### 自定義html頁面
> 支持異步獲取數據, 支持分頁
調用示例:
~~~
return SBuilder::makeCardList()
->setPageTitle('數據面板')
->setPageTips('請選擇您想要的商品', 'success')
->setData([
['name' => '會員注冊', 'count' => '5468', 'price' => '500', 'crossed_price' => '1200',
'show_price' => true, 'price_prefix' => 'S$', 'price_unit' => '/人', 'tags' => [
['title' => '海量注冊用戶', 'type' => 'success'],
['title' => '價格賊貴', 'type' => 'danger'],
]],
['name' => '會員注冊', 'count' => '5468', 'price' => '500', 'crossed_price' => '1200',
'show_price' => true, 'price_prefix' => 'S$', 'price_unit' => '/人', 'tags' => [
['title' => '海量注冊用戶', 'type' => 'success'],
['title' => '價格賊貴', 'type' => 'danger'],
]],
['name' => '會員注冊', 'count' => '5468', 'price' => '500', 'crossed_price' => '1200',
'show_price' => true, 'price_prefix' => 'S$', 'price_unit' => '/人', 'tags' => [
['title' => '海量注冊用戶', 'type' => 'success'],
['title' => '價格賊貴', 'type' => 'danger'],
]],
['name' => '會員注冊', 'count' => '5468', 'price' => '500', 'crossed_price' => '1200',
'show_price' => true, 'price_prefix' => 'S$', 'price_unit' => '/人', 'tags' => [
['title' => '海量注冊用戶', 'type' => 'success'],
['title' => '價格賊貴', 'type' => 'danger'],
]],
])
->fetch();
~~~
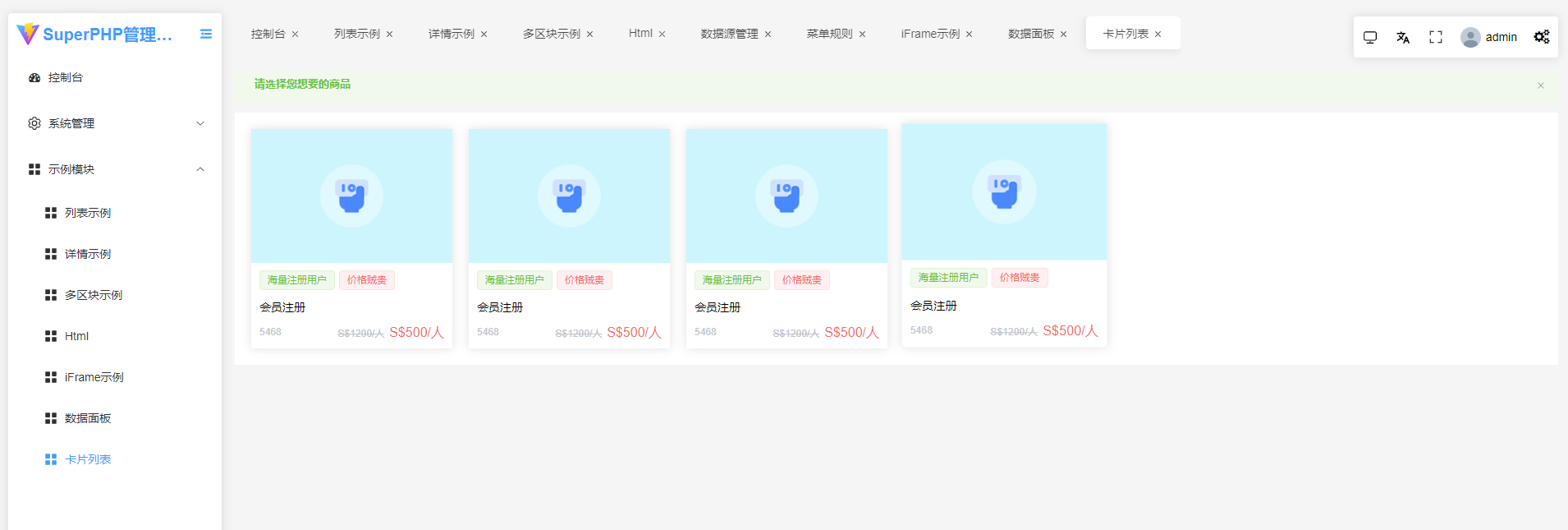
> 效果圖:
> 
## 布局參數
```
SBuilder::makeHtml([
'span' => 24, // block區塊寬度, 總寬度24
])
```
## 方法說明
- `setData($data = null) `方法, 設置頁面html內容
```
/**
* 設置當前頁面內的數據(不分頁)
* @param $data array 數據格式為:[{cover:string|array, name, count, count_icon, price, crossed_price, show_price, price_prefix, price_unit, show_btn, btn: {type, text} , tags: [{title, type}], html: 若有此字段則渲染為html,其他字段全部無效}]
* @return $this
*/
public function setData($data = null): DataPanel
```
- `setProps` 定義數據的屬性名
```
/**
* @param $props array 屬性名定義 {cover: cover, name: name, tags: tags, count: count, count_icon: count_icon, price: price, price_prefix: price_prefix, price_unit: price_unit, show_price: show_price, crossed_price: crossed_price}
* @return $this
*/
public function setProps($props = null): CardList
```
- `setAjaxDataUrl` 設置異步獲取數據的url
```
/**
* 設置ajax獲取數據
* @param $url string|false ajax獲取數據的url, 非ajax動態獲取數據時為false
* @return $this
*/
public function setAjaxDataUrl($url = false): CardList
```
- `setDetailLink` 設置詳情頁面地址
```
/**
* 設置詳情跳轉鏈接
* @param $url string 示例: pop:url('detail') blank:url('detail')
* @return $this
*/
```
> tips: 1. 詳情鏈接設置支持彈框模式 pop: 以及新頁面打開方式: blank, 默認為 當前頁面跳轉.
> tips: 2. url支持雙下劃線方式嵌入當前卡片數據參數, 如: `url('detail', ['id' => '__id__'])`
## 通用方法:
1. 頁面級方法
- [設置頁面標題](http://www.hmoore.net/evanlee/sphp/1068618)
- [添加頁面提示信息](http://www.hmoore.net/evanlee/sphp/1068619)
- [設置頁面Tab](http://www.hmoore.net/evanlee/sphp/3183863)
- [設置頁面背景色](設置頁面背景色.md)
- [設置是否點擊遮罩關閉](設置是否點擊遮罩關閉.md)
- [添加區塊](添加區塊.md)
2. 區塊級方法
- [設置區塊名](設置區塊名.md)
- [設置區塊布局](設置區塊布局.md)
- 序言
- 下載及安裝
- 目錄結構
- 基礎
- 多站點-單入口文件(推薦)
- (舊)多站點-多入口文件方式
- (舊)入口文件
- (舊)站點配置
- 按鈕操作
- 區塊概念
- 構建器(SBuilder)
- 頁面-Page
- 設置頁面標題
- 添加頁面提示信息
- 設置頁面Tab
- 設置頁面背景色
- 設置是否點擊遮罩關閉
- 添加區塊
- 區塊-Block
- 設置區塊名
- 設置區塊布局
- 表單(form)
- 添加表單項通用方法
- 添加表單項
- 單行文本框
- 多行文本框
- 數字輸入框
- 密碼框
- 數組輸入框
- 單選框
- 狀態選擇器
- 復選框
- 下拉框
- 級聯選擇器
- 開關
- 日期選擇器
- 日期時間選擇器
- 日期范圍選擇器
- 日期時間范圍選擇器
- 時間選擇器
- 時間范圍選擇器
- Tree 樹形組件
- 圖標選擇器
- 顏色選擇器
- 單圖片上傳
- 多圖片上傳
- 視頻上傳
- 單文件上傳
- 多文件上傳
- 富文本編輯器-QEditor
- 富文本編輯器-UEditor
- 小程序富文本
- 靜態文本
- 隱藏表單項
- 表格數據輸入框
- 分組
- 地圖選擇器(未實現)
- 地區選擇器(未實現)
- 穿梭框(未實現)
- 圖片裁剪(未實現)
- 郵箱輸入框(未實現)
- 設置表單LabelWidth
- 設置表單提交地址
- 設置默認按鈕標題
- 提交表單確認框
- 隱藏默認按鈕
- 添加額外按鈕
- 設置觸發器
- 設置表單數據
- 表單布局
- 模板
- 表格(table)
- 設置表名
- 添加頂部按鈕
- 添加時間段篩選
- 設置搜索欄
- 添加列
- text
- byte
- status
- tags
- yesno
- datetime
- icon
- image
- images
- external_image[已廢棄]
- external_images[已廢棄]
- link
- html
- select
- text.edit
- group
- 多選框欄
- 數量索引欄
- 操作欄
- 右側操作按鈕
- 設置多選框
- 設置顯示數量索引
- 設置列表數據地址
- 直接設置數據
- 關閉ajax獲取數據功能
- 設置分頁
- 自動新增
- 自動編輯
- 圖表(Charts)
- Html
- Iframe
- 數據面板
- 卡片列表
- 按鈕(Button)
- 按鈕調用示例
- 自定義組件
- 混合頁面
- 概念說明
- 擴展
- 圖標擴展
- 雜項
- 幫助函數
- TODO
