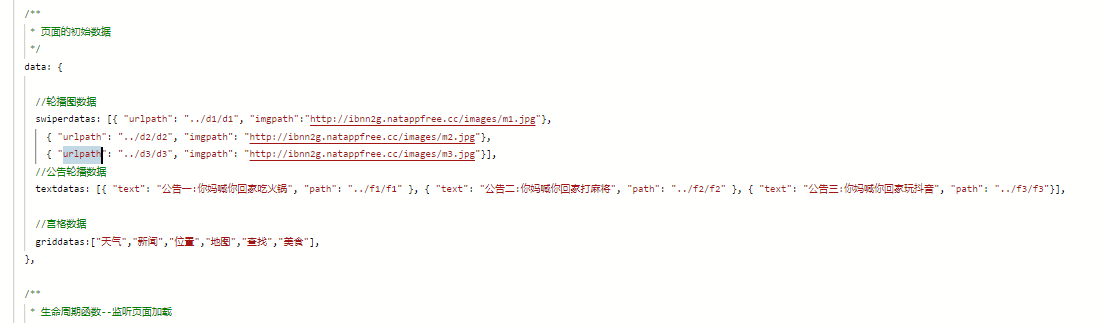
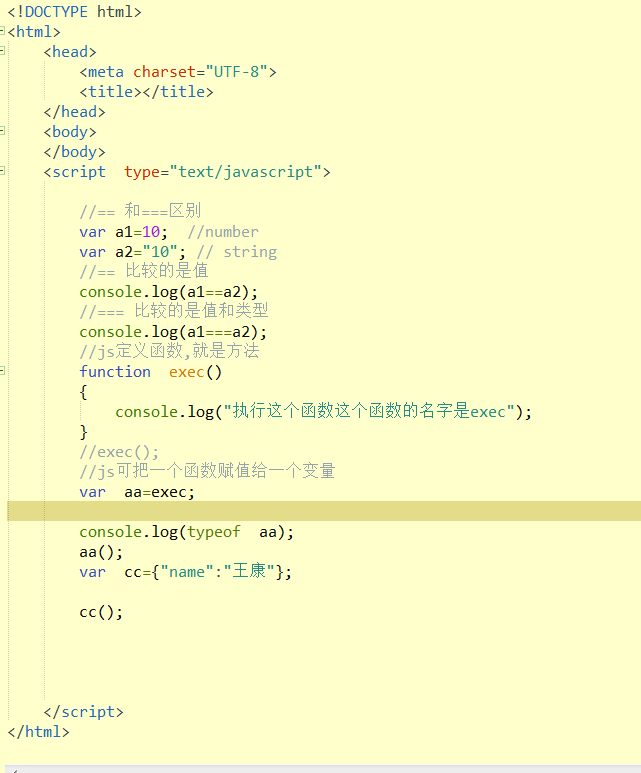
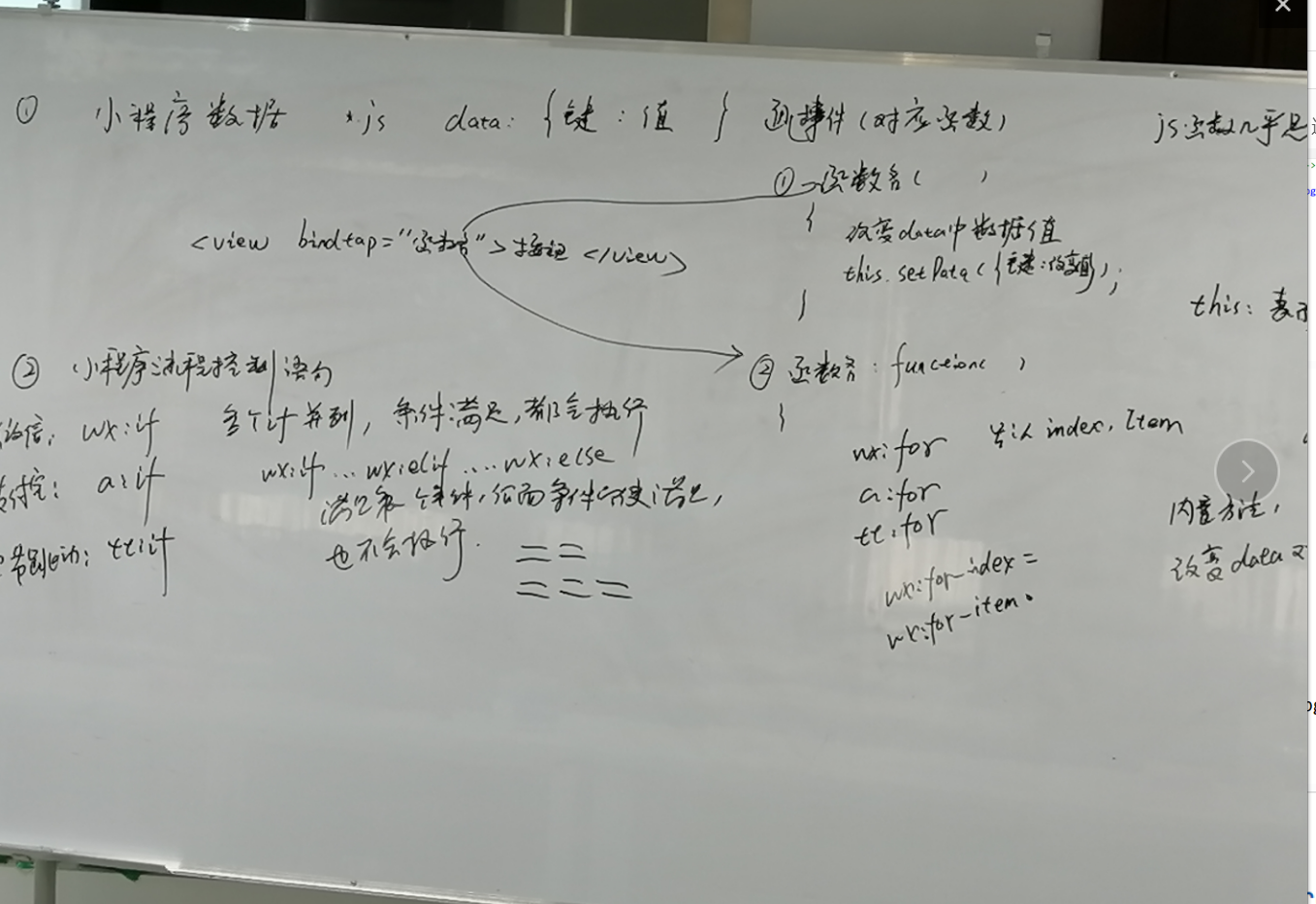
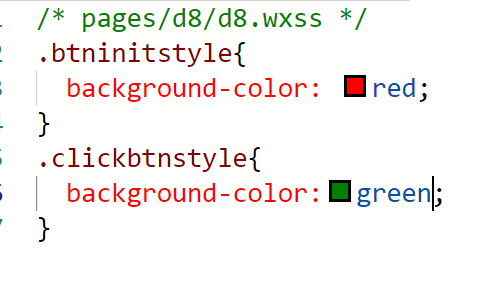
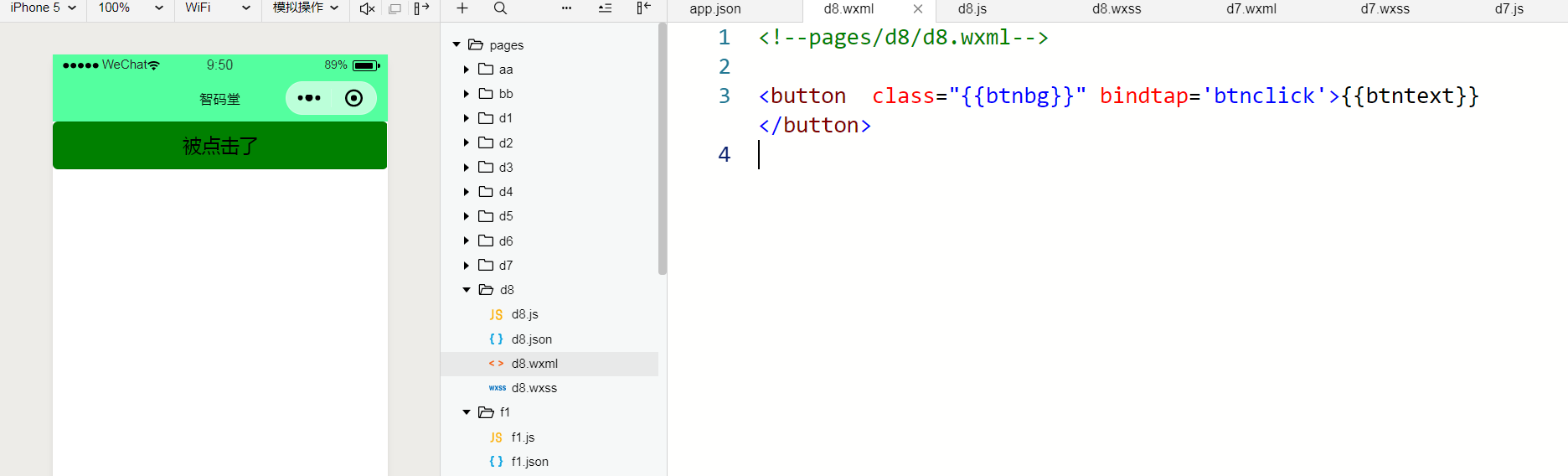
1.小程序的數據和事件,動態的改變并設置data中的數據,通過setData()

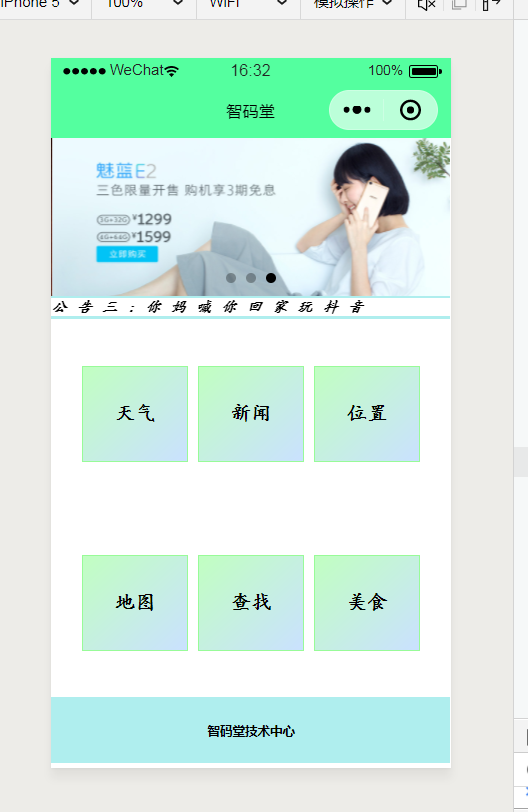
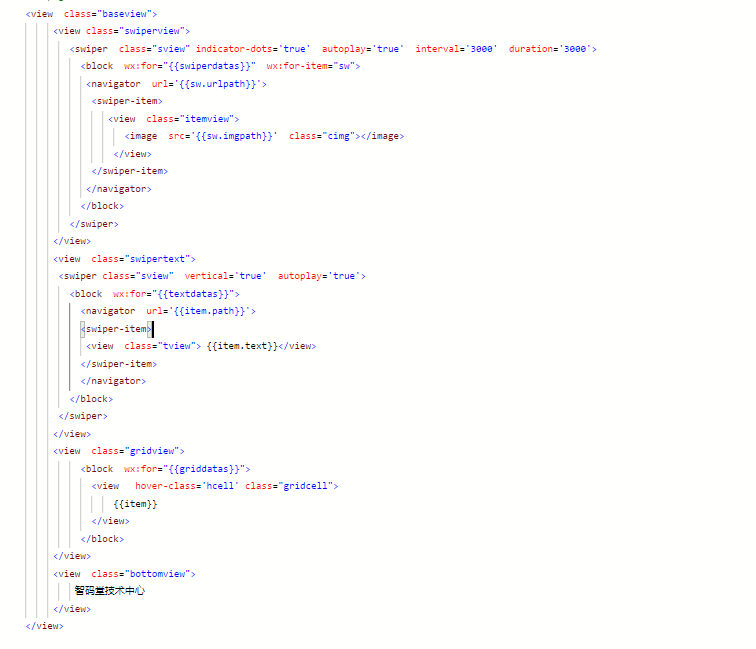
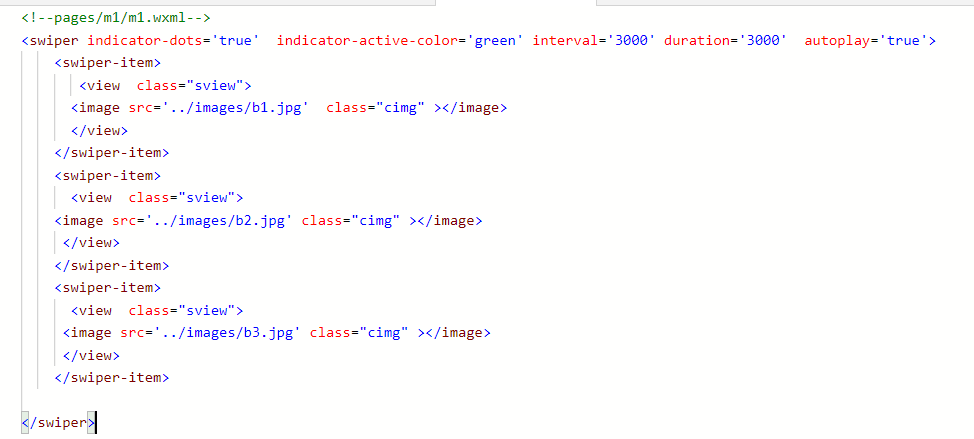
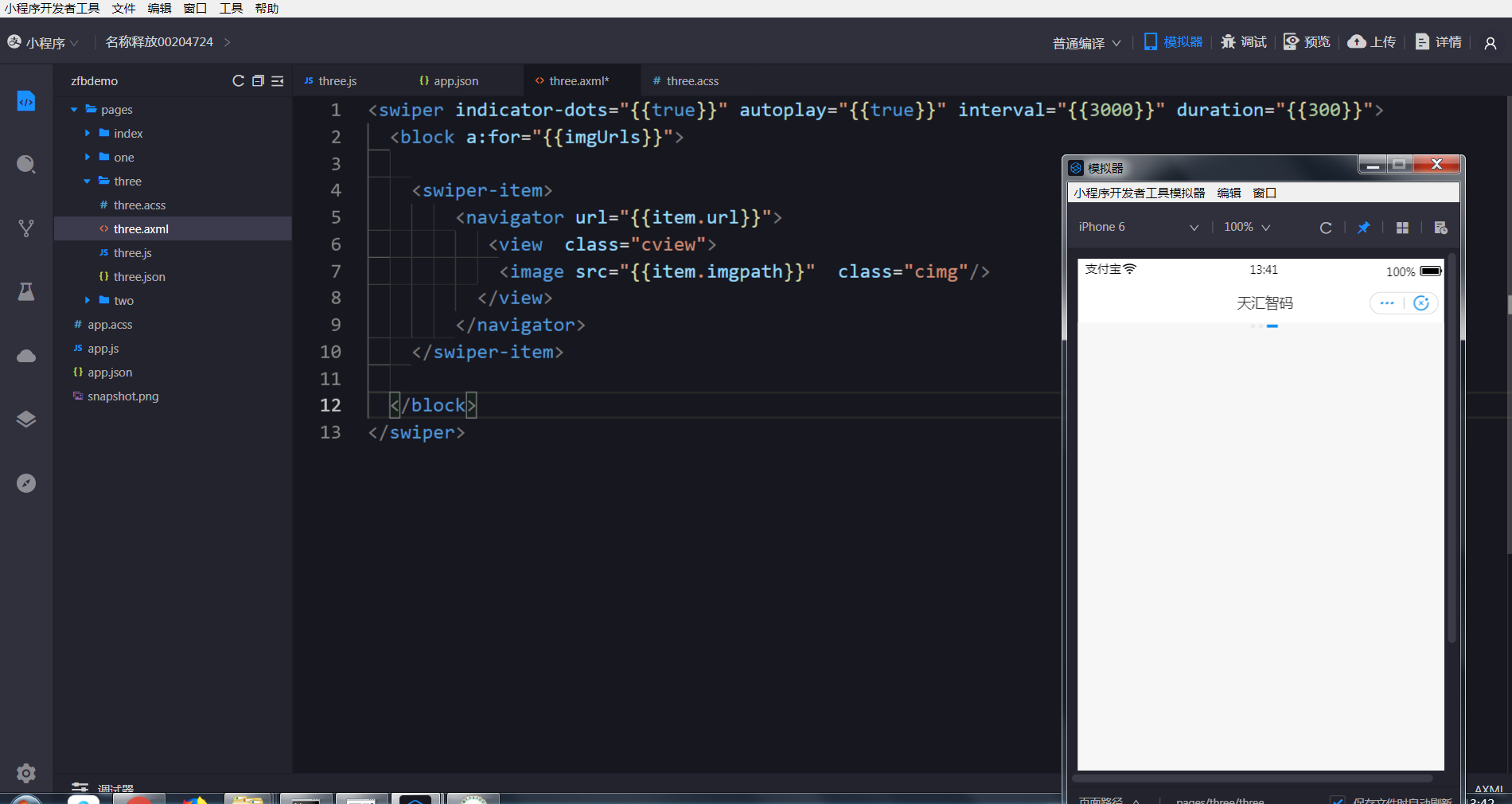
1.輪播圖

*****
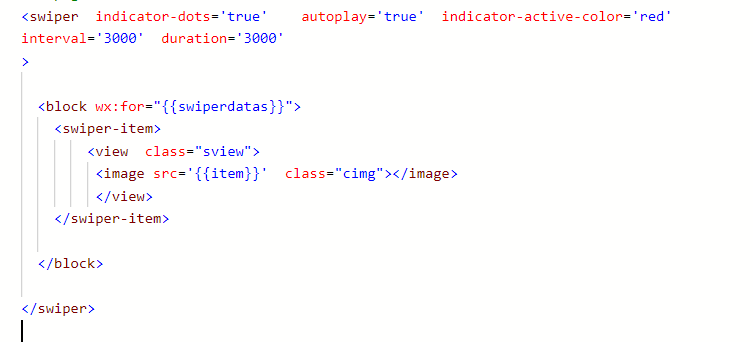
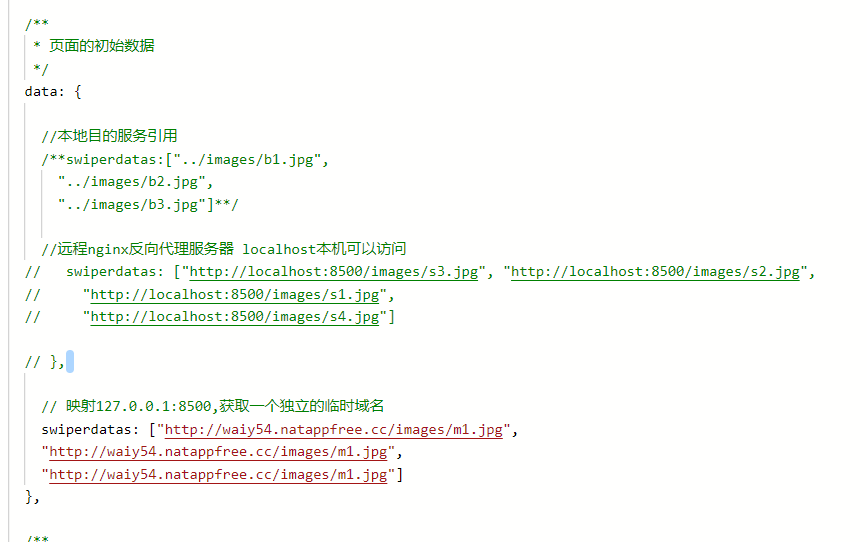
2.輪播圖的動態獲取,本地目錄圖片,遠程圖片服務

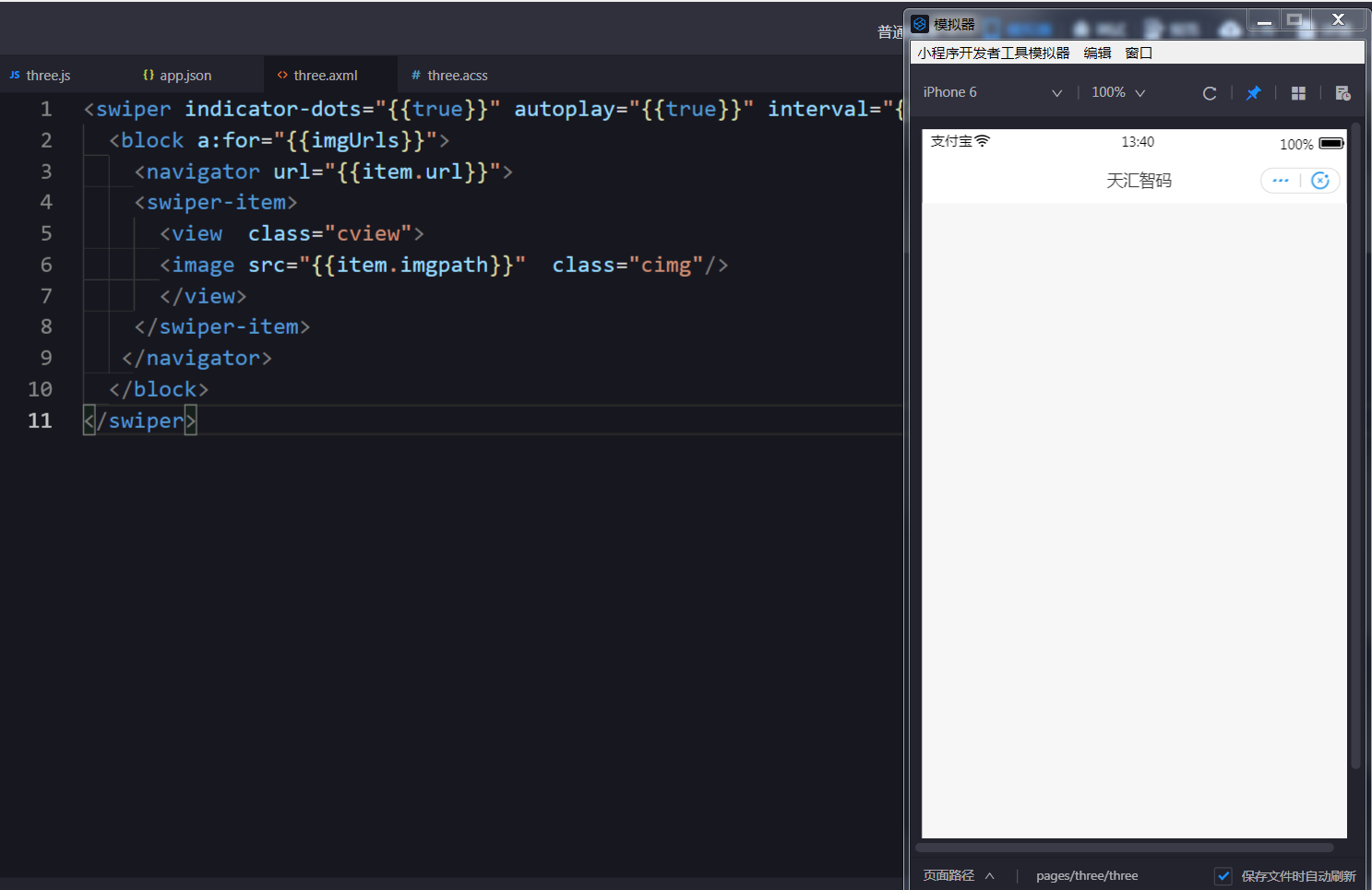
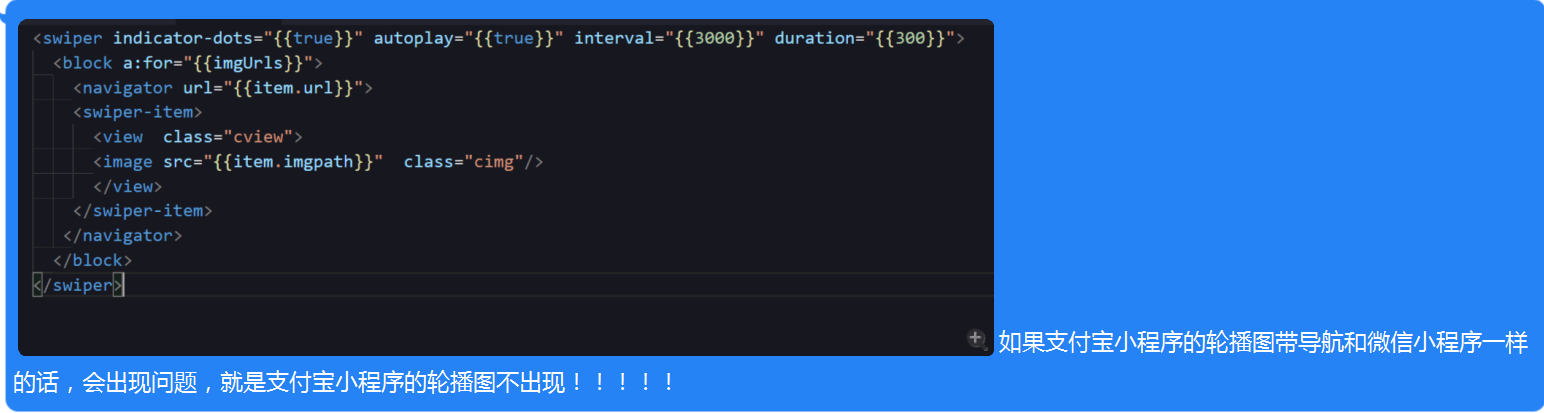
3.微信小程序,支付寶小程序,字節跳動小程序在輪播圖導航功能上的差異

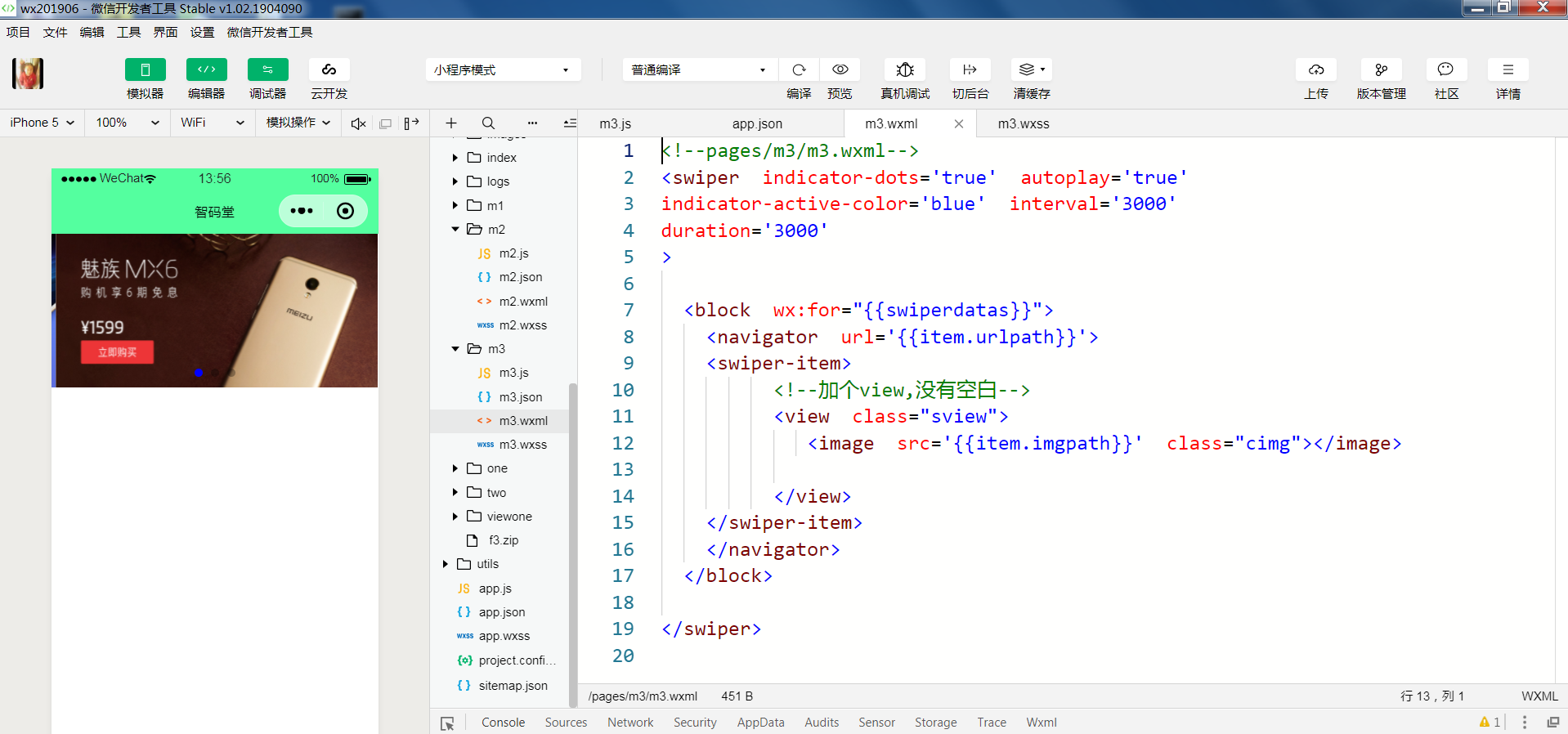
微信小程序輪播圖導航

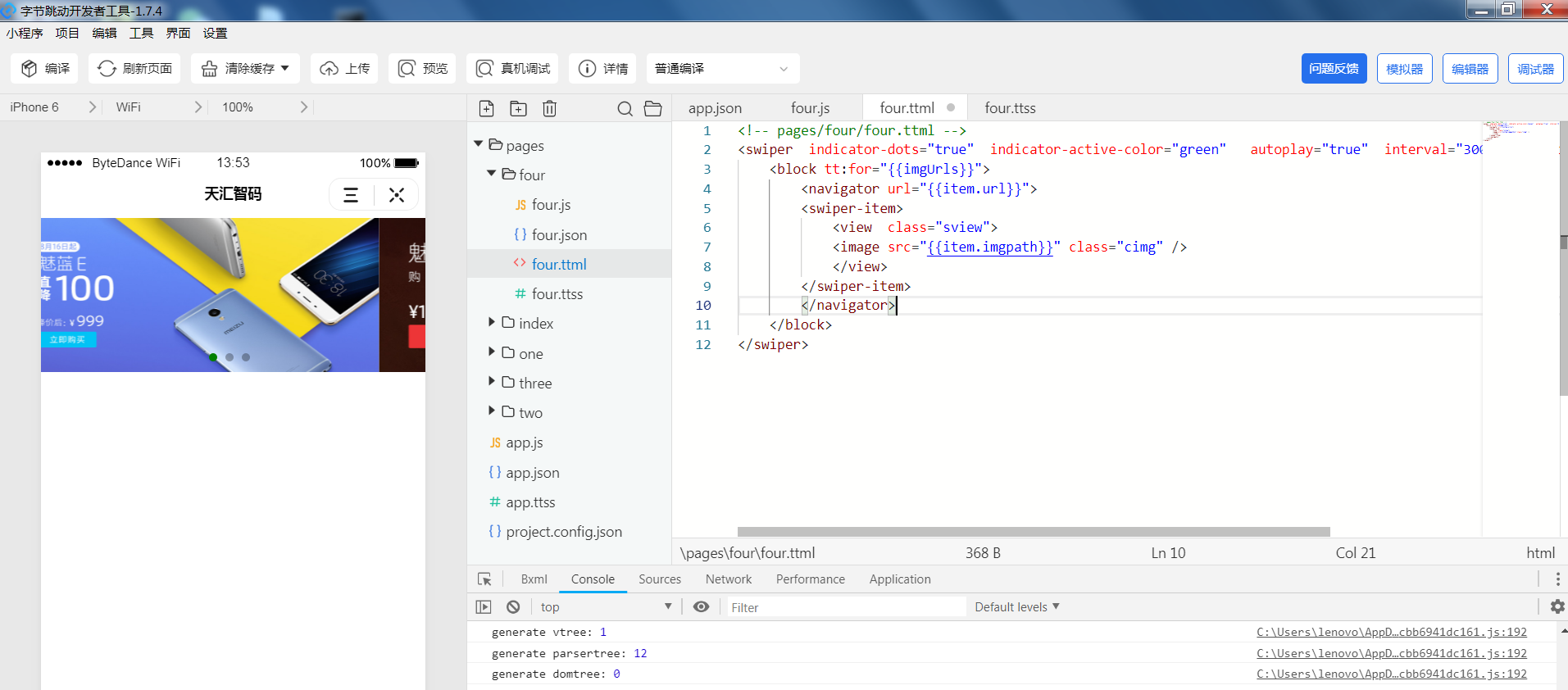
字節跳動小程序輪播圖帶導航
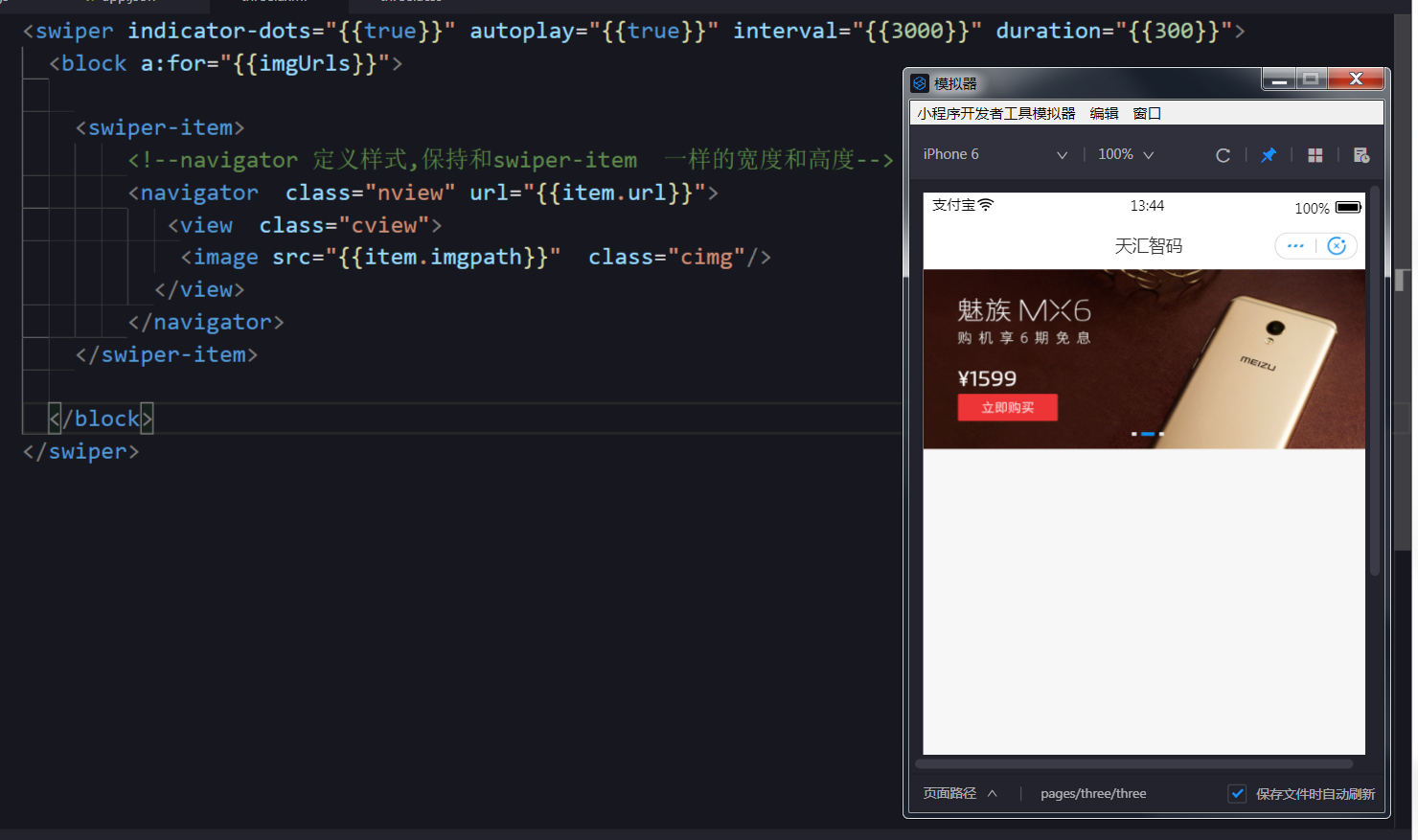
支付寶小程序在輪播圖導航上的設計是有問題的,
把導航設置在swiper-item,同時要設置navigator中的class樣式
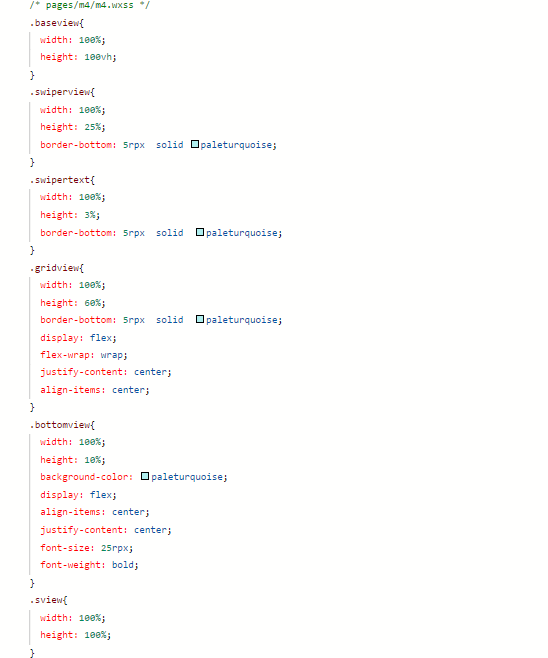
4.輪播圖構建輪播廣告