> 本文檔以開發支付寶接口為例,為大家演示支付接口開發方式
## 第零步、支付接口目錄結構
```
config.json 接口信息
core.php 接口支付核心代碼
index.htm 防止目錄暴露
logo.png 接口logo
setting.json 接口設置項文件(可不存在)
```
以上僅為最基本的支付接口所需文件,可按照業務規則自行增加
## 第一步、開啟開發模式
如何開啟開發模式在上一節已經介紹過,故不在此多做解釋
## 第二步、新建支付接口
### 1.點擊支付接口-設計新的支付接口

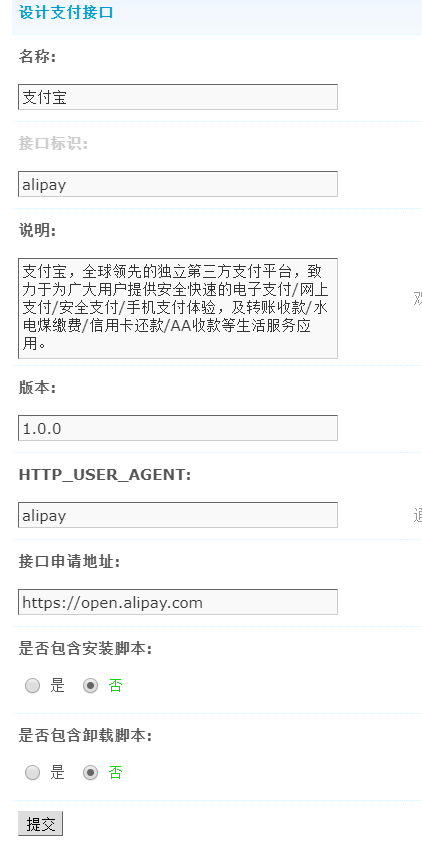
### 2.填寫支付接口基本信息

1. 其中標識唯一,填寫后不能修改,對應的目錄為source/plugin/payment/api/標識/
2. *~~接口申請地址~~已廢除,請使用自定義鏈接*
3. 勾選是否包含“安裝腳本/卸載腳本”后,在安裝或卸載的時候回調用支付接口目錄下的install.php/uninstall.php文件,并且在文件的結尾需要寫入`$finish=true;`標記腳本運行結束,類似discuz插件的安裝和卸載文件
4. HTTP_USER_AGENT**只對手機版和觸屏版生效**。若不填寫,則在任意瀏覽器下顯示;若填寫,當插件匹配到對應的支付接口后,會隱藏其余有HTTP_USER_AGENT的支付接口。如:支付寶為alipay,QQ錢包為qq/,積分支付為空,則在支付寶內只顯示支付寶和積分支付,在QQ內只顯示QQ錢包和積分支付,在其他瀏覽器中顯示所有支付方式。
5. 提交后會在source/plugin/payment/api/文件夾下創建對應的以標識為文件夾名稱的文件夾,并包含三個文件
```
config.json-配置文件(請勿手動修改)
core.php-核心類文件
index.htm-防止目錄暴露文件
```
## 第三步、安裝API
新建的支付接口默認不會安裝,需要點擊安裝才可

## 第三步、編輯設置項

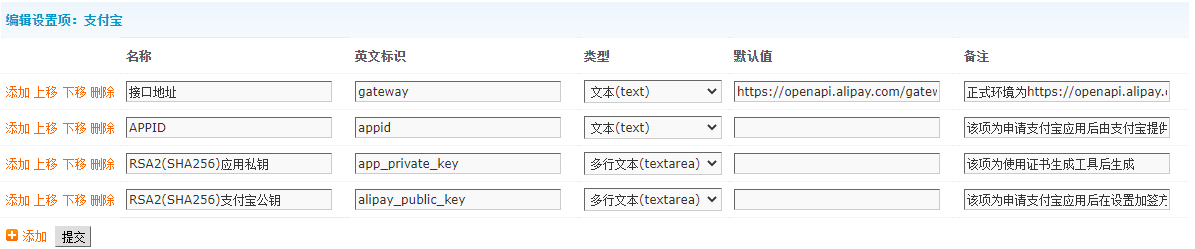
設置項的內容會在支付接口的操作-設置中顯示,設置中的設置項由開發人員設計,由站長填寫對應的設置項內容,編輯后會在API文件夾中生成setting.json文件
如下圖所示,為編輯設置項的界面

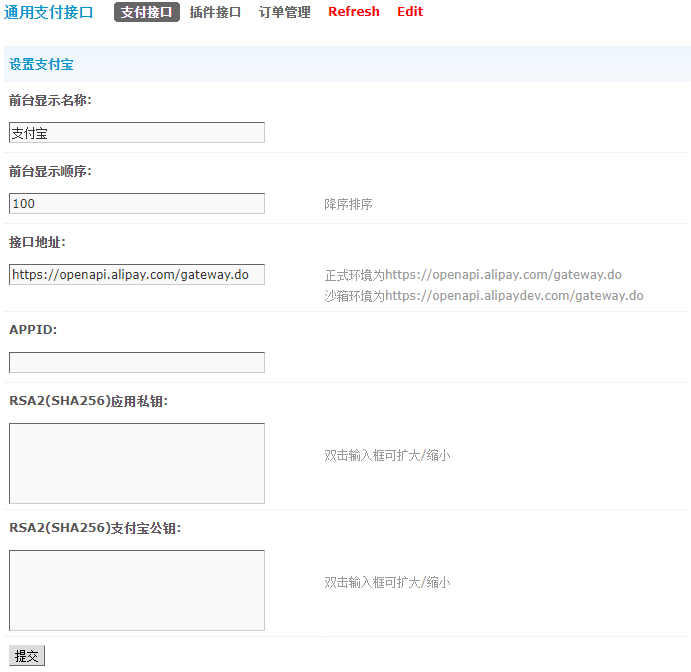
如下圖所示,為對應的設置界面,其中`前臺顯示名稱`和`前臺顯示順序`為固定設置項,無需在設置項中編輯

## 第四步、編輯支付接口下的core.php
core.php為支付接口核心類文件,類名為payment_接口標識,需要包含構造函數、PC支付page、手機支付wap、退款refund、*強制校驗支付狀態checkpay*五個方法,*調用方法失敗請throw*
### 0.PaymenBase類
支付接口核心類(core.php)需繼承payment_base類,以下介紹該類2.0新方法
#### 0.0強制校驗支付狀態checkpay
該方法直接拋異常,需在子類中實現。當支付未完成時,也可被子類checkpay方法通過`parent::checkpay();`調用
#### 0.1支付成功success
該方法為payment::success方法在支付接口中的實現,省去了out_trade_no、payment_id兩個參數,可在子類或異步方法中調用
#### 0.2支付接口語言包lang
2.0新增支付接口語言包,為在支付接口文件夾下的lang.php或lang.currentlang().php
### *1.PaymentMethodException異常處理*
*core.php中的基礎方法運行失敗時請勿返回false,而是`throw new PaymentMethodException($msg,$code,$extra)`*
### 2.構造函數
構造函數傳入訂單號或者訂單,父類order方法會對傳入類型進行判斷
```
public function __construct($order_id = '') {
/**
$this->payment_id = 'credit';
parent::__construct();
if ($order_id) {
parent::order($order_id);
}
以上為1.0寫法,以下為2.0寫法
**/
$this->payment_id = 'credit';
$this->order_id = $order_id;
parent::__construct();
}
```
### 3.PC支付page
page方法需要返回一個數組,調用成功返回數組結構如下
~~code為狀態碼,為SUCCESS時代表調用成功;~~
| 鍵名 | 解釋 | 必填 | 實例值 |
| --- | --- | --- |--- |
| paycheck | 是否允許前臺調用paycheck方法,若為true,則會出現如下按鈕 | 否 | true |
| eval | 前端js通過eval函數運行的代碼 | 否 | alert('123'); |
| msg | 前端默認區域出現的界面,如二維碼、表單項等 | 否 | `<img src="plugin.php?id=payment:pay&qrcode=true&formhash">`|
### 4.手機支付wap
手機支付可返回html代碼或直接重定向等任意操作。
若return代碼,會顯示在支付方式之后(如下圖所示)

若重定向到付款頁面,可直接`dheader('location:XXX');`,由于dheader包含location時會在結尾exit,因此不需要在dheader后再exit;其他場景下可通過在代碼尾部加入exit阻止后面的代碼運行
### 5.退款refun?d
傳入的為discuz內的退款訂單號,非訂單號
需要返回一個數組。
~~~~code為狀態碼,為SUCCESS時代表調用成功;~~~~
~~msg為錯誤原因;~~
調用成功時必須返回refund_time退款時間的時間戳,可選返回refund_id支付平臺退款單號
#### 調用成功返回
```
return ['refund_id' => '支付平臺退款單號,可為空', 'refund_time' => '退款時間'];
```
### 6.強制校驗支付狀態checkpay
支付接口主動查詢支付訂單狀態以此返回訂單狀態,訂單已完成支付返回數組結構如下
| 鍵名 | 解釋 | 必填 | 實例值 |
| --- | --- | --- |--- |
| finish_user | 支付平臺支付人ID | 否 | 2000000 |
| finish_time | 支付時間戳,若為空則為當前時間 | 否 | 190000000 |
| finish_id | 支付平臺交易號 | 否 | 210000000121212 |
常規業務邏輯下未完成支付可直接`parent::checkpay()`
### 7.異步通知(視業務邏輯開發)
demo可參考支付寶、QQ錢包、微信支付的核心庫
## 第六步、生成測試訂單
訪問測試訂單頁面

- 團隊說明
- 通用支付接口
- 支付接口申請方式
- 微信支付
- QQ錢包
- 積分支付
- 支付寶
- 開發模式與規范
- 插件接口
- 設計接口與注冊接口
- 創建訂單
- 訂單退款
- 插件接口類
- 支付接口
- 目錄結構
- 設計接口
- 編輯設置項
- 異常類
- 日志
- 數據字典
- 1.0
- 支付接口接入
- 插件接口接入
- 數據字典
- 支付接口表payment
- 插件接口表payment_api
- 訂單表payment_pay
- 支付流程
- 擔保中介交易系統
- 交易流程
- 交易參與者聯系資料
- 多平臺機器人
- 組件設置
- 日志
- 常見問題
- 【QQ機器人】CQHTTP
- 安裝流程
- 常見錯誤
- 開發文檔
- 開發模式
- 組件
- 內部組件
- 外部組件
- 機器人
- 插件調用機器人接口
- 威客任務
- 啟用版塊
- 擔保中介交易
- 珊瑚發帖文本內容安全云校驗
- 珊瑚圖片內容安全云校驗
- 實名認證支付寶
- 支付寶應用申請-公鑰
- 支付寶應用申請-公鑰證書
