Vue Cli生成的項目模板中如果要引入第三方庫類,普通的方式是直接使用`npm install xxx` . 但是如果引用的庫類不支持ES6的 模塊導出的話, 就只能使用其他方式了:
1. WebPack.ProvidePlugin 插件方式, 例如引入jquery
```
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
});
```
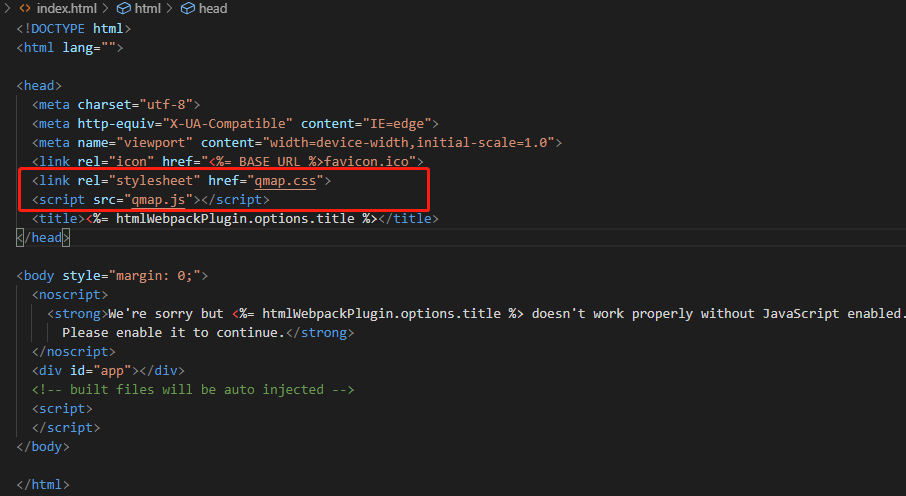
2.通過`Index.html` 引入庫類文件
對于一些老舊的es5語法的庫類,以上插件仍然無效。就需要通過`Index.html` 來引入。

這里的重點是引入文件的路徑。如果直接把引入文件放入到build后的文件夾里相對`Index.html`的位置,保持正確的相對目錄,那么發布后應該是正常的。
但是如果是在開發模式下運行`vue-cli-service?serve`命令打開webpack的內置web服務,就會提示 `QMap is not defined`: 找不到引用庫類!
原因分析: 在使用`vue-cli-service?serve`命令時調用vue cli內置的一個`webpack-dev-server`· 命令創建一個web服務。但是這個web服務中文件的相對路徑 跟打包后的引用路徑不匹配造成的。
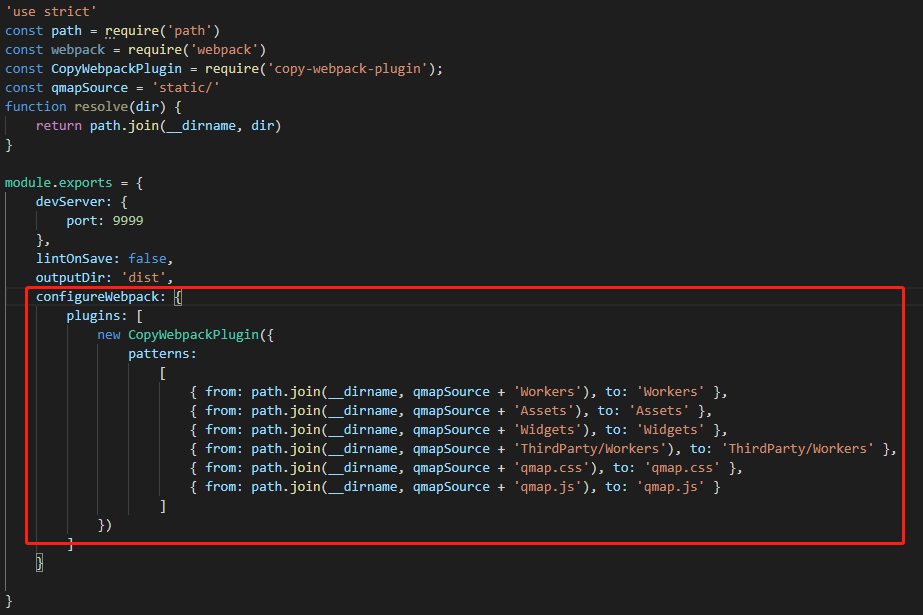
為了能夠正確的引入第三方的文件,需要使用`CopyWebpackPlugin`插件來將第三方文件復制到正確的打包后的路徑。

ps: 主要注意`CopyWebpackPlugin`插件的版本,
不同版本的參數有所不同,與webpack高版本也可能存在兼容性問題。
這里使用的是`^6.3.2`
