****一、阿里云OSS****
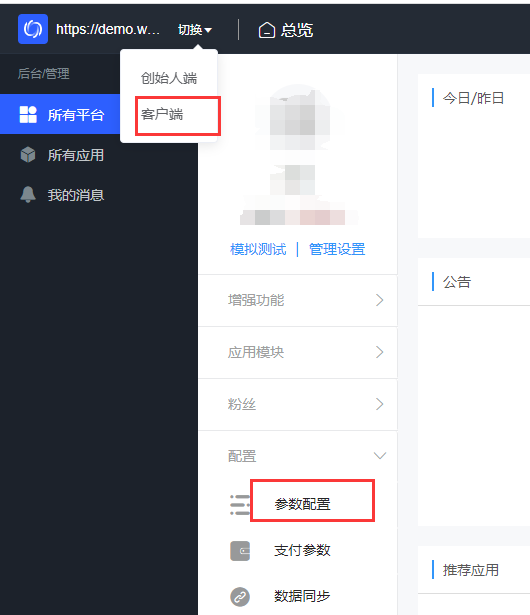
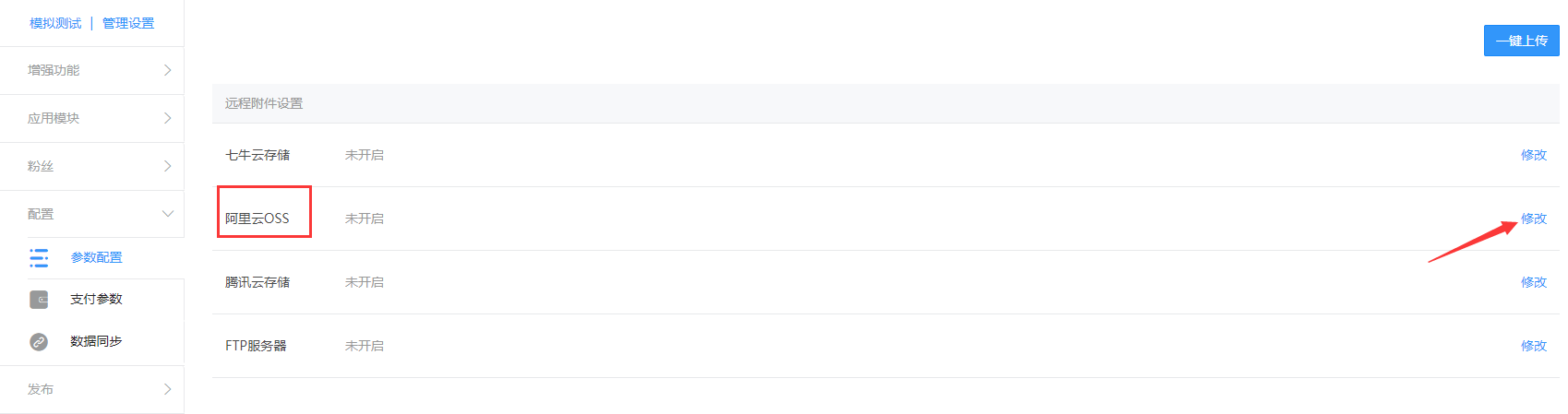
1、登錄Muu云課堂管理后臺,進入【客戶端】-【所有平臺】,進入對應的公眾號平臺-【參數配置】-【阿里云OSS】


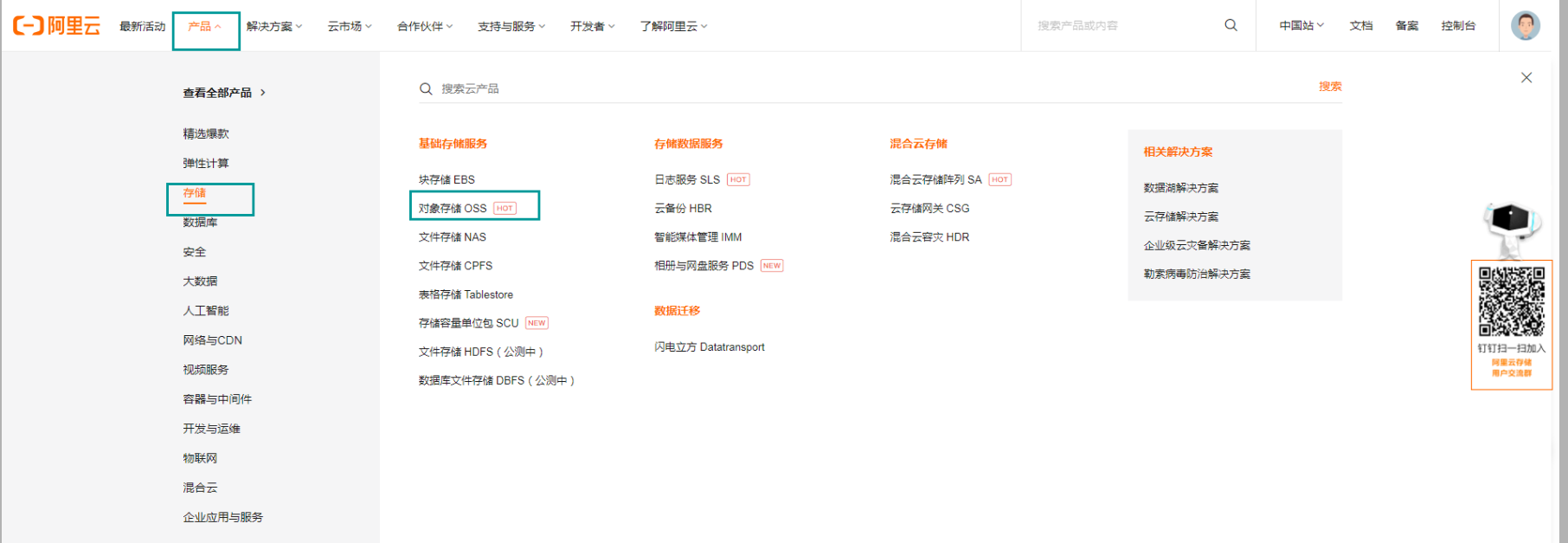
2、訪問阿里云選擇【產品】——【存儲】——【對象存儲OSS】

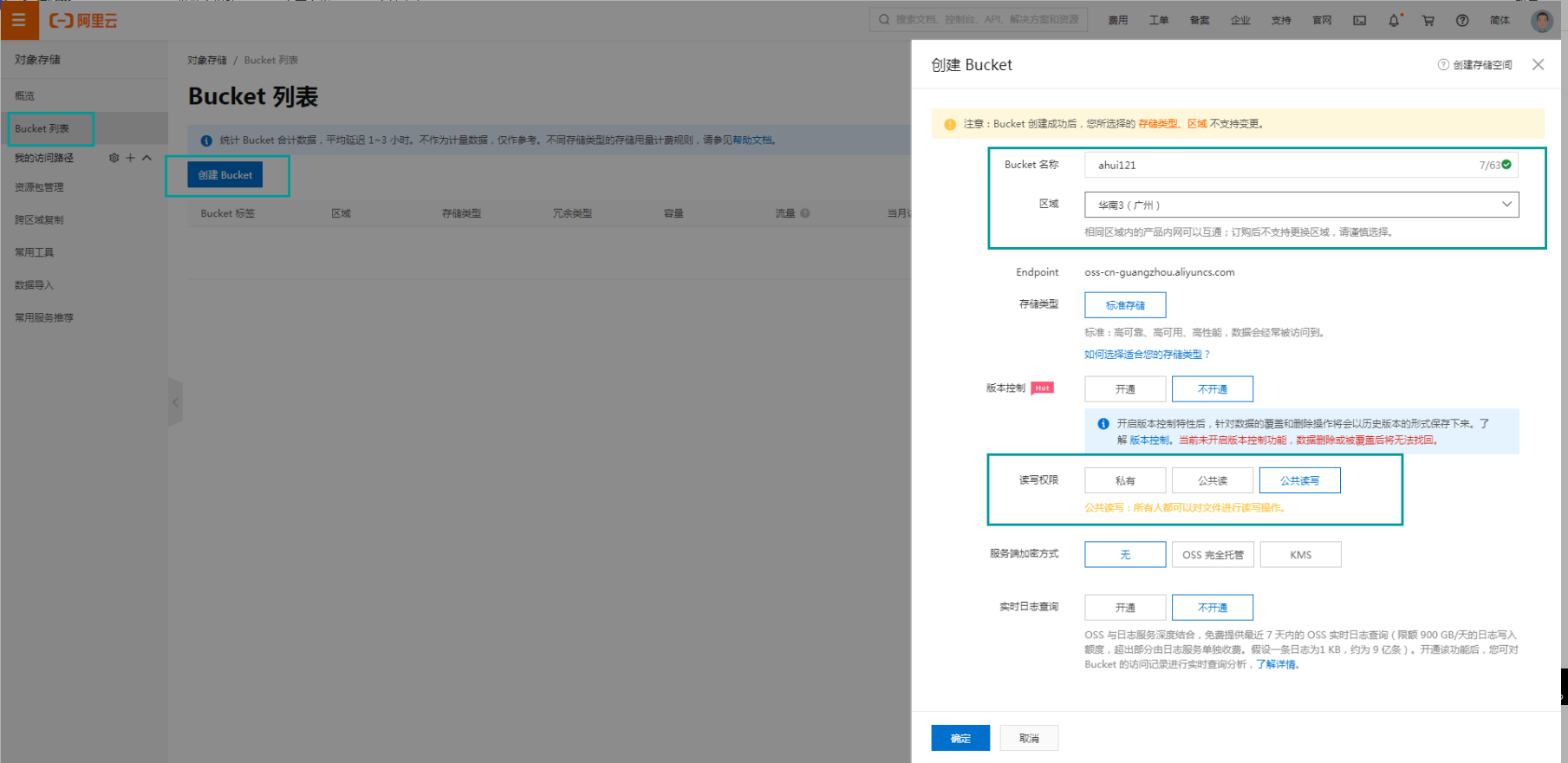
3、點擊【Bucket列表】——【創建Bucket】,填寫【Bucket名稱】,選擇【區域】,讀寫權限選擇【公共讀寫】,其他方面根據自己需要選擇

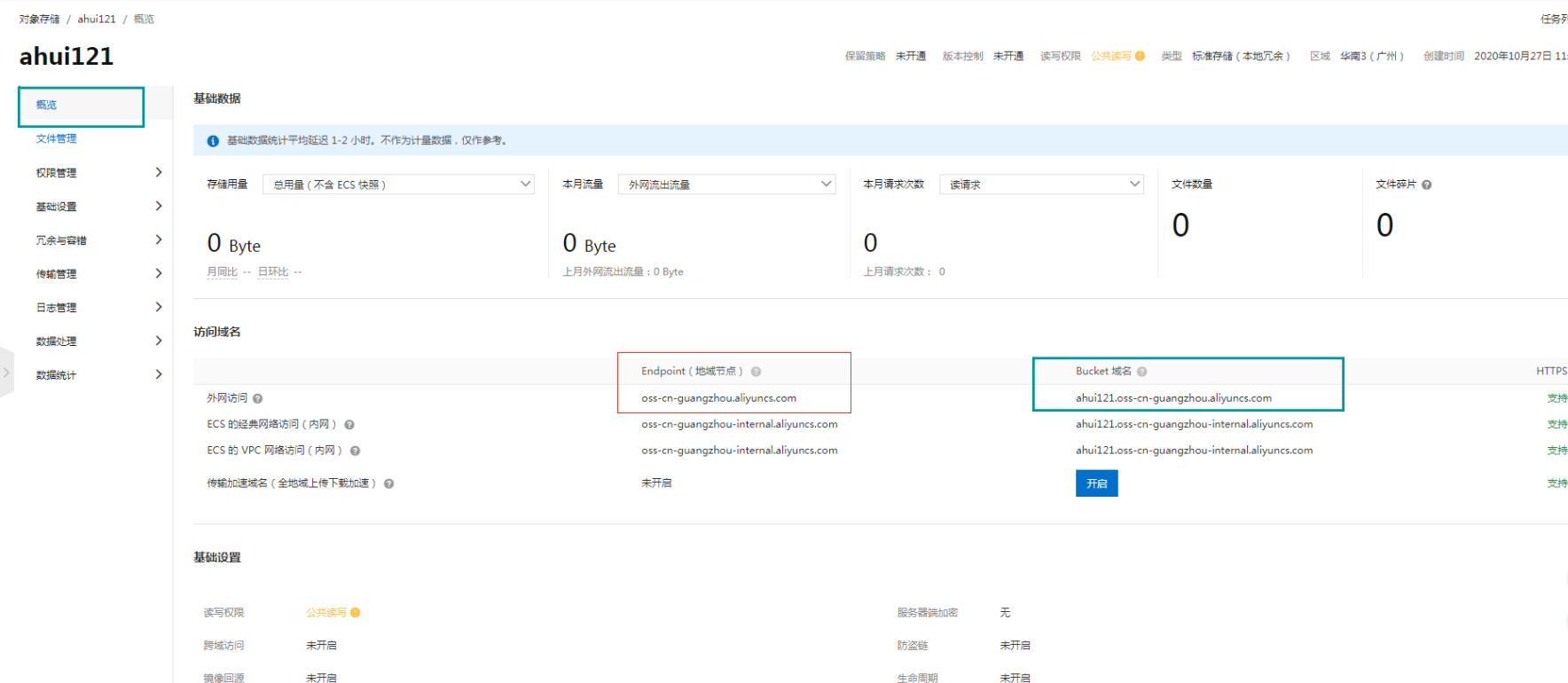
4、創建完成Bucket后,可以直接通過預覽查看阿里云默認分配的Endpoint和bucket域名

【傳輸管理】——【域名管理】——【綁定域名】,自定義添加域名

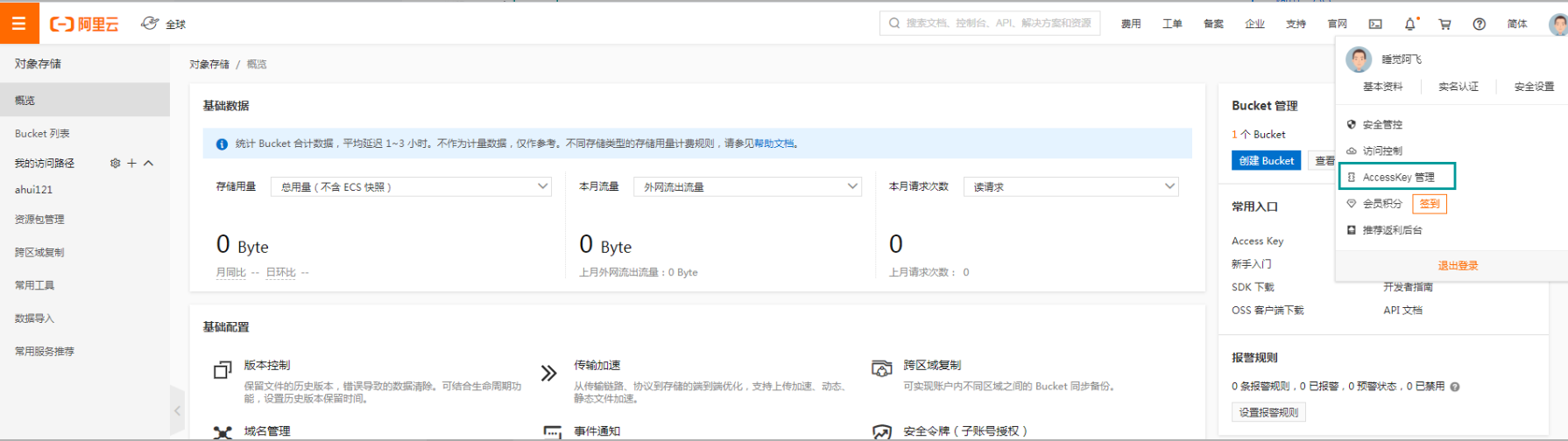
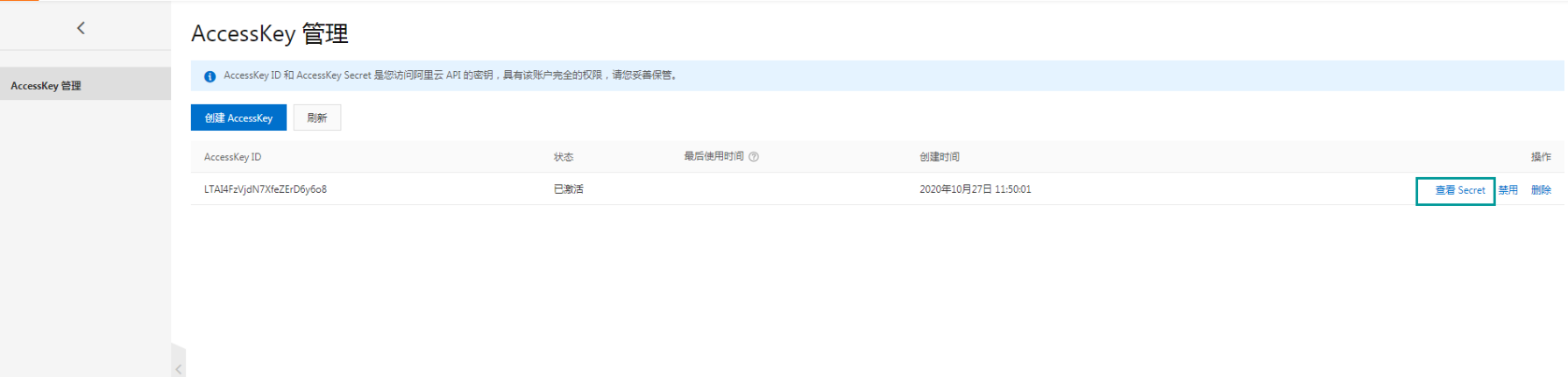
5、點擊右上角頭像選擇【AccessKey】查看Access Key ID和Access Key Secret,如果沒有選擇新建即可


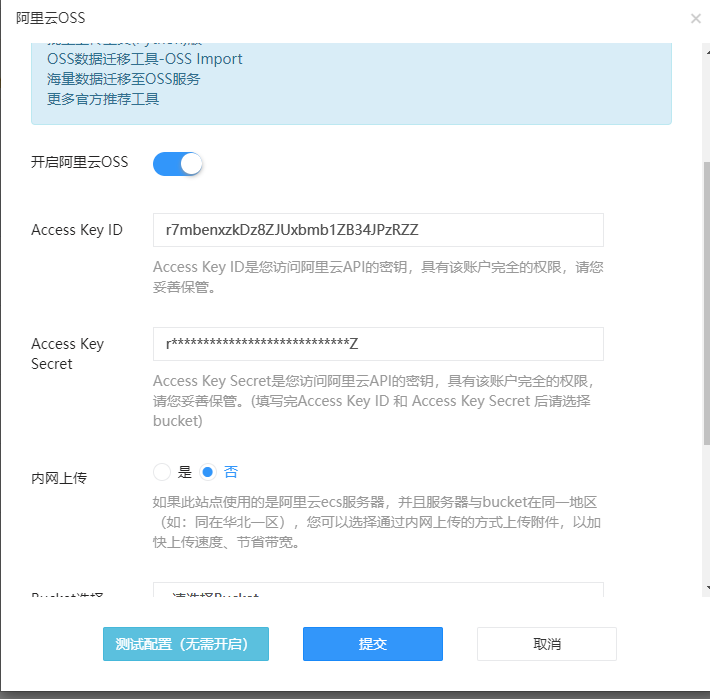
6、將上述參數依次填入Muu云課堂管理后臺阿里云存儲配置對應位置中,開啟云阿里云云存儲,【確定】后即可完成配置

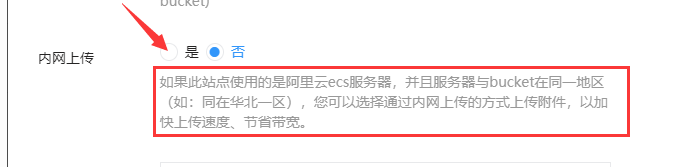
注意:內網上傳,如果符合紅框內條件,建議勾選“是”,用內網上傳的方式,可提升上傳速度和體驗。

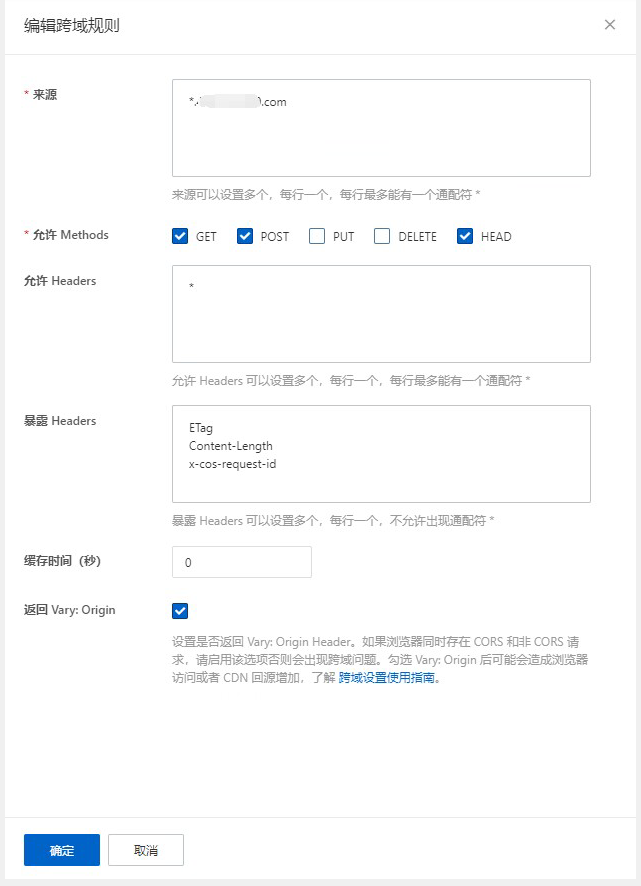
7、**配置跨域:**
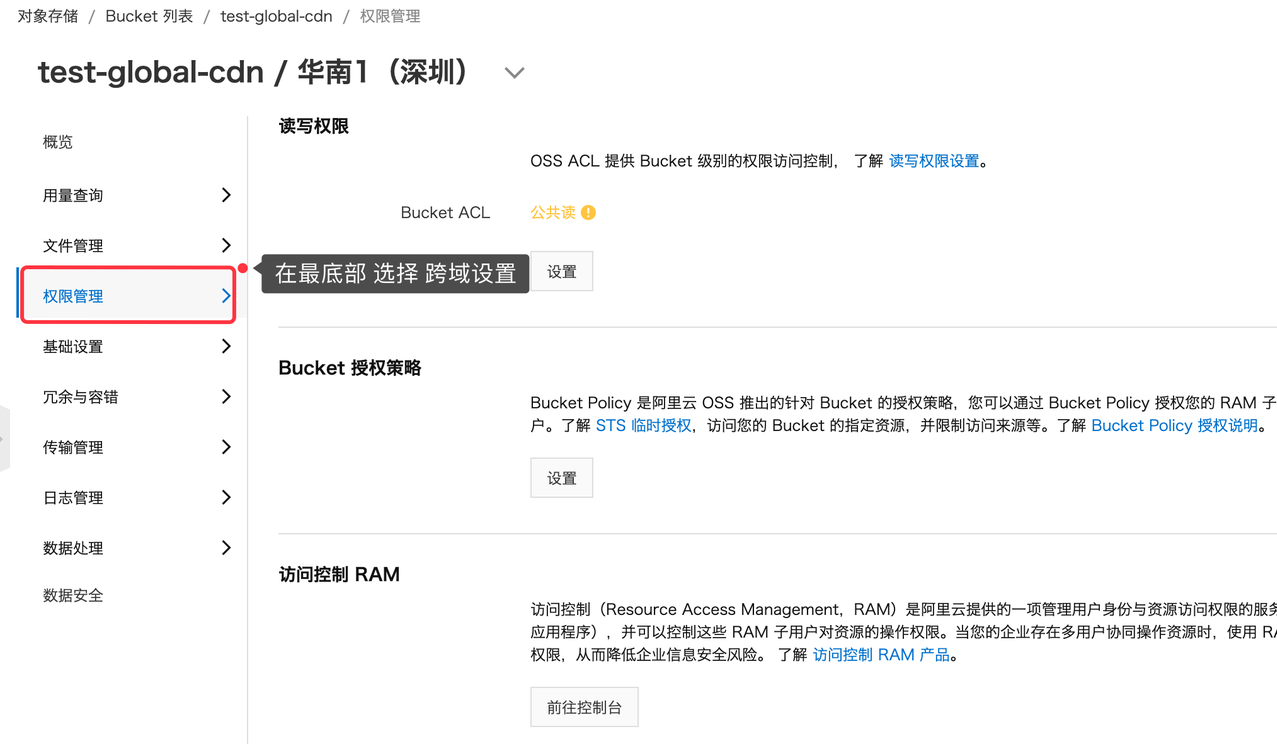
在OSS Bucket詳情設置:
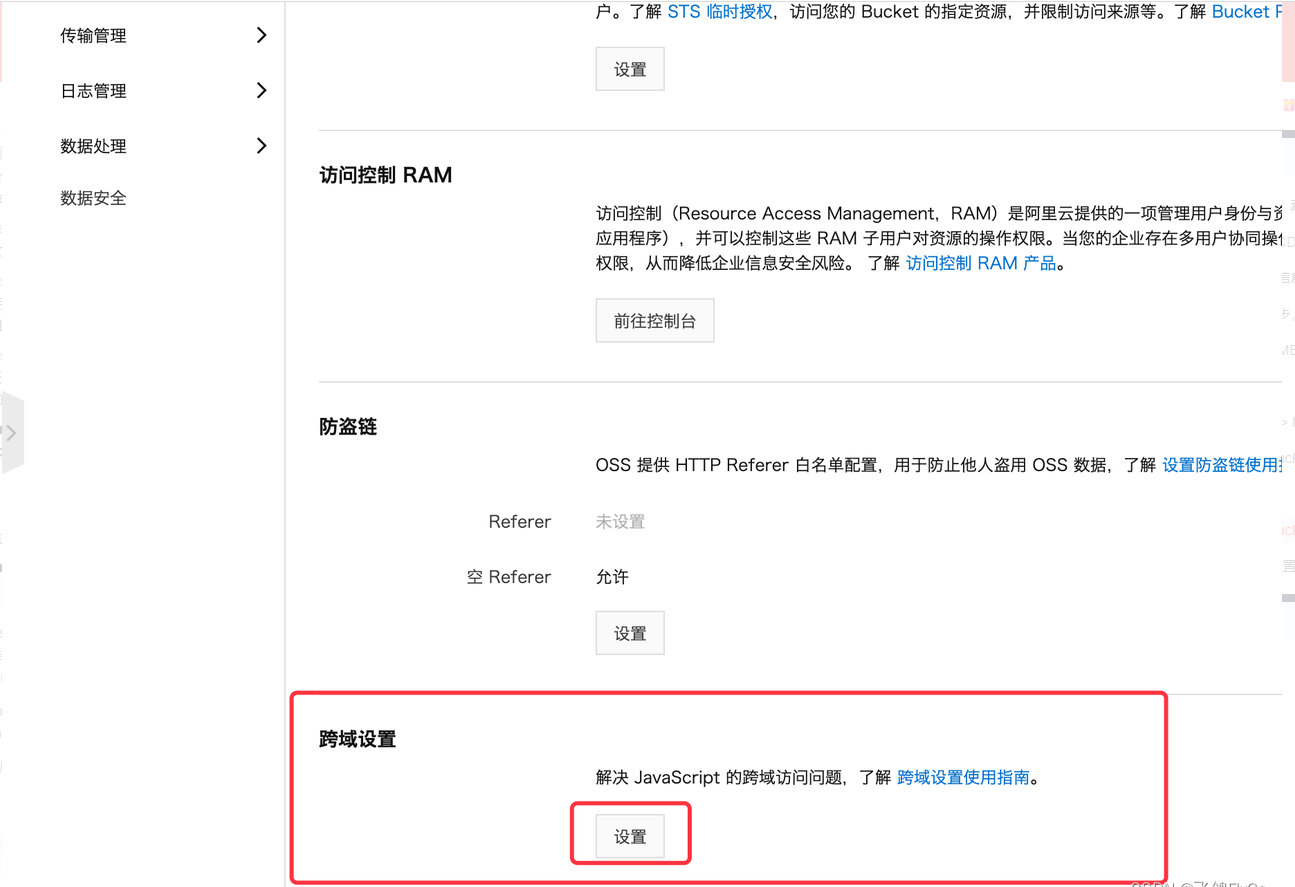
**權限管理 —> 底部有跨域設置**

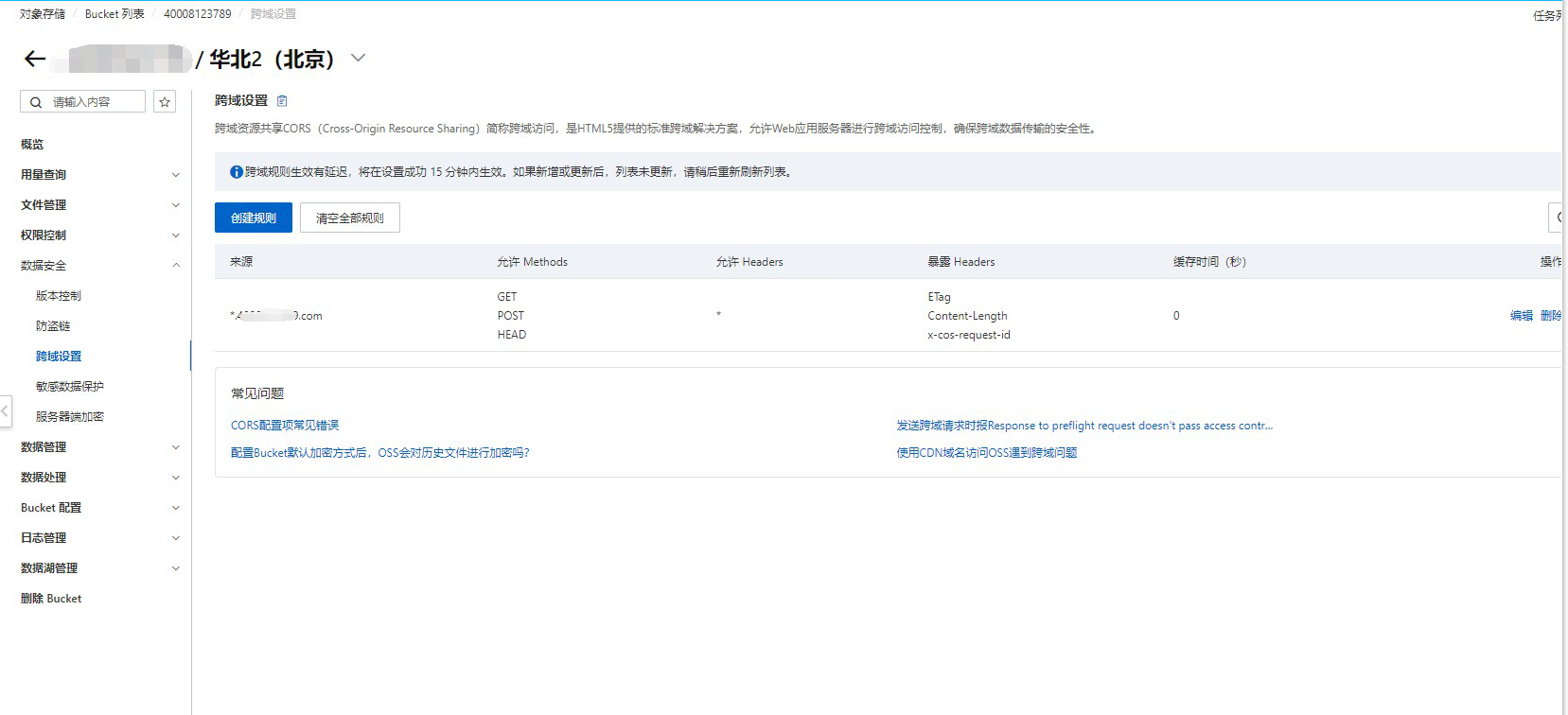
* **點擊跨域設置**

* **按下方截圖填寫跨域配置參數** ,注意:【來源】填寫您的授權域名前面加“ * ”,【暴露Headers】按截圖內容填寫即可,【返回Vary】要做勾選,填寫后確定提交即可。


**二、騰訊云COS**
1、登錄Muu云課堂管理后臺,進入【客戶端】-【所有平臺】,進入對應的公眾號平臺-【參數配置】-【騰訊云存儲】
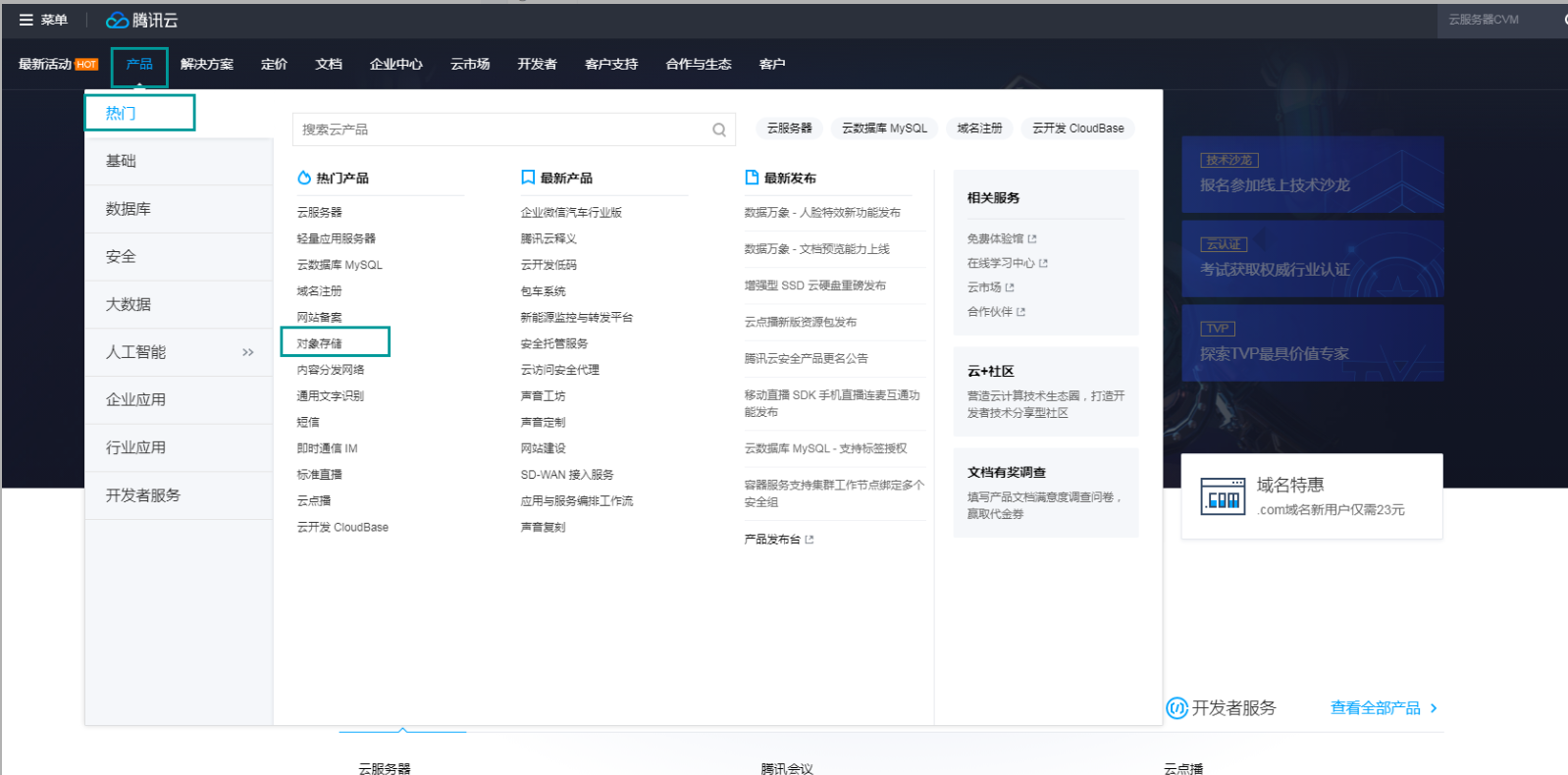
2、訪問騰訊云選擇【產品】——【熱門】——【對象存儲】

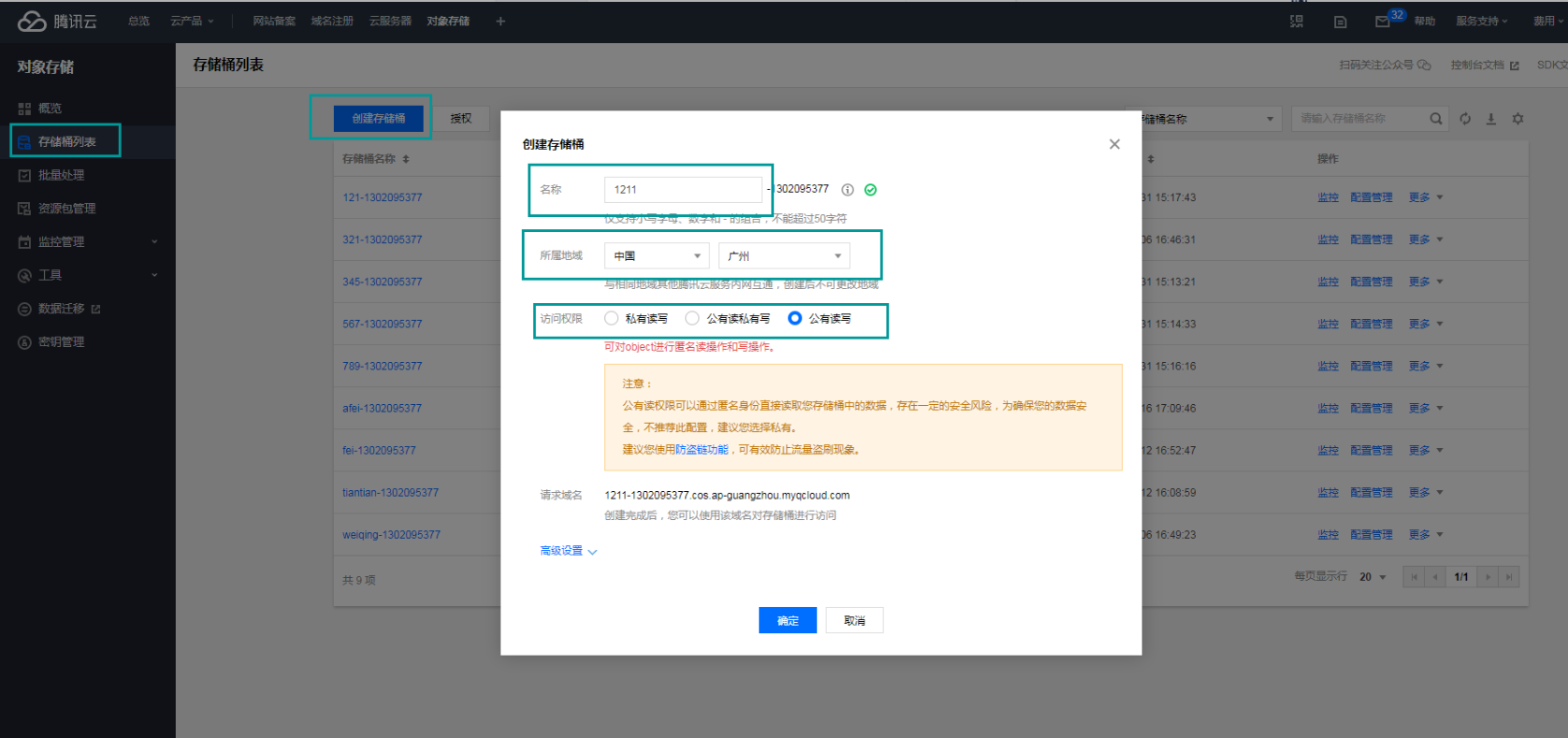
3、選擇【存儲桶列表】——【創建存儲桶】,填寫【存儲桶名稱】——【選擇區域】——讀寫權限選擇【公有讀寫】,其他參數根據需要自行設置,點擊確定提交

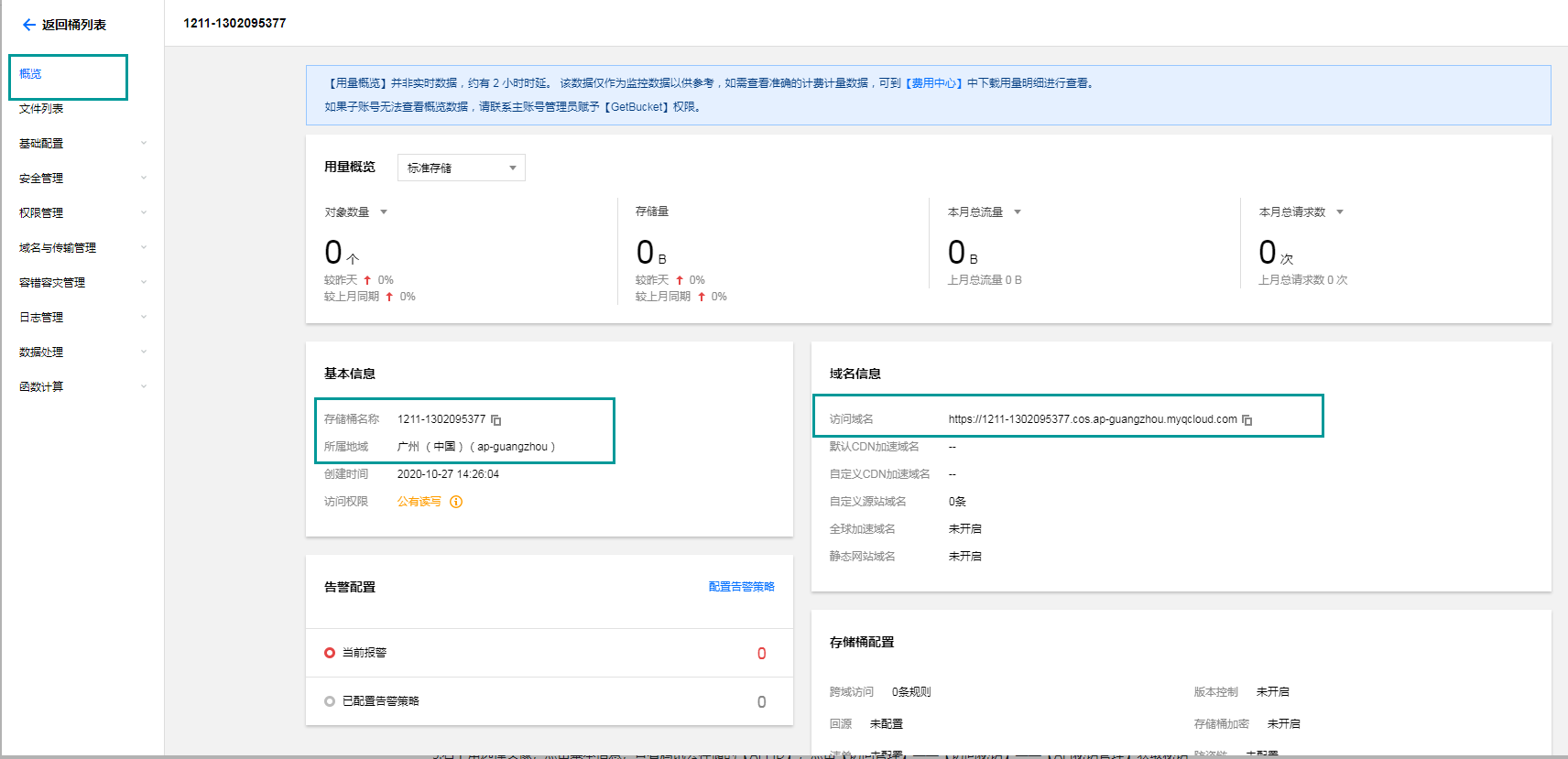
4、點擊概覽,查看配置騰訊云存儲存儲的基本參數

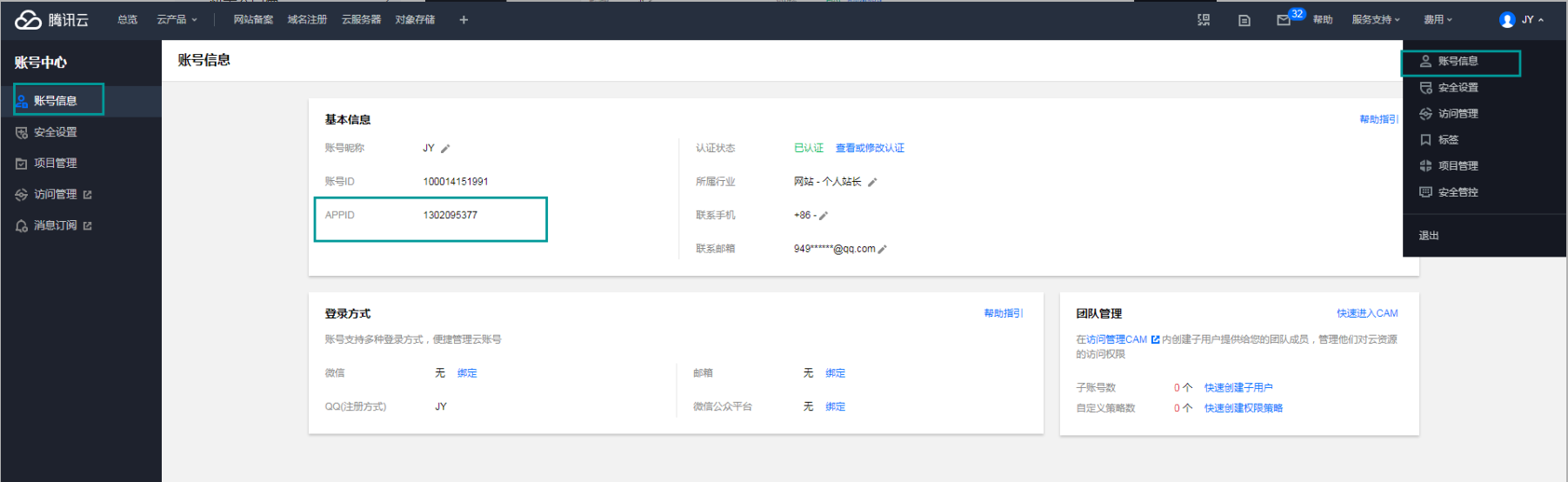
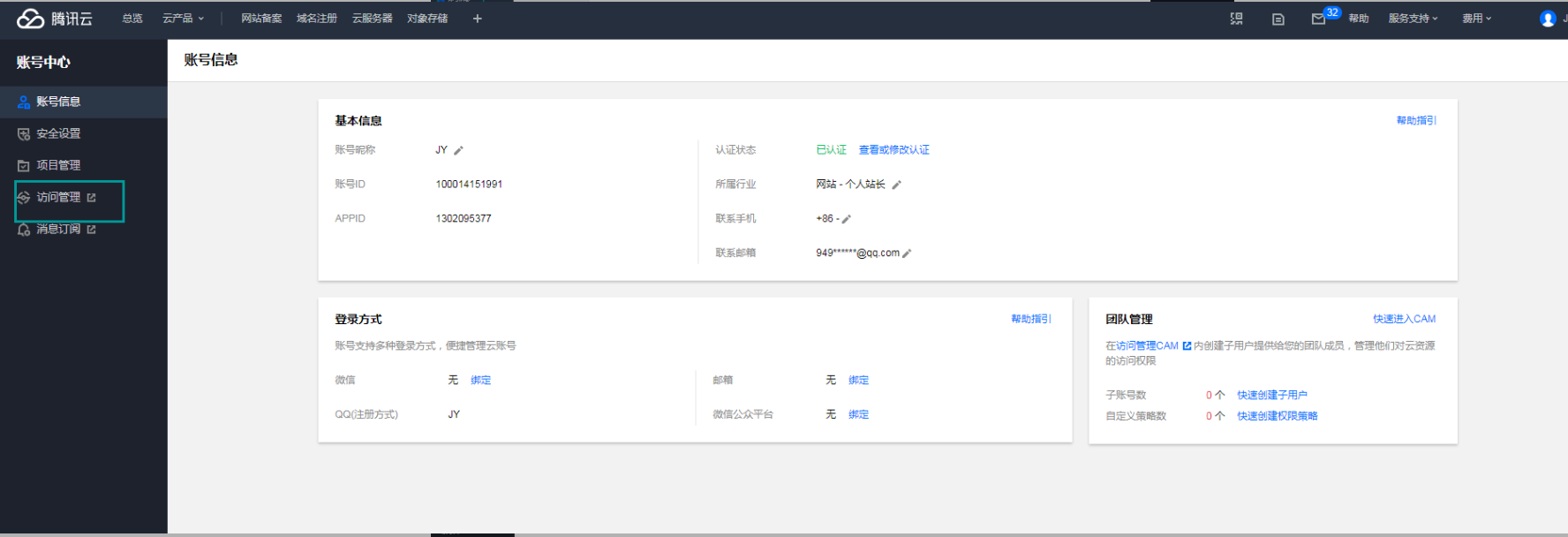
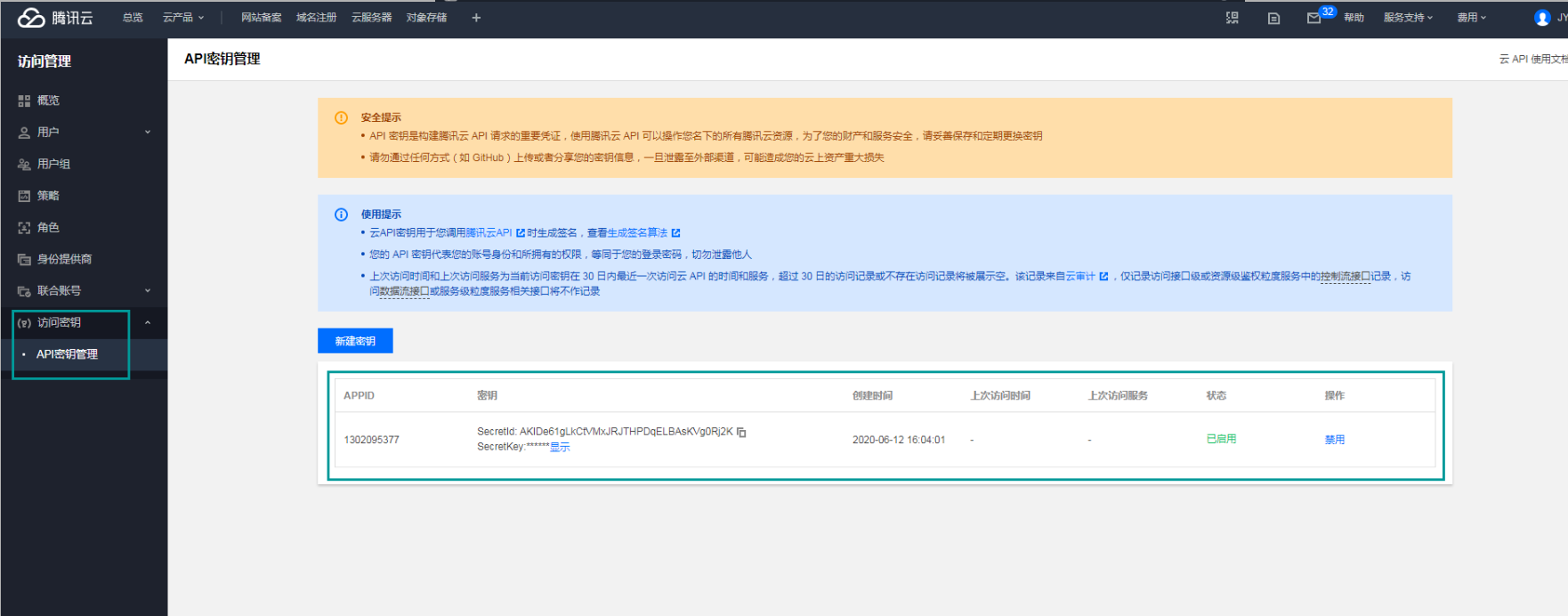
5、右上角選擇頭像,點擊基本信息,查看騰訊云存儲的【APPID】,點擊【訪問管理】——【訪問秘鑰】——【API秘鑰管理】獲取秘鑰



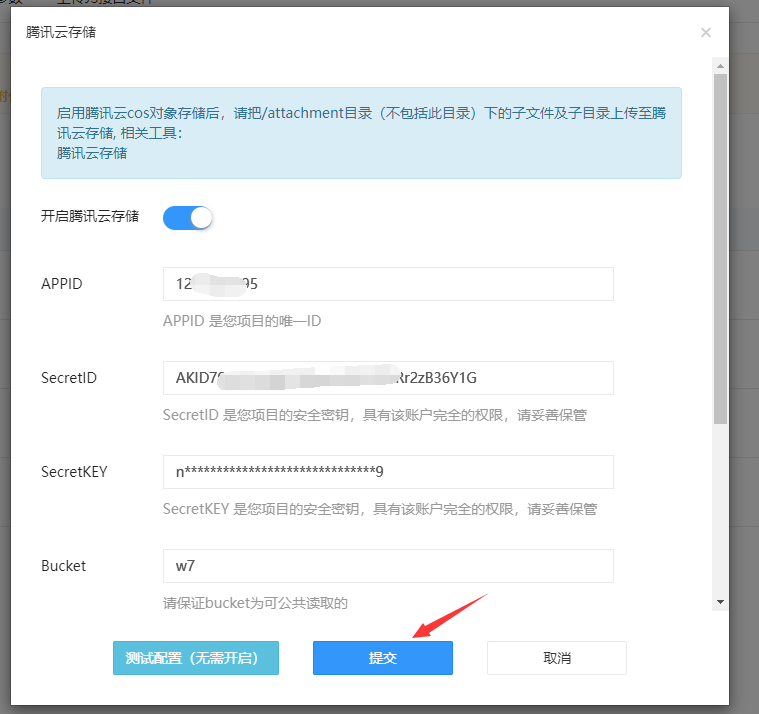
6、將上述參數依次填入Muu云課堂管理后臺騰訊云存儲對應位置中,開啟騰訊云存儲后,點擊提交。

**注意:后臺開啟騰訊云對象存儲是需要配置跨域的**
**具體參見文檔操作:[https://cloud.tencent.com/document/product/436/13318](https://cloud.tencent.com/document/product/436/13318)**
**注:是否在后臺配置云存儲參數,可視個人情況自行選擇。配置后,后臺上傳的所有圖文,均直接上傳都云存儲;如不在此處配置,也可直接在云存儲上傳,將地址鏈接復制到應用的課程頁面-完整視頻/音頻上傳里即可。(如圖所示)**

- 目錄
- 產品概述
- 配置文檔
- 微擎應用安裝與升級
- 添加公眾號平臺
- 網頁授權登錄配置
- 微信支付配置
- 支付參數(微擎端)
- 云存儲配置
- 手機綁定功能(短信)配置
- PC端設置
- 小程序配置
- 基礎設置
- 控制臺
- 系統配置
- 基本信息
- 站點狀態
- 站點風格
- 縮略圖比例
- 關注公眾號設置
- 自定義分享語設置
- 自定義版權設置
- 顯示設置
- 購買按鈕自定義
- 簽到積分設置
- 云點播配置(含key防盜鏈)
- 公告管理
- 跳轉小程序
- 用戶手機號綁定設置
- 分類管理
- 模板消息設置
- 篩選管理
- 一級篩選類型
- 短信發送設置
- 客服設置(含在線客服1)
- 二級篩選值
- 課程管理
- 講師管理
- 頁面裝修
- 圖文課程
- 自定義頁面
- 音頻課程
- 視頻課程
- 標題
- 專欄課程
- 搜索組件
- 專欄內課程管理
- 公告組件
- 問答管理
- 輪播圖組件
- 學習時長
- 圖文導航組件
- 單圖廣告組件
- 自定義文本組件
- 移動端
- 關注公眾號組件
- 積分商品列表組件
- 底部導航顯示/隱藏
- 課程列表組件
- 專欄列表組件
- 導航管理(PC端、移動端)
- 直播課列表組件
- 講師列表組件
- 會員服務組件
- PC端
- 付費會員
- 會員卡設置
- 會員列表
- 訂單管理
- 用戶反饋
- 分銷插件
- 分銷系統配置
- 是否啟用分銷
- 申請分銷商條件
- 是否審核分銷商申請
- 自定義分銷商名稱
- 推廣有效期設置
- 分銷傭金設置
- 分銷商等級設置
- 分銷規則(協議)設置
- 提現開關
- 提現金額設置
- 每日提現次數
- 分銷消息模板設置
- 分銷管理
- 分銷商管理
- 分銷訂單
- 傭金收入
- 提現管理
- 推廣日志
- 直播插件
- 開通配置騰訊云功能
- 直播系統配置
- 訂單列表
- 啟用直播
- SdkAppId配置
- 秘鑰key配置
- 設置碼率
- 推/拉流域名
- 回調地址
- 開播狀態(含直播回放配置)
- 小程序直播配置
- 快直播OBS推流軟件的使用
- 直播管理
- 直播課堂管理
- 新增直播課堂
- 開播
- web主播端
- 第三方推流
- 分享直播課堂
- 修改、下架、刪除直播課堂
- 小程序直播管理
- 卡密
- 課程卡管理
- 課程卡片管理
- 新增課程卡片
- 課程激活碼生成
- 課程卡編輯、禁用、刪除
- 課程激活碼
- 會員卡管理
- 會員卡片管理
- 新增會員卡片
- 會員激活碼生成
- 會員卡密編輯、禁用、刪除
- 會員卡激活碼
- 講師
- 講師平臺配置
- 管理員后臺
- 講師系統配置
- 講師列表
- 講師傭金
- 提現列表
- 講師平臺
- 登錄界面
- 賬號設置
- 講師入駐
- 課程管理(講師)
- 訂單列表(講師)
- 返傭明細(講師)
- 提現列表(講師)
- 退出講師平臺
- 商品管理
- 文章
- 系統配置(文章)
- 分類管理(文章)
- 文章管理
- 評論列表
- 云小店
- 系統配置(云小店)
- 基礎信息
- 站點狀態
- 站點風格
- 客服設置
- 關注公眾號設置
- 自定義分享語設置
- 自定義版權設置
- 模版消息設置
- 物流查詢設置
- 顯示設置
- 公告管理
- 分類管理
- 篩選管理
- 一級篩選類型
- 二級篩選值
- 商品管理
- 運費模版
- 頁面裝修
- 自定義頁面
- 標題
- 搜索組件
- 公告組件
- 輪播圖組件
- 分類組件
- 圖文導航組件
- 單圖廣告組件
- 自定義文本組件
- 商品列表組件
- 關注公眾號組件
- 積分商品列表組件
- 底部導航顯示/隱藏
- 導航管理
- 訂單列表
- 任務列表
- 線下課
- 插件配置
- 核銷管理
- 資料下載
- 插件配置(資料)
- 資料管理
- 訂單列表(資料)
- 題庫考試
- 插件配置(考試)
- 題庫管理
- 試題分類
- 試題列表
- 試卷管理
- 新增試卷
- 試題管理
- 預覽/編輯/下架/刪除
- 模擬練習
- 答題記錄
- 考試管理
- 訂單列表(考試)
- 打卡任務
- 基礎配置(打卡)
- 任務列表(打卡)
- 獎勵管理
- 獎勵日志
- 打卡素材
- 金句列表
