實現思路:
1. 在首頁點擊商品時,要把商品的ID傳到詳情頁
2. 在詳情頁接收商品ID,并使用這個ID調用商品詳情的接口,獲取這件商品的詳情信息
3. 把信息顯示在頁面中
# 首頁傳商品ID到商品詳情頁
在頁面之間傳參數有至少兩種方法:
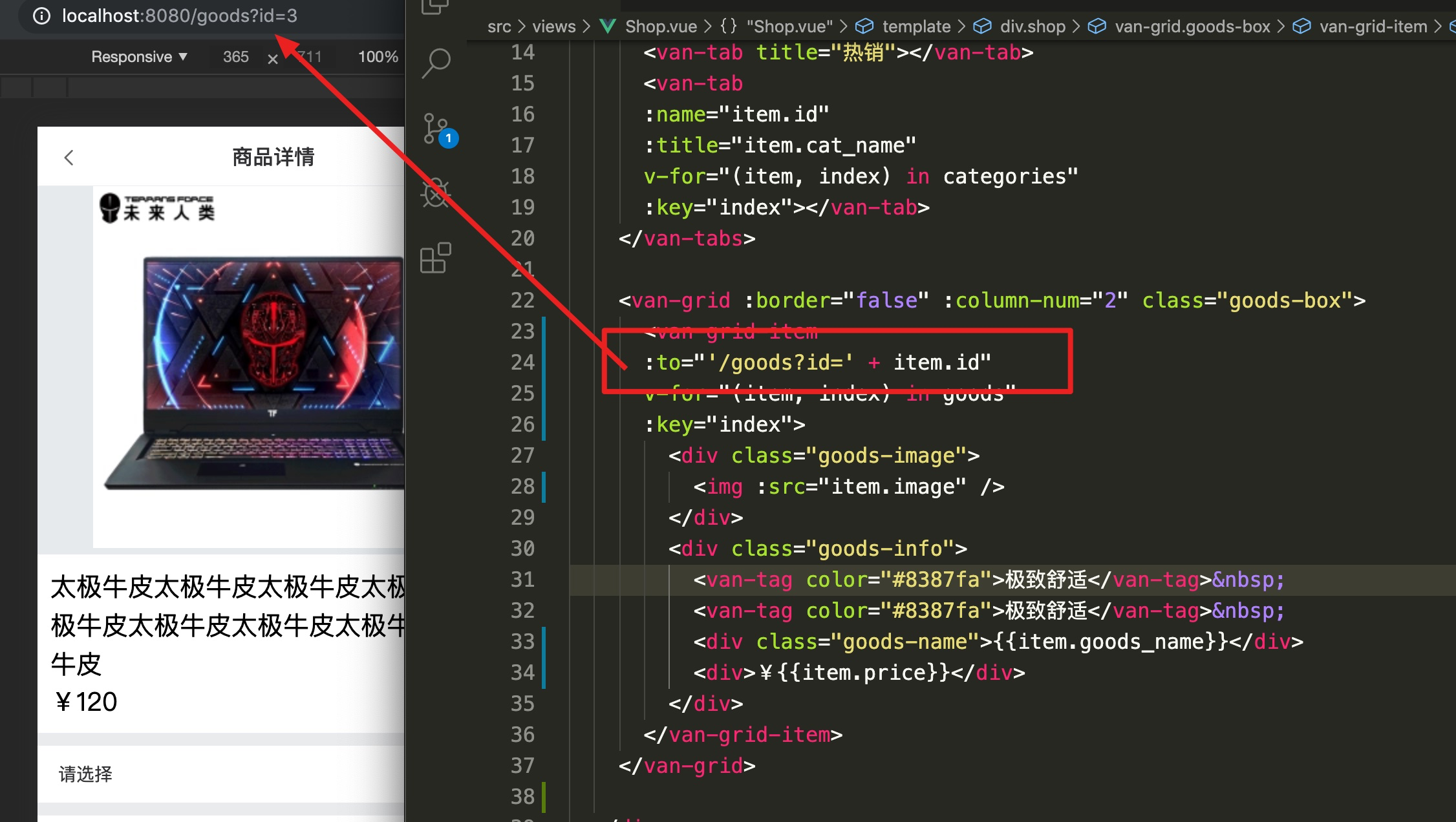
1. 在 ? 后面傳,比如: /goods?id=12
接收:在下一個頁面中使用 `this.$route.query.id`
2. 在路徑上傳,比如:/goods/12
a. 要修改路由從 '/goods' 改成 '/goods/:id`
b. 接收:在下一個頁使用 `this.$route.params.id`
使用第一種:

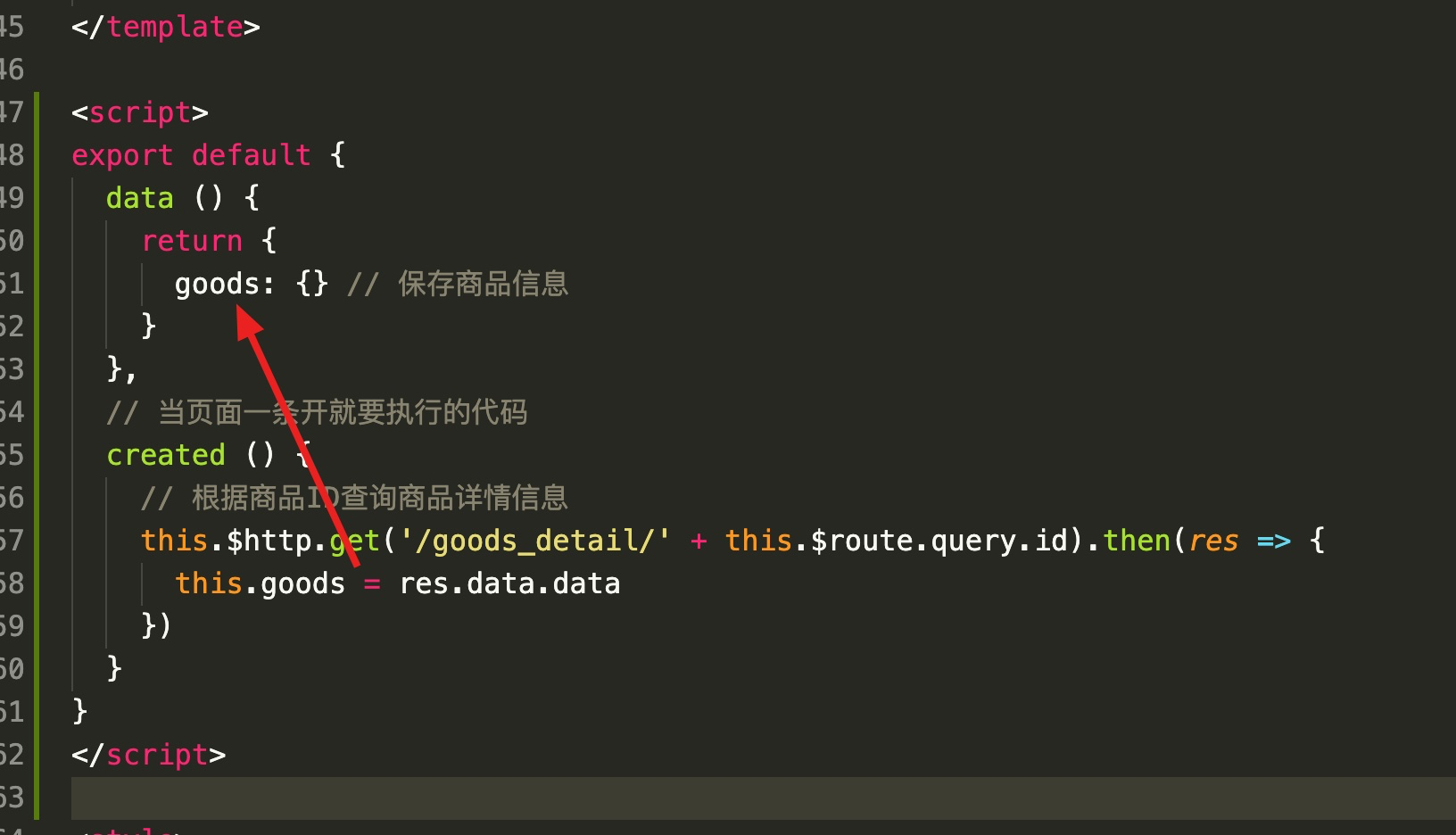
# 在詳情頁中接收ID,并使用ID調用接口獲取商品的詳情

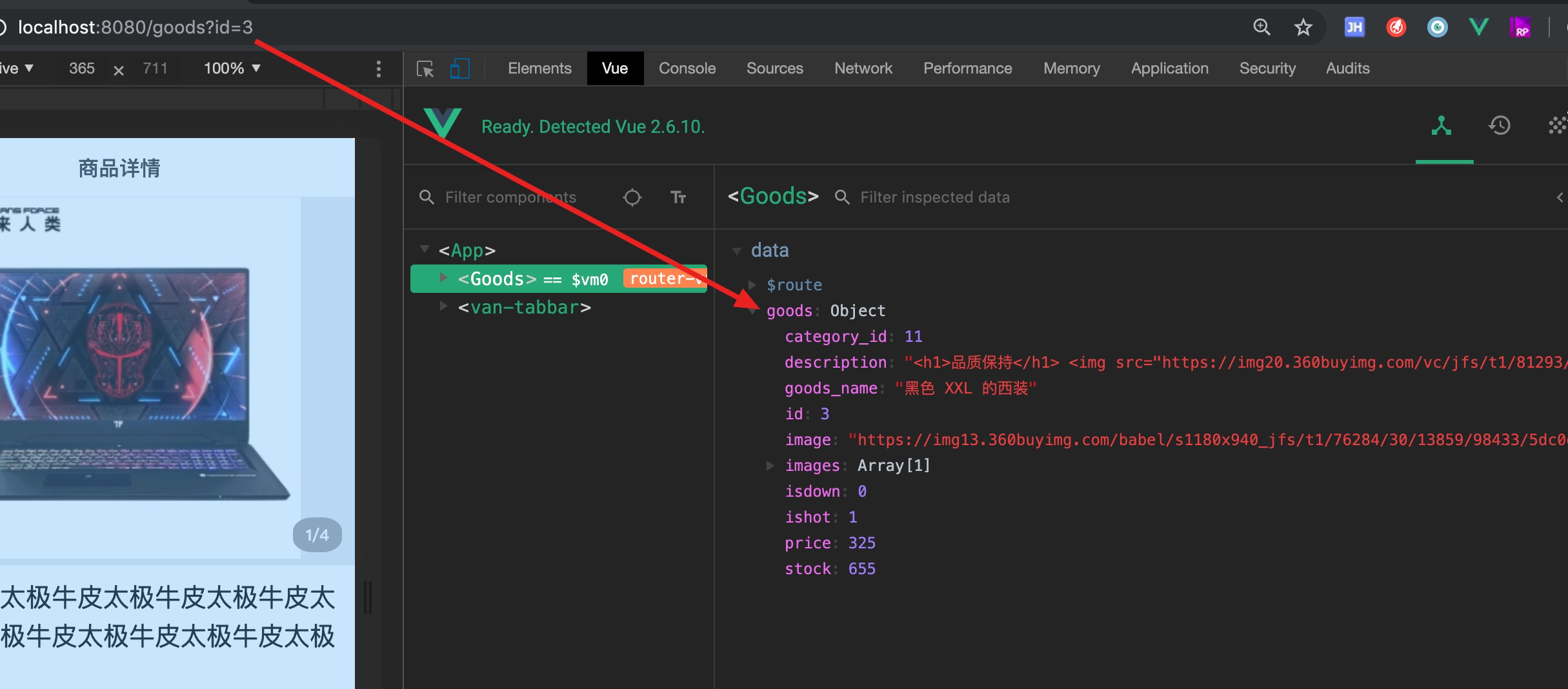
測試一下:

# 把商品信息顯示在頁面上
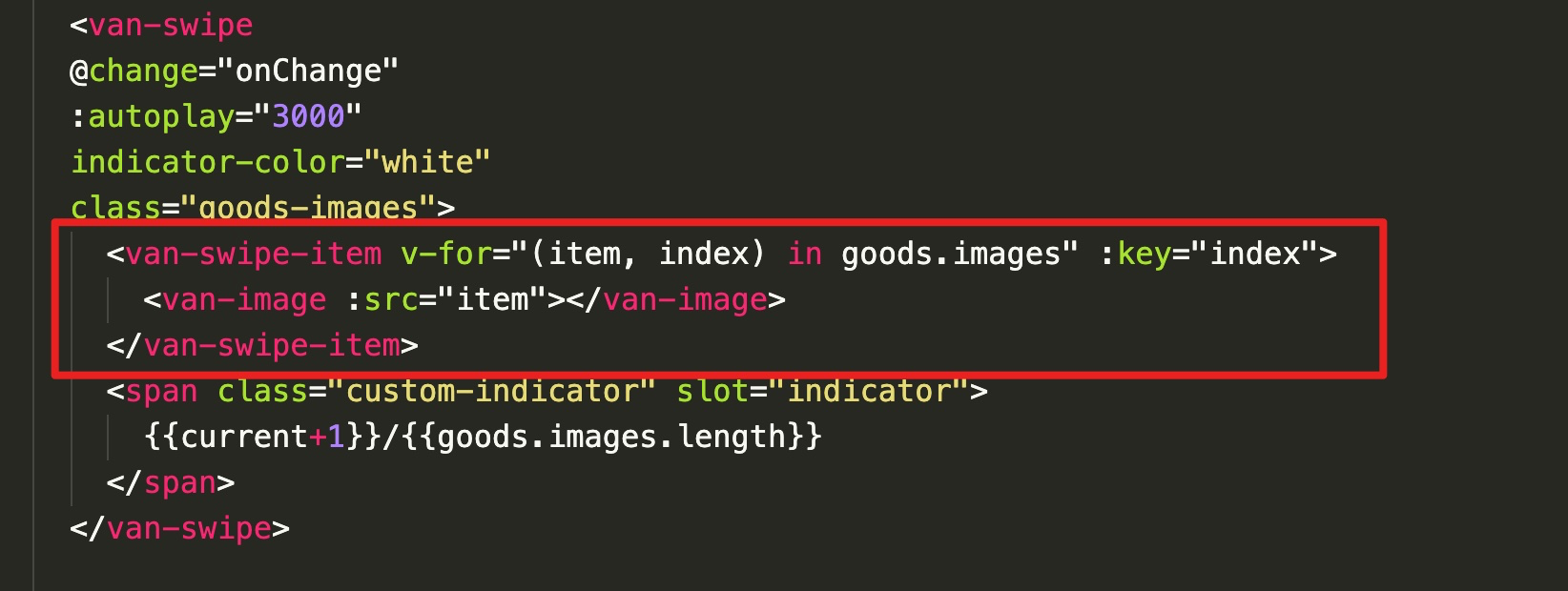
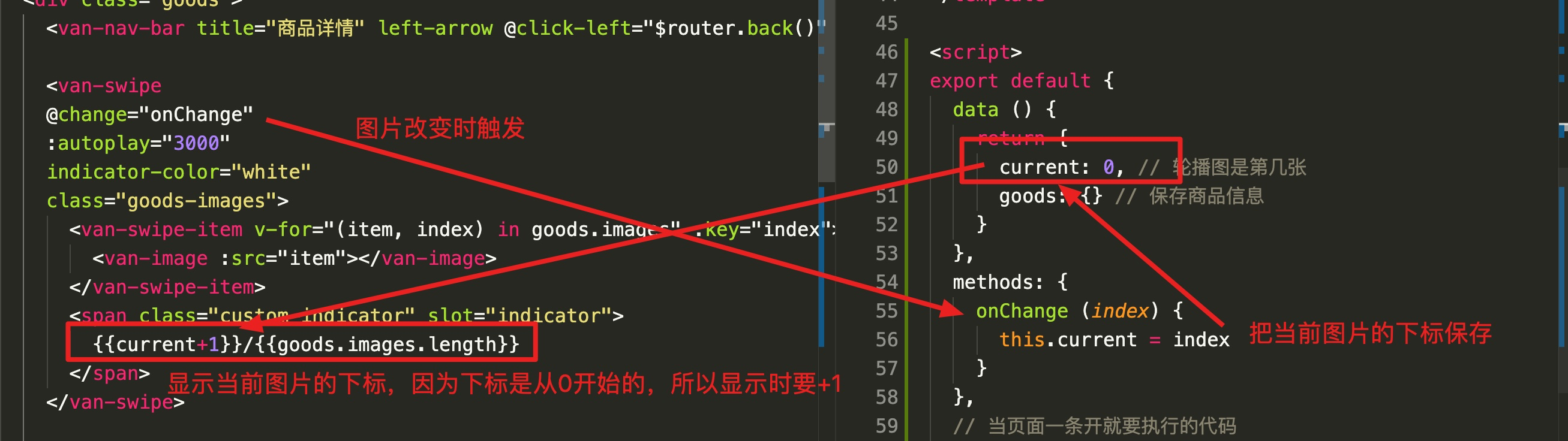
## 顯示輪播圖片:

## 輪播圖片下面的數字跟著改變:

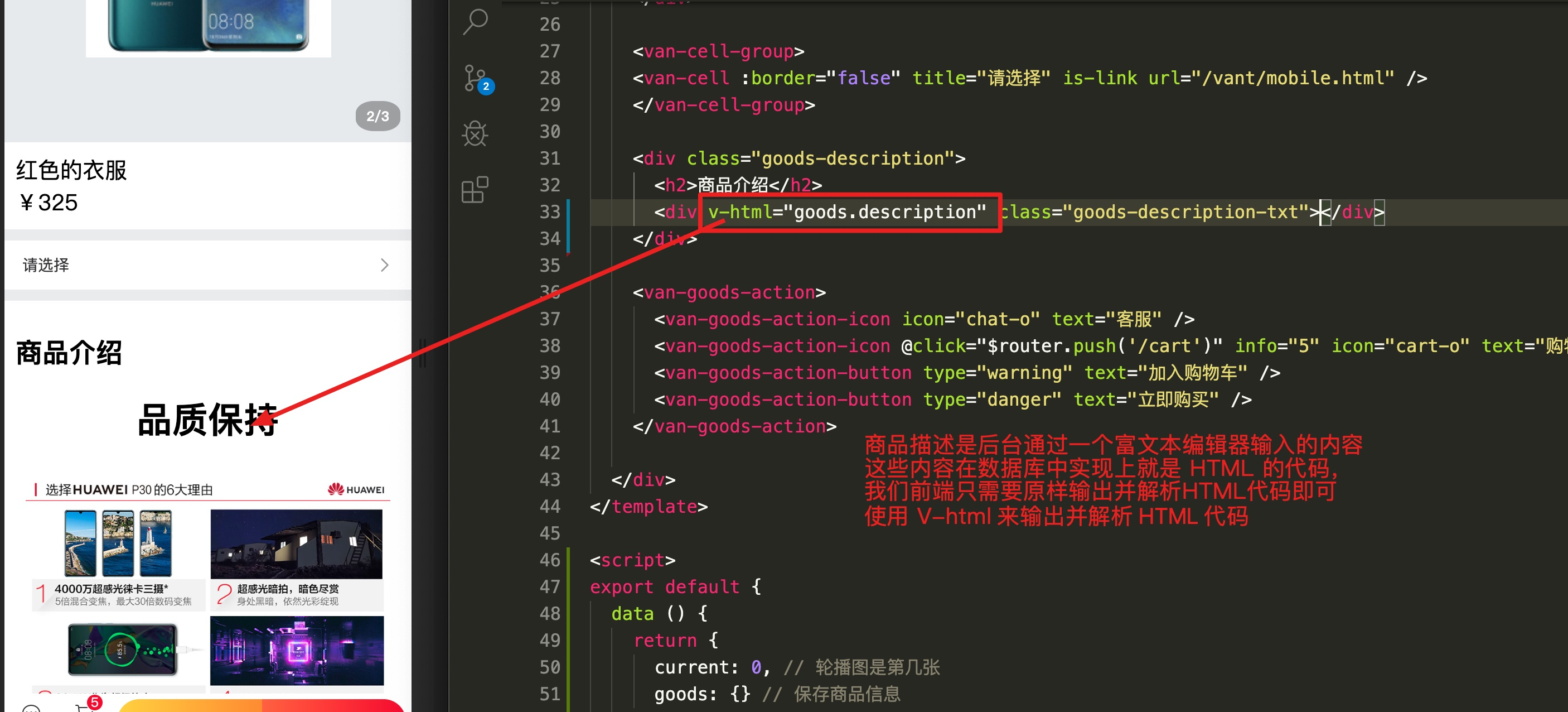
## 商品介紹
在顯示商品描述的信息時,因為內容是原始的 HTML 代碼,所以在顯示時需要使用 `v-html` 指令來顯示: