免單板塊新增了3種樣式, 用戶可以根據自己的設計來裝修。
首先免單支持普通商品和淘禮金商品 根據自己的需求來選擇商品名字
下面給大家展示圖一下效果圖
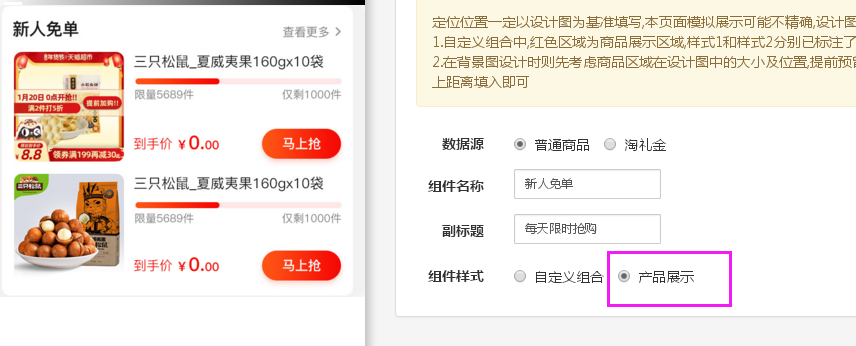
樣式一:最簡單的樣式,效果入圖,組建名稱和副標題都不用填寫這里不會顯示。 商品根據你們自己添加的商品滾動

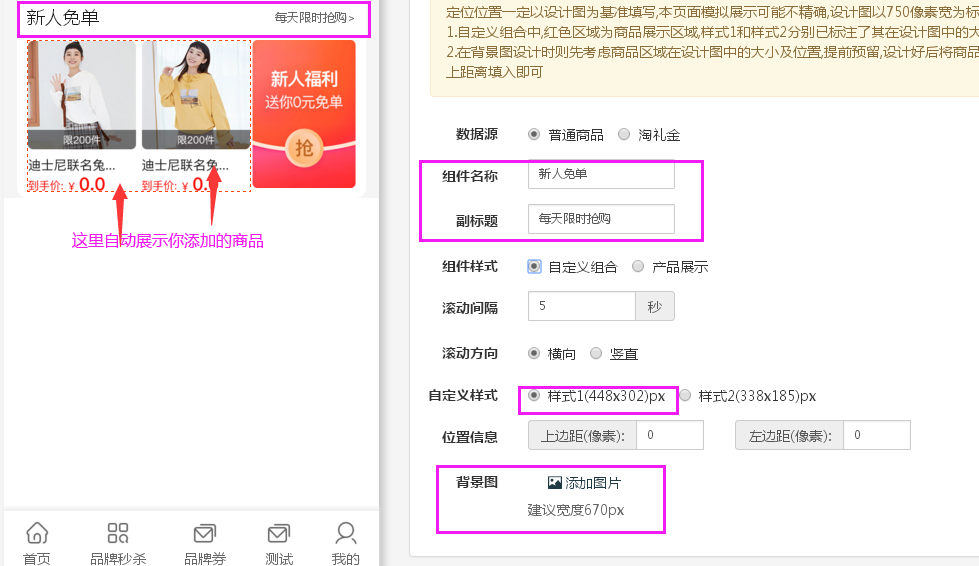
樣式二: 自定義組合的方式 樣式1

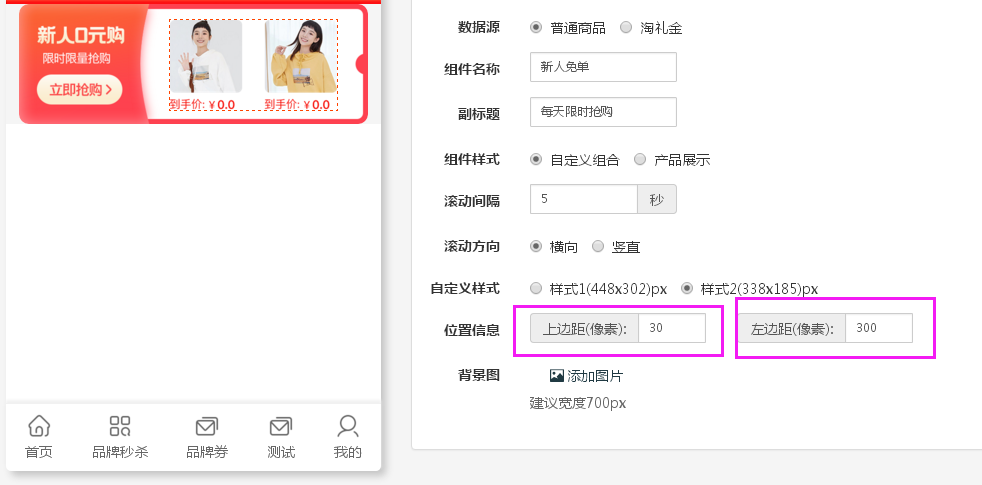
樣式三: 樣式2 如下圖,商品在右邊滾動 這里需要設置亦喜愛上邊距和左邊距 。根據自己的圖來調整這個像素

以上是3個樣式的展示和截圖。 可以根據自己的設計來裝修
- APP設置
- 基本信息
- 分享設置
- 搜索設置
- 全局設置
- 推送設置
- APP下載設置
- 蘋果審核設置
- 支付設置
- 首頁
- APP備案教程
- app域名配置及SSL證書配置
- 騰訊云ssl證書配置
- APP管理
- APP設置
- 店鋪管理
- APP更新
- 版本更新
- 證書
- APP數據統計
- 自定義頁
- 個人中心
- APP更新(新版)
- 端設置
- 第三方設置
- 一鍵登錄sdk升級教程
- 在線編譯
- 閃屏廣告
- 更新版本(新版)
- APP裝修(新版)
- 穿山甲廣告
- 商品管理
- 添加分類
- 商品添加
- 商品列表
- 商品版塊
- 訂單管理
- 淘寶訂單
- 京東訂單
- 商城訂單
- 凍結訂單
- 拼多多訂單
- 會員
- 會員列表
- 提現列表
- 會員明細
- 商品評論
- 瀏覽記錄
- 數據導出
- 微信瀏覽記錄
- 營銷功能
- 紅包訂單
- 注冊送紅包
- 0元購
- 消息推送
- 活動彈窗
- 直播券
- 搶紅包
- APP拉新
- 發紅包
- 搶免單
- 短信群發
- 拉新免單
- 集分寶抽獎
- 營銷裂變
- 芝麻購拉新
- 運營推廣
- 邀請好友
- 曬單列表
- 任務設置
- 兌吧設置
- 推送通知
- 任務設置(新)
- 邊玩邊賺(推啊)
- 積分兌換
- 小滿活動工具
- 雙十一活動
- 系統設置
- 會員設置
- 提現設置
- 返利設置
- 聯盟設置
- 規則設置
- 微信支付
- 阿里云oss
- 分銷管理
- 分銷列表
- 傭金設置
- 分銷加盟設置
- 傭金排名設置
- 分銷商審核
- 分銷商等級
- 代理收費升級
- 分銷群發
- 運營商設置
- 升級賺
- 財務管理
- 短信設置
- 短信明細
- 賬號充值
- 阿里云短信配置(2025最新版)教程更新3.31
- 收款設置
- 微信
- 微信公眾號綁定和操作的流程
- 代理設置
- 基本設置
- 推廣賺錢
- 淘寶客招商
- 賬號授權
- 淘寶賬號授權
- 聯盟PID添加
- 管理員
- 管理員組
- 管理員列表
- 原創內容
- 文章
- 朋友圈
- 內容設置
- 商學院
- 附錄
- 怎么查看圖片大小
- 多聯盟賬號
- APP認領
- 漏單
- 常見問題
- 版本號與CODE
- 微信公眾號更換域名
- 美洽的appkey如何獲取
- 云發單教程3.25
- ISV批量代發(批量提現)設置
- 獲取 v6 安全圖片教程
- 1688商品和自營商品的使用和添加
- 小程序
- 淘禮金的說明
- 微信公眾號對接文檔
- 微信更新sdk和深度鏈接,后臺打包參數新增的內容如何獲取
- 蘋果應用如何安裝到手機測試
- 京東聯盟新增對接sdk,配置教程
- 推拉后臺圖片七牛云對接
- 飛豬鏈接獲取方式
- 密令
- 密令拉新(付費定制功能。有需要聯系客服)
- 安卓廠商渠道對接
- 2020年1月16號新增APP商品詳情頁支持自定義的教程
- 2021年1月19號優聚首頁模板新增功能
- 2021年1月28日新增免單板塊樣式
