# 一、前端基本原理
>[info] 自美系統的前端界面是不限設備不限制架構的,只需要下載客戶端(Client),輸入服務端(Server)的IP地址直接連接即可。
>[success] 默認的一鍵安裝系統方法會自動下載適配的服務的(Server)+客戶端(Client),在自美系統安裝完成后,如果檢測到有屏幕設備那么客戶端會與服務端同步運行,如果安裝自美設備無顯示輸出,則只啟動服務端(Server)。
>[warning] 前端顯示是基于web的,只需要在插件中編寫簡單的HTML代碼即可呈現出效果。helloworld案例將在屏幕中間輸出一段勵志短語。

# 二、前端界面文件結構
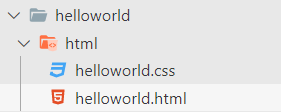
>[success] 在插件文件夾中新增一個名稱為 `html` 的文件夾,在文件夾中新增html,css,js等需要的功能文件即可。
>[info] 其中xxxxx.html,xxxxx.css,xxxxx.js文件不需要固定的命名格式,按照自己的風格寫文件名即可,文件名不做規定。

```shell
helloworld
├── config.json
├── helloworld.py
├── html
│ ├── helloworld.css # 前端界面樣式表
│ └── helloworld.html # 前端界面HTML內容
└── vue
└── index.vue
```
# 示例代碼
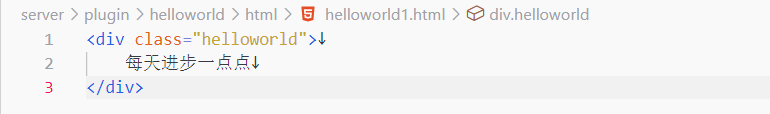
>[info] helloworld.html文件
```html
<div class="helloworld">
每天進步一點點
</div>
```
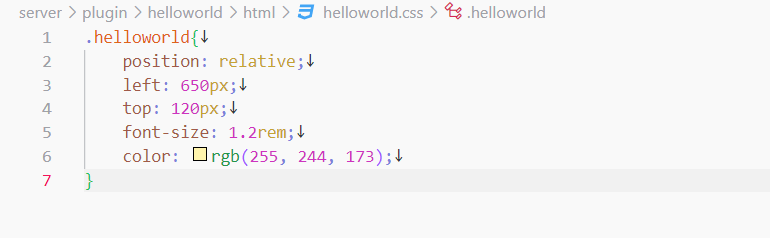
>[info] helloworld.css文件
```css
.helloworld{
position: relative;
left: 650px;
top: 120px;
font-size: 1.2rem;
color: rgb(255, 244, 173);
}
```
>[success] 這樣直接嵌入HTML代碼即可在前端界面上展示內容
# 規則約束
前端組件功能是將 `helloworld` 文件夾下的 `html` 文件夾里全部的文件導入到前端默認文件夾中。
所以在書寫前端插件代碼,只需要將各個組件使用 `<div>` 標簽引入到html中即可。


- 自美智能物聯網系統簡介
- 1.系統安裝
- 樹莓派上安裝自美系統
- 香橙派上安裝自美系統
- 普通電腦和虛擬機下安裝自美系統
- 安裝自美智能物聯網系統
- 2.系統使用
- 獲取設備IP地址
- 自美系統的啟動與停止
- 進入控制面板
- 通過控制面板管理插件
- 控制面板系統配置
- 設置喚醒詞
- 開啟內網穿透服務
- 啟用SSH管理設備
- 使用微信小程序
- 3.開發者中心
- [重要必看]插件消息機制
- 配置開發環境
- 開發自美插件
- 開發微信小程序插件
- 開發前端插件
- 系統內置模塊說明
- Docker容器的使用方法
- Docker中使用攝像頭
- 燒錄ESP32單片機
- 4.樹莓派相關
- 自美樹莓派聲卡驅動板使用說明
- 樹莓派設備配網
- 樹莓派啟用VNC遠程桌面
- 樹莓派官方系統的燒錄
- 樹莓派啟動遠程SSH
- 樹莓派使用GPIO編程
- 樹莓派設備修改文件權限
- 5.香橙派相關
- 香橙派官方系統的燒錄
- 香橙派使用SSH服務
- 6.電視盒子相關
- 電視盒子使用自美系統
- 將armbian刷入eMMc
- 卸載自美系統
- 老版本系統說明
- 聯系我們
