
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<title>demo</title>
<link href="https://cdn.staticfile.org/element-ui/2.12.0/theme-chalk/index.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/vue/2.6.10/vue.min.js"></script>
<script src="https://cdn.staticfile.org/element-ui/2.12.0/index.js"></script>
<style>
body {
background: #D5D5D5;
}
ul {
list-style: none;
}
</style>
</head>
<body>
<div id="app">
<div style="display: flex">
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>狀態</span>
</div>
<template>
<el-table
:data="stateOptions"
stripe
size="mini"
style="width: 100%">
<el-table-column
prop="index"
label="索引"
width="50">
</el-table-column>
<el-table-column
prop="name"
label="名稱"
width="100">
</el-table-column>
<el-table-column
label="擁有功能"
width="400"
>
<template slot-scope="scope">
<!-- {{functionOptions scope.row.funcOpts}}-->
<template v-for="item in scope.row.funcOpts">
{{item}}--{{functionOptions[item]}},
</template>
</template>
</el-table-column>
</el-table>
</template>
</el-card>
<div style="margin: 10px"></div>
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>功能</span>
</div>
<template>
<ul>
<li v-for="(item,index) in functionOptions">{{index}}--{{item}}</li>
</ul>
</template>
</el-card>
<div style="margin: 10px"></div>
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>示例操作</span>
</div>
<template>
<el-checkbox-group v-model="checkList" @change="showCheck">
<el-checkbox v-for="(item,index) in stateOptions" :key="index" :label="item.index">{{item.name}}
</el-checkbox>
</el-checkbox-group>
</template>
<el-divider>組合后的功能</el-divider>
<div>
<span :key="index" v-for="(item,index) in lists">{{item}}--{{functionOptions[item]}},</span>
</div>
</el-card>
</div>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
stateOptions: [
{
index: '0',
name: '待解析',
funcOpts: [4, 5, 7]
}, {
index: '1',
name: '打開中',
funcOpts: [4, 5]
}, {
index: '2',
name: '解析中',
funcOpts: [4, 5]
}, {
index: '3',
name: '解析成功',
funcOpts: [0, 1, 2, 3]
}, {
index: '4',
name: '解析警告',
funcOpts: [0, 1, 2, 3]
}, {
index: '5',
name: '解析錯誤',
funcOpts: [2, 3]
}, {
index: '6',
name: '解析暫停',
funcOpts: [4, 6, 7]
}, {
index: '7',
name: '解析取消',
funcOpts: [2, 3]
}
],
functionOptions: [
'參數設置', //0
'提交渲染',//1
'重渲解析',//2
'刪除任務',//3
'取消解析',//4
'暫停解析',//5
'繼續解析',//6
'優先級調整',//7
],
checkList: [],
lists: []
},
methods: {
showCheck() {
if (this.checkList.length == 0) {
this.lists = []; //無選擇,lists恢復原樣
return;
}
for (let i = 0; i < this.checkList.length; i++) {
let index = this.checkList[i];
this.stateOptions.forEach(obj => {
if (obj.index == index) {
if (i == 0) {
this.lists = JSON.parse(JSON.stringify(obj.funcOpts));
} else {
//取交集
this.lists = this.lists.filter(v => obj.funcOpts.includes(v));
}
}
});
}
if (this.checkList.length > 1) {
//過濾0,7
let index0 = this.lists.indexOf(0);
if (index0 > -1) {
this.lists.splice(index0, 1);
}
let index7 = this.lists.indexOf(7);
if (index7 > -1) {
this.lists.splice(index7, 1);
}
}
}
}
});
</script>
</body>
</html>
~~~
- 前言
- mysql8配置文件
- html
- css
- stylus安裝與自動編譯(轉)
- javascript
- 正則文件后綴名
- promise
- git
- 常用命令
- CentOS安裝Git服務器 Centos 6.4 + Git 1.8.2.2 + gitosis
- linux
- 常用命令
- 配置環境變量
- 壓縮解壓
- 開機啟動程序
- ssh使用幫助
- ssh安裝
- FTP安裝
- SCP傳輸文件
- java環境安裝(jdk)
- 第12講 FTP服務器配置
- composer安裝
- centos7,php7安裝redis
- 定時任務crontab
- mount /project: wrong fs type, bad option, bad superblock on project, missing codepage or helper program, or other error.
- mysql
- 第七十四課:設計SQL語句時常用的MySQL內置函數
- 第十一集 MySQL grant用戶授權
- 設置默認字符集為utf8
- mysql插入前判斷數據是否存在
- mysqldump導出數據
- 數據庫優化--mysql
- 插件
- 框架
- 前端框架
- 后端框架
- Laravel
- 安裝composer
- 安裝laravel
- artisan命令行工具
- 備注
- DB facade操作數據庫
- PhpStorm下Laravel代碼智能提示
- 使用查詢構造器操作數據庫
- 使用Eloquent ORM操作數據庫
- laravel時間轉時間戳
- laravel中的blade模板引擎之流程控制
- laravel中的blade模板引擎之基礎語法
- 模板中的ulr
- laravel之request請求
- laravel之response響應
- laravel之session操作
- laravel之middleware操作
- 表單操作
- 表單驗證
- model中一些注意事項
- 文件上傳及配置
- 發送郵件
- laravel緩存
- Laravel中的錯誤與日志
- Laravel中的隊列應用
- 關于laravel中表關系的一對一、一對多、多對一、多對多實踐(轉)
- 密碼生成及驗證
- laravel 使用驗證碼
- laravel中的用戶認證(Auth)
- laravel解決跨域及使用 Passport 服務做 API 認證
- Laravel 項目部署到云服務器(CentOS 7 系統)
- YII
- YII框架控制器之請求(request)處理
- YII框架控制器之響應(response)處理
- YII框架控制器之session處理
- YII框架控制器之cookie處理
- 視圖的創建及數據傳送
- 視圖的數據安全
- 視圖的布局
- 在視圖中顯示另我一個視圖
- 視圖的數據塊
- 數據模型--單表查詢
- 數據模型--單表刪除
- 數據模型--單表添加數據
- 數據模型--單表數據修改
- 數據模型--關聯查詢
- 類的延遲加載
- 類的映射機制
- 組件的延遲加載
- 數據緩存(增刪改查)
- 緩存數據的有效期設置
- 數據緩存中的依賴關系
- 片段緩存介紹
- 片段緩存設置
- 片斷緩存嵌套
- 頁面緩存
- http緩存
- yii2獲取字段及字段注釋
- yii2 修改默認的控制品和方法
- yii2 AccessControll配置解釋
- validate
- 什么是validate
- 入門
- 方法
- 屬性
- 高級
- 案例
- 規則
- phpexcel導出表格打開后發現不可取內容
- svn
- linux下搭建svn服務器
- MAC下SVN的常用命令
- nginx
- CentOS6.5下Nginx1.7.4安裝記錄(轉載)
- centos7.3下安裝lnmp
- CentOS 7.2 php7 編譯安裝 posix擴展
- 前后端分離nginx配置文件
- 綜合
- lnmp環境安裝(nginx1.9.11 php7.0.3 mysql5.7.11)
- grunt&seajs
- grunt安裝使用
- tp+layui使用
- 初始化配置
- IconFont 圖標
- php
- 時間比較
- 計算兩個日期相差天數
- php7新特性
- 非對稱加密解密
- php中對象數組互轉
- tp5
- 模型操作
- 驗證碼
- 環境變量ENV
- 軟刪除
- phpstudy中隱藏入口文件
- tp5.1
- facade
- 中間件
- python
- scrapy
- 常用命令
- centos7.3下安裝python3.7+scrapy
- pyinstaller打包遇到的問題
- python導出excel(含插入圖片,超鏈接)
- Centos7安裝python3+Selenium+chrome+chromedriver詳細
- selenium無界面chromedriver
- pandas數據分析庫
- pandas基礎Series,DataFrame
- pandas選擇數據
- pandas讀取及寫入文件
- pandas賦值及操作
- pandas處理丟失數據
- django
- django orm模型常用字段及參數
- 爬取視頻注意事項
- vue
- vue安裝使用常用操作
- webpack簡易使用教程及注意事項
- vue備忘錄
- vue-resource請求數據
- axios請求數據
- 父子組件之間傳值,獲取數據方法屬性
- 非父子組件傳值
- 路由編程式導航
- 路由的嵌套(父子路由)
- 使用vuex
- 最簡單的非模塊化的vue筆記(轉)
- vue中使用mock模擬api請求
- vue操作Vuex流程
- is和:is的區別
- vue2.6引入jquery和bootstrap
- nginx,vue部署前后端分離項目
- vue動態路由和get傳值
- C++
- 初始string
- 類屬性方法封裝
- C++類外定義
- 類外定義代碼演示
- 拷貝構造函數
- 構造函數
- 析構函數
- 構造函數初始化列表
- 析構函數代碼演示
- swoole
- swoole安裝
- centos7下安裝jdk安裝
- centos7 安裝hadoop
- IntelliJ IDEA 常用快捷鍵
- 編輯器配置
- Ij idea
- phpstorm 格式化 數組換行顯示
- phpstorm使用代碼片段Live Templates
- PHPstorm中格式化讓function的花括號跟在方法名后面,而不是另起一行
- JetBrains 各種IDE使用git技巧
- Java
- Map
- Student類
- MapTest
- ListTest
- springBoot處理http請求
- springboot熱部署
- idea編輯器基本設置和使用技巧
- 模式
- 裝飾者模式
- spring多個環境配置文件
- 讀取配置文件的兩種方式和引入configuration-processor
- SpringBoot整合Mybatis
- SpringBoot整合junit單元測試
- springboot整合springDataJPA
- SpringBoot整合Redis
- Spring-Data-JPA
- 主鍵生成策略
- 靜態代碼塊的形式創建createEntityManagerFactory
- jpa模型或實體類
- jpa增刪改查
- JPA的核心配置文件persistence.xml
- JPQL查詢
- jpa 學習筆記
- springdatajpa的操作
- 1.pom.xml引入坐標(依賴)
- 2.springDataJpa配置文件
- 3.創建數據庫表實體類并配置映射關系
- mybatis學習
- 0.創建maven工程,引入坐標
- 1.mybatis配置文件
- 2.創建實體類
- 3.創建dao(mapper)
- 4.創建mapper文件
- 5.測試
- OGNL表達式
- 局部變量和成員變量
- 面向對象三大特征
- 單元測試
- 注解
- 注解筆記
- TestCheck
- JDBC
- jdbc筆記
- jdbc示例
- JDBC添加記錄
- JDBC更新記錄
- JDBC刪除記錄
- JDBC執行DDL語句
- JDBC封裝類練習
- JDBC工具類
- JDBC事務筆記
- JDBC事務示例
- JDBC數據庫連接池
- JDBC數據庫連接池c3p0配置文件
- JDBC數據庫連接池c3p0示例代碼
- JDBC數據庫連接池druid配置文件
- JDBC數據庫連接池druid工具類
- JDBC數據庫連接池druid示例代碼
- JDBCTemplate筆記
- JDBCTemplate示例代碼
- JDBC封裝類Emp
- spring
- 自定義bean工廠
- spring中的bean
- 創建bean的三種方式之一
- 創建bean的三種方式之二
- 創建bean的三種方式之三
- bean的作用域
- bean對象的生命周期
- 依賴注入之一 構造函數注入
- 依賴注入之二 set方法注入
- 依賴注入之二 set方法注入(復雜類型/集合類型注入)
- IoC注解筆記及示例
- springMVC
- 1.搭建開發環境并測試
- 2.通過配置過濾器解決中文亂碼問題
- 3.參數綁定到實體類,集合類
- 4.自定義類型轉換器
- 5.常用注解
- 6.SpringMVC返回值類型及響應數據類型
- 6.1設置過濾靜態資源,防止被攔截
- 6.2引入json處理包jackson
- 7.文件上傳及解決跨域問題
- 8.自定義異常處理和自定義攔截器
- 9.SSM整合
- maven
- 解決依賴沖突的問題
- maven常用操作命令
- 使用nexus搭建私有服務器
- maven生命周期
- springboot-多模塊項目搭建
- springBoot+JPA結合操作案例
- 1.pom.xml
- 2.配置
- 3.實體類(domain)
- 4.repository(dao層)
- 5.測試1--簡單curd
- 6.測試2---復雜操作
- 7.動態查詢(排序分頁)
- 8.多表操作: 一對多
- 1.實體類
- 2.repository(dao層)
- 3.測試
- 0.說明
- 9.多表操作:多對多
- 0.說明
- 1.實體類
- 2.repository(dao層)
- 3.測試
- 10.對象導航查詢
- android安卓
- adb工具常用命令
- uiautomatorviewer工具使用
- aapt工具
- docker
- docker基礎命令
- 創建appium容器以及設置appium容器連接安卓模擬器
- docker commit創造鏡像
- 使用dockerfile創建docker鏡像
- 共享文件掛載
- windows7下利用docekr搭建nmp環境
- 解決dockerwindows下mysql掛載問題
- docker下配置laravel項目
- Vue2.5開發去哪兒網App 從零基礎入門到實戰項目
- 3-4計算屬性,方法,偵聽器
- 4-1組個使用中的細節點 is ref
- 3-1Vue實例
- 3-2Vue實例生命周期函數
- 3-3模板語法
- 3-5計算屬性的setter和getter
- 3-6Vue中的樣式綁定
- 3-7Vue中的條件渲染
- 3-8Vue中的列表渲染
- 4-2父子組件傳值
- 4-3組件參數校驗與非Props特性
- 4-4給組件綁定原生事件 native
- 4-5非父子組件間的傳值(Bus,總線,或稱為發布訂閱模式,或稱觀察者模式)
- 4-6Vue插槽(slot)
- 4-7作用域插槽
- 4-8動態組件與v-once指令 :is
- 5-1Vue中的CSS動畫原理
- 5-2在Vue中使用 animate.css 庫
- 5-3Vue中同時使用過渡和動畫
- 5-4Vue中的 Js 動畫與 Velocity.js 的結合
- 5-5Vue中多個元素或組件的過渡
- 5-6Vue中的列表過渡
- 5-7Vue中的動畫封裝
- 5-8本章小節
- 微信小程序
- 微信小程序引用第三方組件(以安裝vant為例)
- 微信小程序云開發--云存儲
- 微信公眾號
- 微信公眾號服務器配置
- workerman GatewayWorker
- gateway worker工作原理
- Ubuntu18.04 開機自動運行某個程序/命令等
- 極客專屬的接口協作管理工具api
- vue開發環境配置跨域,一步到位
- nginx配置跨域請求
- h5開發
- swipper
- vue樣式穿透
- vue2.6+配置文件vue.config.js
- css偽類/偽元素一覽表
- 穿梭框單選demo
- vue中keep-alive與activated
- vue2.6配置跨域,代理轉發
- vue中的keep-alive
- 前端兼容
- 富文本
- axios封裝
- egg.js接收請求的方式
- eggjs擴展helper
- eggjs中間件使用
- 驗證或校驗正則大全
- eggjs中cookie
- eggjs路由跳轉
- eggjs中session
- 頁面元素拖拽效果
- webstorm配置typescript
- node中對mysql封裝成同步操作
- node對mssql封裝成同步操作
- php獲取無限分級最末級的id
- egg
- egg配置第三方中間件
- 開啟服務器壓縮功能
- egg-view-nunjucks模板原樣輸出html
- cheerio模塊的安裝使用方法
- mongoos增,刪,改,查
- js--中文轉拼音
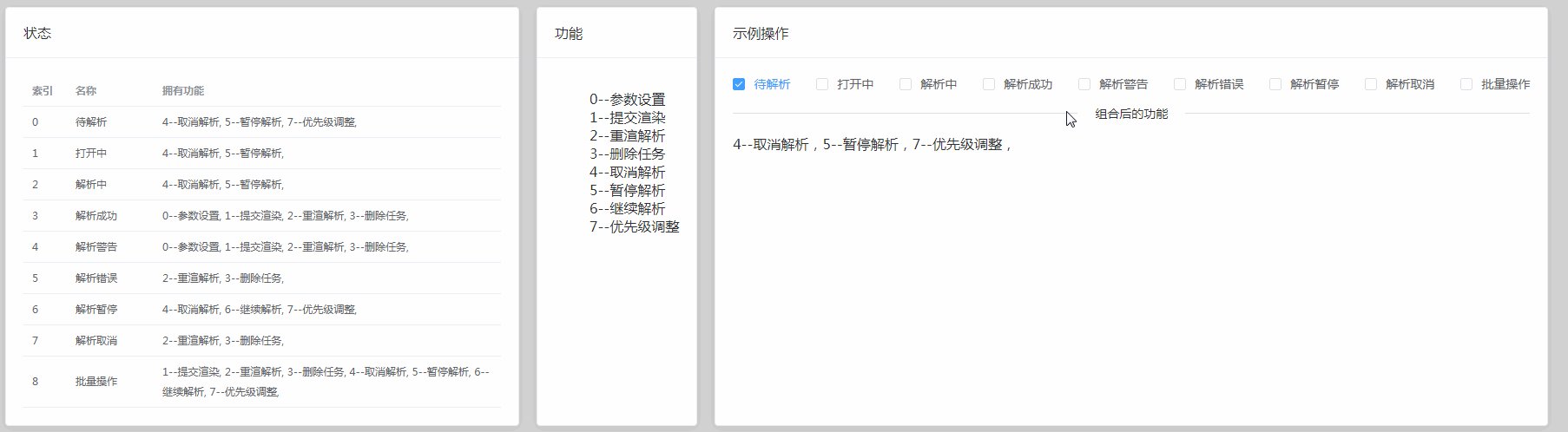
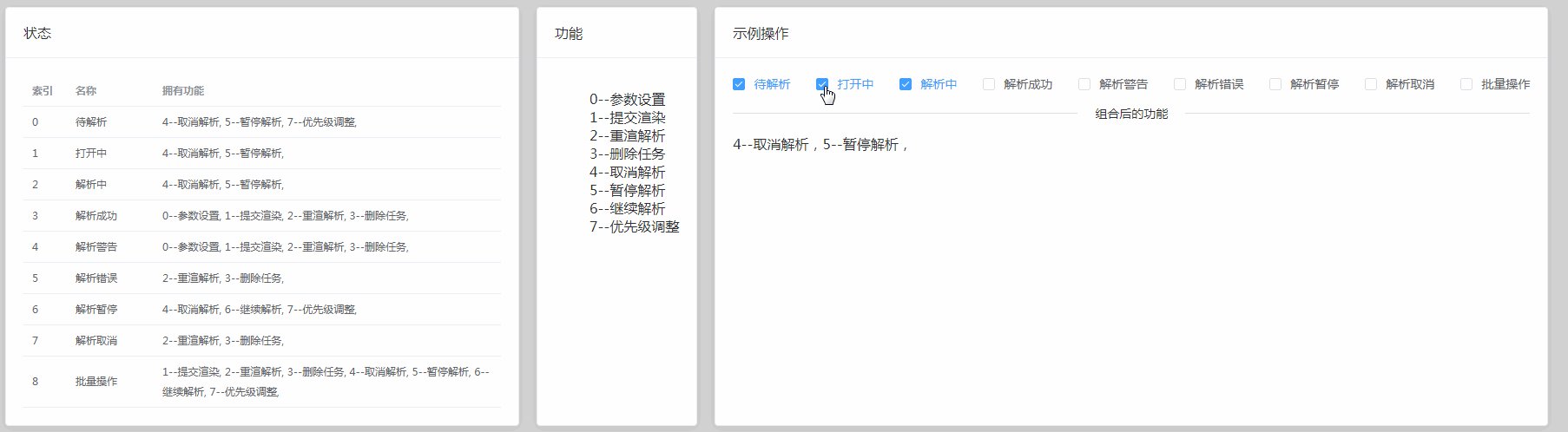
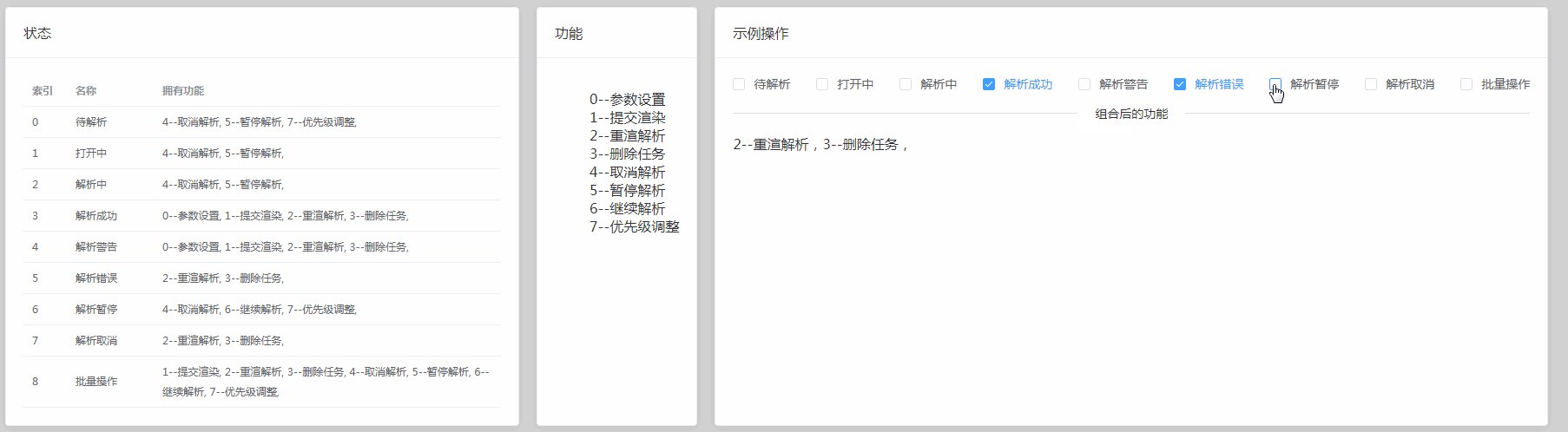
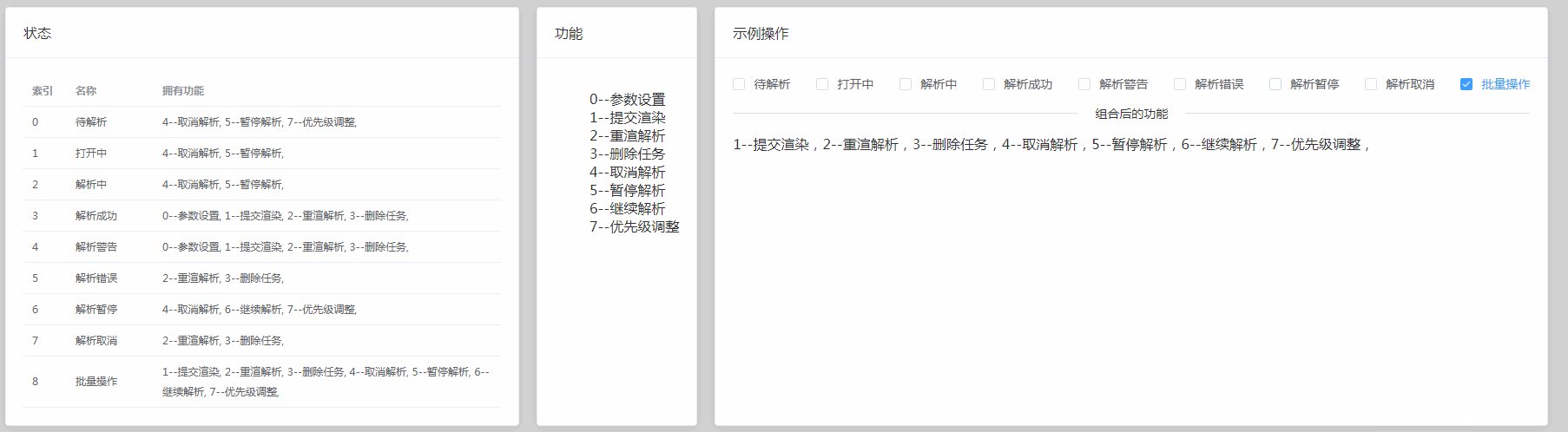
- 選項功能組合操作
- entity
- dubbo
- 1.centos下快速安裝單機Zookeeper
- 2.安裝最新版的dubbo管控臺
- dubbo筆記
- 3.dubbo與springboot整合
- rabbitmq
- MQ的優勢和劣勢及應用條件
- 配置文件
- rabbitmq消息可靠性
- 消費端限流
- TTL
- 死信隊列
- 延遲隊列
- 應用問題:消息可靠性保障
- 應用問題:消息冪等性保障
- xmlns
- docker安裝elasticsearch
- springboot整合elasticsearch
- Ribbon負載均衡策略
- 在非空目錄下創建git倉庫并把目錄下文件推送到遠端
- 4種常用的rest方式
- springcloud服務熔斷
- springcloud服務降級
- linux下自動備份mysql(適用版本5.7.28)
- netty
- ServerBootstrap
- option與childOption
- channelOption常量
- handler()和childHandler()
- localAddress()和remoteAddress()
- 將byteBuffer轉為string
- Netty在線學習手冊
- protobuf
- mac下安裝protobuf
- protobuf3語法
- netty+protobuf結合使用案例1
- 原型設計流程圖思維導圖工具
- NIO
- NIO快速入門server端
- NIO快速入門client端
- NIO群聊系統Server端
- NIO群聊系統Client端
- 傳統方式文件傳輸-server端
- 傳統方式文件傳輸-client端
- NIO方式傳輸文件-server
- NIO方式傳輸文件-client
- 線程
- 線程池
- thymeleaf來構建郵件模板
- 人人開源 renren-fast-vue 安裝出錯解決辦法
- log4j.properties
- logging.properties
- stream().map().sorted().collect(Collectors.toList())
- 基于java的BCC(異或校驗)
- 若依(ruoyi-cloud)新建子模塊
- jenkins自動部署
- yii自動加載自定義文件
- yii2 response響應配置
- vue項目打包成docker鏡像
- docker運行mysql
- 免費的docker鏡像服務器
- docker打包springboot項目為鏡像
- docker運行redis
- ruoyi-vue 頭像
- docker安裝portainer
- docker部署mysql8(完善版)
