
表單構建組件中表單視圖是基于`layui`和`angular`交互構建。
## 獲取構建器實例
1. `ViewBuilder`中獲取
```php
$viewBuilder = $this->viewBuilder;
$formInstance = $viewBuilder->form;
```
2. `instance()`自身方法
```php
$formBuilder= FormBuilder::instance();
```
3. `new`關鍵詞
```php
$formBuilder= new FormBuilder([
'id' => '__admin_form',
]);
```
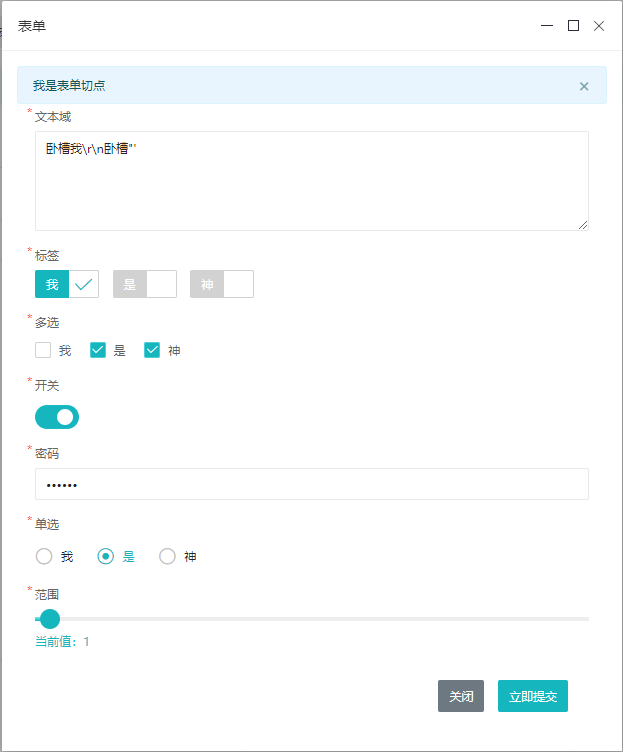
## 示例1:
~~~
/**
* @return string
* @throws \Throwable
* @throws \builder\base\InvalidInstanceException
* @throws \builder\base\NotFoundParamsException
*/
public function actionAdd()
{
if ($this->isPost) {
// return $this->as403('登錄已失效!');
return $this->asOk('刪除成功!');
// return $this->asFail('刪除失敗, 參數錯誤!');
} else {
$get = $this->filteredGet;
$viewBuilder = $this->viewBuilder;
$viewBuilder->setPartial();
$form = $viewBuilder->form;
$form->registerPointcut(H5::alert('我是表單切點', 'info', ['class' => ['mb-0']]))
->setFormControl([
'j' => $this->formControl->textarea()->label('文本域')->required()->defaultValue('臥槽我\r\n臥槽"\'' . PHP_EOL),
'k' => $this->formControl->checkbox()->defaultValue(['a'])->options(['a' => '我', 'b' => '是', 'c' => '神',])->required()->label('標簽')->tag(),
'l' => $this->formControl->checkbox()->defaultValue(['e', 'f'])->options(['d' => '我', 'e' => '是', 'f' => '神',])->required()->label('多選'),
'm' => $this->formControl->sw()->label('開關')->required()->checked(),
'n' => $this->formControl->hidden()->defaultValue('沖沖沖'),
'o' => $this->formControl->password()->label('密碼')->required()->defaultValue('123456'),
'p' => $this->formControl->radio()->options(['g' => '我', 'h' => '是', 'i' => '神',])->defaultValue('h')->required()->label('單選'),
'q' => $this->formControl->range()->required()->label('范圍')->defaultValue(1),
])
->setCloseBtn()
->setSubmitBtn()
->setSubmittedCalls([
'parent' => isset($get['_bid']) ? $get['_bid'] : null,
])
->setAutoClose(true);
return $viewBuilder->render();
}
}
~~~
## 示例 2
~~~
<?php
/**
* @link https://ym2.cleverstone.top
* @copyright Copyright (c) 2020 Yii Manager Software LLC
*/
namespace backend\controllers;
use builder\base\BaseController;
use builder\form\FormBuilder;
use builder\form\util\control\trigger\Trigger;
use builder\form\util\sredirect\Modal;
use builder\form\util\sredirect\Page as PPPP;
use builder\helper\D;
use builder\helper\H5;
use \builder\form\util\control\dselect\options\Modal as DselectModal;
use \builder\form\util\control\dselect\options\Page as DselectPage;
use builder\helper\Url;
/**
* 表單構建器
* @author cleverstone
* @since ym2.0
*/
class FormController extends BaseController
{
public $guestActions = [
'index',
'link',
'vlink',
'vcompute',
'dynamic-select',
'addition',
'dynamic-control',
'tree',
'remote',
];
public function getData()
{
return [
['name' => 'name1', 'value' => 1, 'children' => []],
['name' => 'name2', 'value' => 2, 'children' => []],
['name' => 'name3', 'value' => 3, 'children' => []],
['name' => 'name4', 'value' => 4, 'children' => []],
['name' => 'name5', 'value' => 5, 'children' => []],
['name' => 'name6', 'value' => 6, 'children' => []],
['name' => 'name7', 'value' => 7, 'children' => []],
];
}
public function getTreeData()
{
return [
['name' => 'name1', 'value' => 1, 'children' => [
['name' => 'name1-2', 'value' => 12, 'children' => []],
['name' => 'name1-3', 'value' => 13, 'children' => []],
['name' => 'name1-4', 'value' => 14, 'children' => []],
['name' => 'name1-5', 'value' => 15, 'children' => []],
['name' => 'name1-6', 'value' => 16, 'children' => []],
['name' => 'name1-7', 'value' => 17, 'children' => []],
]],
['name' => 'name2', 'value' => 2, 'children' => []],
['name' => 'name3', 'value' => 3, 'children' => []],
['name' => 'name4', 'value' => 4, 'children' => [
['name' => 'name4-5', 'value' => 45, 'children' => []],
['name' => 'name4-6', 'value' => 46, 'children' => []],
['name' => 'name4-7', 'value' => 47, 'children' => []],
]],
['name' => 'name5', 'value' => 5, 'children' => []],
['name' => 'name6', 'value' => 6, 'children' => []],
['name' => 'name7', 'value' => 7, 'children' => []],
];
}
public function actionRemote()
{
$data = [
['name' => 'name1', 'value' => 1, 'children' => [
['name' => 'name1-2', 'value' => 12, 'children' => []],
['name' => 'name1-3', 'value' => 13, 'children' => []],
['name' => 'name1-4', 'value' => 14, 'children' => []],
['name' => 'name1-5', 'value' => 15, 'children' => []],
['name' => 'name1-6', 'value' => 16, 'children' => []],
['name' => 'name1-7', 'value' => 17, 'children' => []],
]],
['name' => 'name2', 'value' => 2, 'children' => []],
['name' => 'name3', 'value' => 3, 'children' => []],
['name' => 'name4', 'value' => 4, 'children' => [
['name' => 'name4-5', 'value' => 45, 'children' => []],
['name' => 'name4-6', 'value' => 46, 'children' => []],
['name' => 'name4-7', 'value' => 47, 'children' => []],
]],
['name' => 'name5', 'value' => 5, 'children' => []],
['name' => 'name6', 'value' => 6, 'children' => []],
['name' => 'name7', 'value' => 7, 'children' => []],
];
return $this->asOk('success', $data);
}
/**
* @return string
* @throws \yii\base\InvalidConfigException
*/
public function actionTree()
{
if ($this->isPost) {
return $this->asOk('success');
} else {
$formBuilder = FormBuilder::instance();
$formBuilder->setTitle('xm-select')
->setFormControl([
'a' => $this->formControl->xselect()->label('xm-select')->defaultValue([1])->data($this->getData())->tips('請選擇一哈!')->filterable()->radio()->clickClose(),
'd' => $this->formControl->xselectTree()
->label('xm-select-tree')
->defaultValue(['6'])
->data($this->getTreeData())
->tips('請選擇一哈!')
->filterable()
//->radio()
//->strict(false)
->expandedKeys(true)
->addPluginOption('height', '500px')
/*->clickClose()*/,
'e' => $this->formControl->xselectRemote()
->label('xm-select-remote')
->tips('請選擇一哈!')
->filterable()
->radio()
->clickClose()
->toolbar([
'show' => true,
])
->addPluginOption('tree', [
'show' => true,
])
->url(Url::to('form/remote', ''))
->httpMethod('get'),
'f' => $this->formControl->xselectCascader()
->label('xm-select-cascader')
->defaultValue(['6'])
->data($this->getTreeData())
->tips('請選擇一哈!')
->radio()
->clickClose()
->strict(false),
'g' => $this->formControl->file()
->label('測試一下')
->max(5)
->scenarioImage()
->scenarioVideo()
->scenarioAudio()
->scenarioOther()
->defaultValue('https://tfs.alipayobjects.com/images/partner/TB1TrI3cTVyDuNk6XeaXXXCWXXa'),
])
->setResetBtn()
->setSubmitBtn();
return $formBuilder->render();
}
}
/**
* @return string
* @throws \Throwable
*/
public function actionIndex()
{
if ($this->isPost) {
return $this->asOk('success', [
'a' => '1555'
]);
} else {
$form = FormBuilder::instance([
'id' => 'formDemo',
]);
$form->setTitle('表單構建器')
->setRootLayout([
'class' => ['col-md-12']
])
->setPartial(false)
->setRequiredStyle()
->registerPointcut(H5::alert('我是一個信息提示!'))
->setFormControl([
'b' => $this->formControl->password()->label('密碼')->placeholder('請填寫密碼')->comment('注:密碼必須包含特殊字符,且大于6位小于22位'),
'i' => $this->formControl->select()->label('觸發器')->options(['a' => '觸發A', 'b' => '觸發B']),
'aa' => $this->formControl->xselect()->label('xselect')->data([
['name' => 'n1', 'value' => 1],
['name' => 'n2', 'value' => 2],
['name' => 'n3', 'value' => 3],
['name' => 'n4', 'value' => 4],
['name' => 'n5', 'value' => 5],
])->radio()->clickClose(),
'n' => $this->formControl->sw()->label('開關')->checked(),
'trigger1' => $this->formControl->trigger()->when('default', 'i', '!=', 'b')->andWhen('default', 'aa', '==', 3)->triggerItems([
'j' => $this->formControl->text()->label('觸發器1-1'),
'k' => $this->formControl->text()->label('觸發器1-2'),
'trigger3' => $this->formControl->trigger()->when('default', 'n', '==', '0')->triggerItems([
'o' => $this->formControl->text()->label('內部觸發器1-1'),
'p' => $this->formControl->text()->label('內部觸發器1-2'),
])->display(),
])->display(),
'trigger2' => $this->formControl->trigger()->when('default', 'i', '==', 'b')->triggerItems([
'l' => $this->formControl->text()->label('觸發器2-1'),
'm' => $this->formControl->text()->label('觸發器2-2'),
])->display(),
'e' => $this->formControl->select()->label('分組')->multiple()->disabled(['A', 'E'])->options([
'會員列表' => [
'A' => '數字1',
'B' => '數字2',
'C' => '數字3',
],
'日志列表' => [
'D' => '日志1',
'E' => '日志2',
'F' => '日志3',
],
]),
'f' => $this->formControl->selectLink()->label('省')->disabled(['A', 'E'])->initOptions([
'中國' => [
'A' => '河南省',
'B' => '廣東省',
'C' => '北京市',
],
'美國' => [
'D' => '華盛頓',
'E' => '劍橋',
'F' => '麻省理工',
],
])->targetLink('g')->route('form/link')->start(),
'g' => $this->formControl->selectLink()->label('市')->targetLink('h')->route('form/link')->through(),
'h' => $this->formControl->selectLink()->label('縣(區)')->end(),
])
->setSubmitConfirm()
->setExtraBtn([
H5::tag('button', '額外的按鈕', ['class' => ['layui-btn layui-btn-sm layui-btn-gray ym2-form-extra-ui'], 'type' => 'button']),
])
->setSubmitBtn('確定')
->setResetBtn()
->setExtraJs([
function () {
return "console.log('額外的JS')";
},
])
->setSubmittedRedirect(function (Modal $modal) {
return $modal->route('form/vlink')->title('我是狗')->params(['bbbb' => 1, 'c' => ':a'])->closeBtn()->width(800)->height(800);
})
->registerPointcut(H5::alert('我是一個底部信息提示!', 'info'), FormBuilder::POS_END);
return $form->render();
}
}
/**
* @return string
*/
public function actionLink()
{
$res = [
'中國' => [
['value' => 'D', 'text' => '鄭州市', 'disabled' => true],
['value' => 'E', 'text' => '東莞市'],
['value' => 'F', 'text' => '北京市'],
],
'美國' => [
['value' => 'G', 'text' => '西安市', 'disabled' => true],
['value' => 'H', 'text' => '新鄉市'],
['value' => 'I', 'text' => '洛陽市'],
],
];
$res2 = [
['value' => 'D', 'text' => '鄭州市', 'disabled' => false],
['value' => 'E', 'text' => '東莞市'],
['value' => 'F', 'text' => '北京市'],
['value' => 'G', 'text' => '新鄉市'],
['value' => 'H', 'text' => '洛陽市'],
['value' => 'I', 'text' => '開封市'],
['value' => 'IE', 'text' => '開封市2222'],
];
return $this->asOk('success', $res2);
}
/**
* @return string
* @throws \Throwable
*/
public function actionVlink()
{
if ($this->isPost) {
return $this->asOk('success');
} else {
$form = FormBuilder::instance();
$form->setTitle('表單值關聯')
->setRequiredStyle()
->setFormControl([
'c' => $this->formControl->text()->label('普通控件'),
'ccc' => $this->formControl->time()->label('日期')->range(1),
'valueLink1' => $this->formControl->valueLink()->sourceControl([
'b' => $this->formControl->text()->label('值源1'),
'e' => $this->formControl->text()->label('值源2'),
])->targetRoute(['form/vcompute', 'eeeee' => 2000])->targetField('d'),
'd' => $this->formControl->staticText()->label('值連接1')->defaultValue('0'),
'valueLink2' => $this->formControl->valueLink()->sourceControl([
'f' => $this->formControl->text()->label('值源3'),
'g' => $this->formControl->text()->label('值源4'),
])->targetRoute('form/vcompute')->targetField('h'),
'h' => $this->formControl->staticText()->label('值連接2')->defaultValue('0'),
'valueLink3' => $this->formControl->valueLink()->sourceControl([
'i' => $this->formControl->xselect()->data([
['name' => 'name1', 'value' => 1],
['name' => 'name2', 'value' => 2],
['name' => 'name3', 'value' => 3],
['name' => 'name4', 'value' => 4],
])->radio()->clickClose(),
'j' => $this->formControl->text()->label('值源6'),
])->targetRoute('form/vcompute')->targetField('k'),
'k' => $this->formControl->staticText()->label('值連接3')->defaultValue('0'),
])
->setResetBtn()
->setSubmitBtn();
!empty($this->get['bbbb']) && $form->setPartial();
return $form->render();
}
}
/**
* @return string
*/
public function actionVcompute()
{
$post = $this->filteredPost;
unset($post['_ym2_csrf_backend']);
if (empty($post)) {
return $this->asOk('success', '0');
}
return $this->asOk('success', microtime(true));
}
/**
* @return string
* @throws \ReflectionException
* @throws \builder\base\UndefinedParamsException
* @throws \yii\base\InvalidConfigException
*/
public function actionDynamicSelect()
{
if ($this->isPost) {
return $this->asOk('提交成功');
} else {
$formBuilder = FormBuilder::instance();
$formBuilder->setTitle('動態下拉框')
->setRequiredStyle()
->setFormControl([
'a' => $this->formControl->text()->label('普通文本'),
'b' => $this->formControl->selectDynamic()
->label('動態下拉1')
->layout(12)
->required()
->placeholder('請填寫一下')
->defaultValue(['F'])
->multiple()
//->refreshBtn()
//->refreshBtnPosition()
->additionBtn(function (DselectModal $modal) {
return $modal->route('form/addition')->title('新增')->height(230);
})
//->additionBtnPosition()
->dataUrl('form/link')
->comment(''),
])
->setResetBtn()
->setSubmitBtn();
return $formBuilder->render();
}
}
/**
* @return string
* @throws \yii\base\InvalidConfigException
*/
public function actionAddition()
{
if ($this->isPost) {
return $this->asOk('success');
} else {
$formBuilder = FormBuilder::instance();
$formBuilder->setPartial()
->setFormControl([
'a' => $this->formControl->text()->label('CS'),
])
->setSubmitBtn()
->setAutoClose()
->setSubmittedCalls(['parent' => null]);
return $formBuilder->render();
}
}
/**
* @return string
* @throws \Throwable
*/
public function actionDynamicControl()
{
if ($this->isPost) {
return $this->asOk('表單提交成功');
} else {
$formBuilder = FormBuilder::instance();
$formBuilder->setTitle('表單動態控件')
->setGroup('會員中心', 'center')
->setGroupCol(4)
->setFormControl([
'user' => $this->formControl->text()->label('用戶名'),
'member1' => $this->formControl
->dynamicControl()
->label('動態控件1')
->comment('注:這是注釋')
->allowDragSorting()
->allowDefaultDrop()
->layout(12)
->items([
'm' => $this->dynamicControl->file()
->label('測試一下啊')
->scenarioImage()
->scenarioVideo()
->scenarioOther()
->max(1)
->defaultValue(['https://tfs.alipayobjects.com/images/partner/TB1TrI3cTVyDuNk6XeaXXXCWXXa'])
->style(['width' => '50px', 'height' => '50px']),
'a' => $this->dynamicControl->checkbox()->label('多選')->options(['1' => '男', '2' => '女'])->required()->minWidth(150),
'd' => $this->dynamicControl->month()->label('月')->required(),
'e' => $this->dynamicControl->number()->label('數字')->required(),
'f' => $this->dynamicControl->password()->label('密碼')->required(),
// 'g' => $this->dynamicControl->radio()->label('單選')->options(['1' => '男', '2' => '女'])->required()->minWidth(200),
// 'h' => $this->dynamicControl->range()->label('滑塊')->required(),
// 'i' => $this->dynamicControl->section()->label('區間')->required()->firstStyle('width:60px;')->lastStyle('width:60px;')->minWidth(200),
// 'j' => $this->dynamicControl->select()->label('下拉選擇')->options(['1' => '男', '2' => '女'])->required()->minWidth(150),
// 'k' => $this->dynamicControl->sw()->label('開關')->required(),
// 'l' => $this->dynamicControl->text()->label('文本')->required(),
])->data([
[
'a' => ['1' => 1],
'd' => '2020-02',
'e' => '100',
'f' => '100',
// 'g' => '1',
// 'h' => 50,
// 'i' => ['1', '110'],
// 'j' => 1,
// 'k' => 1,
// 'l' => '文本',
],
[
'a' => ['2' => 1],
'd' => '2020-02',
'e' => '100',
'f' => '100',
// 'g' => '2',
// 'h' => 50,
// 'i' => ['1', '110'],
// //'j' => 2,
// 'k' => 0,
// 'l' => '文本',
],
]),
'member2' => $this->formControl
->dynamicControl()
->label('動態控件2')
->comment('注:這是注釋')
->allowDragSorting()
->allowDefaultDrop()
->layout(12)
->items([
'a' => $this->dynamicControl->checkbox()->label('多選')->options(['1' => '男', '2' => '女'])->required()->minWidth(150),
'd' => $this->dynamicControl->month()->label('月')->required(),
'e' => $this->dynamicControl->number()->label('數字')->required(),
'f' => $this->dynamicControl->password()->label('密碼')->required(),
// 'g' => $this->dynamicControl->radio()->label('單選')->options(['1' => '男', '2' => '女'])->required()->minWidth(200),
// 'h' => $this->dynamicControl->range()->label('滑塊')->required(),
// 'i' => $this->dynamicControl->section()->label('區間')->required()->firstStyle('width:60px;')->lastStyle('width:60px;')->minWidth(200),
// 'j' => $this->dynamicControl->select()->label('下拉選擇')->options(['1' => '男', '2' => '女'])->required()->minWidth(150),
// 'k' => $this->dynamicControl->sw()->label('開關')->required(),
// 'l' => $this->dynamicControl->text()->label('文本')->required(),
])->data([
[
'a' => ['1' => 1],
'd' => '2020-02',
'e' => '100',
'f' => '100',
// 'g' => '1',
// 'h' => 50,
// 'i' => ['1', '110'],
// 'j' => 1,
// 'k' => 1,
// 'l' => '文本',
],
[
'a' => ['2' => 1],
'd' => '2020-02',
'e' => '100',
'f' => '100',
// 'g' => '2',
// 'h' => 50,
// 'i' => ['1', '110'],
// //'j' => 2,
// 'k' => 0,
// 'l' => '文本',
],
]),
])
->setGroup('用戶中心', 'user')
->setGroupCol(4)
->setFormControl([
'user' => $this->formControl->text()->label('用戶名'),
'member1' => $this->formControl
->dynamicControl()
->label('動態控件3')
->comment('注:這是注釋')
->allowDragSorting()
->allowDefaultDrop()
->layout(12)
->items([
'a' => $this->dynamicControl->checkbox()->label('多選')->options(['1' => '男', '2' => '女'])->required()->minWidth(150),
'd' => $this->dynamicControl->month()->label('月')->required(),
'e' => $this->dynamicControl->number()->label('數字')->required(),
'f' => $this->dynamicControl->password()->label('密碼')->required(),
// 'g' => $this->dynamicControl->radio()->label('單選')->options(['1' => '男', '2' => '女'])->required()->minWidth(200),
// 'h' => $this->dynamicControl->range()->label('滑塊')->required(),
// 'i' => $this->dynamicControl->section()->label('區間')->required()->firstStyle('width:60px;')->lastStyle('width:60px;')->minWidth(200),
// 'j' => $this->dynamicControl->select()->label('下拉選擇')->options(['1' => '男', '2' => '女'])->required()->minWidth(150),
// 'k' => $this->dynamicControl->sw()->label('開關')->required(),
// 'l' => $this->dynamicControl->text()->label('文本')->required(),
])->data([
[
'a' => ['1' => 1],
'd' => '2020-02',
'e' => '100',
'f' => '100',
// 'g' => '1',
// 'h' => 50,
// 'i' => ['1', '110'],
// 'j' => 1,
// 'k' => 1,
// 'l' => '文本',
],
[
'a' => ['2' => 1],
'd' => '2020-02',
'e' => '100',
'f' => '100',
// 'g' => '2',
// 'h' => 50,
// 'i' => ['1', '110'],
// //'j' => 2,
// 'k' => 0,
// 'l' => '文本',
],
]),
'member2' => $this->formControl
->dynamicControl()
->label('動態控件4')
->comment('注:這是注釋')
->allowDragSorting()
->allowDefaultDrop()
->layout(12)
->items([
'a' => $this->dynamicControl->checkbox()->label('多選')->options(['1' => '男', '2' => '女'])->required()->minWidth(150),
'd' => $this->dynamicControl->month()->label('月')->required(),
'e' => $this->dynamicControl->number()->label('數字')->required(),
'f' => $this->dynamicControl->password()->label('密碼')->required(),
// 'g' => $this->dynamicControl->radio()->label('單選')->options(['1' => '男', '2' => '女'])->required()->minWidth(200),
// 'h' => $this->dynamicControl->range()->label('滑塊')->required(),
// 'i' => $this->dynamicControl->section()->label('區間')->required()->firstStyle('width:60px;')->lastStyle('width:60px;')->minWidth(200),
// 'j' => $this->dynamicControl->select()->label('下拉選擇')->options(['1' => '男', '2' => '女'])->required()->minWidth(150),
// 'k' => $this->dynamicControl->sw()->label('開關')->required(),
// 'l' => $this->dynamicControl->text()->label('文本')->required(),
])->data([
[
'a' => ['1' => 1],
'd' => '2020-02',
'e' => '100',
'f' => '100',
// 'g' => '1',
// 'h' => 50,
// 'i' => ['1', '110'],
// 'j' => 1,
// 'k' => 1,
// 'l' => '文本',
],
[
'a' => ['2' => 1],
'd' => '2020-02',
'e' => '100',
'f' => '100',
// 'g' => '2',
// 'h' => 50,
// 'i' => ['1', '110'],
// //'j' => 2,
// 'k' => 0,
// 'l' => '文本',
],
]),
])
->setResetBtn()
->setSubmitBtn();
return $formBuilder->render();
}
}
}
~~~
- 簡介
- 安裝和配置
- 常用CLI命令
- 接口文檔生成工具
- 代碼提交
- 視圖構建器
- 表格 Table
- HTML
- 繼承布局 partial
- 表格標題 title
- ajax路由 ajaxRoute
- 表格根布局 rootLayout
- 表格主容器 classname
- 表格寬度 width
- 表格高度 height
- 表格最大高度 maxHeight
- 普通單元格的最小寬度 cellMinWidth
- 普通單元格的最大寬度 cellMaxWidth
- 開啟表格多行樣式 lineStyle
- 表格主鍵 primaryKey
- 設置額外的靜態資源包 extraAssetBundle
- 設置額外的CSS extraCss
- 設置額外的JS extraJs
- 分頁 page
- limits 頁碼選項
- limit 默認數據條數
- 工具篩選 toolbarFilter
- 工具篩選助手 toolbarFilter
- text文本
- select下拉框
- selectLink下拉聯動
- number 數字
- datetime/date/year/month/time 日期
- 表格行頭 tableHead
- 行頭助手 tableHead
- checkbox 多選列
- field 普通列
- toolbar 工具列
- 自定義工具欄 toolbarCustom
- 自定義工具欄助手 toolbarCustom
- 工具欄 - modal模態框
- 工具欄 - page單頁
- 工具欄 - ajax異步
- 表格行操作 rowOperation
- 行操作助手 rowOperation
- modal模態框
- page單頁
- AJAX調用
- 列篩選工具項 columnFilter
- 打印工具項 toolbarPrint
- 導出工具項 toolbarExports
- 窗口刷新工具項 toolbarRefresh
- (前端)是否開啟行合計 openTotalRow
- 初始請求 autoRequest
- 數據統計(額外的數據模板) HTML
- 設置表格切點內容 registerPointcut
- AJAX異步
- 設置表格數據或Query實例 query
- 數據統計(額外的數據模板) extraData
- Query排序 orderBy
- 表格數據列 columns
- 列依賴 columnDependency
- (后端)是否開啟行合計 totalRow
- 分頁 page
- 樹表格 TreeTable
- HTML~
- 繼承布局 partial
- 樹表格標題 title
- ajax路由 ajaxRoute
- children路由 treeAsyncOption
- 自定義屬性名選項 treeCustomNameOption
- 視圖相關的屬性集合 treeViewOption
- 數據相關屬性集合 treeDataOption
- 樹形表格根布局 rootLayout
- 樹表格主容器 classname
- 樹形表格寬度 width
- 樹形表格高度 height
- 樹形表格最大高度 maxHeight
- 普通單元格的最小寬度 cellMinWidth
- 普通單元格的最大寬度 cellMaxWidth
- 開啟多行樣式 lineStyle
- 設置主鍵 primaryKey
- 分頁 page
- limits 頁碼選項~
- limit 默認數據條數~
- 工具篩選 ttToolbarFilter
- 工具篩選助手 ttToolbarFilter
- text文本~
- select下拉框~
- selectLink下拉聯動
- number 數字~
- datetime/date/year/month/time 日期~
- 樹表格行頭 treeTableHead
- 行頭助手 treeTableHead
- checkbox 多選列
- field 普通列
- toolbar 工具列
- 頭部自定義工具欄 ttToolbarCustom
- 自定義工具欄助手 ttToolbarCustom
- 工具欄 - modal模態框~
- 工具欄 - page單頁~
- 工具欄 - ajax異步~
- 樹形表格行操作 ttRowOperation
- 行操作助手 ttRowOperation
- modal模態框
- page單頁~
- AJAX調用
- 列篩選工具項 ttColumnFilter
- 打印工具項 ttToolbarPrint
- 導出工具項 ttToolbarExports
- 窗口刷新工具項 ttToolbarRefresh
- (前端)是否開啟行合計 openTotalRow
- 初始請求 autoRequest~
- 數據統計(額外的數據模板) HTML
- 設置表格切點內容 registerPointcut
- 設置額外的靜態資源包 extraAssetBundle
- 設置額外的CSS extraCss~
- 設置額外的JS extraJs~
- AJAX
- 設置數據或Query實例 query
- 數據統計(額外的數據模板) extraData
- Query排序 orderBy
- 樹形表格數據列 ttColumns
- 列依賴 ttColumnDependency
- 自定義行合計(后端) totalRow
- 分頁 page~
- 表單 Form
- 表單布局 partial
- 提交鏈接 submitUrl
- 表單標題 title
- 表單根布局 rootLayout
- 表單尾部布局 footerLayout
- 表單分組 group
- 組柵欄格 groupCol
- 組布局 groupLayout
- 組注釋 groupComment
- 必填標記 requiredStyle
- 設置提交按鈕 submitBtn
- 設置重置按鈕 resetBtn
- 設置彈窗關閉按鈕 closeBtn
- 設置表單返回按鈕 backBtn
- 設置額外的按鈕 extraBtn
- 提交后自動關閉 autoClose
- 提交后自動返回 autoBack
- 提交確認 submitConfirm
- 提交后回調 submittedCalls
- 提交后重定向 submittedRedirect
- 設置額外的CSS extraCss
- 設置額外的JS extraJs
- 設置額外的資源包 extraAssetBundle
- 表單控件項 formControl
- 表單控件助手 formControl
- 文本 text
- 文本域 textarea
- 數字 number
- 密碼 password
- 隱藏控件 hidden
- 靜態文本 staticText
- 日期 datetime/date/year/month/time
- 滑塊 range
- 富文本 richText
- 單選 radio
- 多選(標簽)控件 checkbox / tag
- 開關 sw
- 文件 file
- (select2)下拉選擇 Select
- (select2)下拉聯動 SelectLink
- (select2)動態下拉 selectDynamic
- 區間 section
- 動態標簽 tag
- 交互 - 觸發器 trigger
- 交互 - 值連接 valueLink
- 交互 - 動態控件dynamicControl
- 控件項助手dynamicControl
- 文本 text~
- 文本域 textarea~
- 多選 checkbox~
- 開關 sw~
- 日期 datetime/date/year/month/time~
- 數字 number~
- 密碼 password ~
- 單選 radio ~
- 滑塊 range~
- 文件 file~
- 區間 section~
- (select2)下拉選擇 select~
- 下拉擴展 xselect
- 下拉樹 xselectTree
- 自定義(遠程)下拉 xselectRemote
- 下拉級聯 xselectCascader
- 注冊HTML切點+
- 分步表單 FormStep
- 局部繼承 partial
- 提交路由 submitUrl
- 標題 title
- 根布局 rootLayout
- 分步項 stepItem
- 提交按鈕 submitBtn
- 彈窗關閉按鈕 closeBtn
- 頁面返回按鈕 backBtn
- 設置額外的按鈕 extraBtn~
- 設置自動關閉 autoClose
- 設置自動返回 autoBack
- 設置提交確認框 submitConfirm
- 提交后回調 submittedCalls~
- 提交后重定向 fssRedirect
- 設置額外的CSS extraCss~~
- 設置額外的JS extraJs~~
- 設置額外的資源包 extraAssetBundle~
- 注冊HTML切點~
- 選項卡 Tab
- 選項卡局部繼承 partial
- 選項卡標題 title
- 選項卡根布局 rootLayout
- 選項卡風格 theme
- 選項卡內容項 tabItem
- 內容注冊助手 tabItem
- 注入構建器實例 builder
- 注入自定內容
- 設置額外的CSS extraCss~~~~
- 設置額外的JS extraJs~~~~
- 設置額外的資源包 extraAssetBundle~~~
- 注冊HTML切點
- 詳情列表 Lists
- 局部布局 partial
- 列表標題 title
- 根布局 rootLayout~
- 列表布局 listLayout
- 設置行數據 listRows
- 行數據助手 listRows
- 設置行
- 設置額外的CSS extraCss~~~
- 設置額外的JS extraJs~~~
- 設置額外的資源包 extraAssetBundle~~
- 注冊內容切點~
- 樹組件 Tree
- HTML方法
- 獨立繼承 partial
- AJAX路由 ajaxRoute
- 樹組件標題 title
- 樹組件根布局 rootLayout
- 樹布局 treeLayout
- 復選框 showCheckbox
- 手風琴模式 accordion
- 僅左側圖標伸縮 onlyIconControl
- 是否新窗口跳轉 isJump
- 是否開啟節點連接線 showLine
- 是否顯示全選/反選按鈕 switchCheckedBtn
- 是否顯示展開/折疊按鈕 switchSpreadBtn
- 是否初始化數據請求 autoRequest
- 額外的CSS extraCss
- 額外的JS extraJs
- 額外的資源包 extraAssetBundle
- 注冊內容切點
- 自定義操作項 operationItem
- 助手 operationItem
- 模態框 modal
- 單頁 page
- 異步 ajax
- AJAX.異步
- 設置數據 data
- 助手類
- 應用助手 App
- 數組助手 Arr
- 打印輸出 D
- 函數助手 Func
- HTML助手 H5
- HTTP助手 Http
- 數學 Math
- 數字助手 Num
- 正則 RegEx
- 字符串助手 Str
- 日期助手 T
- URL助手 Url
- 工具 Util
- Xml助手 Xml
- HTML組件
- yii小部件輸出轉return
- 手風琴
- 下拉菜單
- 輪播圖
- 模態框
- 媒體列表
- 自定義文件上傳
