[TOC]
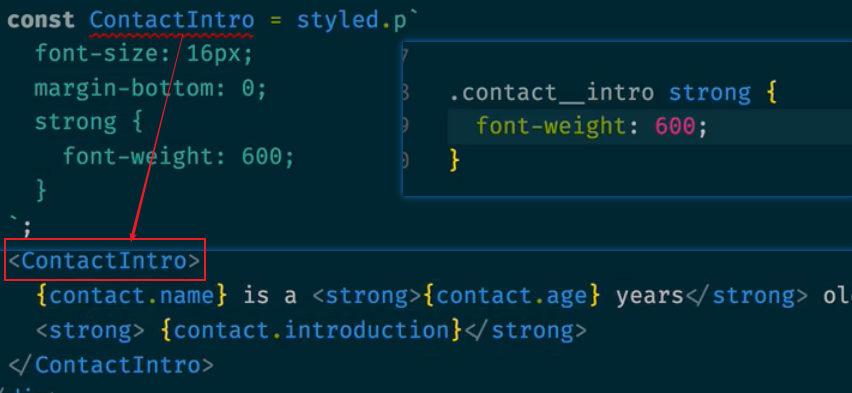
## 支持嵌套
```
格式:
var/let/const 標簽名 = styled.標簽類型`
//``中就可以像在css文件里一樣寫css
`
```

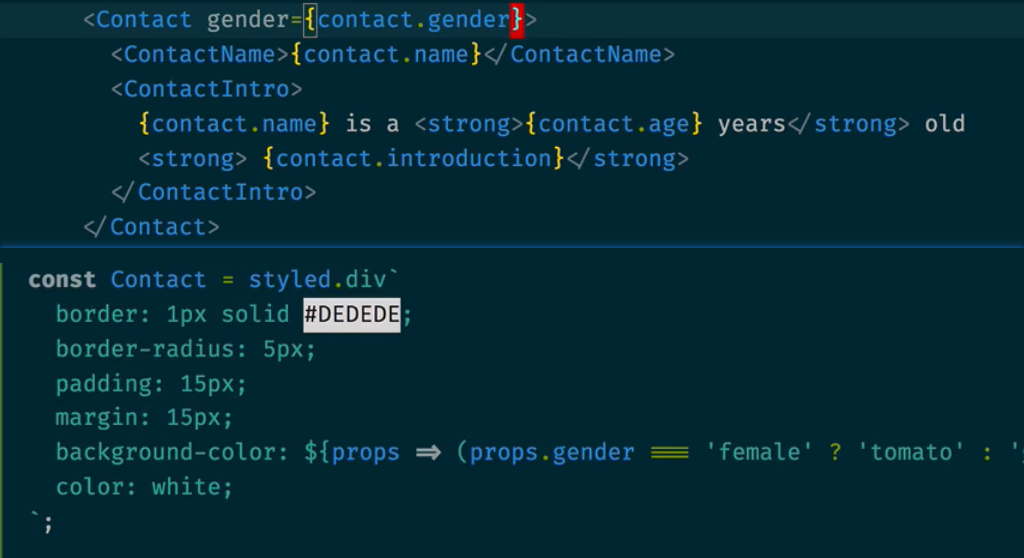
## 支持條件渲染
可以獲取到react元素身上的屬性作為條件渲染的依據,并使用es6模板字符串的`${}`進行任何js判斷與運算。

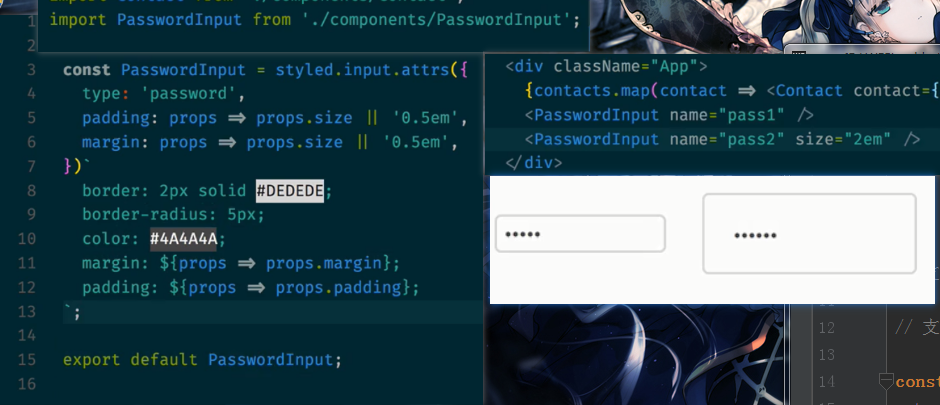
## attrs方法
- 允許給標簽元素設置默認屬性和默認值
- 允許通過標簽屬性傳遞值給css作為值

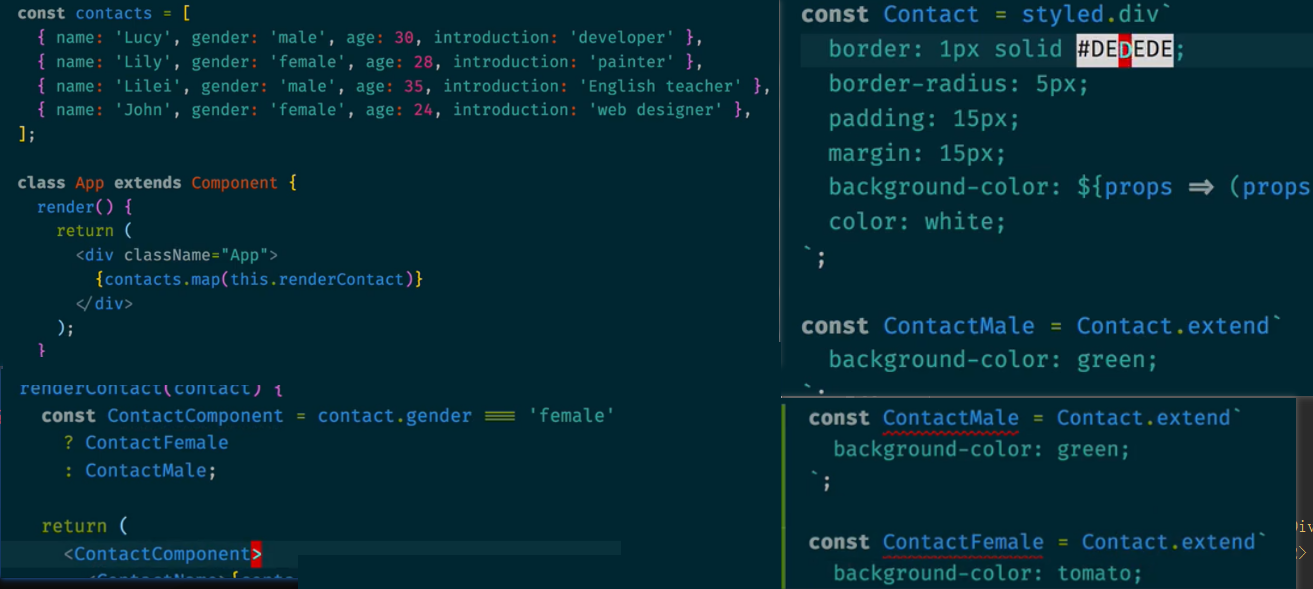
## 復用樣式
一:
```
const Div = styled.div`
color:red;
font-size:36px;
${(props)=>props.big&&`
font-size:72px;
`}
`
const Div2 = styled(Div)`
color:green;
`
```
二:

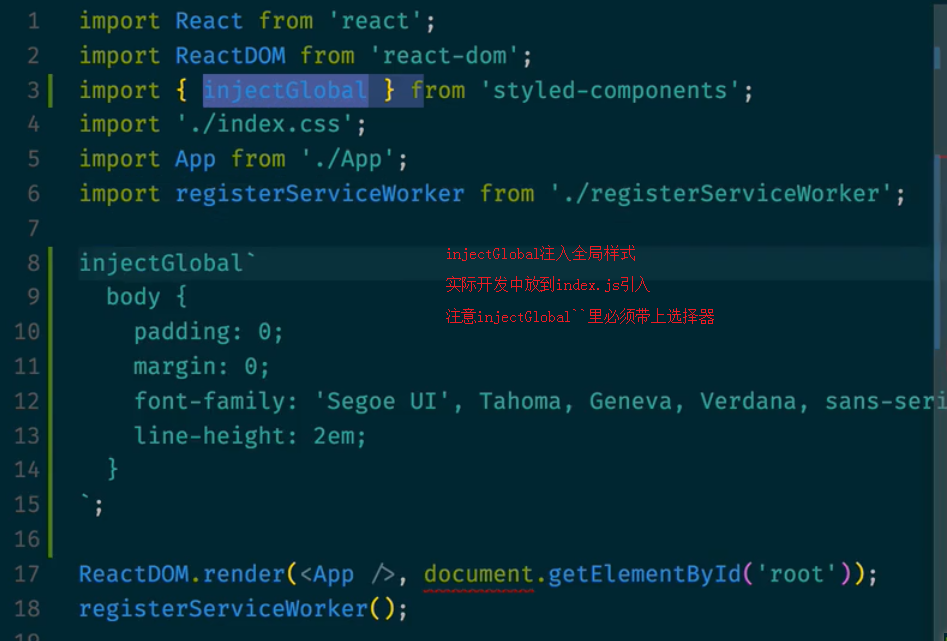
## injectGlobal

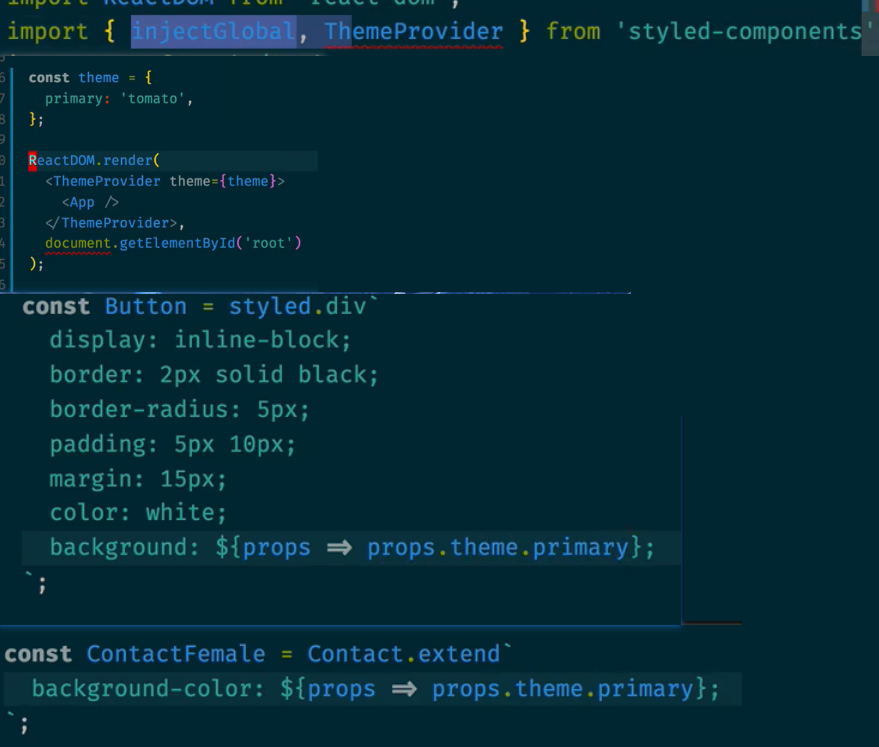
## 主題,全局屬性

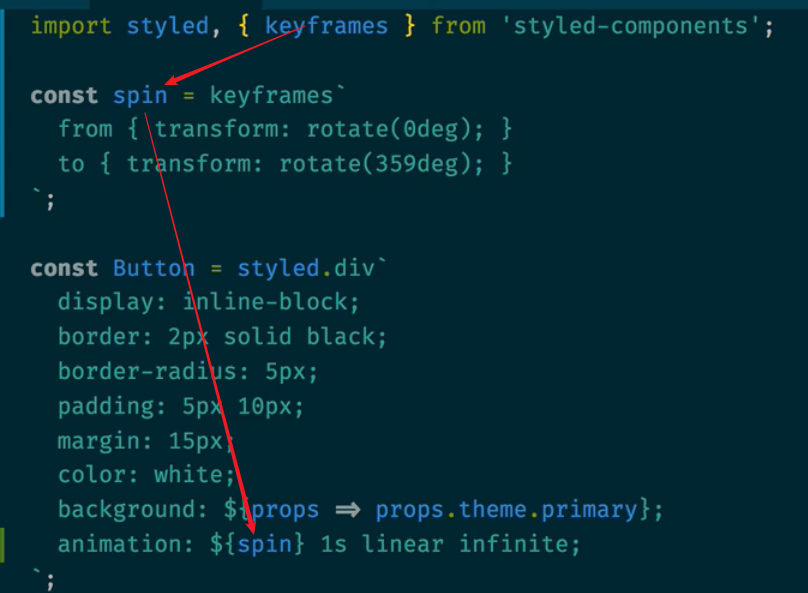
## 關鍵幀動畫