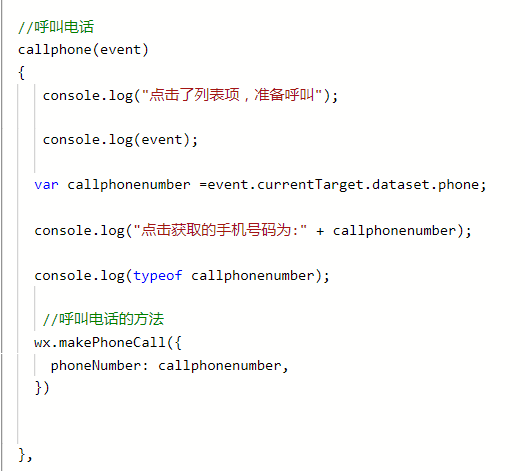
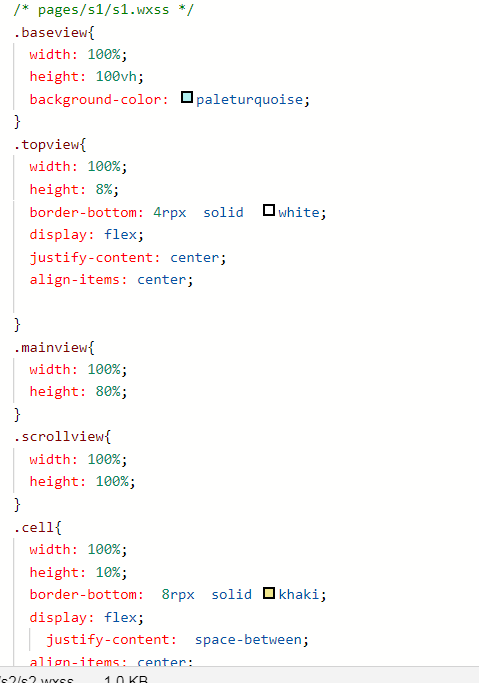
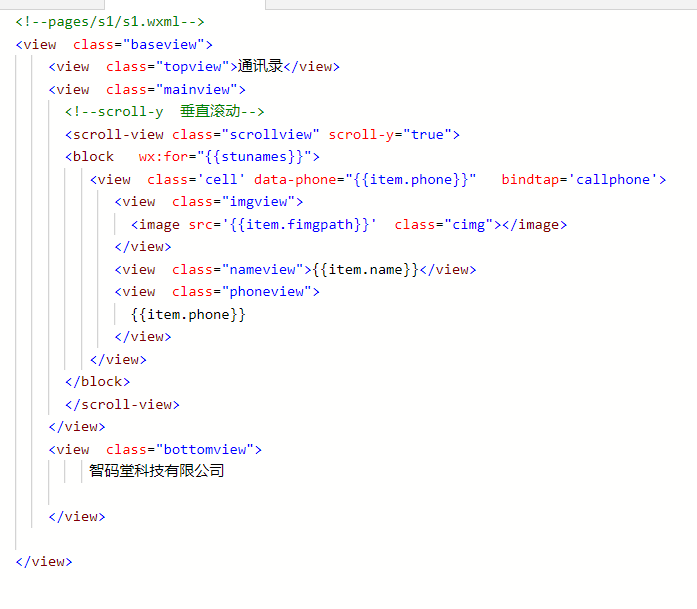
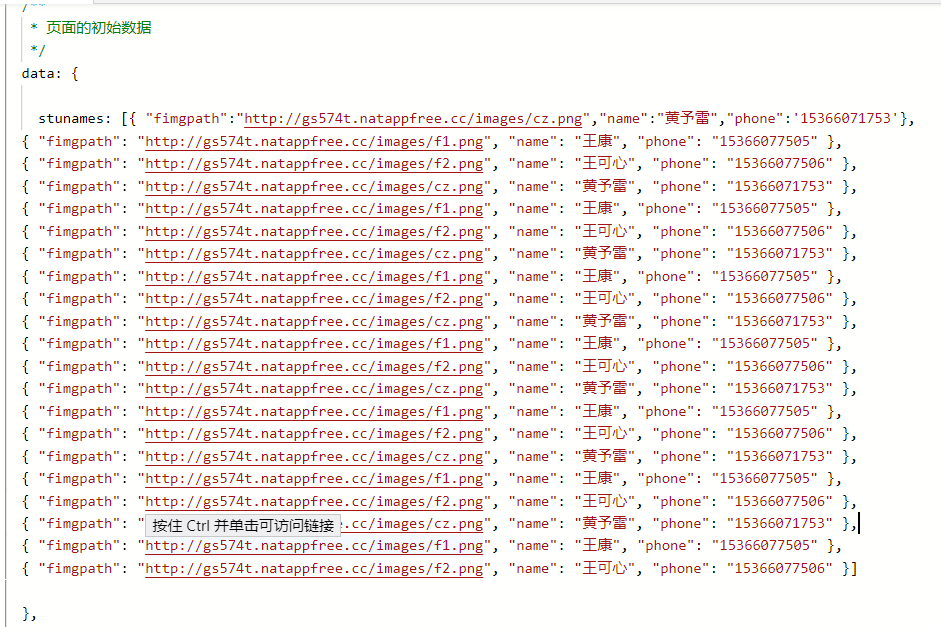
1.微信滾動列表_撥打電話,真機調測

*****
2.微信滾動宮格布局
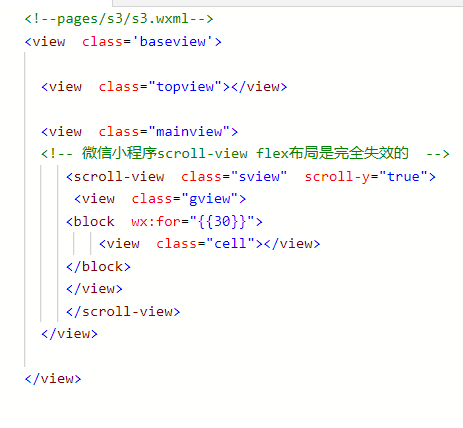
微信滾動宮格布局,注意在微信中scroll-view對flex布局是失效的,解決方案在scroll-view中嵌套view

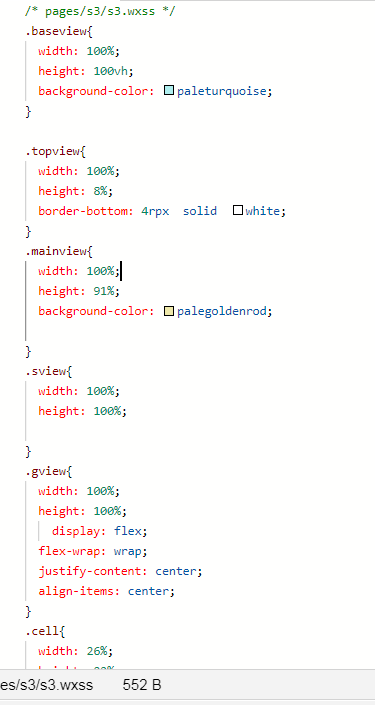
3.支付寶滾動宮格布局
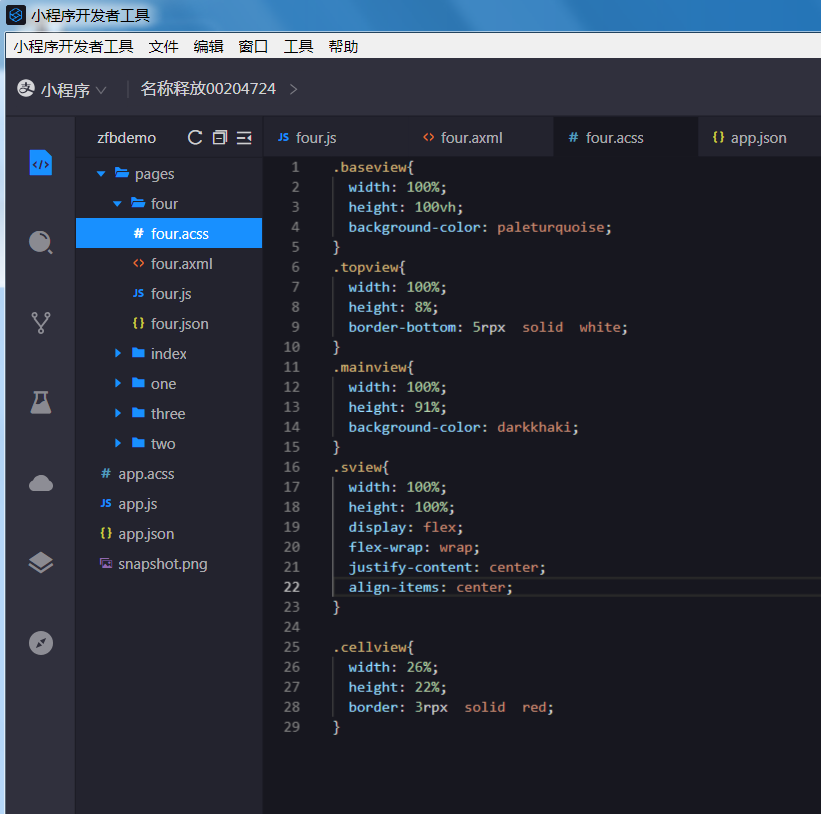
支付寶小程序宮格布局,在支付寶中scroll-view對flex布局是有效的,實踐出真理

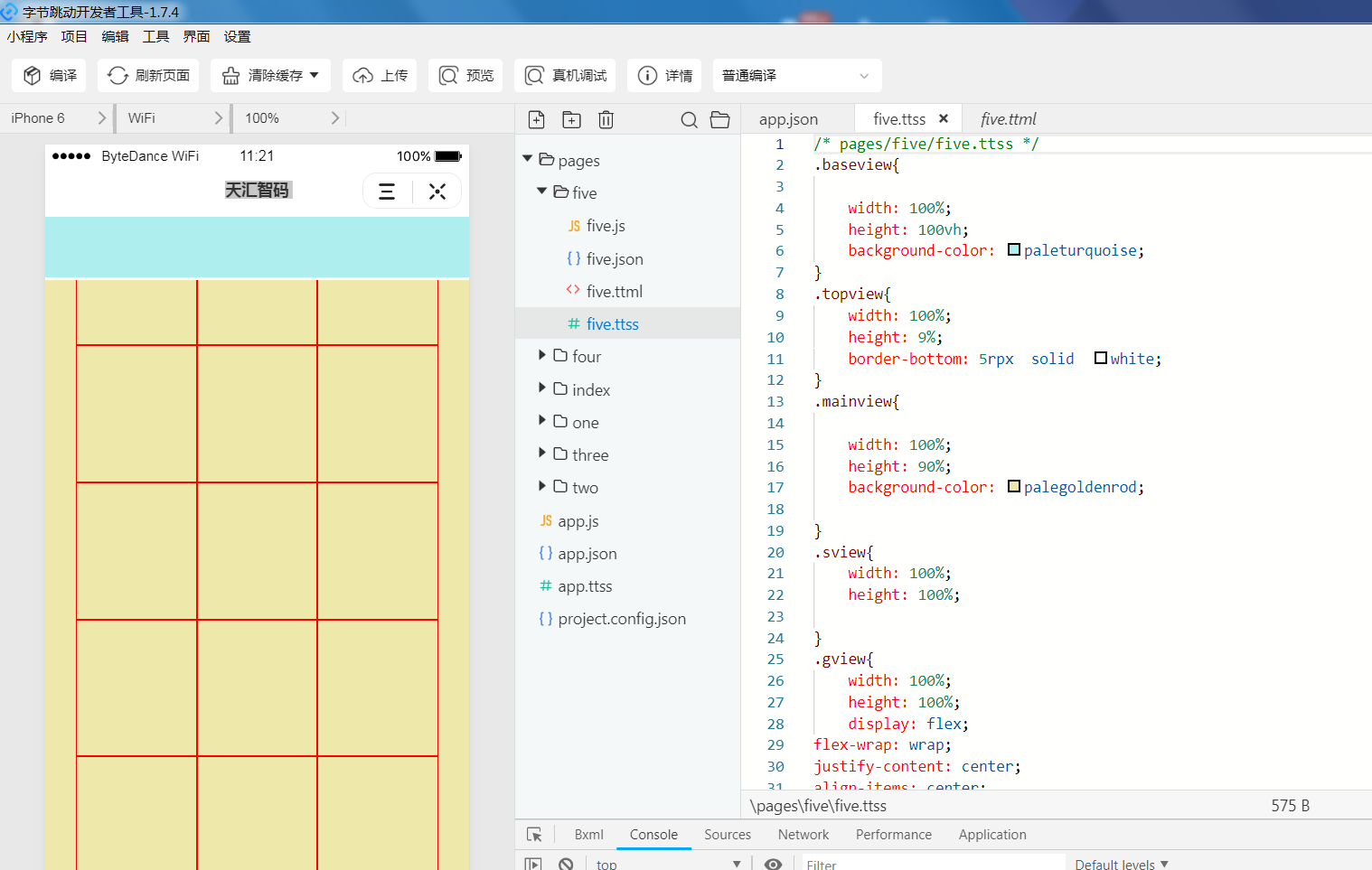
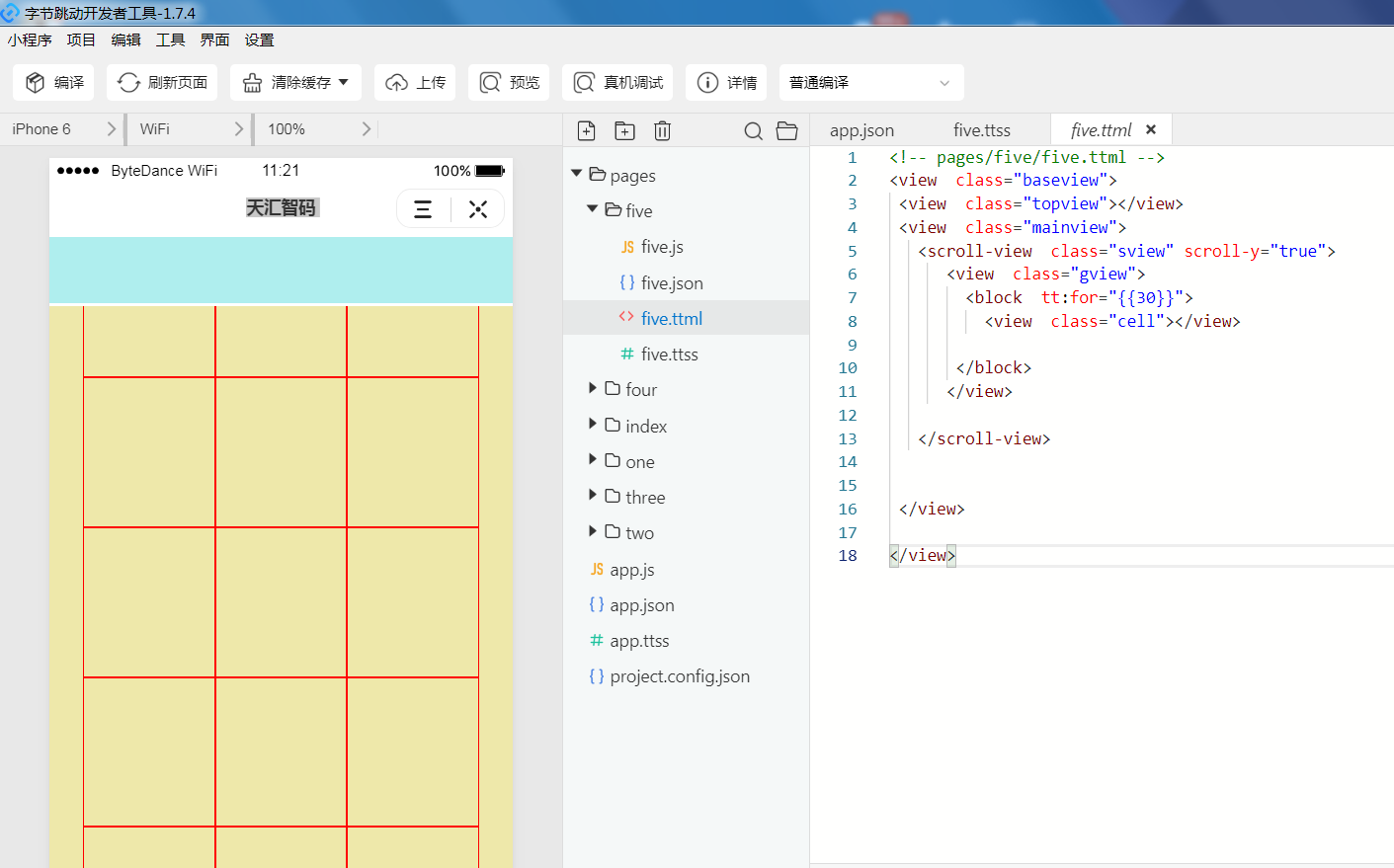
4.字節跳動滾動宮格布局
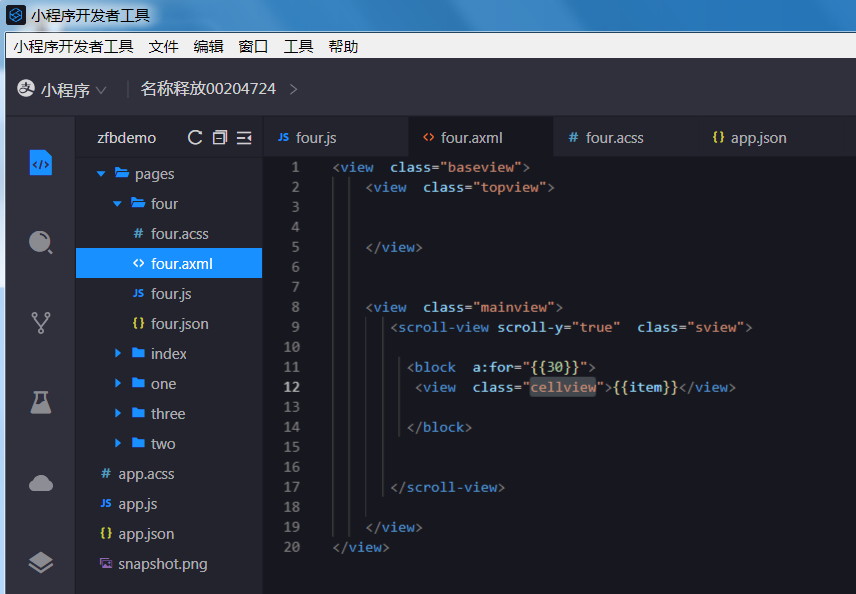
字節跳動宮格布局在scroll-view中通微信,flex布局是失效的,解決方案同微信。

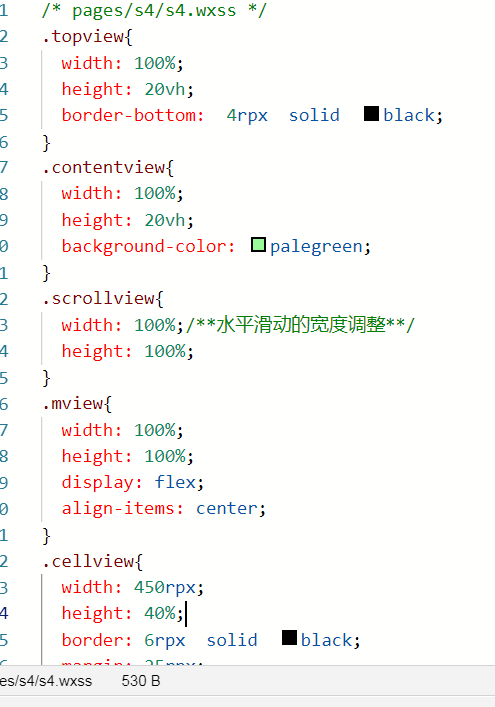
5. 微信橫向滾動列表

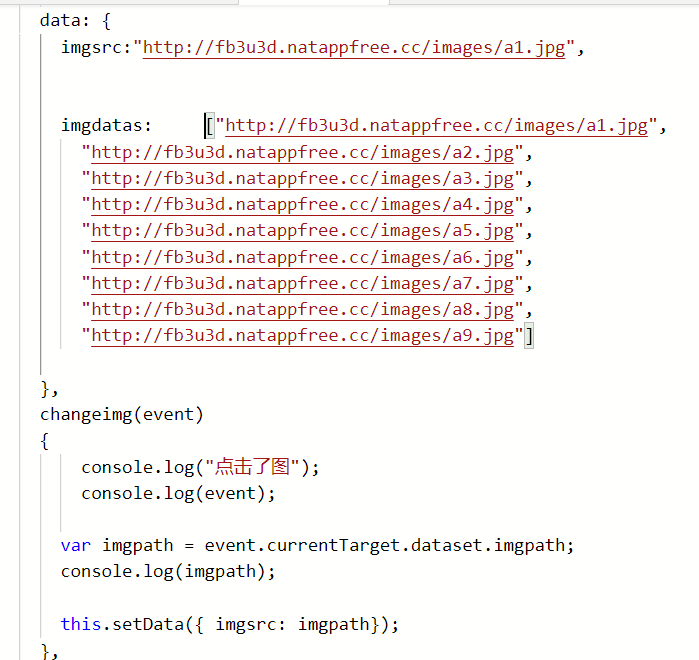
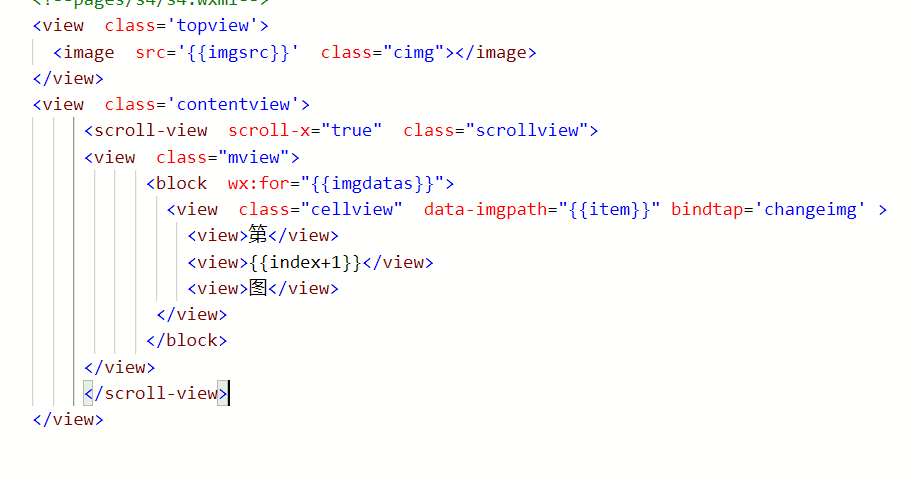
6.微信橫向圖片瀏覽器

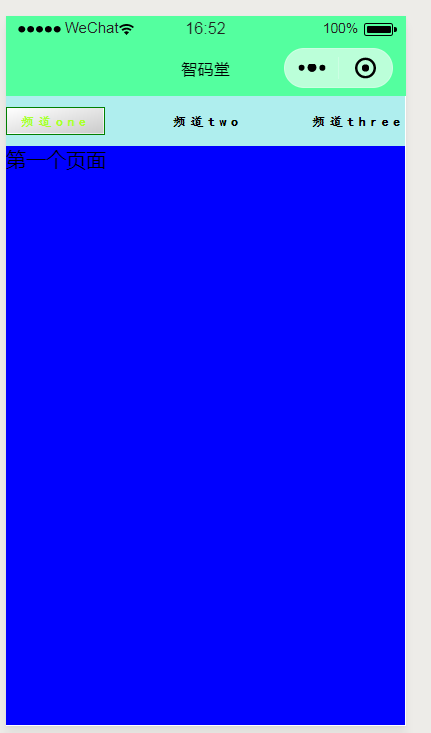
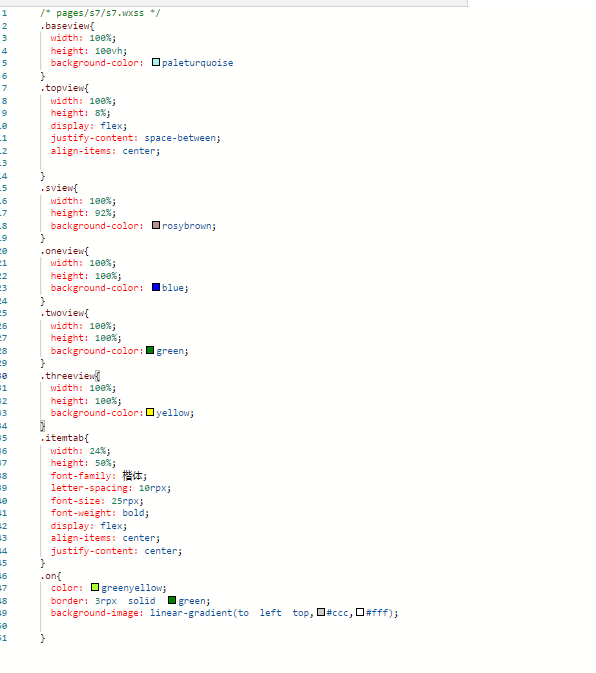
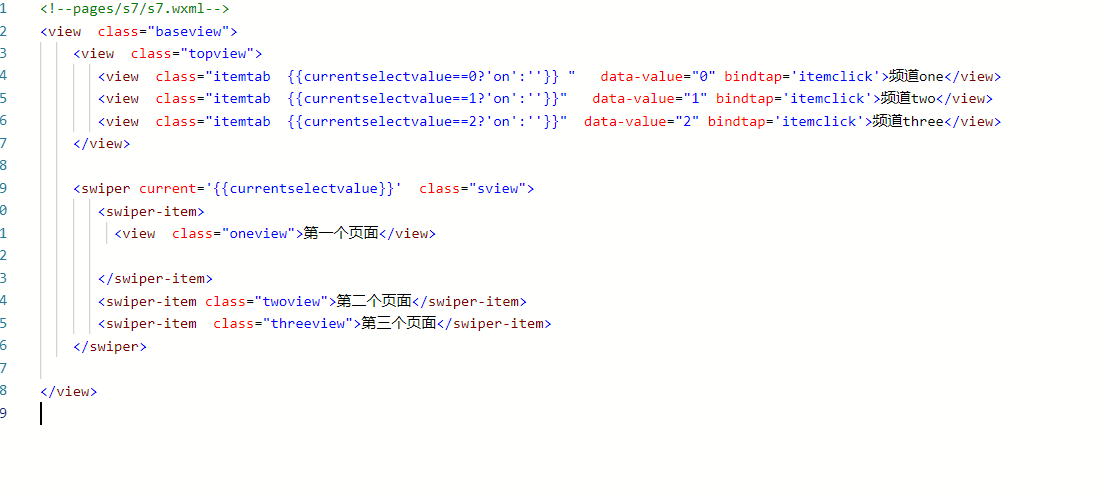
7.選項卡,通過swiper構造