
> **分步表單構建器是依賴于表單構建器實現
## 獲取構建器實例
1. `ViewBuilder`中獲取
```php
$viewBuilder = $this->viewBuilder;
$formInstance = $viewBuilder->form_step;
```
2. `instance()`自身方法
```php
$formBuilder= FormStepBuilder::instance();
```
3. `new`關鍵詞
```php
$formBuilder= new FormStepBuilder([
'id' => '__admin_form_step',
]);
```
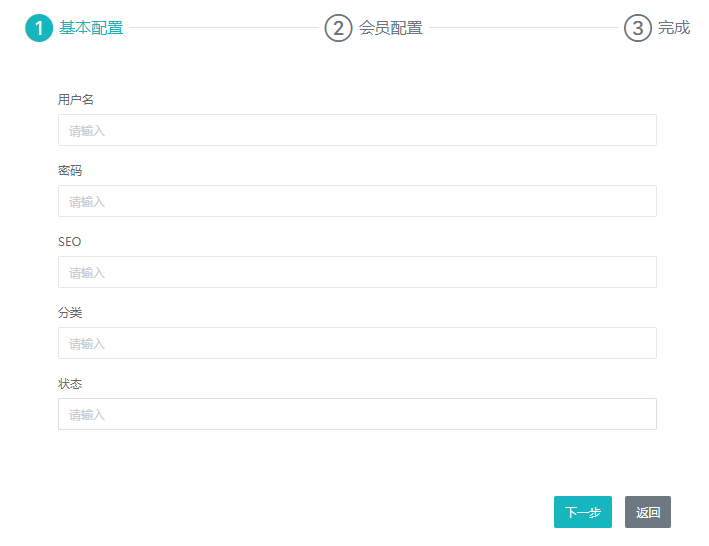
## 完整示例
~~~
<?php
/**
* @link https://ym2.cleverstone.top
* @copyright Copyright (c) 2020 Yii Manager Software LLC
*/
namespace backend\controllers;
use builder\base\BaseController;
use builder\form\FormBuilder;
use builder\form_step\FormStepBuilder;
use builder\form_step\util\fssr\Modal;
use builder\form_step\util\step\Item;
use builder\widget\ajax\Accordion;
use builder\widget\ajax\ButtonDropdown;
use builder\widget\ajax\Carousel;
use builder\widget\WidgetFacade;
/**
* 分步表單
* @author cleverstone
* @since ym2.0
*/
class StepFormController extends BaseController
{
public $guestActions = [
'index',
];
/**
* @return string
* @throws \Throwable
*/
public function actionIndex()
{
if ($this->isPost) {
return $this->asOk('SUCCESS');
} else {
$formStepBuilder = FormStepBuilder::instance();
$formStepBuilder->setTitle('分步表單')
->setStepItem(function (Item $item) {
return $item->title('基本配置')->content(function (FormBuilder $formBuilder) {
return $formBuilder->setRequiredStyle()->setFormControl([
'a' => $this->formControl->text()->label('用戶名')->required(),
'a1' => $this->formControl->text()->label('密碼')->required(),
'a2' => $this->formControl->text()->label('SEO')->required(),
'a3' => $this->formControl->text()->label('分類')->required(),
'a4' => $this->formControl->text()->label('狀態')->required(),
]);
});
})
->setStepItem(function (Item $item) {
return $item->title('會員配置')->content(function (FormBuilder $formBuilder) {
return $formBuilder->setRequiredStyle()->setFormControl([
'b' => $this->formControl->text()->label('名稱')->required(),
'b1' => $this->formControl->text()->label('性別')->required(),
'b2' => $this->formControl->text()->label('積分')->required(),
'b3' => $this->formControl->text()->label('代碼')->required(),
'b4' => $this->formControl->text()->label('代理商')->required(),
'b5' => $this->formControl->text()->label('登錄日期')->required(),
]);
});
})
->setStepItem(function (Item $item) {
return $item->title('完成')->content(function (FormBuilder $formBuilder) {
return $formBuilder->setRequiredStyle()->setFormControl([
'c' => $this->formControl->text()->label('內容')->required(),
'c1' => $this->formControl->text()->label('理由')->required(),
'c2' => $this->formControl->text()->label('解決')->required(),
'c3' => $this->formControl->text()->label('愛好')->required(),
]);
});
})
/*->setExtraBtn([
WidgetFacade::echo2Return(function () {
\yii\bootstrap4\Modal::$autoIdPrefix = 'ModalB4';
\yii\bootstrap4\Modal::begin([
'title' => 'ModalB4 title',
'bodyOptions' => [
'class' => 'text-center',
],
'toggleButton' => [
'label' => 'ModalB4 btn',
'class' => 'layui-btn layui-btn-sm layui-btn-primary',
],
]);
echo implode("\n", array_fill(0, 100, 'ModalB4 content'));
\yii\bootstrap4\Modal::end();
}),
])*/
/*->setExtraBtn([
WidgetFacade::echo2Return(function () {
echo ButtonDropdown::widget([
'label' => 'Action',
'dropdown' => [
'items' => [
['label' => 'DropdownA', 'url' => '/'],
['label' => 'DropdownB', 'url' => '#'],
],
],
]);
}),
])*/
/*->setExtraBtn([
Accordion::widget([
'options' => [
'id' => 'wwwwww',
],
'items' => [
[
'label' => 'Collapsible Group Item #1',
'content' => 'Anim pariatur cliche...',
'contentOptions' => ['class' => 'in']
]
],
]),
])*/
/*->setExtraBtn([
WidgetFacade::echo2Return(function () {
\builder\widget\ajax\Modal::begin([
'id' => 'eeeeeeeeeeeeeeeeeeee',
'title' => 'ModalB4 title',
'bodyOptions' => [
'class' => 'text-center',
],
'toggleButton' => [
'label' => 'ModalB4 btn',
'class' => 'layui-btn layui-btn-sm layui-btn-primary',
],
]);
echo implode("\n", array_fill(0, 100, 'ModalB4 content'));
\builder\widget\ajax\Modal::end();
}),
])*/
->setExtraBtn([
Carousel::widget([
'id' => 'FFFFFFFFFFFFFFFFFFFFFFFFF',
'options' => [
'ym2-image-group' => '',
'style' => 'width:100px;height:100px;',
],
//'controls' => false,
'items' => [
[
'content' => '<img ym2-full-image style="width:100px;height:100px;" src="https://buerzz.damanzj.com/upload/image/goods_manager/G20230720164108385/album_images/202306291606534csyPMlILJ.jpg"/>',
],
[
'content' => '<img ym2-full-image style="width:100px;height:100px;" src="https://buerzz.damanzj.com/upload/image/goods_manager/G20230720164108385/album_images/20230402153138IlzZxeOSV1.jpg"/>',
],
[
'content' => '<img ym2-full-image style="width:100px;height:100px;" src="https://buerzz.damanzj.com/upload/image/goods_comment/14219/6718/20230720145807HmPqj8T2R5.png"/>',
],
],
]),
])
->setBackBtn()
->setSubmitConfirm()
->setFssRedirect(function (Modal $modal) {
return $modal->title('測試');
})
->setRootLayout([
'class' => ['col-md-5']
])
->setSubmitBtn();
return $formStepBuilder->render();
}
}
}
~~~
- 簡介
- 安裝和配置
- 常用CLI命令
- 接口文檔生成工具
- 代碼提交
- 視圖構建器
- 表格 Table
- HTML
- 繼承布局 partial
- 表格標題 title
- ajax路由 ajaxRoute
- 表格根布局 rootLayout
- 表格主容器 classname
- 表格寬度 width
- 表格高度 height
- 表格最大高度 maxHeight
- 普通單元格的最小寬度 cellMinWidth
- 普通單元格的最大寬度 cellMaxWidth
- 開啟表格多行樣式 lineStyle
- 表格主鍵 primaryKey
- 設置額外的靜態資源包 extraAssetBundle
- 設置額外的CSS extraCss
- 設置額外的JS extraJs
- 分頁 page
- limits 頁碼選項
- limit 默認數據條數
- 工具篩選 toolbarFilter
- 工具篩選助手 toolbarFilter
- text文本
- select下拉框
- selectLink下拉聯動
- number 數字
- datetime/date/year/month/time 日期
- 表格行頭 tableHead
- 行頭助手 tableHead
- checkbox 多選列
- field 普通列
- toolbar 工具列
- 自定義工具欄 toolbarCustom
- 自定義工具欄助手 toolbarCustom
- 工具欄 - modal模態框
- 工具欄 - page單頁
- 工具欄 - ajax異步
- 表格行操作 rowOperation
- 行操作助手 rowOperation
- modal模態框
- page單頁
- AJAX調用
- 列篩選工具項 columnFilter
- 打印工具項 toolbarPrint
- 導出工具項 toolbarExports
- 窗口刷新工具項 toolbarRefresh
- (前端)是否開啟行合計 openTotalRow
- 初始請求 autoRequest
- 數據統計(額外的數據模板) HTML
- 設置表格切點內容 registerPointcut
- AJAX異步
- 設置表格數據或Query實例 query
- 數據統計(額外的數據模板) extraData
- Query排序 orderBy
- 表格數據列 columns
- 列依賴 columnDependency
- (后端)是否開啟行合計 totalRow
- 分頁 page
- 樹表格 TreeTable
- HTML~
- 繼承布局 partial
- 樹表格標題 title
- ajax路由 ajaxRoute
- children路由 treeAsyncOption
- 自定義屬性名選項 treeCustomNameOption
- 視圖相關的屬性集合 treeViewOption
- 數據相關屬性集合 treeDataOption
- 樹形表格根布局 rootLayout
- 樹表格主容器 classname
- 樹形表格寬度 width
- 樹形表格高度 height
- 樹形表格最大高度 maxHeight
- 普通單元格的最小寬度 cellMinWidth
- 普通單元格的最大寬度 cellMaxWidth
- 開啟多行樣式 lineStyle
- 設置主鍵 primaryKey
- 分頁 page
- limits 頁碼選項~
- limit 默認數據條數~
- 工具篩選 ttToolbarFilter
- 工具篩選助手 ttToolbarFilter
- text文本~
- select下拉框~
- selectLink下拉聯動
- number 數字~
- datetime/date/year/month/time 日期~
- 樹表格行頭 treeTableHead
- 行頭助手 treeTableHead
- checkbox 多選列
- field 普通列
- toolbar 工具列
- 頭部自定義工具欄 ttToolbarCustom
- 自定義工具欄助手 ttToolbarCustom
- 工具欄 - modal模態框~
- 工具欄 - page單頁~
- 工具欄 - ajax異步~
- 樹形表格行操作 ttRowOperation
- 行操作助手 ttRowOperation
- modal模態框
- page單頁~
- AJAX調用
- 列篩選工具項 ttColumnFilter
- 打印工具項 ttToolbarPrint
- 導出工具項 ttToolbarExports
- 窗口刷新工具項 ttToolbarRefresh
- (前端)是否開啟行合計 openTotalRow
- 初始請求 autoRequest~
- 數據統計(額外的數據模板) HTML
- 設置表格切點內容 registerPointcut
- 設置額外的靜態資源包 extraAssetBundle
- 設置額外的CSS extraCss~
- 設置額外的JS extraJs~
- AJAX
- 設置數據或Query實例 query
- 數據統計(額外的數據模板) extraData
- Query排序 orderBy
- 樹形表格數據列 ttColumns
- 列依賴 ttColumnDependency
- 自定義行合計(后端) totalRow
- 分頁 page~
- 表單 Form
- 表單布局 partial
- 提交鏈接 submitUrl
- 表單標題 title
- 表單根布局 rootLayout
- 表單尾部布局 footerLayout
- 表單分組 group
- 組柵欄格 groupCol
- 組布局 groupLayout
- 組注釋 groupComment
- 必填標記 requiredStyle
- 設置提交按鈕 submitBtn
- 設置重置按鈕 resetBtn
- 設置彈窗關閉按鈕 closeBtn
- 設置表單返回按鈕 backBtn
- 設置額外的按鈕 extraBtn
- 提交后自動關閉 autoClose
- 提交后自動返回 autoBack
- 提交確認 submitConfirm
- 提交后回調 submittedCalls
- 提交后重定向 submittedRedirect
- 設置額外的CSS extraCss
- 設置額外的JS extraJs
- 設置額外的資源包 extraAssetBundle
- 表單控件項 formControl
- 表單控件助手 formControl
- 文本 text
- 文本域 textarea
- 數字 number
- 密碼 password
- 隱藏控件 hidden
- 靜態文本 staticText
- 日期 datetime/date/year/month/time
- 滑塊 range
- 富文本 richText
- 單選 radio
- 多選(標簽)控件 checkbox / tag
- 開關 sw
- 文件 file
- (select2)下拉選擇 Select
- (select2)下拉聯動 SelectLink
- (select2)動態下拉 selectDynamic
- 區間 section
- 動態標簽 tag
- 交互 - 觸發器 trigger
- 交互 - 值連接 valueLink
- 交互 - 動態控件dynamicControl
- 控件項助手dynamicControl
- 文本 text~
- 文本域 textarea~
- 多選 checkbox~
- 開關 sw~
- 日期 datetime/date/year/month/time~
- 數字 number~
- 密碼 password ~
- 單選 radio ~
- 滑塊 range~
- 文件 file~
- 區間 section~
- (select2)下拉選擇 select~
- 下拉擴展 xselect
- 下拉樹 xselectTree
- 自定義(遠程)下拉 xselectRemote
- 下拉級聯 xselectCascader
- 注冊HTML切點+
- 分步表單 FormStep
- 局部繼承 partial
- 提交路由 submitUrl
- 標題 title
- 根布局 rootLayout
- 分步項 stepItem
- 提交按鈕 submitBtn
- 彈窗關閉按鈕 closeBtn
- 頁面返回按鈕 backBtn
- 設置額外的按鈕 extraBtn~
- 設置自動關閉 autoClose
- 設置自動返回 autoBack
- 設置提交確認框 submitConfirm
- 提交后回調 submittedCalls~
- 提交后重定向 fssRedirect
- 設置額外的CSS extraCss~~
- 設置額外的JS extraJs~~
- 設置額外的資源包 extraAssetBundle~
- 注冊HTML切點~
- 選項卡 Tab
- 選項卡局部繼承 partial
- 選項卡標題 title
- 選項卡根布局 rootLayout
- 選項卡風格 theme
- 選項卡內容項 tabItem
- 內容注冊助手 tabItem
- 注入構建器實例 builder
- 注入自定內容
- 設置額外的CSS extraCss~~~~
- 設置額外的JS extraJs~~~~
- 設置額外的資源包 extraAssetBundle~~~
- 注冊HTML切點
- 詳情列表 Lists
- 局部布局 partial
- 列表標題 title
- 根布局 rootLayout~
- 列表布局 listLayout
- 設置行數據 listRows
- 行數據助手 listRows
- 設置行
- 設置額外的CSS extraCss~~~
- 設置額外的JS extraJs~~~
- 設置額外的資源包 extraAssetBundle~~
- 注冊內容切點~
- 樹組件 Tree
- HTML方法
- 獨立繼承 partial
- AJAX路由 ajaxRoute
- 樹組件標題 title
- 樹組件根布局 rootLayout
- 樹布局 treeLayout
- 復選框 showCheckbox
- 手風琴模式 accordion
- 僅左側圖標伸縮 onlyIconControl
- 是否新窗口跳轉 isJump
- 是否開啟節點連接線 showLine
- 是否顯示全選/反選按鈕 switchCheckedBtn
- 是否顯示展開/折疊按鈕 switchSpreadBtn
- 是否初始化數據請求 autoRequest
- 額外的CSS extraCss
- 額外的JS extraJs
- 額外的資源包 extraAssetBundle
- 注冊內容切點
- 自定義操作項 operationItem
- 助手 operationItem
- 模態框 modal
- 單頁 page
- 異步 ajax
- AJAX.異步
- 設置數據 data
- 助手類
- 應用助手 App
- 數組助手 Arr
- 打印輸出 D
- 函數助手 Func
- HTML助手 H5
- HTTP助手 Http
- 數學 Math
- 數字助手 Num
- 正則 RegEx
- 字符串助手 Str
- 日期助手 T
- URL助手 Url
- 工具 Util
- Xml助手 Xml
- HTML組件
- yii小部件輸出轉return
- 手風琴
- 下拉菜單
- 輪播圖
- 模態框
- 媒體列表
- 自定義文件上傳
