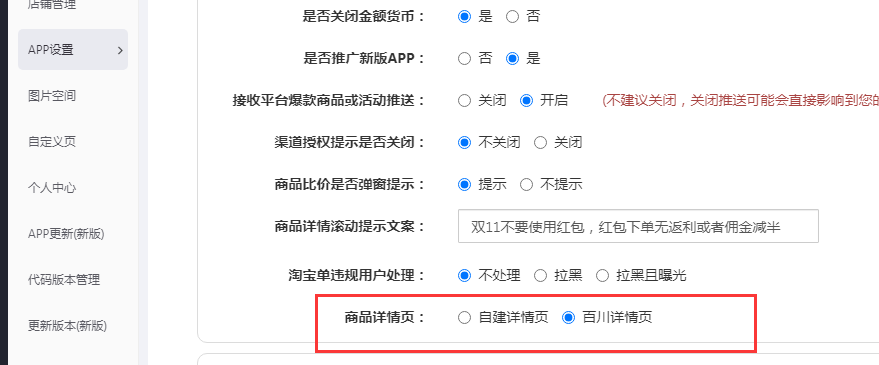
新版本支持自定義百川商品詳情頁。如果要使用這個商品詳情頁 需要去阿里百川申請下面的流程,然后在APP設置 全局設置里面勾選 百川詳情頁。

如果要繼續使用老的詳情頁,或者有些用戶不想申請下面的流程的。就選擇 自建詳情頁 (自建的就同現在的一樣)
確定好上面的詳情頁以后,在操作下面的流程。
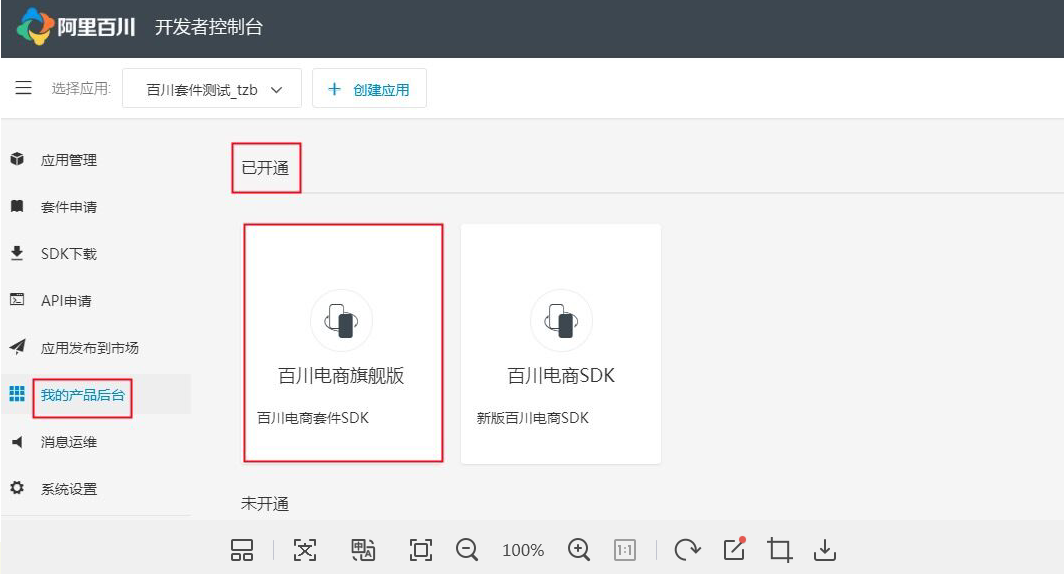
在阿里百川要先開通百川電商旗艦版這個功能。

然后需要在阿里百川申請權限
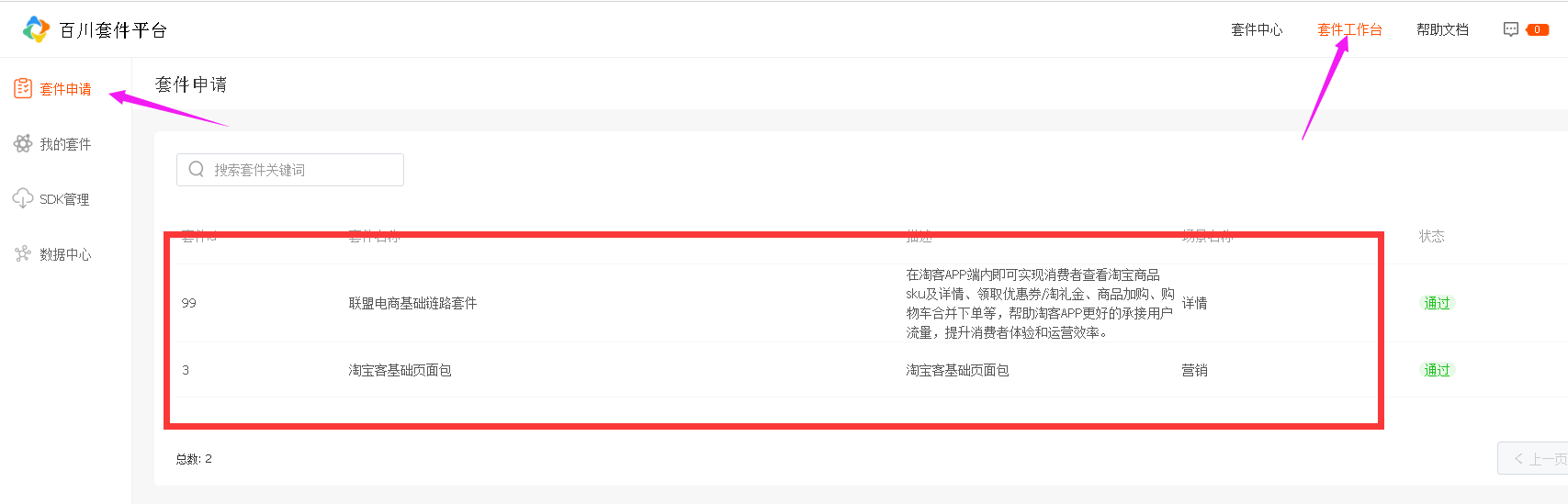
1.登錄[鏈接](https://suite.baichuan.taobao.com/suite2.htm?spm=a3c0d.8115090.0.0#/apply)阿里百川,套間工作臺-套間申請 申請下面2個權限

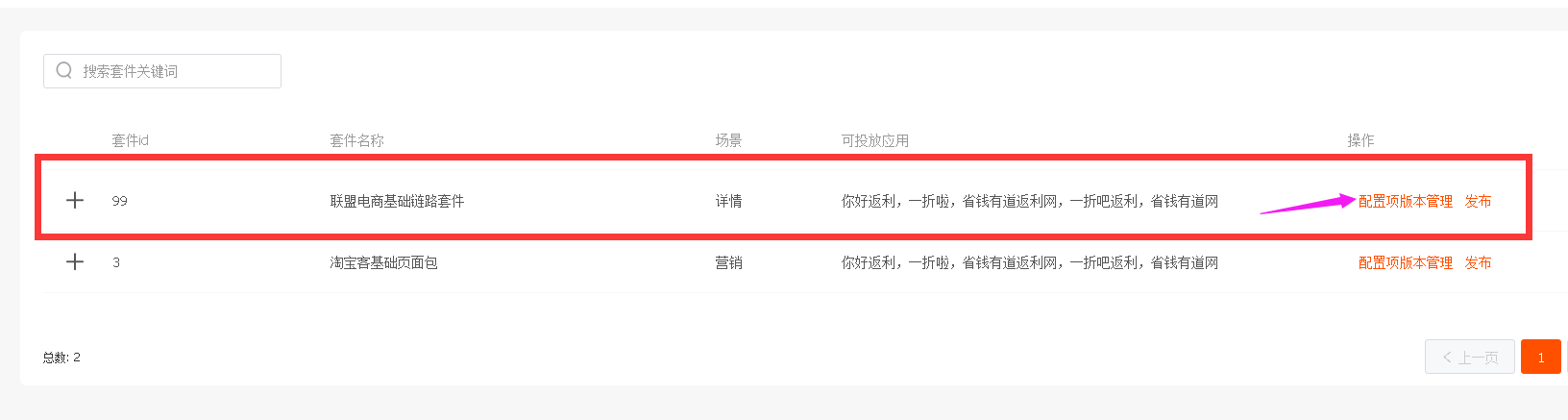
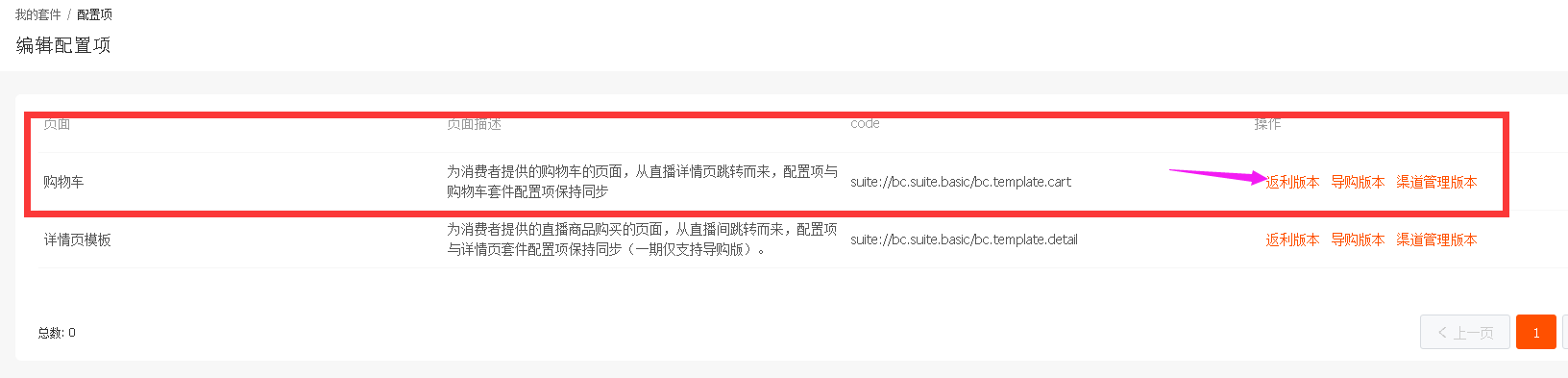
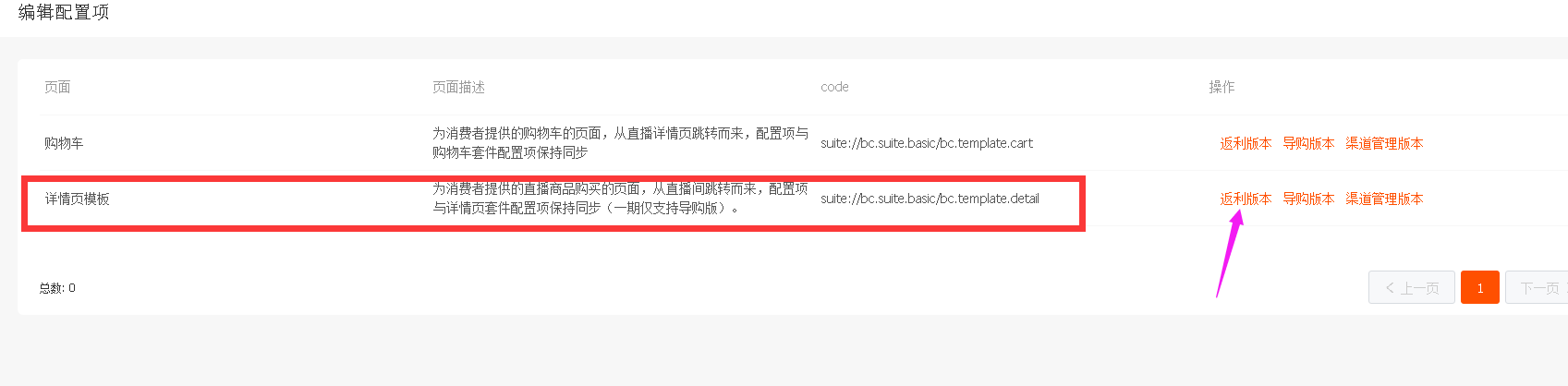
2. 在 聯盟電商基礎鏈路套件 中配置購物車 和商品詳情頁

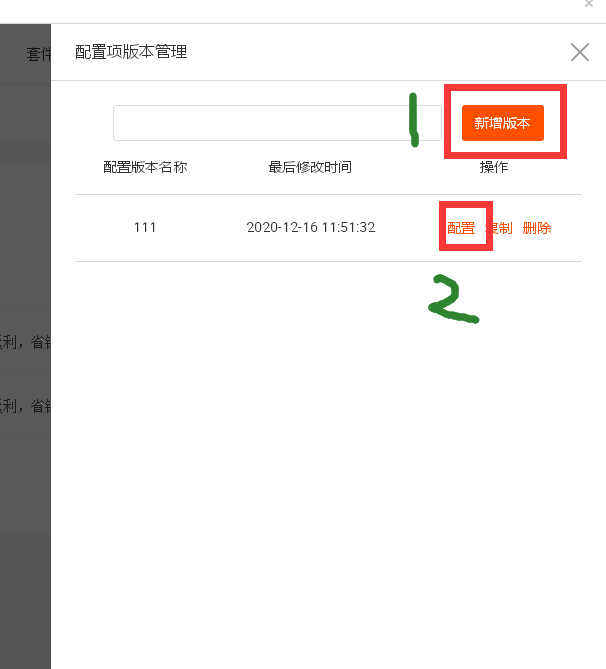
新增版本。 名字自定義。新增以后就可以配置了

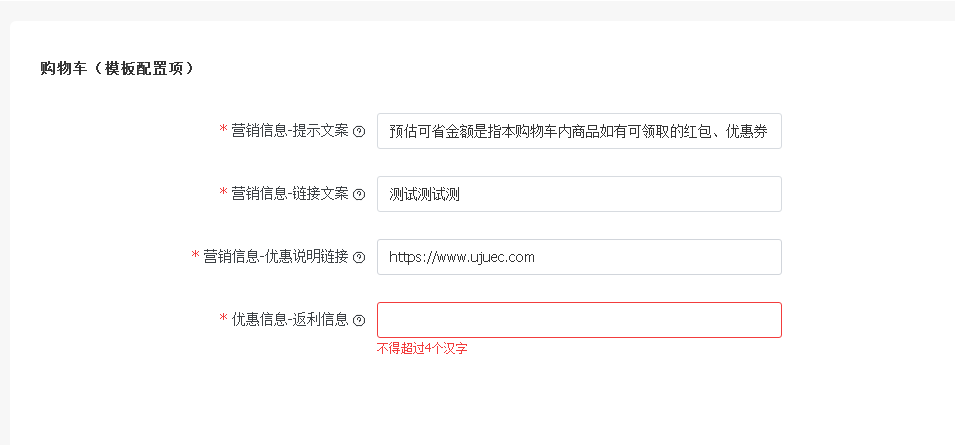
3先配置購物車


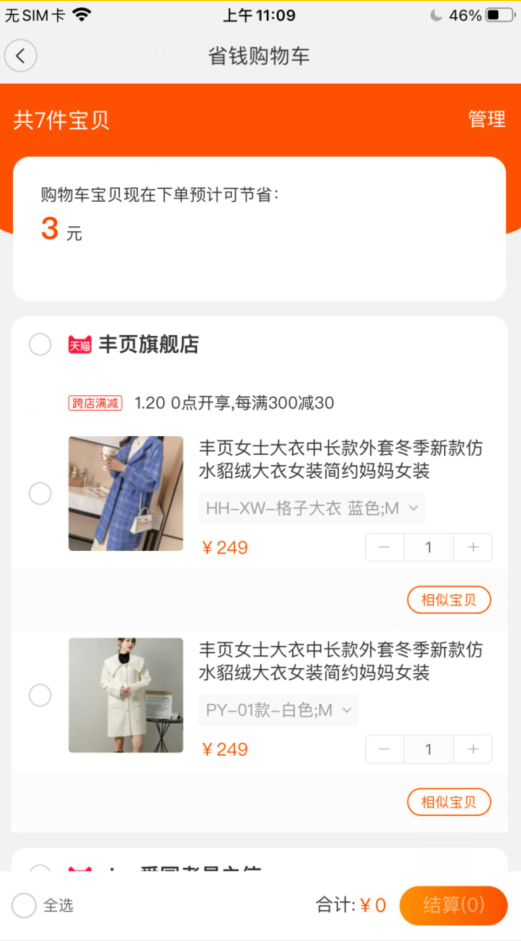
手機對應的效果如下:


4.配置商品詳情頁

下面配置的都有樣例 根據要求選擇和填寫 都比較簡單 下面2個是固定的。其他隨意填寫都行
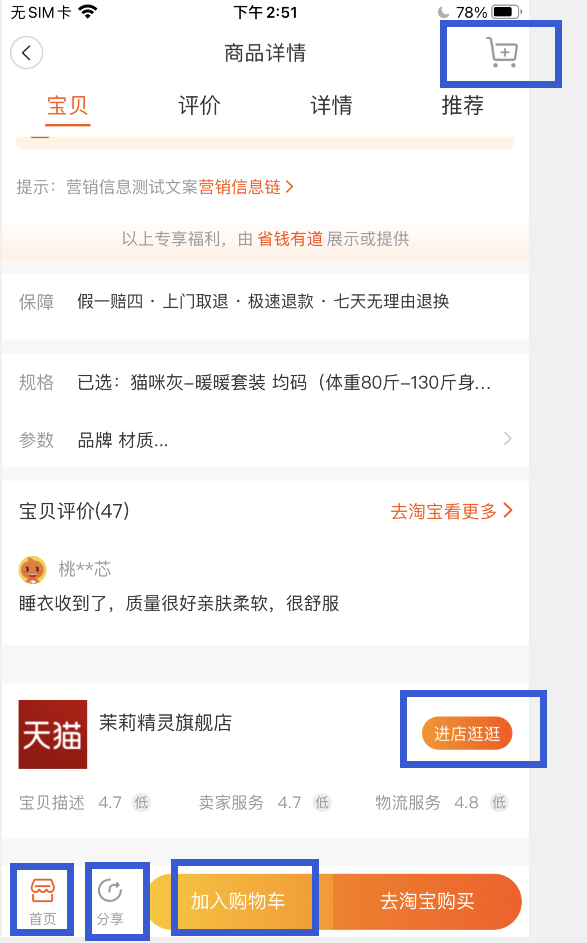
底部-自定義icon跳轉url :hook://home
底部-分享icon跳轉url :hook://share

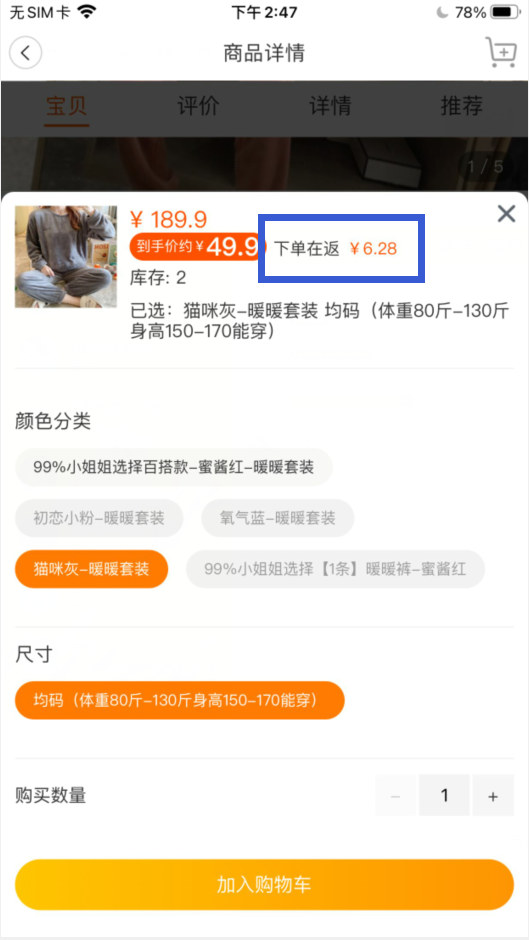
在手機上的效果如下:

下面的營銷信息-紅包名稱 這個是只支持自己的淘禮金紅包。



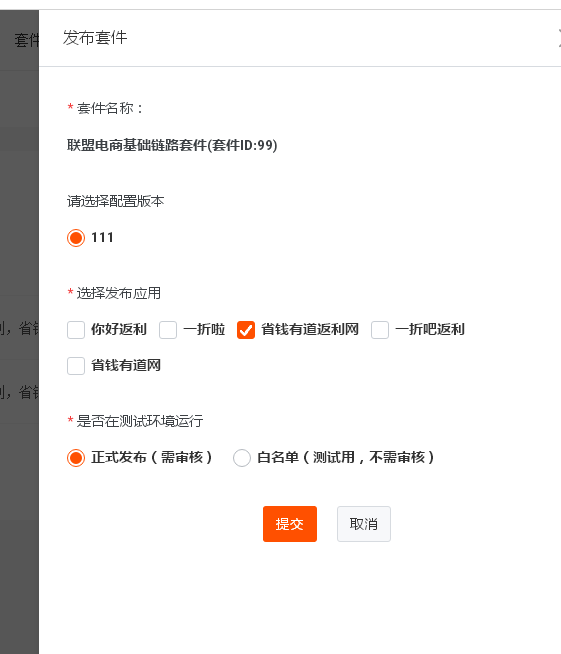
設置好以后保存。然后返回我的套件 需要點發布 才能生效哦(正式發布不能頻繁更改。有限制。所以一定要配置好以后才去發布 如果先測試。可以選測試發布 測試發布的白名單里面的淘寶號是你當前測試APP 登錄的淘寶號一致)

- APP設置
- 基本信息
- 分享設置
- 搜索設置
- 全局設置
- 推送設置
- APP下載設置
- 蘋果審核設置
- 支付設置
- 首頁
- APP備案教程
- app域名配置及SSL證書配置
- 騰訊云ssl證書配置
- APP管理
- APP設置
- 店鋪管理
- APP更新
- 版本更新
- 證書
- APP數據統計
- 自定義頁
- 個人中心
- APP更新(新版)
- 端設置
- 第三方設置
- 一鍵登錄sdk升級教程
- 在線編譯
- 閃屏廣告
- 更新版本(新版)
- APP裝修(新版)
- 穿山甲廣告
- 商品管理
- 添加分類
- 商品添加
- 商品列表
- 商品版塊
- 訂單管理
- 淘寶訂單
- 京東訂單
- 商城訂單
- 凍結訂單
- 拼多多訂單
- 會員
- 會員列表
- 提現列表
- 會員明細
- 商品評論
- 瀏覽記錄
- 數據導出
- 微信瀏覽記錄
- 營銷功能
- 紅包訂單
- 注冊送紅包
- 0元購
- 消息推送
- 活動彈窗
- 直播券
- 搶紅包
- APP拉新
- 發紅包
- 搶免單
- 短信群發
- 拉新免單
- 集分寶抽獎
- 營銷裂變
- 芝麻購拉新
- 運營推廣
- 邀請好友
- 曬單列表
- 任務設置
- 兌吧設置
- 推送通知
- 任務設置(新)
- 邊玩邊賺(推啊)
- 積分兌換
- 小滿活動工具
- 雙十一活動
- 系統設置
- 會員設置
- 提現設置
- 返利設置
- 聯盟設置
- 規則設置
- 微信支付
- 阿里云oss
- 分銷管理
- 分銷列表
- 傭金設置
- 分銷加盟設置
- 傭金排名設置
- 分銷商審核
- 分銷商等級
- 代理收費升級
- 分銷群發
- 運營商設置
- 升級賺
- 財務管理
- 短信設置
- 短信明細
- 賬號充值
- 阿里云短信配置(2025最新版)教程更新3.31
- 收款設置
- 微信
- 微信公眾號綁定和操作的流程
- 代理設置
- 基本設置
- 推廣賺錢
- 淘寶客招商
- 賬號授權
- 淘寶賬號授權
- 聯盟PID添加
- 管理員
- 管理員組
- 管理員列表
- 原創內容
- 文章
- 朋友圈
- 內容設置
- 商學院
- 附錄
- 怎么查看圖片大小
- 多聯盟賬號
- APP認領
- 漏單
- 常見問題
- 版本號與CODE
- 微信公眾號更換域名
- 美洽的appkey如何獲取
- 云發單教程3.25
- ISV批量代發(批量提現)設置
- 獲取 v6 安全圖片教程
- 1688商品和自營商品的使用和添加
- 小程序
- 淘禮金的說明
- 微信公眾號對接文檔
- 微信更新sdk和深度鏈接,后臺打包參數新增的內容如何獲取
- 蘋果應用如何安裝到手機測試
- 京東聯盟新增對接sdk,配置教程
- 推拉后臺圖片七牛云對接
- 飛豬鏈接獲取方式
- 密令
- 密令拉新(付費定制功能。有需要聯系客服)
- 安卓廠商渠道對接
- 2020年1月16號新增APP商品詳情頁支持自定義的教程
- 2021年1月19號優聚首頁模板新增功能
- 2021年1月28日新增免單板塊樣式
