>[danger] 支付寶小程序商城需要先單獨購買相應的插件,在微擎安裝該插件后,即可進行對應的設置。
1、在支付寶開發平臺申請一個賬號(必須使用企業支付寶),地址:[https://open.alipay.com](https://open.alipay.com/)。
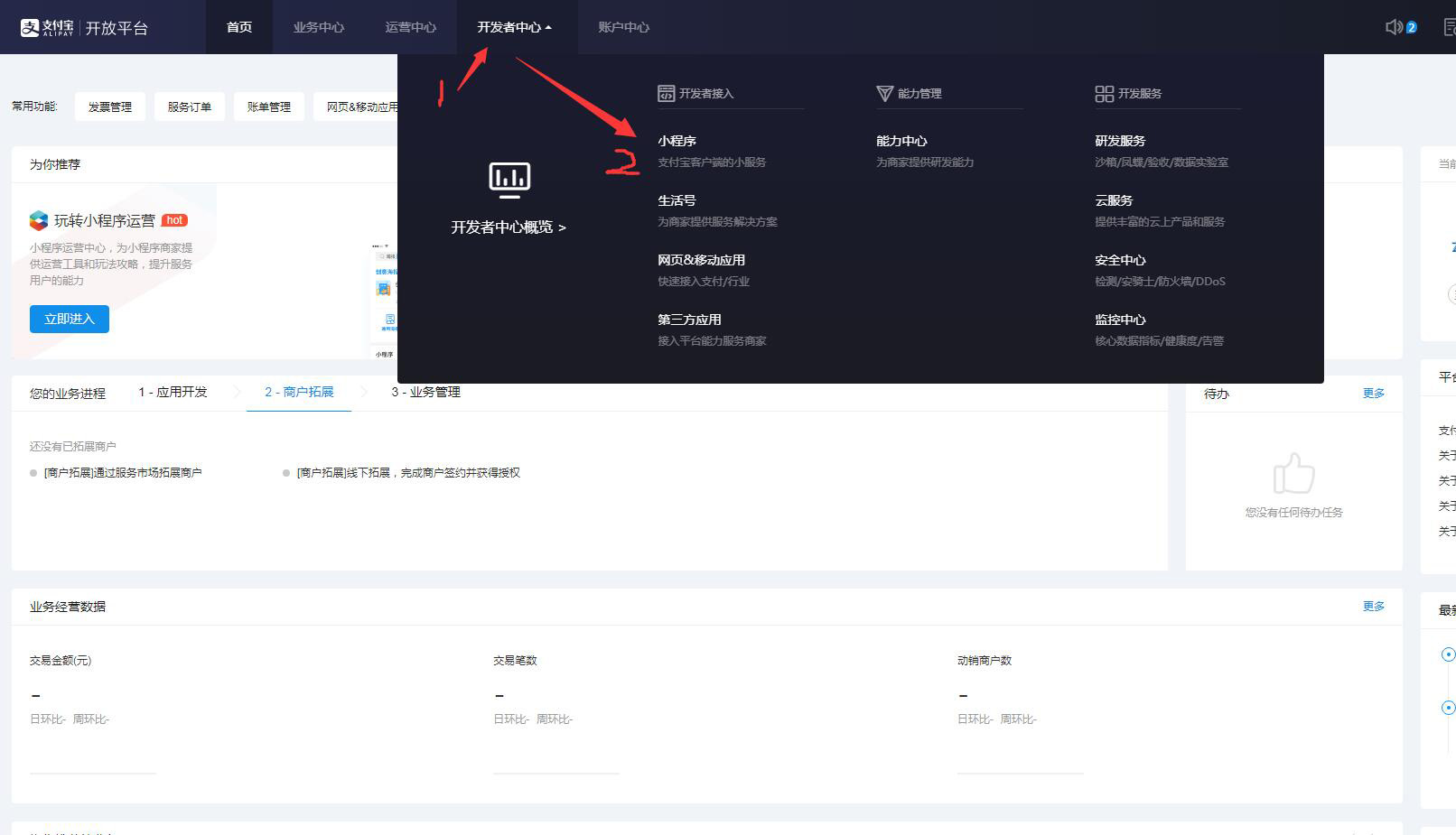
2、登錄成功后,依次點擊`開發者中心`-->`小程序`菜單,進入小程序管理界面,如下圖:

3、進入`我的小程序`創建一個小程序。
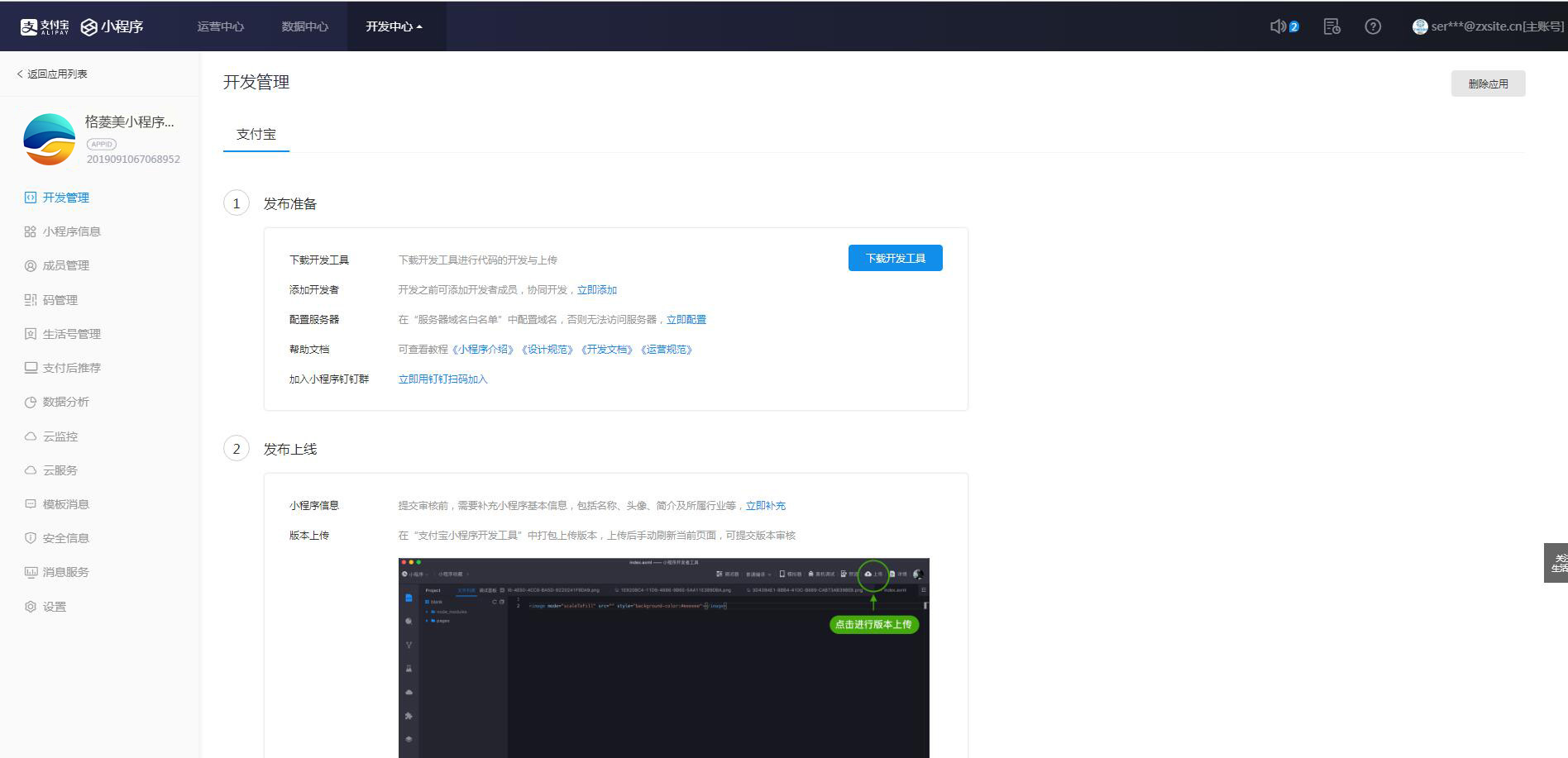
4、點擊`查看`鏈接,進入小程序管理界面,如下圖:

![]
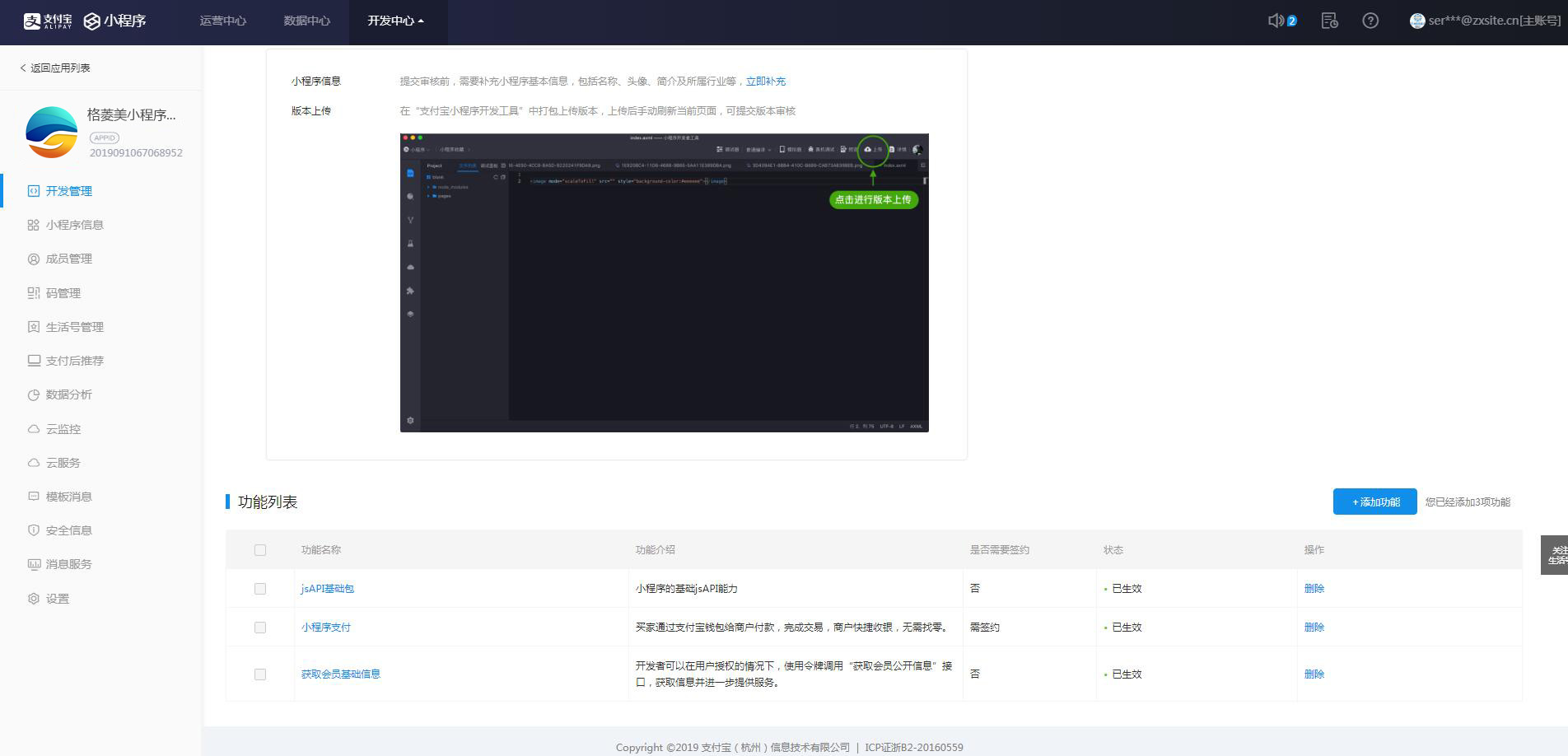
5、此界面下方,在`功能列表`中添加`小程序支付`和`獲取會員基礎信息`兩項功能,如下圖:

>[danger] 注意:`獲取會員基礎信息`功能需要簽約申請,申請時需要上傳APP介紹文檔或已發布應用市場的APP名稱,此處可只填寫APP名稱,也會簽約成功,不影響使用。門店照片隨便拍就可以,要求比較低。
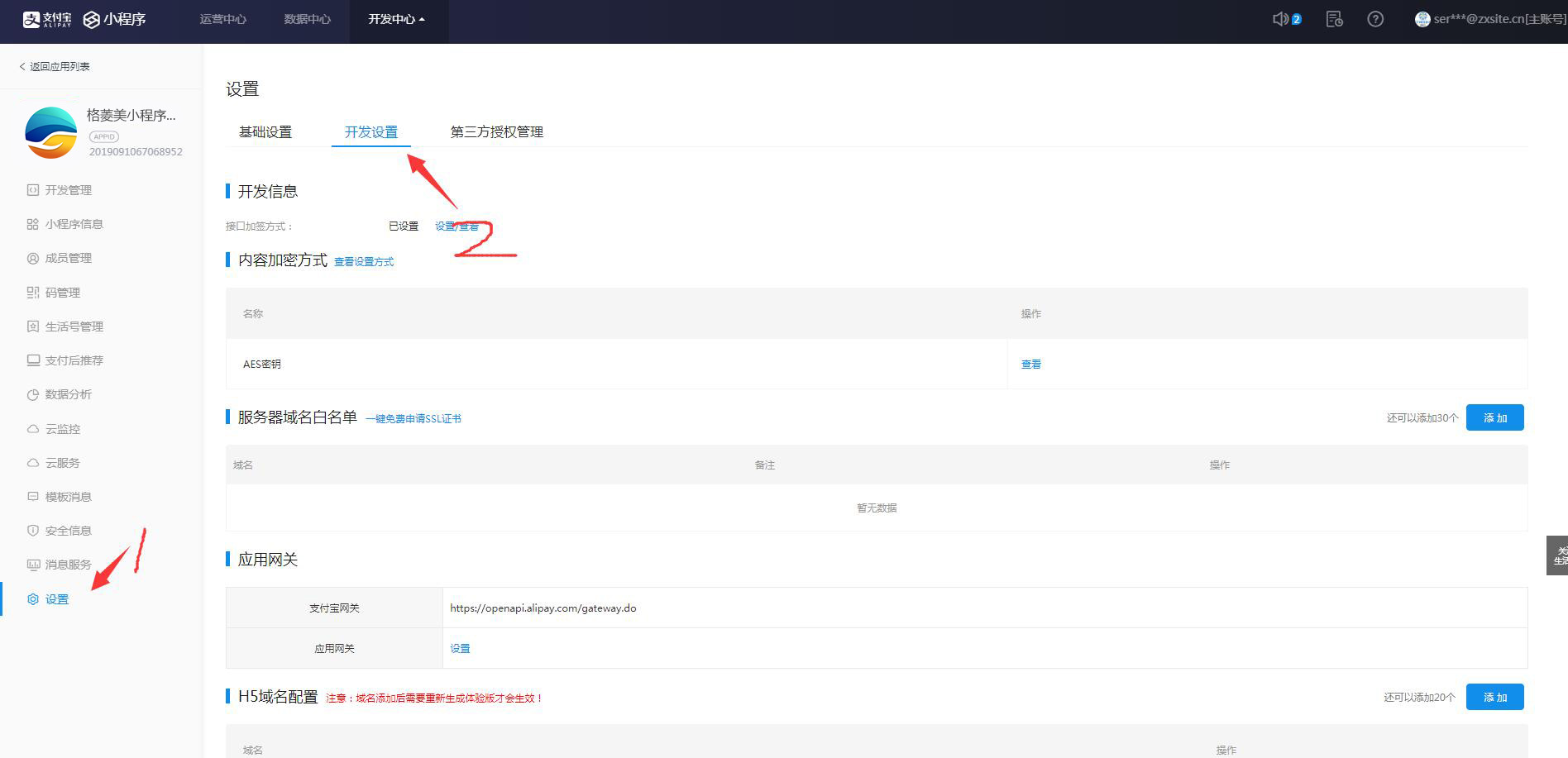
6、然后,點擊左側的`設置`菜單,再點擊`開發設置`頁面,進行密鑰設置,如下圖:

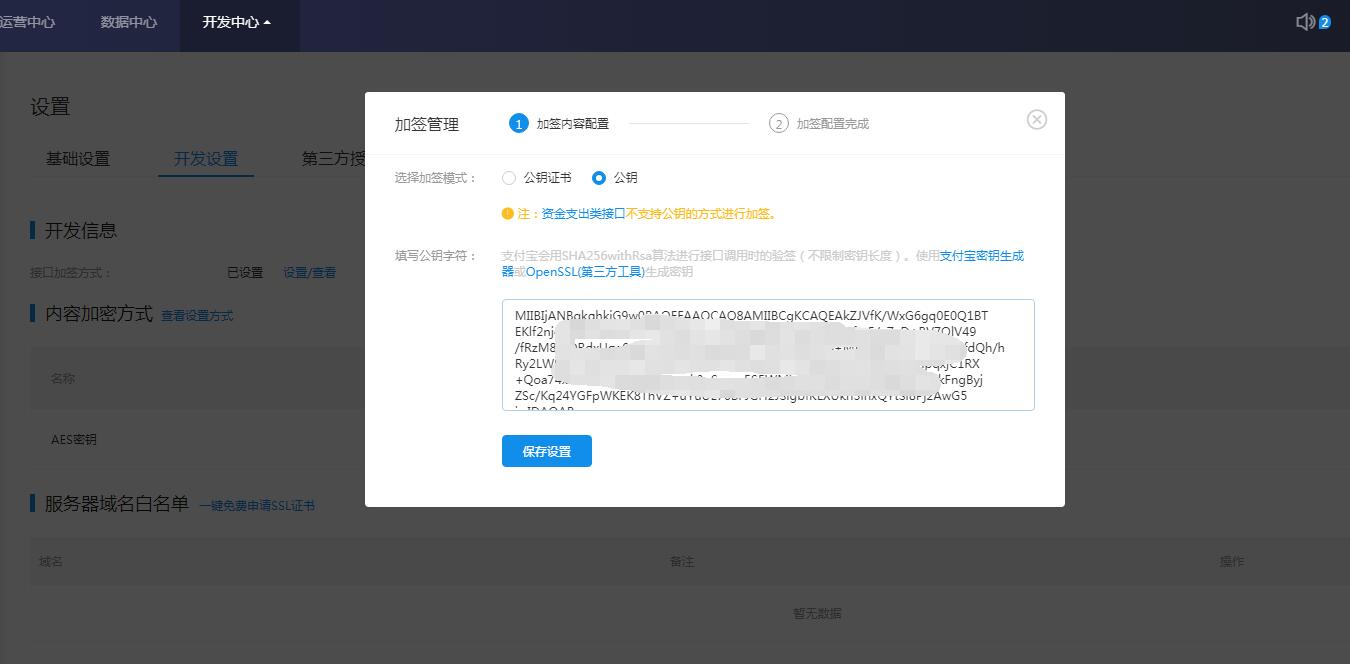
7、點擊`接口加簽方式`后面的`設置`,進行密鑰設置,如下圖:

>[danger] 注意:
> 1、建議使用QQ售后群的“支付寶密鑰生成器”生成密鑰‘;
> 2、解壓后的“支付寶密鑰生成器”文件夾磁盤路徑不能有中文。
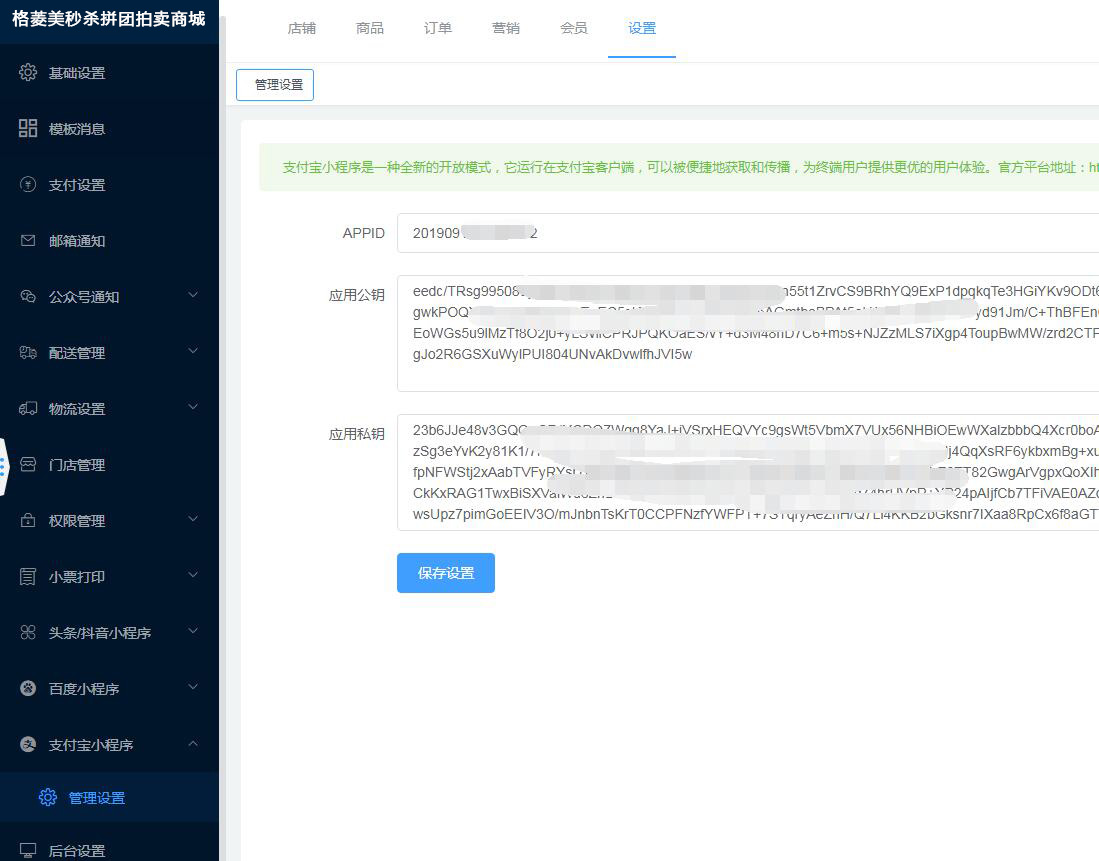
8、然后,在商城后臺進行管理設置如下:

>[danger] 注意:應用私鑰是“支付寶密鑰生成器”目錄下的rsa_private_key.pem文件內容,用記事本打開,全選復制過來即可。
8、從售后群下載小程序代碼,用開發者工具打開項目(下載地址:
[https://docs.alipay.com/mini/ide/download](https://docs.alipay.com/mini/ide/download))
9、開發者工具關聯小程序應用。
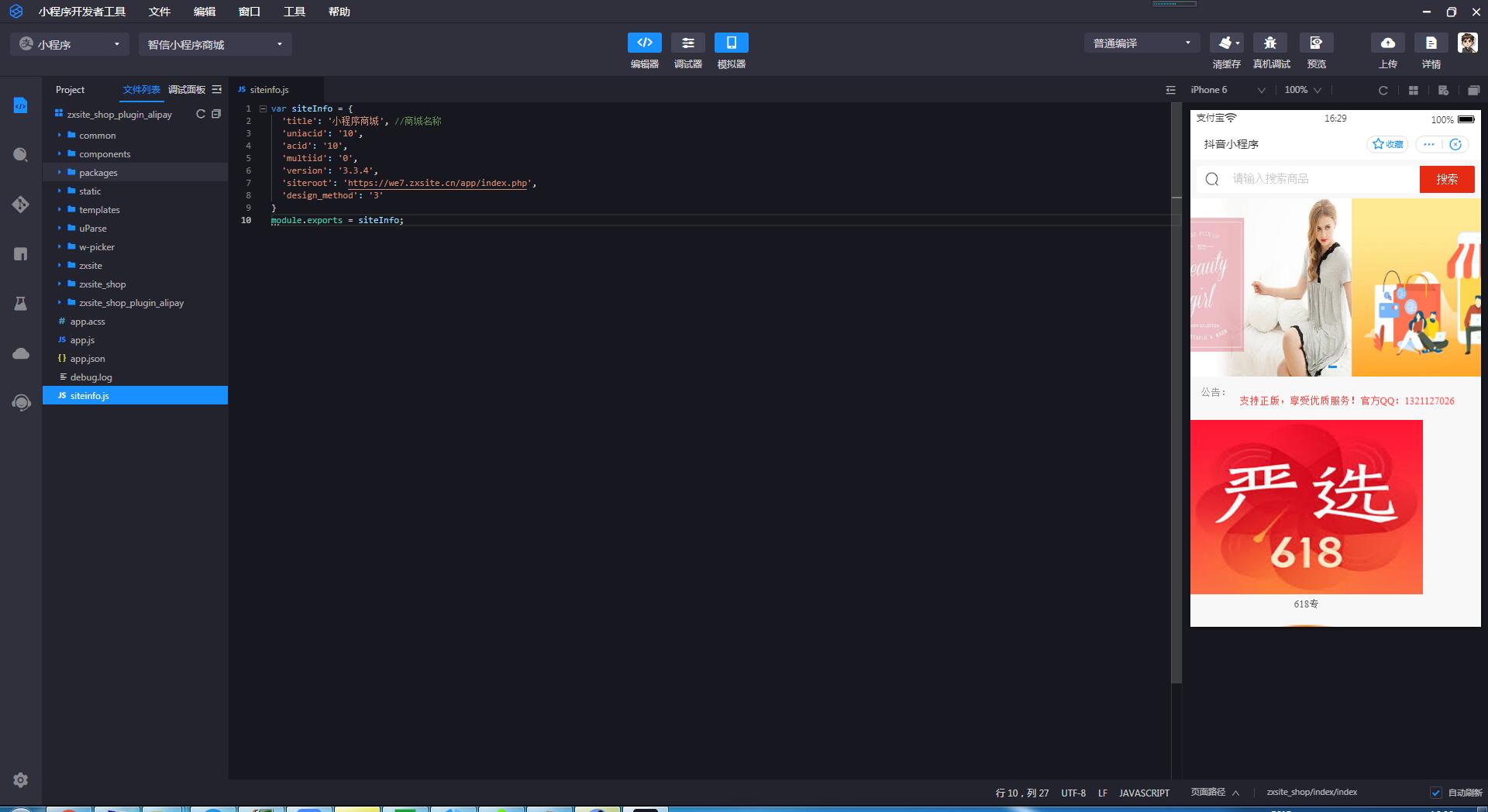
10、修改siteinfo.js的配置信息,上傳代碼,如下圖:

>[info] 說明:
> `siteinfo.js`修改`uniacid`和`acid`為您的微擎推送消息配置URL地址的`id`值,`siteroot`為您的`微擎域名+/app/index.php`;
>[danger] 注意:兩個配置文件修改好后,一定要保存,才生效。
6、點擊用開發者工具的`預覽`功能,真機掃碼體驗,確認無誤后,提交審核。
- 手冊介紹
- 版本目錄
- 程序下載安裝步驟
- 上傳審核流程
- 商城后臺設置說明
- 店鋪
- 輪播圖片
- 通知公告
- 導航管理
- 定制主題
- 首頁設計
- 底部導航
- 退貨地址
- 技術支持
- 前端頁面
- 自定表單
- 商品
- 商品管理
- 商品分類
- 商品標簽
- 規格尺寸
- 商品分組
- 訂單
- 商城訂單
- 評價管理
- 拍賣訂單
- 營銷
- 優惠券
- 整點秒殺
- 拼團管理
- 拍賣管理
- 分銷管理
- 直播管理
- 文章管理
- 積分商城
- 快速購買
- 滿額包郵
- 充值優惠
- 多商戶
- 商戶管理
- 好物圈
- 會員
- 會員列表
- 會員等級
- 平臺
- 頭條/抖音小程序
- 百度小程序
- 支付寶小程序
- QQ小程序
- 設置
- 基礎設置
- 訂閱消息
- 模板消息
- 郵箱設置
- 配送管理
- 物流設置
- 權限管理
- 后臺設置
- 機器人
- 門店管理
- 常見問題
- 三方設置說明文檔
- 配置網站監控地址
- 寶塔安裝配置redis說明
- 微信支付設置
- 頭條支付寶申請
