## 圖標擴展
圖標擴展有兩種: 本地svg圖標擴展以及iconfont圖標擴展
- 本地svg圖標擴展方式
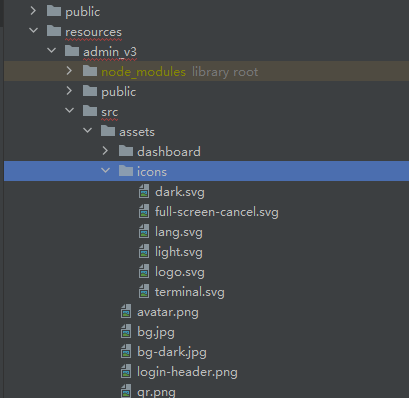
1. 在項目的`resources/admin_v3/src/assets/icons` 目錄下添加需要擴展的svg圖標文件

2. 重新編譯項目, `resources/admin_v3` 目錄下執行`npm run build`
> 編譯后, 本地圖標擴展的位置:
> 
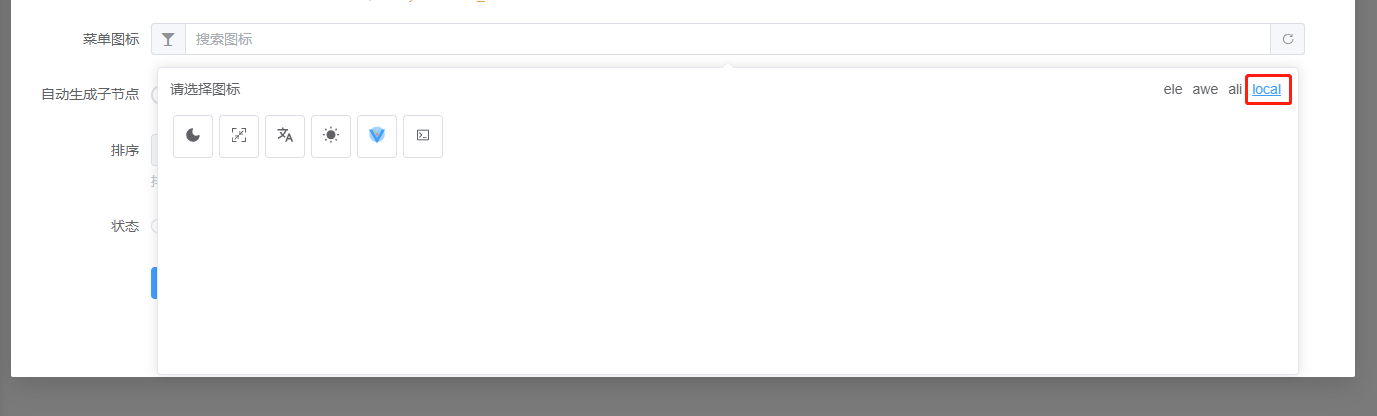
> 本地svg圖標擴展的是`local`, 使用方式為 `local-文件名`, 如 `local-dark`
- iconfont 圖標庫擴展
1. 登錄iconfont網站,選擇你想要的
可以通過擴展的方式添加自定義圖標庫,目前自定義圖標僅支持阿里的iconfont圖標。
具體添加步驟如下:
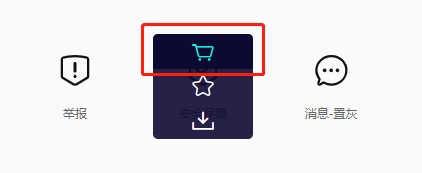
1. 在iconfont網站中選擇需要的圖標,加入購物車:

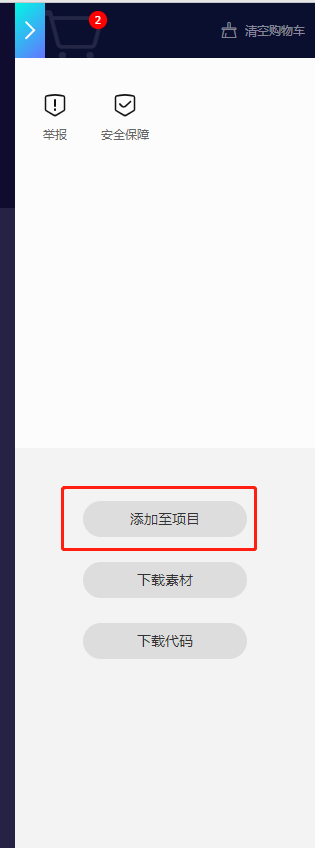
2. 打開購物車, 將選擇的圖標`添加至項目`,可新建或選擇一個已有的項目。

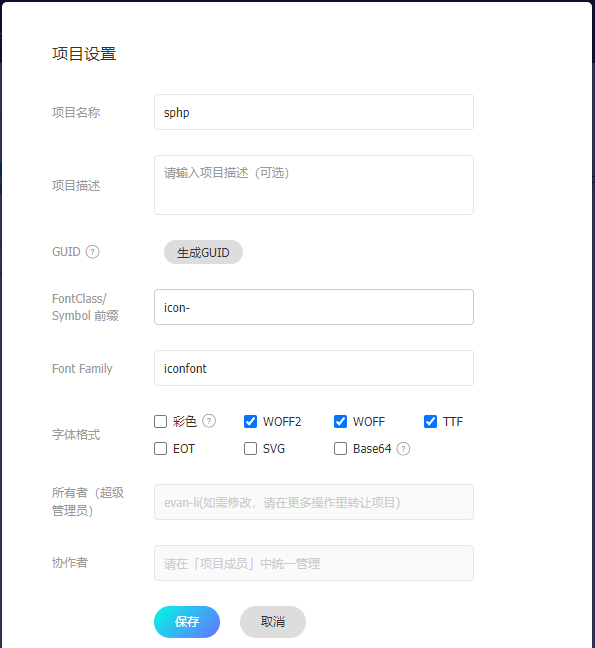
3. 添加至項目后,設置項目的相關屬性及font-family,如圖所示:
> 將`Font Family`的值設置為`iconfont`,將字體前綴設置為 `icon-`。

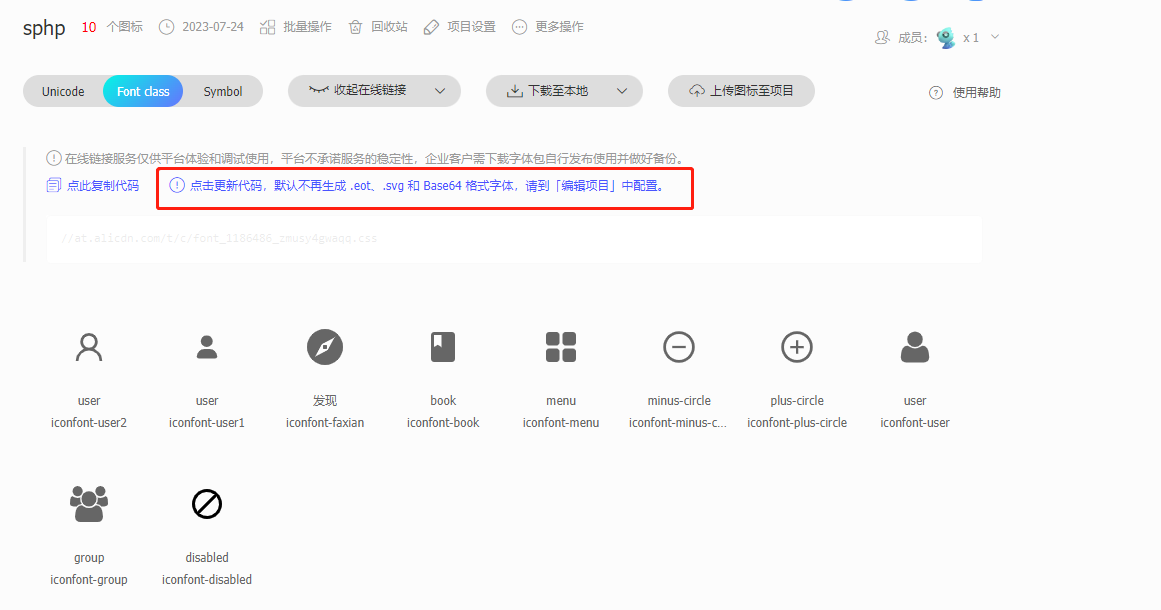
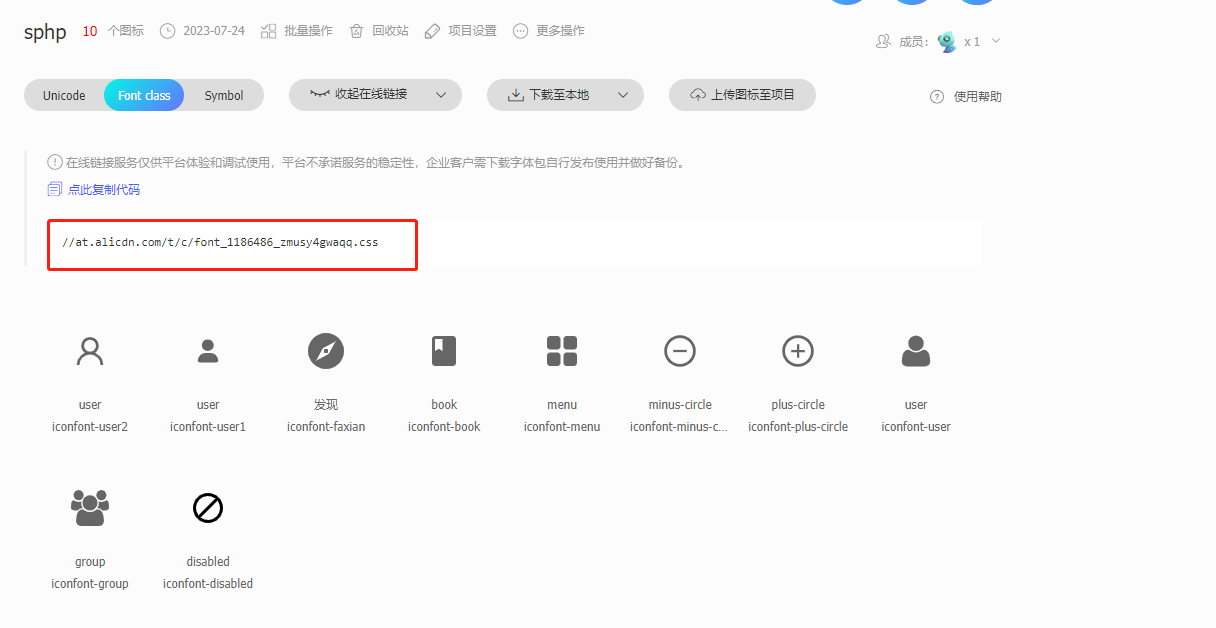
4. 點擊生成或更新代碼,如圖所示:

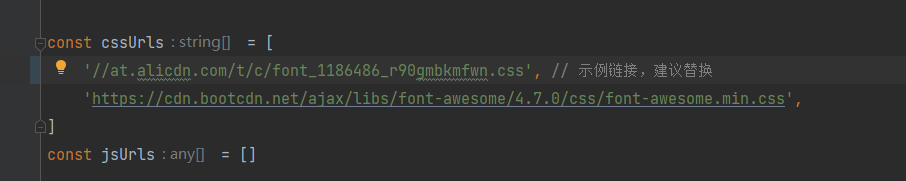
5. 復制css鏈接, 將項目目錄下 `resources/admin_v3/src/util/icon.js`中`cssUrls`變量的示例鏈接替換為。


- 序言
- 下載及安裝
- 目錄結構
- 基礎
- 多站點-單入口文件(推薦)
- (舊)多站點-多入口文件方式
- (舊)入口文件
- (舊)站點配置
- 按鈕操作
- 區塊概念
- 構建器(SBuilder)
- 頁面-Page
- 設置頁面標題
- 添加頁面提示信息
- 設置頁面Tab
- 設置頁面背景色
- 設置是否點擊遮罩關閉
- 添加區塊
- 區塊-Block
- 設置區塊名
- 設置區塊布局
- 表單(form)
- 添加表單項通用方法
- 添加表單項
- 單行文本框
- 多行文本框
- 數字輸入框
- 密碼框
- 數組輸入框
- 單選框
- 狀態選擇器
- 復選框
- 下拉框
- 級聯選擇器
- 開關
- 日期選擇器
- 日期時間選擇器
- 日期范圍選擇器
- 日期時間范圍選擇器
- 時間選擇器
- 時間范圍選擇器
- Tree 樹形組件
- 圖標選擇器
- 顏色選擇器
- 單圖片上傳
- 多圖片上傳
- 視頻上傳
- 單文件上傳
- 多文件上傳
- 富文本編輯器-QEditor
- 富文本編輯器-UEditor
- 小程序富文本
- 靜態文本
- 隱藏表單項
- 表格數據輸入框
- 分組
- 地圖選擇器(未實現)
- 地區選擇器(未實現)
- 穿梭框(未實現)
- 圖片裁剪(未實現)
- 郵箱輸入框(未實現)
- 設置表單LabelWidth
- 設置表單提交地址
- 設置默認按鈕標題
- 提交表單確認框
- 隱藏默認按鈕
- 添加額外按鈕
- 設置觸發器
- 設置表單數據
- 表單布局
- 模板
- 表格(table)
- 設置表名
- 添加頂部按鈕
- 添加時間段篩選
- 設置搜索欄
- 添加列
- text
- byte
- status
- tags
- yesno
- datetime
- icon
- image
- images
- external_image[已廢棄]
- external_images[已廢棄]
- link
- html
- select
- text.edit
- group
- 多選框欄
- 數量索引欄
- 操作欄
- 右側操作按鈕
- 設置多選框
- 設置顯示數量索引
- 設置列表數據地址
- 直接設置數據
- 關閉ajax獲取數據功能
- 設置分頁
- 自動新增
- 自動編輯
- 圖表(Charts)
- Html
- Iframe
- 數據面板
- 卡片列表
- 按鈕(Button)
- 按鈕調用示例
- 自定義組件
- 混合頁面
- 概念說明
- 擴展
- 圖標擴展
- 雜項
- 幫助函數
- TODO
