# 微信支付
## 申請地址
[https://pay.weixin.qq.com](https://pay.weixin.qq.com)
## 申請條件
擁有已認證并且支持微信支付的公眾號或小程序(盡量為公眾號)
域名已備案
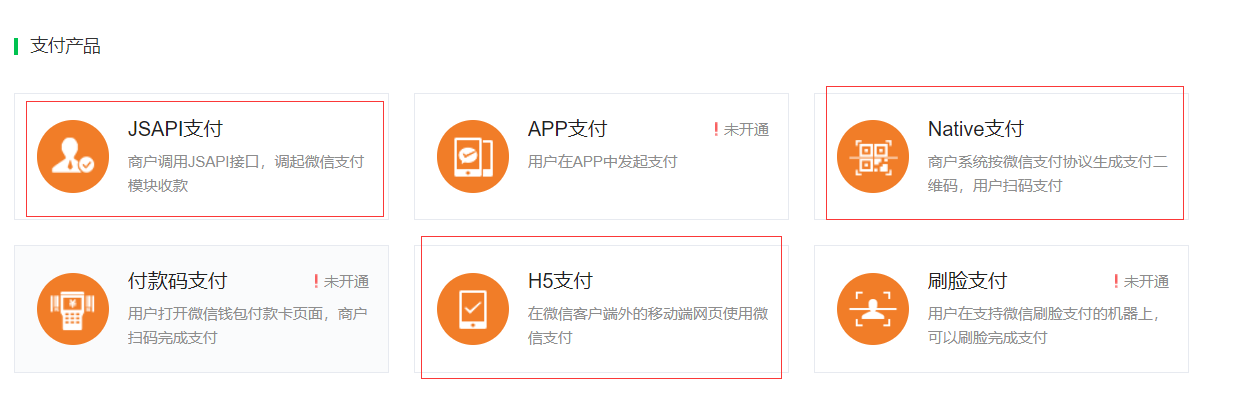
## 需開通產品

JSAPI支付:用于微信內瀏覽器訪問頁面支付(已認證的小程序無法使用此接口)
Native支付:用于PC掃碼支付
H5支付:用于微信外部手機瀏覽器訪問頁面支付
## 公眾號內設置
### 設置-公眾號設置-功能設置-網頁授權域名
添加當前域名為授權域名
## 微信支付內設置
注冊以及微信商戶與公眾號或小程序關聯不多做介紹
### 產品中心-開發配置
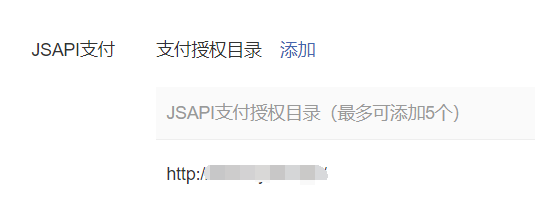
#### JSAPI支付授權目錄
為http(s)://您的域名/
開頭需要加http或者https,結尾需要加/,多域名的論壇需要添加多域名以確保任意頁面都可以

#### H5支付
添加對應的域名
### 賬戶中心-API安全
需要設置API證書與API密鑰(注意不是V3)
## 常見錯誤
### Q1:掃碼支付后但是訂單仍是未付款
A1:能付款證明支付接口調用成功,回調通知失敗。
排查步驟:
1. 打開source/plugin/payment/api/wepay/notify.php
2. 在`define('DISABLEXSSCHECK', true);`(第五行)后添加`file_put_contents('test.wepay.xml',file_get_contents('php://input'));
`
3. 發起測試訂單并支付
4. 瀏覽source/plugin/payment/api/wepay/目錄,判斷文件test.wepay.xml是否存在
5. 將`$xml = file_get_contents('php://input');
`和`file_put_contents('test.wepay.xml',file_get_contents('php://input'));
`注釋,并在之后添加`$xml = file_get_contents('test.wepay.xml');
`
6. 訪問http(s)://域名/source/plugin/payment/api/wepay/notify.php,并通過ctrl+u查看源代碼,查看最后響應的結果
- 團隊說明
- 通用支付接口
- 支付接口申請方式
- 微信支付
- QQ錢包
- 積分支付
- 支付寶
- 開發模式與規范
- 插件接口
- 設計接口與注冊接口
- 創建訂單
- 訂單退款
- 插件接口類
- 支付接口
- 目錄結構
- 設計接口
- 編輯設置項
- 異常類
- 日志
- 數據字典
- 1.0
- 支付接口接入
- 插件接口接入
- 數據字典
- 支付接口表payment
- 插件接口表payment_api
- 訂單表payment_pay
- 支付流程
- 擔保中介交易系統
- 交易流程
- 交易參與者聯系資料
- 多平臺機器人
- 組件設置
- 日志
- 常見問題
- 【QQ機器人】CQHTTP
- 安裝流程
- 常見錯誤
- 開發文檔
- 開發模式
- 組件
- 內部組件
- 外部組件
- 機器人
- 插件調用機器人接口
- 威客任務
- 啟用版塊
- 擔保中介交易
- 珊瑚發帖文本內容安全云校驗
- 珊瑚圖片內容安全云校驗
- 實名認證支付寶
- 支付寶應用申請-公鑰
- 支付寶應用申請-公鑰證書
