## **Muu云課堂官網:https://www.muucmf.cc/ (詳情可登錄官網掃客服二維碼咨詢)**
注:PC端支付需要開通Native支付,進入微信支付-產品中心-我的產品-Native支付,開通后,將你的微擎授權域名填入Native支付即可。

**一、偽靜態設置**
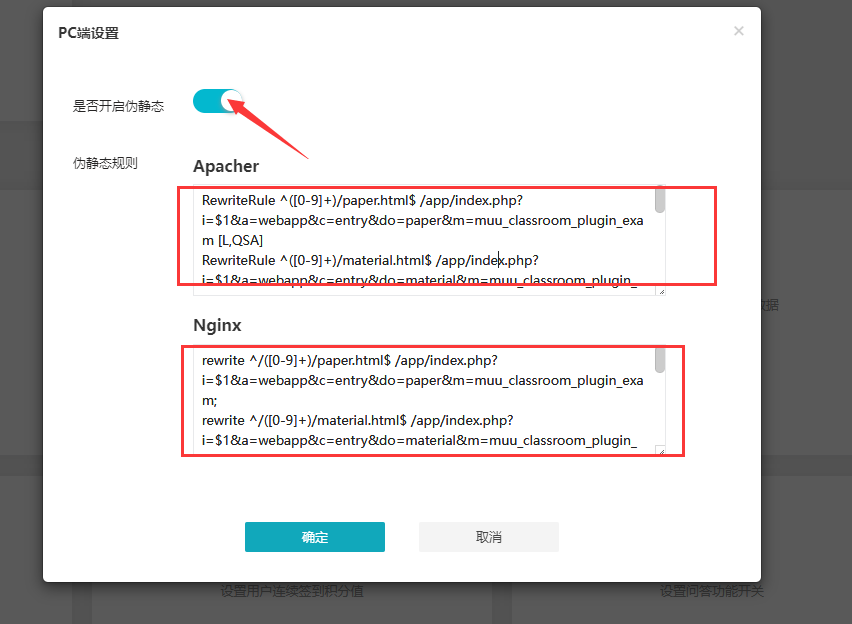
1、點擊【基礎設置】-【系統配置】-【PC端設置】

2、開啟偽靜態按鈕,根據個人服務器環境選擇復制【Apacher】和【Nginx】對應下方的代碼(Apacher和Nginx請到你的寶塔-軟件管理看你安裝了哪個軟件)

**Apacher:**
RewriteRule ^([0-9]+)/paper.html$ /app/index.php?i=$1&a=webapp&c=entry&do=paper&m=muu_classroom_plugin_exam [L,QSA]
RewriteRule ^([0-9]+)/material.html$ /app/index.php?i=$1&a=webapp&c=entry&do=material&m=muu_classroom_plugin_material [L,QSA]
RewriteRule ^([0-9]+)/article.html$ /app/index.php?i=$1&a=webapp&c=entry&do=article&m=muu_classroom_plugin_article [L,QSA]
RewriteRule ^([0-9]+)/offline.html$ /app/index.php?i=$1&a=webapp&c=entry&do=offline&m=muu_classroom_plugin_offline [L,QSA]
RewriteRule ^([0-9]+)/live.html$ /app/index.php?i=$1&a=webapp&c=entry&do=live&m=muu_classroom_plugin_livecourse [L,QSA]
RewriteRule ^([0-9]+)/$ /app/index.php?i=$1&a=webapp&c=entry&do=index&m=muu_classroom [L,QSA]
RewriteRule ^([0-9]+)/([0-9a-zA-Z]+).html$ /app/index.php?i=$1&a=webapp&c=entry&do=$2&m=muu_classroom [L,QSA]
**注:因部分Apacher環境下,需要在代碼最上方加上下面兩行代碼,固當您填寫偽靜態保存報錯時,請復制下方兩行代碼加到偽靜態最上方即可**
RewriteEngine On
RewriteBase /
**Nginx:**
rewrite ^/([0-9]+)/paper.html$ /app/index.php?i=$1&a=webapp&c=entry&do=paper&m=muu_classroom_plugin_exam;
rewrite ^/([0-9]+)/material.html$ /app/index.php?i=$1&a=webapp&c=entry&do=material&m=muu_classroom_plugin_material;
rewrite ^/([0-9]+)/article.html$ /app/index.php?i=$1&a=webapp&c=entry&do=article&m=muu_classroom_plugin_article;
rewrite ^/([0-9]+)/offline.html$ /app/index.php?i=$1&a=webapp&c=entry&do=offline&m=muu_classroom_plugin_offline;
rewrite ^/([0-9]+)/live.html$ /app/index.php?i=$1&a=webapp&c=entry&do=live&m=muu_classroom_plugin_livecourse;
rewrite ^/([0-9]+)/$ /app/index.php?i=$1&a=webapp&c=entry&do=index&m=muu_classroom;
rewrite ^/([0-9]+)/([0-9a-zA-Z]+).html$ /app/index.php?i=$1&a=webapp&c=entry&do=$2&m=muu_classroom;
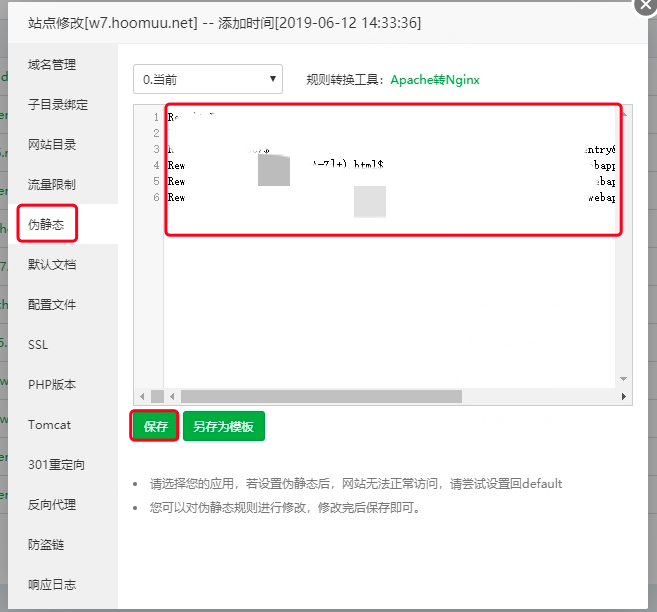
3、打開寶塔面板-網站-找到您的**授權域名**站點,點擊右側的設置,選擇【偽靜態】,將復制的代碼粘貼到文本框里,點擊【保存】。

**二、登錄界面掃碼設置**
在平臺管理里進入對應平臺,點擊【自動回復】

選擇【非關鍵字自動回復】

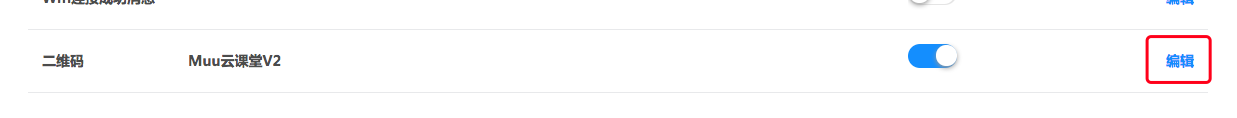
選擇【二維碼】

點擊模塊,選擇添加Muu云課堂V2主應用。(注:此處添加后如模塊出現nuii錯誤提示,請更換瀏覽器操作;**此處只添加一個Muu云課堂V2主應用模塊,不要再添加其他模塊**)

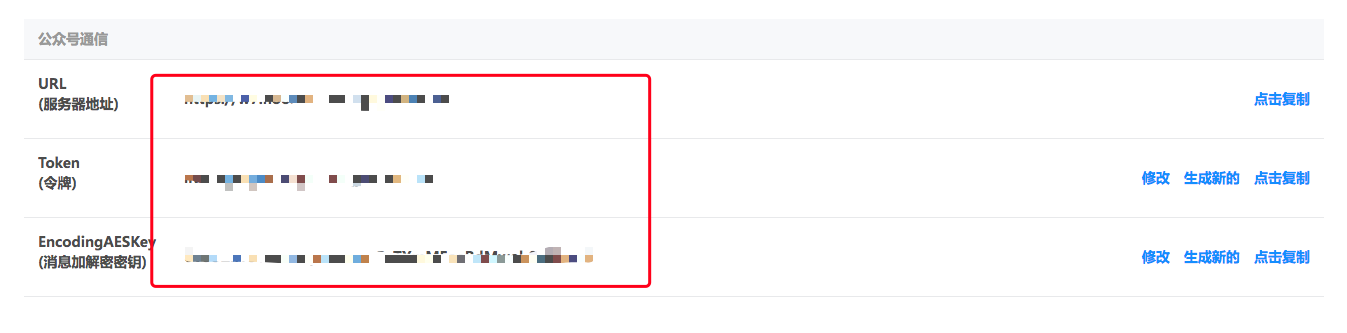
注:PC端掃碼登錄需要接入認證服務號,實現公眾號內自動回復生效方可使用。如按上方配置好后,掃碼登錄仍不生效,請點擊【平臺管理】-選擇對應公眾號右側的【管理設置】,檢查【公眾號通信】里的URL,Token,EncodingAESKey三個選項是否設置正確(注意公眾號和微擎后臺的https或http必須保持一致)。

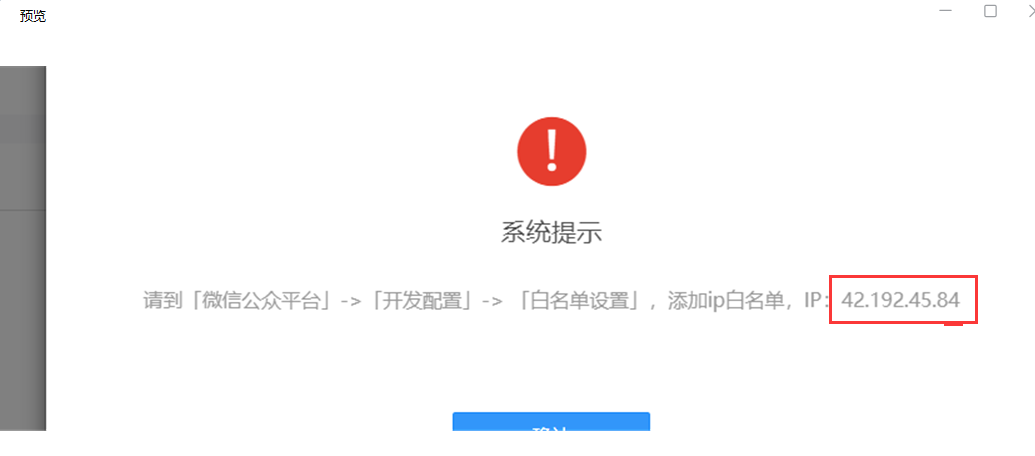
**注意:PC端掃碼需要將自定義菜單授權給微擎,除了上述到微信公眾平臺把通信配置開啟外,還要進入您的微信公眾平臺-開發配置-白名單設置,將微擎云服務的ip地址:42.192.45.84,添加到ip白名單里。**

三、**PC端域名獲取方法:**
域名訪問方式:你的授權域名+/平臺ID/
登錄微擎后臺-平臺管理

找到您對應的公眾號平臺進入

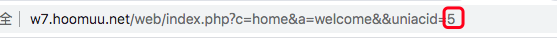
平臺地址鏈接“=“后面的就是你的平臺ID

如官方PC演示站域名:w7.hoomuu.net/5/
四、**反向代理(單獨綁定PC端域名):**(反向代理是寶塔的一項功能,非我們應用提供的功能,此處提供使用文檔,僅為給大家提供方便,如設置不成功,請自行排查個人服務器等配置,非云課堂售后部分)
1、**Apacher反向代理配置方法:**
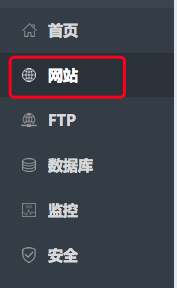
登錄你的寶塔面板,點擊左側菜單【網站】

點擊上方【添加站點】

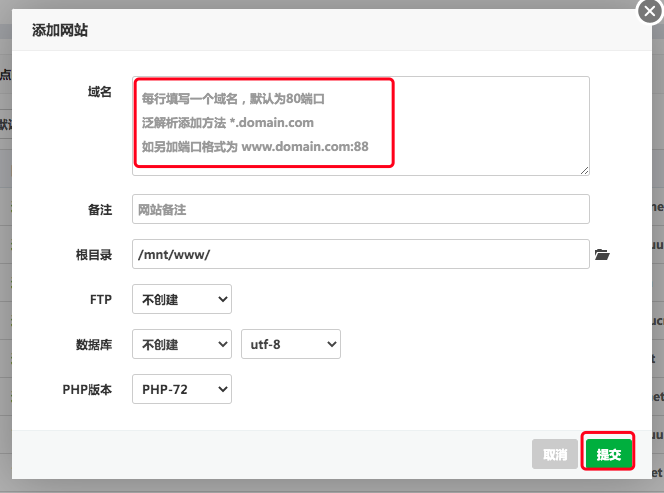
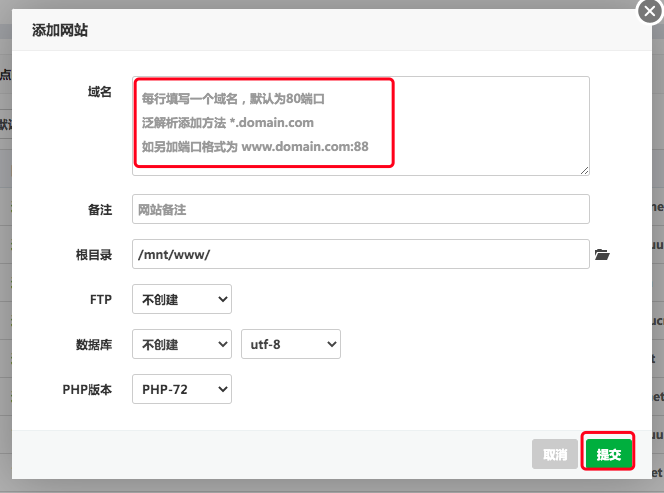
在彈出的窗口中,將已經解析好的,準備用作PC端的訪問域名(一級,二級域名均可)填入【域名】框里,其他選項可以不填,點擊【提交】。

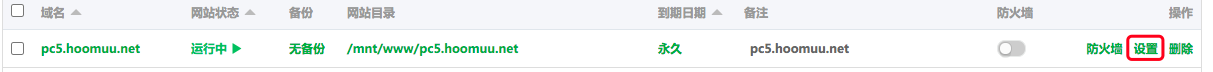
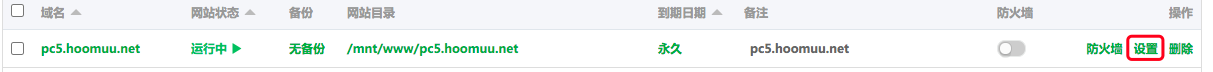
選擇剛剛新建的站點,點擊右側的【設置】。

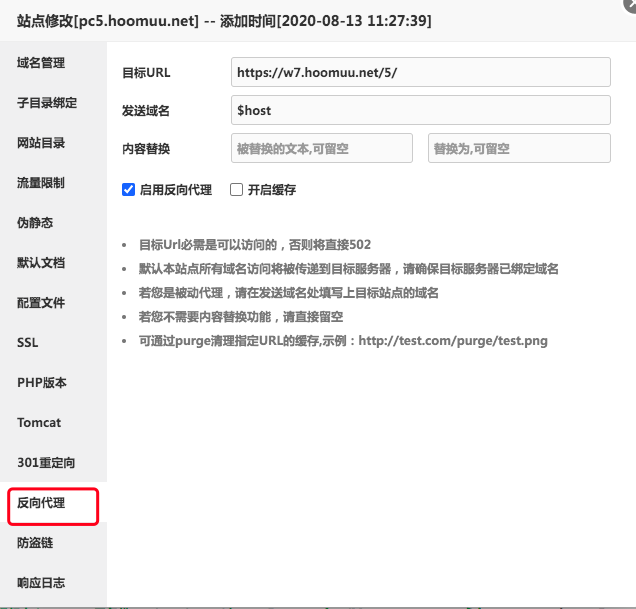
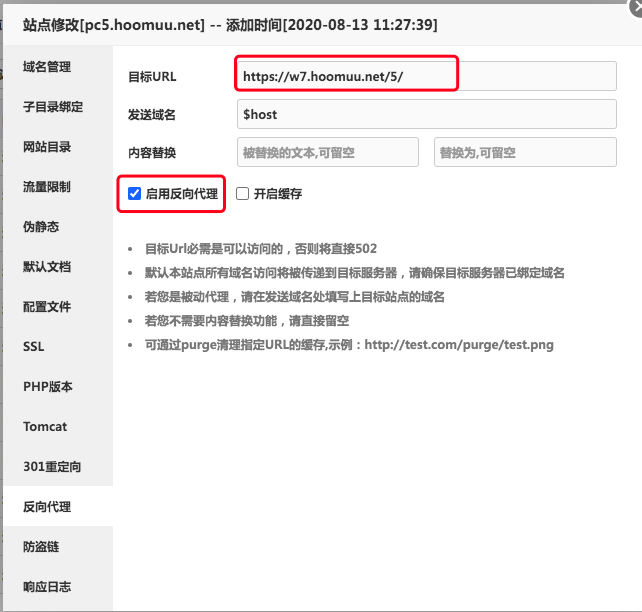
在彈出的窗口的左側菜單中,選擇【反向代理】

注意:在【目標URL】里要填寫您的**微擎授權域名+/平臺ID/**,再勾選【啟用反向代理】。即完成pacher下新域名登錄PC端的操作。

2、**Nginx反向代理配置方法:**
登錄你的寶塔面板,點擊左側菜單【網站】

點擊上方【添加站點】

在彈出的窗口中,將已經解析好的,準備用作PC端的訪問域名(一級,二級域名均可)填入【域名】框里,其他選項可以不填,點擊【提交】。

選擇剛剛新建的站點,點擊右側的【設置】。

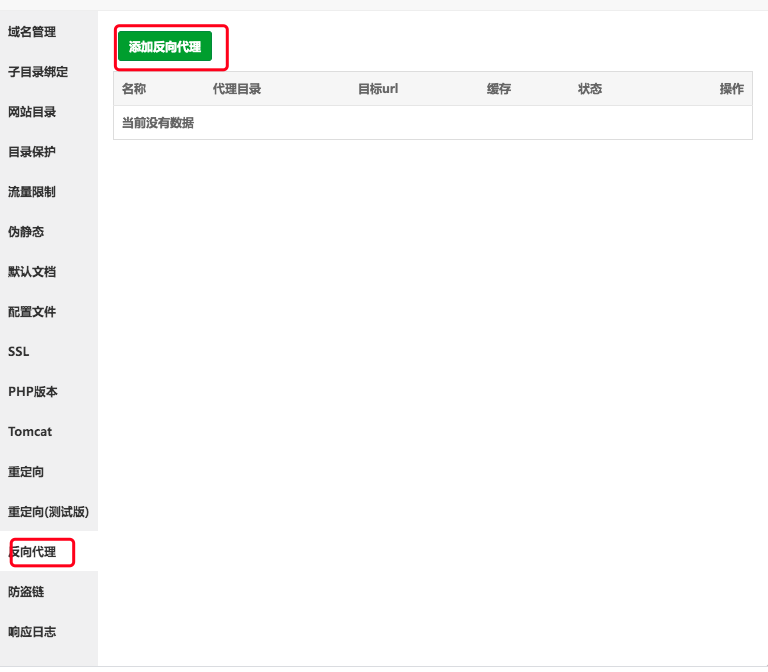
在彈出的窗口的左側菜單中,選擇【反向代理】,點擊添加反向代理。

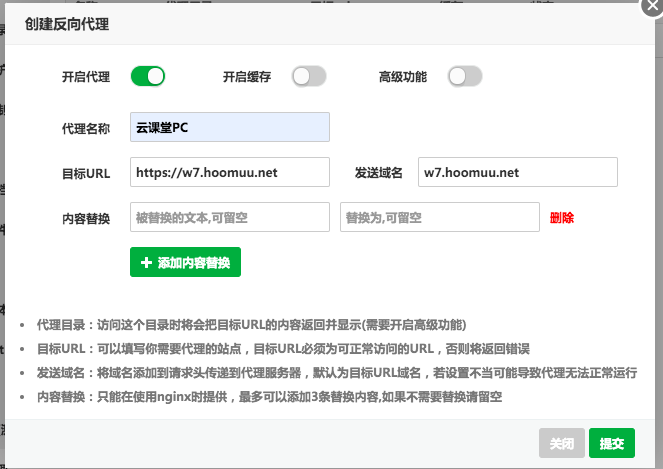
點擊開啟代理,根據自己需要填寫代理名稱,注意在【目標URL】里要填寫您的**微擎授權域名**,點擊提交。

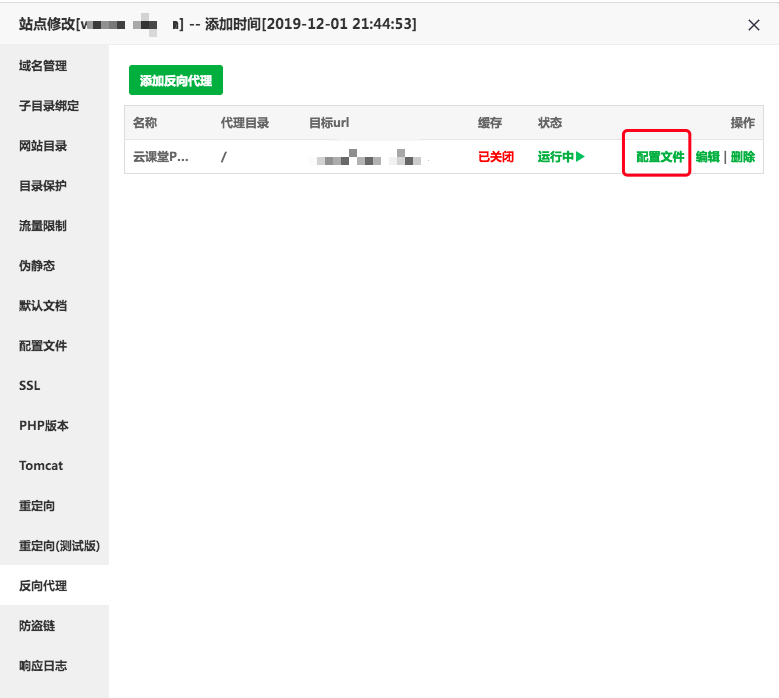
Nginx需要手動添加PC端后綴,點擊反向代理-配置文件。

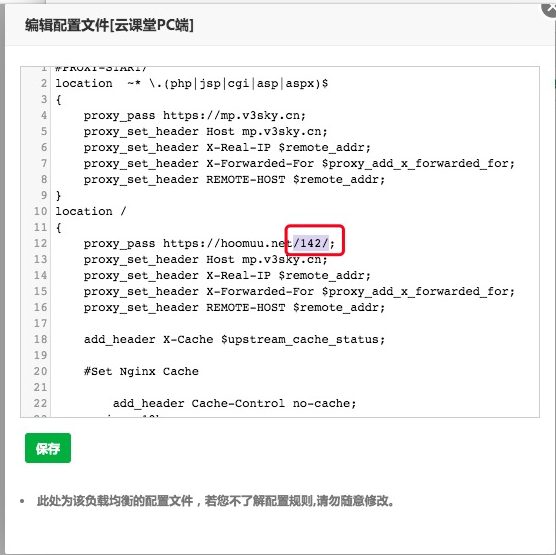
在你授權域名后面手動添加您的【/平臺ID/】**(平臺ID的獲取方式請看上方說明)**:斜杠+數字+斜杠,如圖:https://hoomuu.net/142/, 找到https://hoomuu.net,在其后加上/142/(英文的斜杠),即完成Nginx下PC端新域名綁定操作。

- 目錄
- 產品概述
- 配置文檔
- 微擎應用安裝與升級
- 添加公眾號平臺
- 網頁授權登錄配置
- 微信支付配置
- 支付參數(微擎端)
- 云存儲配置
- 手機綁定功能(短信)配置
- PC端設置
- 小程序配置
- 基礎設置
- 控制臺
- 系統配置
- 基本信息
- 站點狀態
- 站點風格
- 縮略圖比例
- 關注公眾號設置
- 自定義分享語設置
- 自定義版權設置
- 顯示設置
- 購買按鈕自定義
- 簽到積分設置
- 云點播配置(含key防盜鏈)
- 公告管理
- 跳轉小程序
- 用戶手機號綁定設置
- 分類管理
- 模板消息設置
- 篩選管理
- 一級篩選類型
- 短信發送設置
- 客服設置(含在線客服1)
- 二級篩選值
- 課程管理
- 講師管理
- 頁面裝修
- 圖文課程
- 自定義頁面
- 音頻課程
- 視頻課程
- 標題
- 專欄課程
- 搜索組件
- 專欄內課程管理
- 公告組件
- 問答管理
- 輪播圖組件
- 學習時長
- 圖文導航組件
- 單圖廣告組件
- 自定義文本組件
- 移動端
- 關注公眾號組件
- 積分商品列表組件
- 底部導航顯示/隱藏
- 課程列表組件
- 專欄列表組件
- 導航管理(PC端、移動端)
- 直播課列表組件
- 講師列表組件
- 會員服務組件
- PC端
- 付費會員
- 會員卡設置
- 會員列表
- 訂單管理
- 用戶反饋
- 分銷插件
- 分銷系統配置
- 是否啟用分銷
- 申請分銷商條件
- 是否審核分銷商申請
- 自定義分銷商名稱
- 推廣有效期設置
- 分銷傭金設置
- 分銷商等級設置
- 分銷規則(協議)設置
- 提現開關
- 提現金額設置
- 每日提現次數
- 分銷消息模板設置
- 分銷管理
- 分銷商管理
- 分銷訂單
- 傭金收入
- 提現管理
- 推廣日志
- 直播插件
- 開通配置騰訊云功能
- 直播系統配置
- 訂單列表
- 啟用直播
- SdkAppId配置
- 秘鑰key配置
- 設置碼率
- 推/拉流域名
- 回調地址
- 開播狀態(含直播回放配置)
- 小程序直播配置
- 快直播OBS推流軟件的使用
- 直播管理
- 直播課堂管理
- 新增直播課堂
- 開播
- web主播端
- 第三方推流
- 分享直播課堂
- 修改、下架、刪除直播課堂
- 小程序直播管理
- 卡密
- 課程卡管理
- 課程卡片管理
- 新增課程卡片
- 課程激活碼生成
- 課程卡編輯、禁用、刪除
- 課程激活碼
- 會員卡管理
- 會員卡片管理
- 新增會員卡片
- 會員激活碼生成
- 會員卡密編輯、禁用、刪除
- 會員卡激活碼
- 講師
- 講師平臺配置
- 管理員后臺
- 講師系統配置
- 講師列表
- 講師傭金
- 提現列表
- 講師平臺
- 登錄界面
- 賬號設置
- 講師入駐
- 課程管理(講師)
- 訂單列表(講師)
- 返傭明細(講師)
- 提現列表(講師)
- 退出講師平臺
- 商品管理
- 文章
- 系統配置(文章)
- 分類管理(文章)
- 文章管理
- 評論列表
- 云小店
- 系統配置(云小店)
- 基礎信息
- 站點狀態
- 站點風格
- 客服設置
- 關注公眾號設置
- 自定義分享語設置
- 自定義版權設置
- 模版消息設置
- 物流查詢設置
- 顯示設置
- 公告管理
- 分類管理
- 篩選管理
- 一級篩選類型
- 二級篩選值
- 商品管理
- 運費模版
- 頁面裝修
- 自定義頁面
- 標題
- 搜索組件
- 公告組件
- 輪播圖組件
- 分類組件
- 圖文導航組件
- 單圖廣告組件
- 自定義文本組件
- 商品列表組件
- 關注公眾號組件
- 積分商品列表組件
- 底部導航顯示/隱藏
- 導航管理
- 訂單列表
- 任務列表
- 線下課
- 插件配置
- 核銷管理
- 資料下載
- 插件配置(資料)
- 資料管理
- 訂單列表(資料)
- 題庫考試
- 插件配置(考試)
- 題庫管理
- 試題分類
- 試題列表
- 試卷管理
- 新增試卷
- 試題管理
- 預覽/編輯/下架/刪除
- 模擬練習
- 答題記錄
- 考試管理
- 訂單列表(考試)
- 打卡任務
- 基礎配置(打卡)
- 任務列表(打卡)
- 獎勵管理
- 獎勵日志
- 打卡素材
- 金句列表
