[TOC]
# [百度、微信小程序中使用 iview](https://github.com/awesome-okam/okam-iview-example)
# 畫圓?
```
cxt.arc(100,100,30,0,Math.PI*2,true);
```
第一個和第二個參數,代表圓心坐標。
第三個參數是圓的半徑。
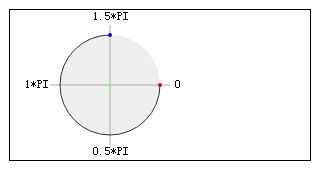
第四個參數代表圓周起始位置。0 PI就是起始位置。沿順時針路線,分別是0.5 PI(正下方),1 PI和1.5 PI(正上方),為畫餅圖提供了扇形范圍的依據。
第五個參數是弧長` Math.PI * 2` 就是整個圓,`Math.PI` 是半圓。
第六個參數是一個 Boolen 值, `true` 是順時針, `false` 是順時針。

canvas 觸摸事件的坑,在canvas上一定要綁定三個觸摸事件真機才能響應到畫布觸摸的event。touchstart/touchmove/touchend,只綁定兩個或一個會導致真機獲取不到canvas上的觸摸事件。。。。。
## JavaScript Math.PI 屬性
### 什么是PI?
PI就是圓周率π,PI是弧度制的 π ,也就是 180°
所以,`Math.PI = 3.14 = 180°`
ps:PI是一個浮小數
### `Math.PI/5 *4` 分別是什么意思?
`let dig = Math.PI/5*4`
1. `Math.PI/5` ,表示角度平分為 36°
2. 每個頂點到與中心連線之間的夾角 `α=(2π)/n = Math.PI / n * 2`
3. 那么相間的兩個頂點到與中心連線之間的夾角 `β=2α=4π/n=Math.PI / n * 4`
4. 所以,`*4` 是讓每一個點連接的不是下一個點,而是下下個點,類似5條一樣長的直線構成的五角星那種。
注意,Math的首字母是大寫,后跟常量值的話,常量名均為大寫,若是跟的是方法的話,方法名一律小寫,補充如下:
`Math.P` 記錄的圓周率
`Math.E` 記錄e的常量
`Math.abs` 求絕對值
Math.sin 正弦函數 Math.asin 反正弦函數
Math.cos 余弦函數 Math.acos 反余弦函數
Math.tan 正切函數 Math.atan 反正切函數 Math.atan2 商的反正切函數
Math.toDegrees 弧度轉化為角度 Math.toRadians 角度轉化為弧度
Math.IEEEremainder 求余
Math.max 求兩數中最大
Math.min 求兩數中最小
Math.sqrt 求開方
Math.pow 求某數的任意次方, 拋出ArithmeticException處理溢出異常
Math.sqrt(x):平方根
Math.pow(x,y):x的y次方
Math.exp 求e的任意次方
Math.log10 以10為底的對數
Math.log 自然對數
## Refs
https://developers.weixin.qq.com/miniprogram/dev/api/CanvasContext.arc.html
# 資源
http://baidu.apphb.com/?q=%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F+%E6%89%8B%E9%A3%8E%E7%90%B4
[http://mpvue.com/mpvue/](http://mpvue.com/mpvue/)
[https://tencent.github.io/wepy/](https://tencent.github.io/wepy/)
[https://github.com/NervJS/taro](https://github.com/NervJS/taro)
[https://github.com/dcloudio/uni-app](https://github.com/dcloudio/uni-app)
[https://github.com/youzan/vant-weapp](https://github.com/youzan/vant-weapp)
[https://developers.weixin.qq.com/miniprogram/dev/index.html](https://developers.weixin.qq.com/miniprogram/dev/index.html)
*****
[tianmi007@tianmiwl.com](mailto:tianmi007@tianmiwl.com)/Tianmi666
appId: wxb9871035ebde4008
appSecret: 047a425b9894d8c8fcd97ba767ab7424
[https://blog.csdn.net/qq\_43093708/article/details/82969456](https://blog.csdn.net/qq_43093708/article/details/82969456) | 實戰筆記:Jenkins打造強大的前端自動化工作流 - qq\_43093708的博客 - CSDN博客
[http://www.open-open.com/lib/view/open1534985594037.html](http://www.open-open.com/lib/view/open1534985594037.html) | 小程序開發實踐總結 - WEB前端 - OPEN 開發經驗庫
[http://www.10tiao.com/html/293/201811/2651230282/1.html](http://www.10tiao.com/html/293/201811/2651230282/1.html) | 【第1442期】 如何寫出一手好的小程序之多端架構篇 - 前端早讀課 | 十條
[http://www.10tiao.com/html/293/201811/2651230290/1.html](http://www.10tiao.com/html/293/201811/2651230290/1.html) | 【第1444期】Vue: scoped 樣式與 CSS Module 對比 - 前端早讀課 | 十條
[http://www.10tiao.com/html/293/201811/2651230282/1.html](http://www.10tiao.com/html/293/201811/2651230282/1.html) | 【第1442期】 如何寫出一手好的小程序之多端架構篇 - 前端早讀課 | 十條
[http://www.10tiao.com/html/293/201811/2651230283/1.html](http://www.10tiao.com/html/293/201811/2651230283/1.html) | 【第1443期】React 中同構(SSR)原理脈絡梳理 - 前端早讀課 | 十條
[http://www.10tiao.com/html/293/201811/2651230259/1.html](http://www.10tiao.com/html/293/201811/2651230259/1.html) | 【第1441期】 Lighthouse的使用與Google的移動端最佳實踐 - 前端早讀課 | 十條
[https://www.codercto.com/a/35317.html](https://www.codercto.com/a/35317.html) | Taro + 小程序云開發實戰 | Coder·碼農網
[https://juejin.im/post/5b329436e51d4558ca67396d](https://juejin.im/post/5b329436e51d4558ca67396d) | (1) Taro實踐 - 快速開發【知乎】多端應用 - 掘金
[https://juejin.im/post/5bfbad976fb9a04a0b21d773](https://juejin.im/post/5bfbad976fb9a04a0b21d773) | (1) taro 接口封裝和調用 以豆瓣api為例 - 掘金
[https://juejin.im/post/5bec46b95188254e3b318c9a](https://juejin.im/post/5bec46b95188254e3b318c9a) | (1) Taro開發小程序填坑筆記(一) - 掘金
[https://juejin.im/post/5b99da5d5188255c6f1e084e](https://juejin.im/post/5b99da5d5188255c6f1e084e) | (1) Taro下利用Decorator快速實現小程序分享 - 掘金
[https://juejin.im/pin/5bfe6e4bf265da2fa3cfa2a5](https://juejin.im/pin/5bfe6e4bf265da2fa3cfa2a5) | (1) 這是一支來自京東的多終端研發團隊,沉淀了「WEB 前端」「小程序及小游戲」「H5 動畫」「APP」「后端服務」等開發經驗,致力于多端統一開發、前端工程化的探索。 他們是 -- 凹凸實驗室,一個務實精干、追求卓越,開源的多端統一開發框架「Taro」,GitHub star 數破萬的團隊。 地理坐標:深圳 - 最大購物中心(壹方城)/網紅打卡地 - 隔壁100米;掘金坐標:[https://juejin.im/user/56cd99b7c4c9710057e8984b](https://juejin.im/user/56cd99b7c4c9710057e8984b)
[https://juejin.im/entry/5b987859e51d450ea2465ddd](https://juejin.im/entry/5b987859e51d450ea2465ddd)
