項。
如果操作?首先安裝 `cli-service-global`全局包:
```
npm install -g @vue/cli-service-global
//or
yarn global add @vue/cli-service-global
```
創建一個`app.vue`文件:
```
<template>
<div>
<h2>Hello world!</h2>
<marquee>Heyyy</marquee>
</div>
</template>
```
然后運行:
```
vue serve app.vue
```

您還可以服務運行由 JavaScript 和 HTML 文件組成的更有組織的項目。Vue CLI 默認使用`main.js/index.js`作為它的入口點,并且您可以擁有一個`package.json`和其他的工具配置文件。`vue serve`會把它們全部運行起來。
因為它使用全局依賴關系,所以除了演示或快速測試之外,它不是最佳方法。
運行`vue build`將在`dist/`中生成要部署的項目,包含了生成的所有對應的代碼。
## Webpack
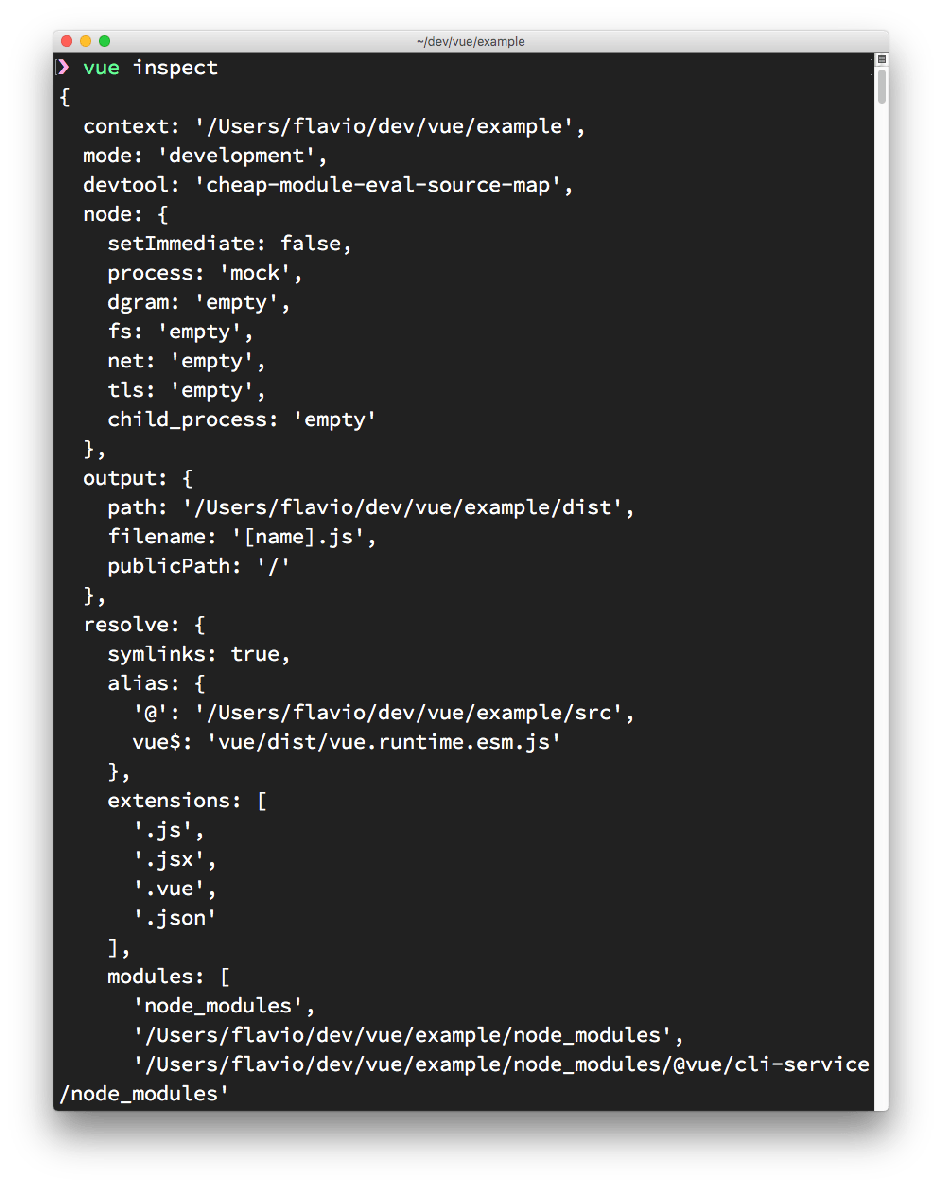
在內部,Vue CLI 使用了 webpack,但是配置是抽象的,甚至在文件夾中都看不到配置文件。 但仍然可以通過調用`vue inspect`來訪問它:

# 參考
[VueMastery - Real World Vue.js (Materials)](https://coursehunters.online/t/vuemastery-real-world-vue-js-materials/536)
https://vue3js.cn/docs/zh/guide/introduction.html
- Introduction
- Introduction to Vue
- Vue First App
- DevTools
- Configuring VS Code for Vue Development
- Components
- Single File Components
- Templates
- Styling components using CSS
- Directives
- Events
- Methods vs Watchers vs Computed Properties
- Props
- Slots
- Vue CLI
- 兼容IE
- Vue Router
- Vuex
- 組件設計
- 組件之間的通信
- 預渲染技術
- Vue 中的動畫
- FLIP
- lottie
- Unit test
- Vue3 新特性
- Composition API
- Reactivity
- 使用 typescript
- 知識點
- 附錄
- 問題
- 源碼解析
- 資源
