需求
根據關鍵字、是否熱銷、分類ID、分頁信息來調用接口。
# 獲取分類數據

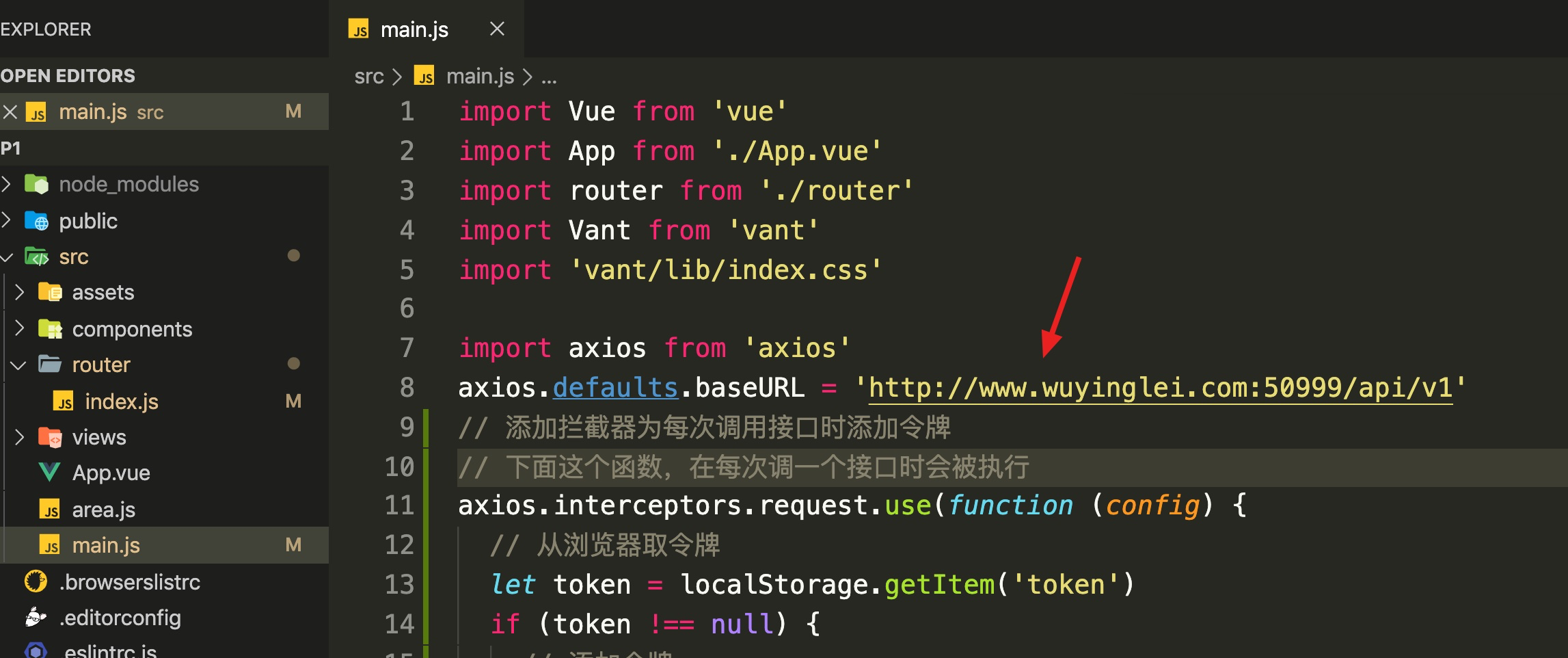
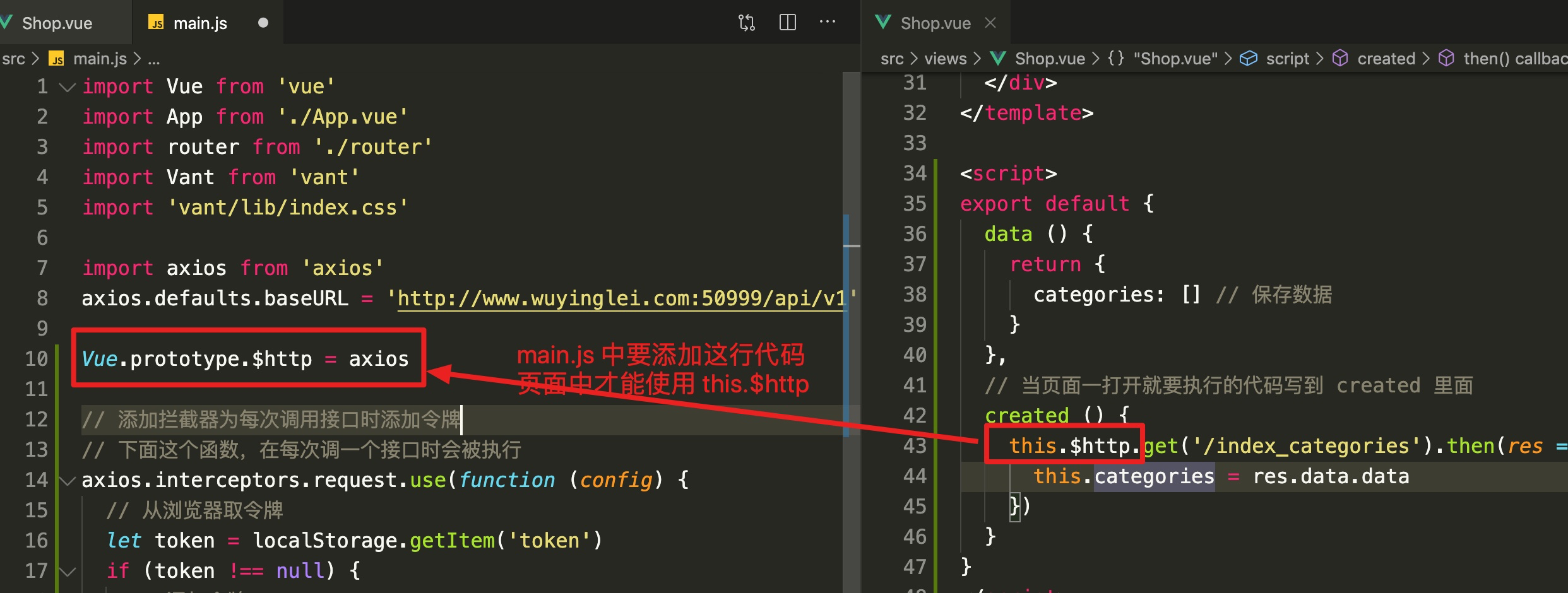
## 配置接口的基地址

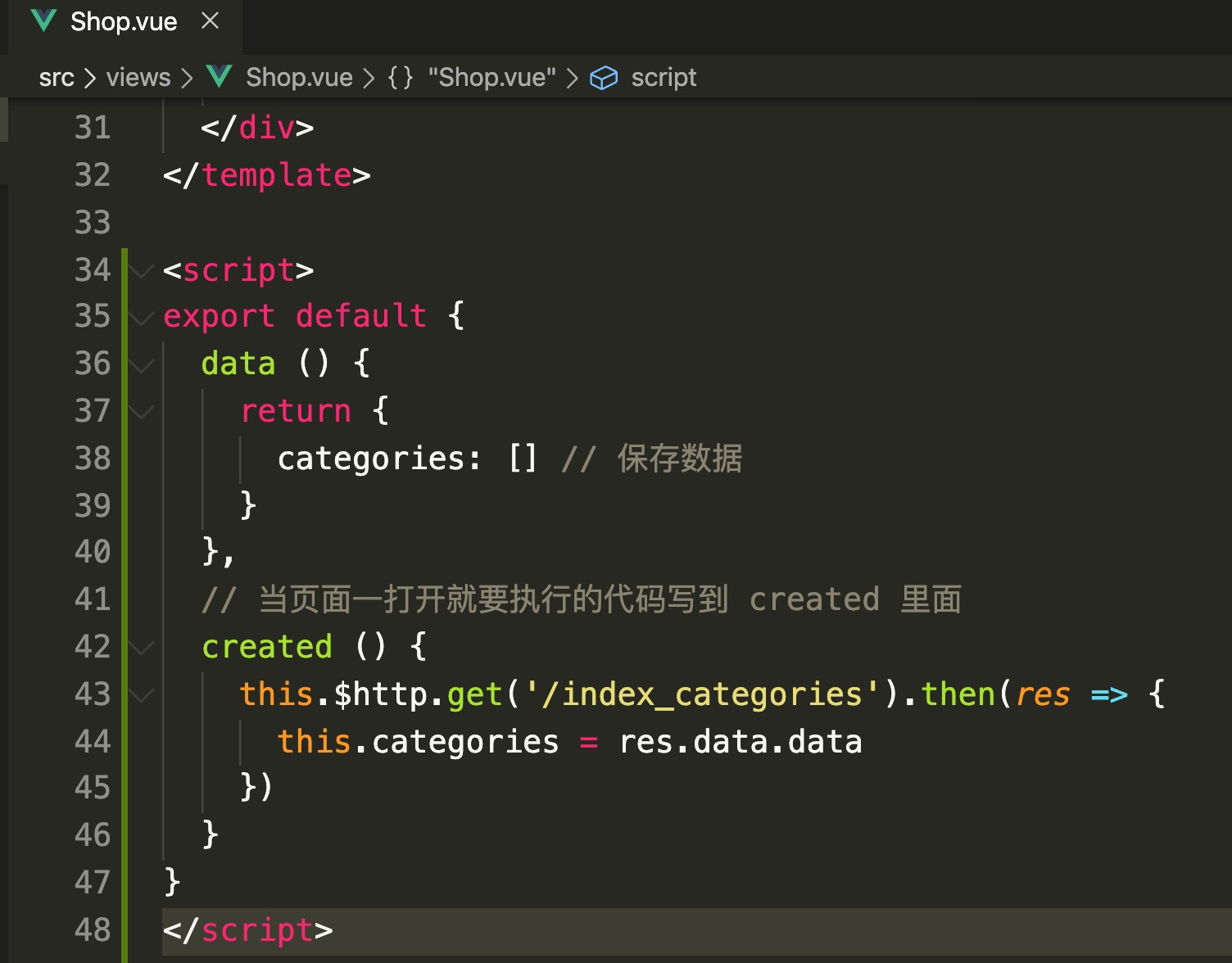
## 在頁面打開時調用接口獲取數據并保存到 data 中

寫完之后測試一下:

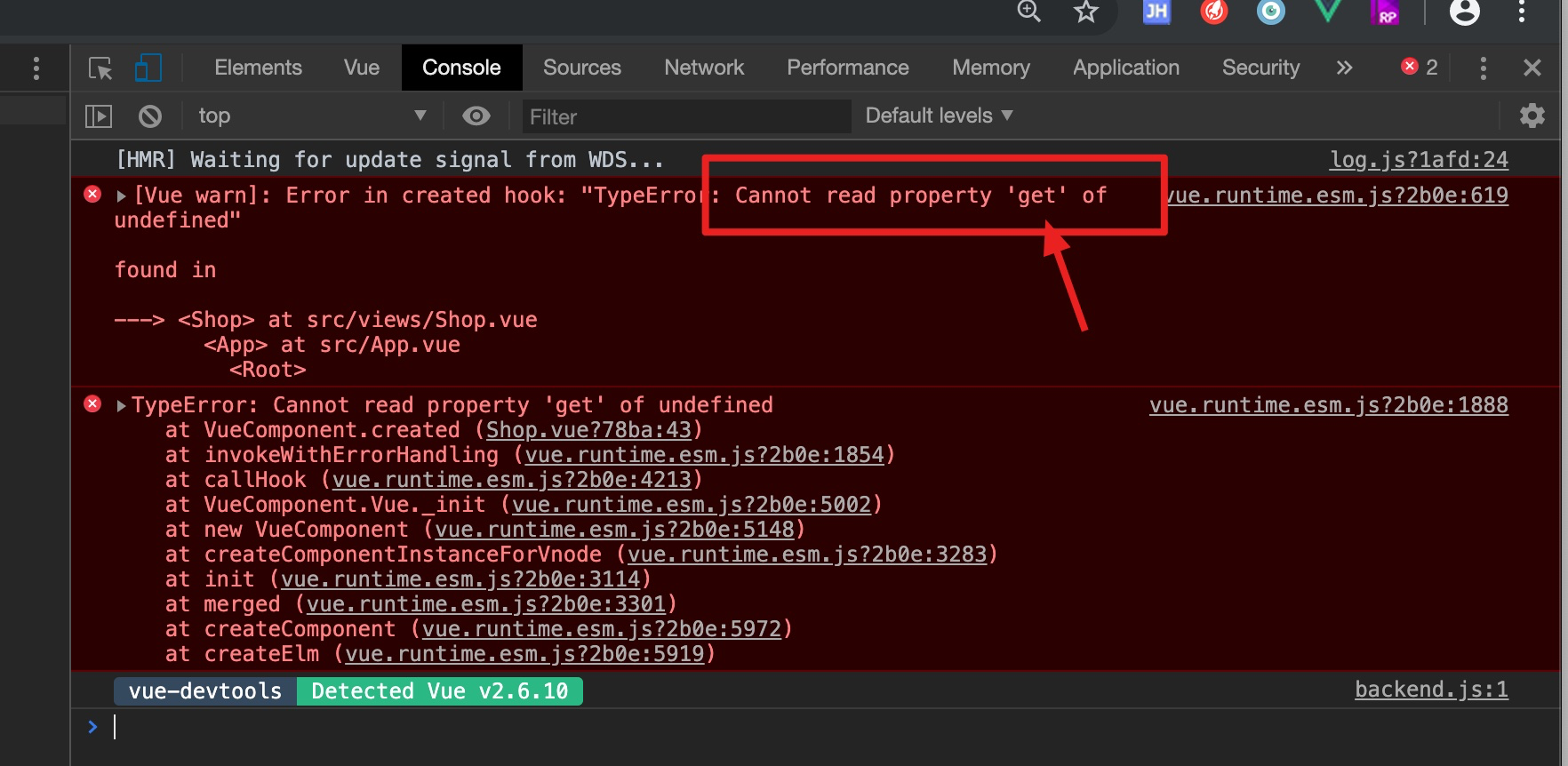
出錯了,找原因:

現在發現 `this.$http.get` 出錯了,所以我們應該到 `main.js` 中查看,因為必須要把 axios 包設置到 Vue 上才能使用 `this.$http`:

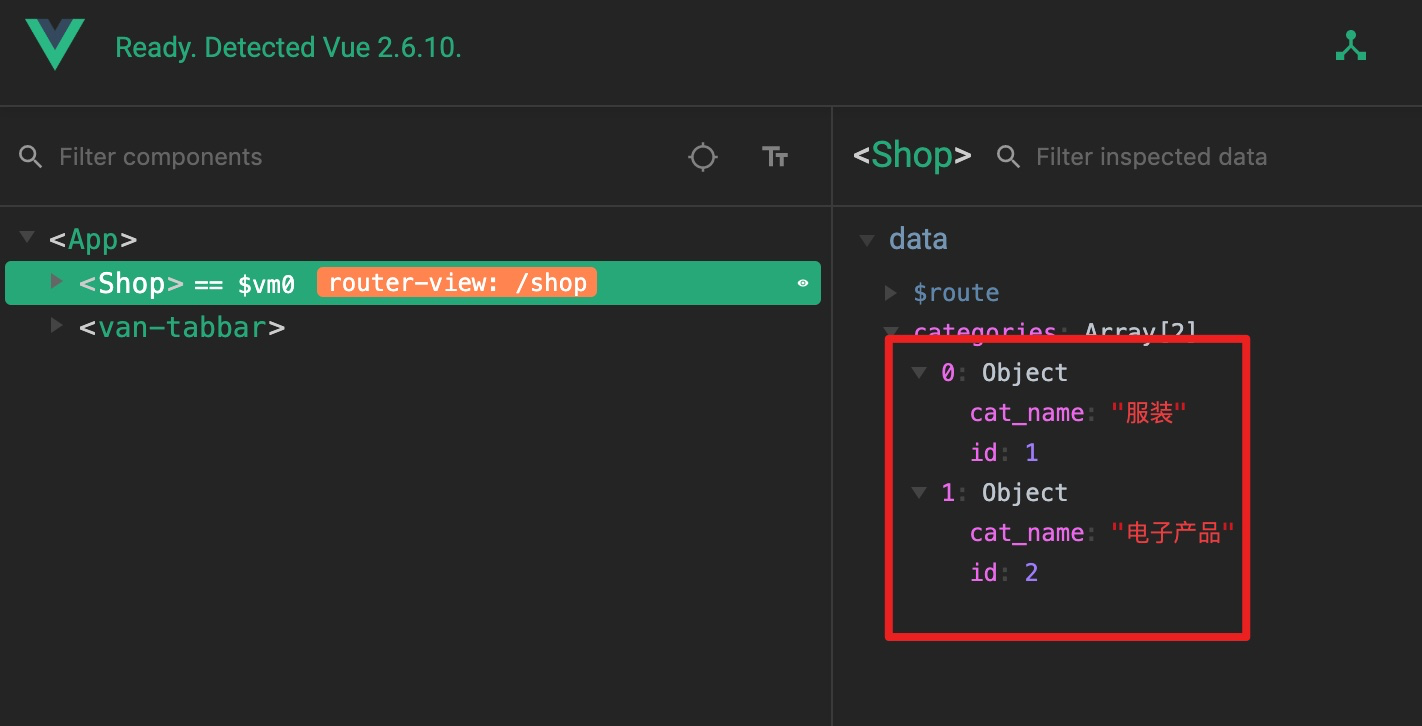
現在調好了:

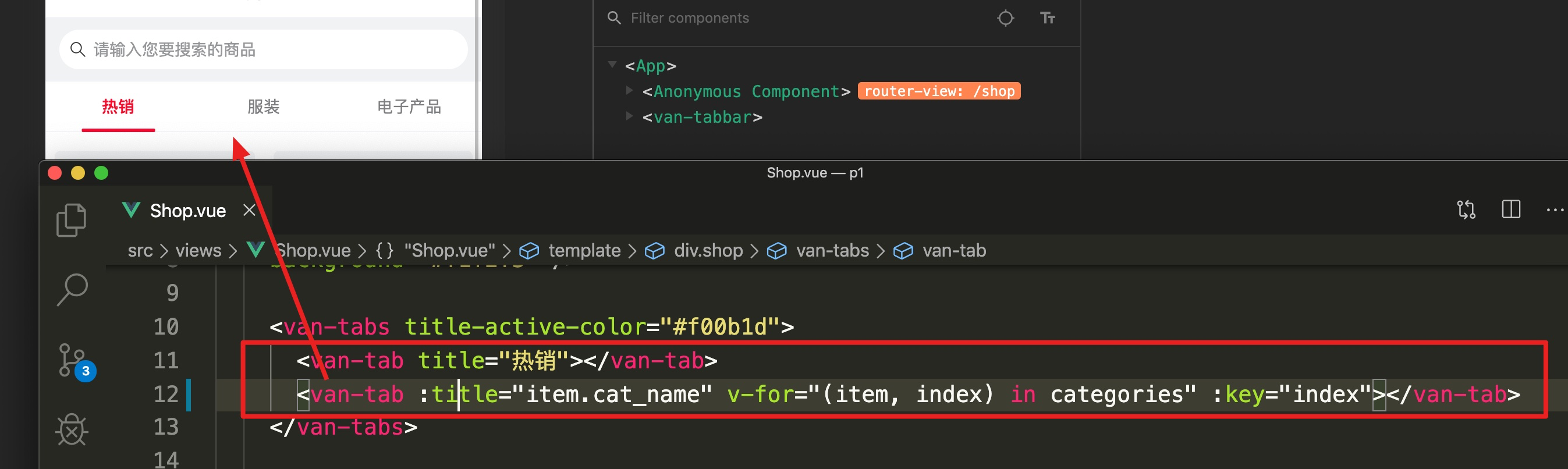
## 循環顯示數據

# 獲取商品
## 我們需要知道搜索的條件
在調用商品接口之前先收集信息:

具體做法:
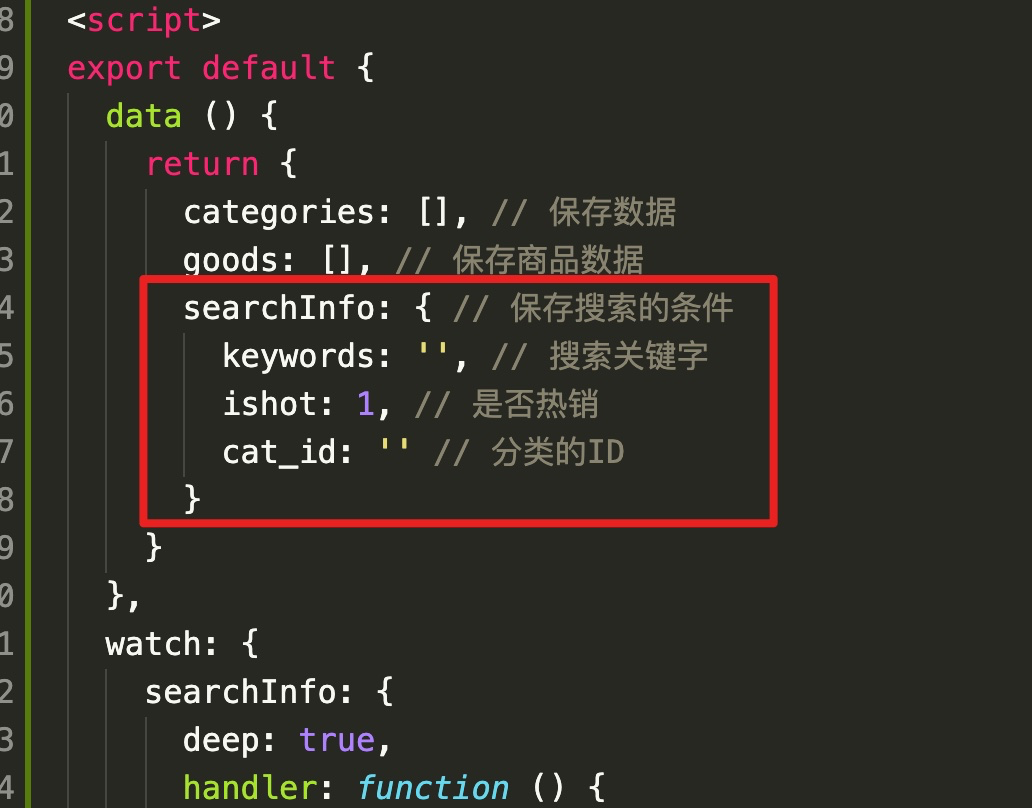
1. 定義數據

2. 數據綁定到頁面上
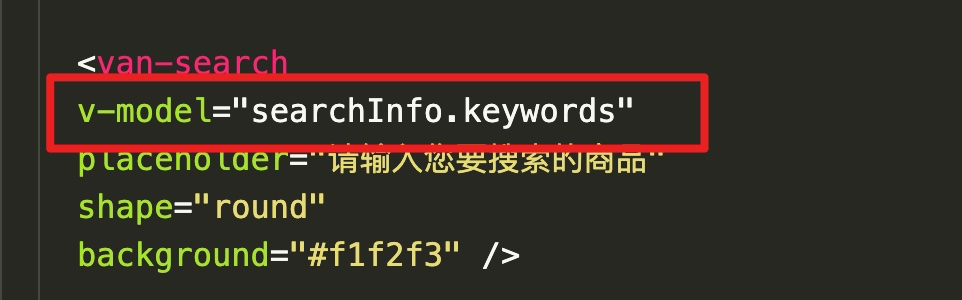
2.1 綁定搜索框
總結:表單元素 (輸入框 、單選框 、下拉框。。。)都使用 `v-model` 。

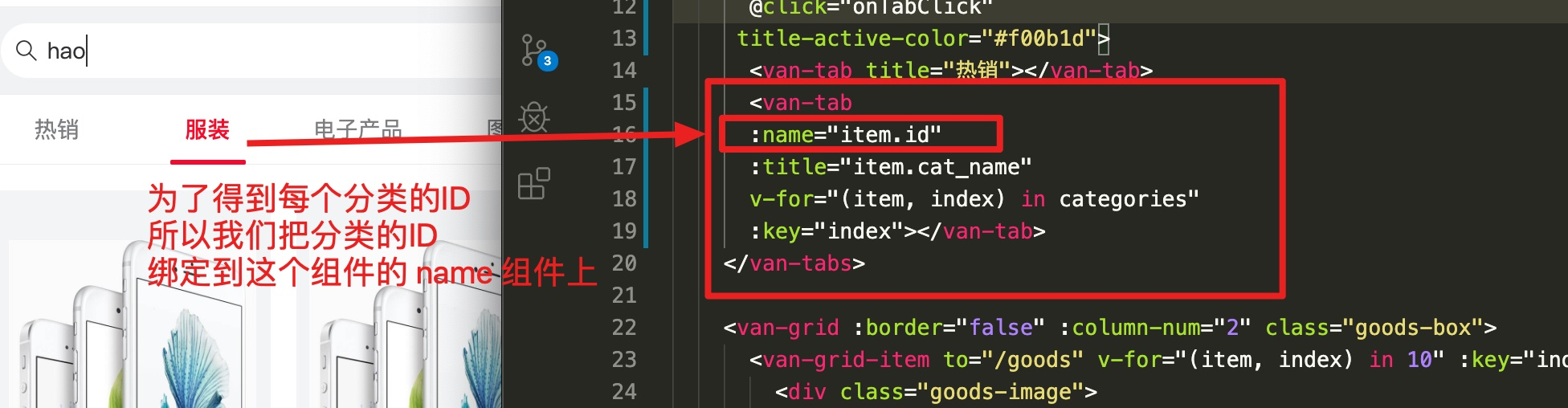
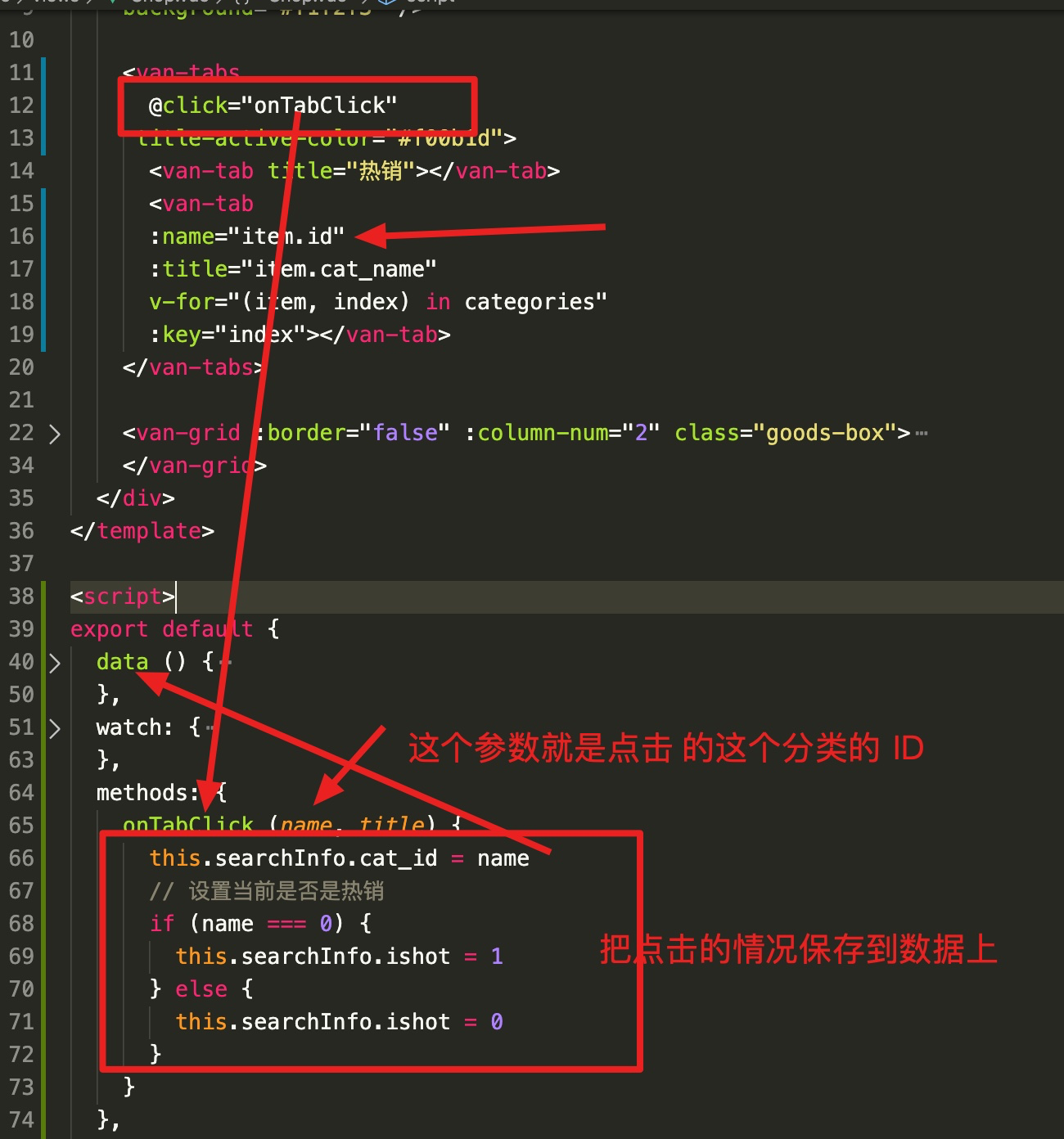
2.1 綁定分類
先把分類ID放到組件的 name 上

添加一個 click 事件,然后就可以獲取點擊 的分類的ID

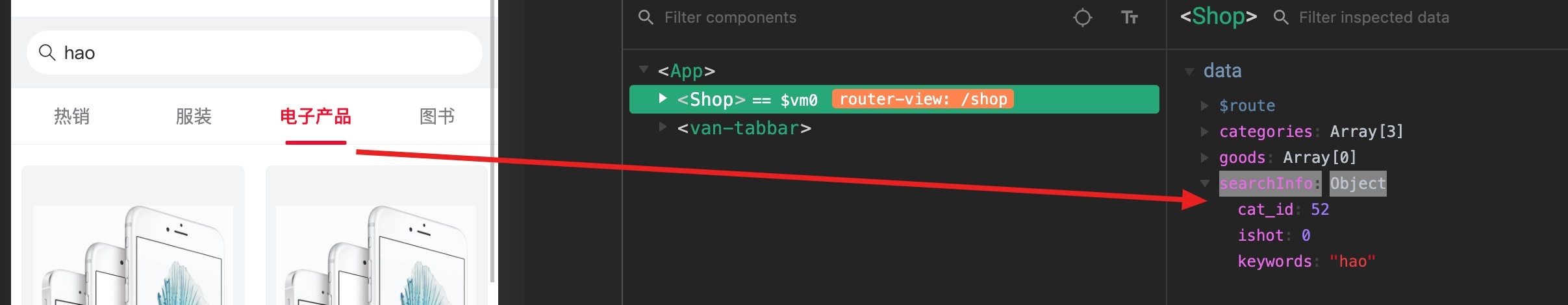
現在收集的數據就完成了:

## 調用商品接口
現在收集了數據,就可以調用商品接口了。
問題:什么時候需要調用商品接口獲取數據?
時機一、剛打開網站時
時機二、當搜索的條件改變時(關鍵字、分類等)
實現:
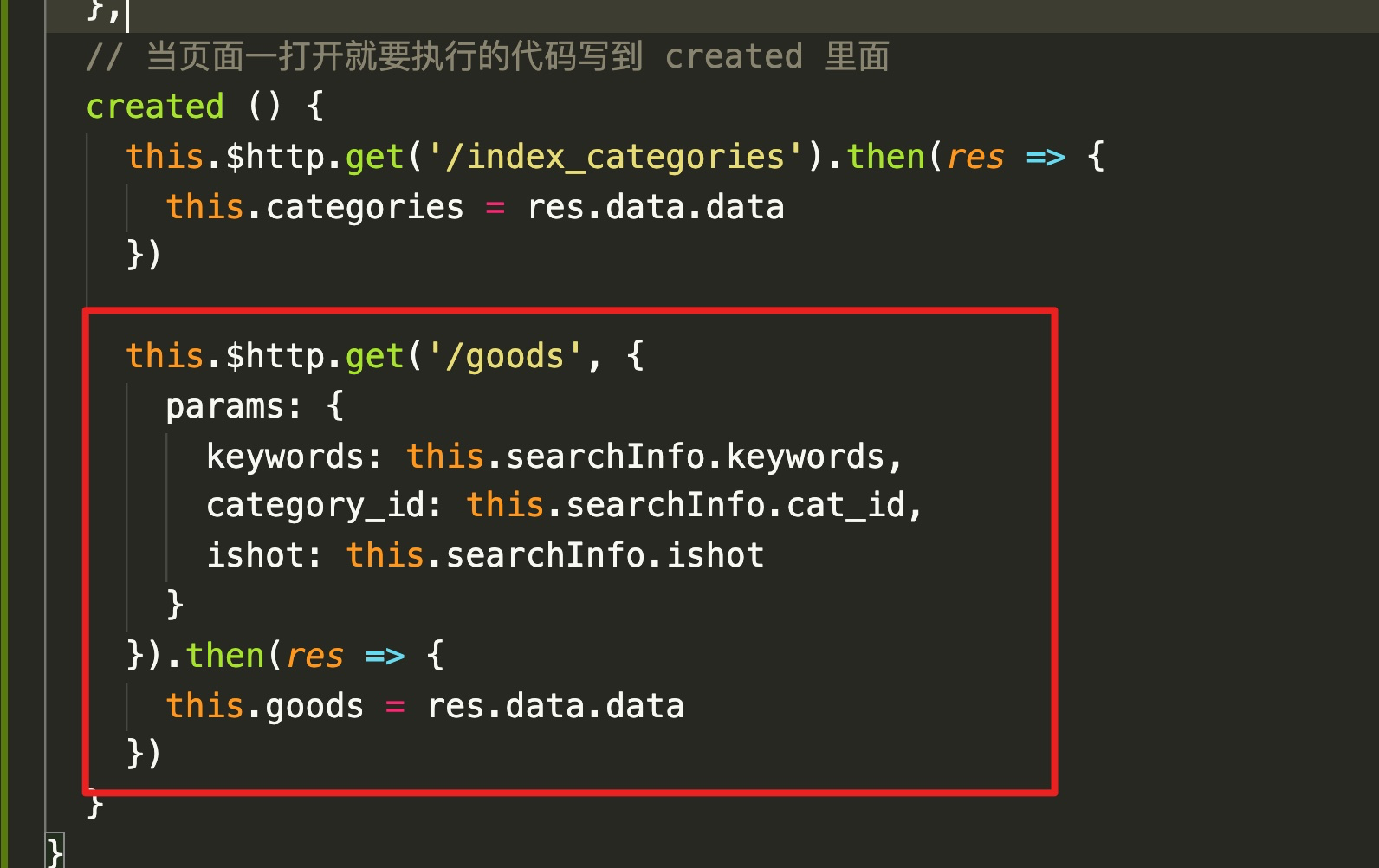
時機一、網站剛打開就馬上調用接口,代碼應該寫在 created 中

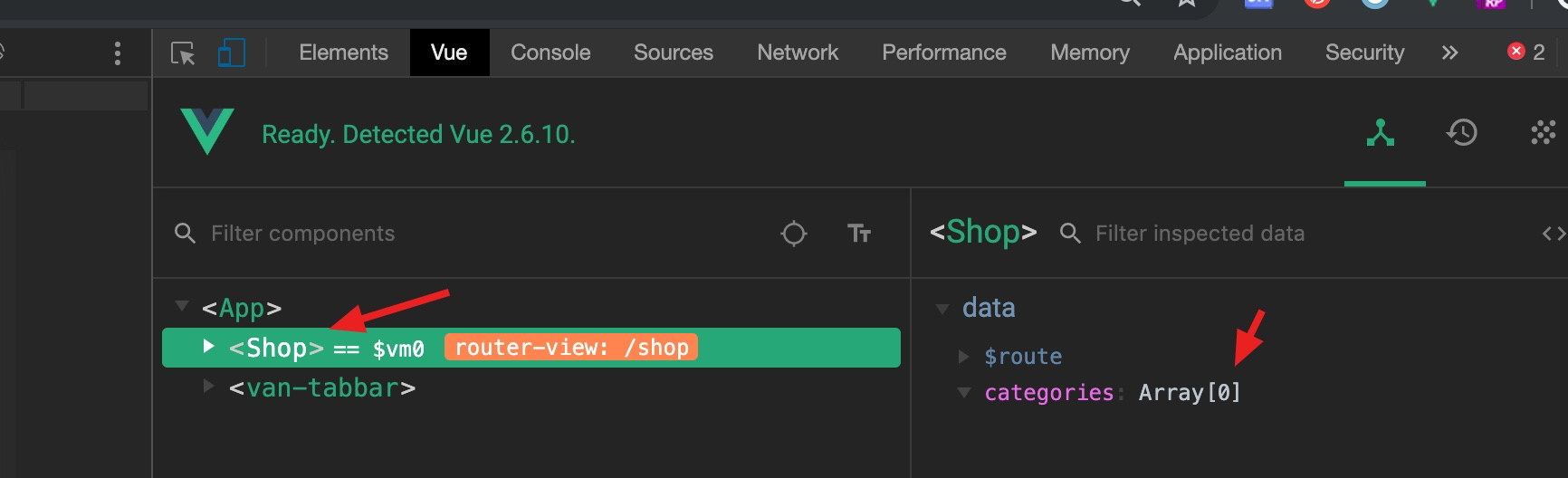
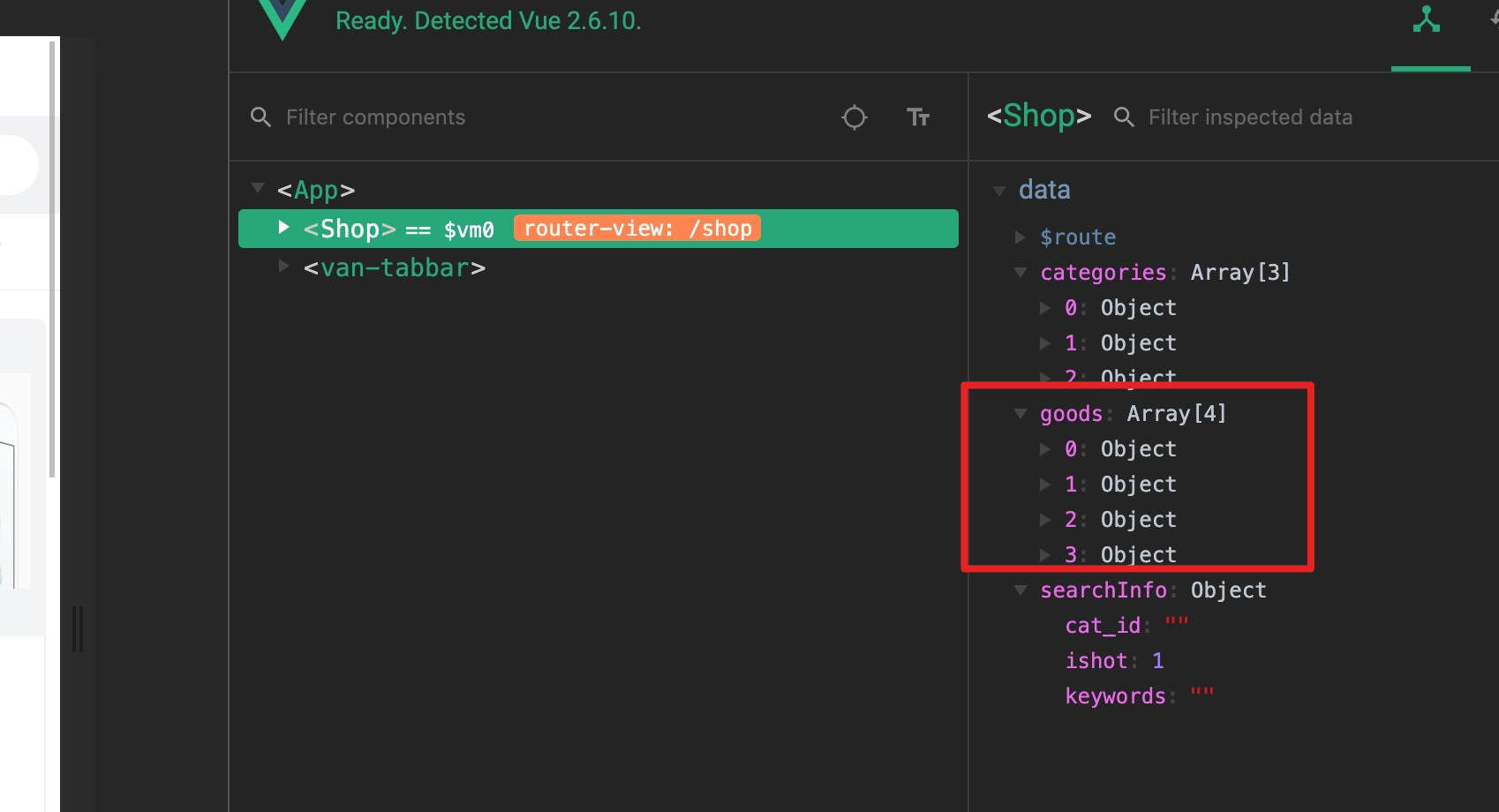
測試一下:
頁面一刷新數據就有了:

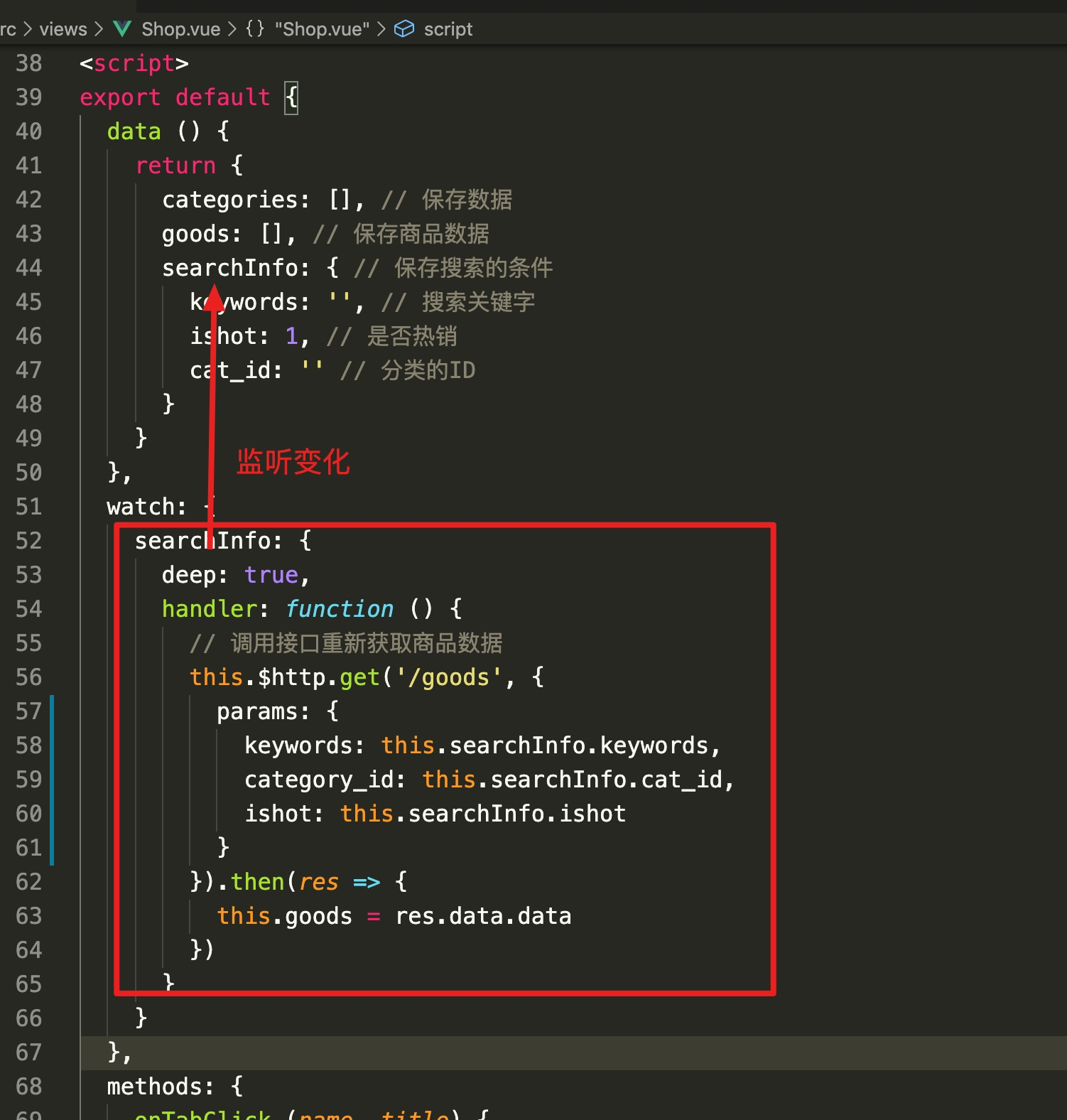
時機二、當搜索條件發生變化時調用商品接口